La Guida API di riferimento AWS SDK for JavaScript V3 descrive in dettaglio tutte le API operazioni per la AWS SDK for JavaScript versione 3 (V3).
Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Crea un'app per inviare dati a DynamoDB
Questo tutorial interservizio di Node.js mostra come creare un'app che consenta agli utenti di inviare dati a una tabella Amazon DynamoDB. Questa app utilizza i seguenti servizi:
AWS Identity and Access Management (IAM) e Amazon Cognito per autorizzazioni e autorizzazioni.
Amazon DynamoDB (DynamoDB) per creare e aggiornare le tabelle.
Amazon Simple Notification Service (AmazonSNS) per notificare all'amministratore dell'app quando un utente aggiorna la tabella.
Lo scenario
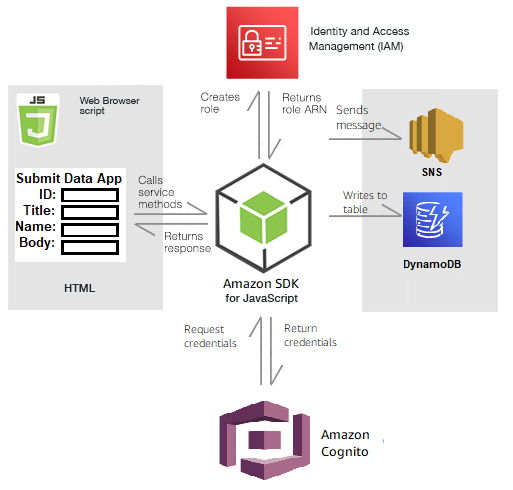
In questo tutorial, una HTML pagina fornisce un'applicazione basata su browser per l'invio di dati a una tabella Amazon DynamoDB. L'app utilizza Amazon SNS per notificare all'amministratore dell'app quando un utente aggiorna la tabella.

Per creare l'app:
Prerequisiti
Completate le seguenti attività preliminari:
-
Configura l'ambiente di progetto per eseguire questi TypeScript esempi di Node e installa i moduli richiesti AWS SDK for JavaScript e di terze parti. Segui le istruzioni su GitHub
. Creazione di un file di configurazione condiviso con le credenziali utente. Per ulteriori informazioni sulla fornitura di un file di credenziali condiviso, consulta File di configurazione e credenziali condivisi nella AWS SDKs and Tools Reference Guide.
Crea le risorse AWS
Questa app richiede le seguenti risorse:
AWS Identity and Access Management (IAM) Ruolo utente Amazon Cognito non autenticato con le seguenti autorizzazioni:
sns:Publish
dynamodb: PutItem
Una tabella DynamoDB.
Puoi creare queste risorse manualmente nella AWS console, ma ti consigliamo di effettuare il provisioning di queste risorse utilizzando AWS CloudFormation quanto descritto in questo tutorial.
Crea le AWS risorse utilizzando AWS CloudFormation
AWS CloudFormation consente di creare e fornire implementazioni di AWS infrastrutture in modo prevedibile e ripetuto. Per ulteriori informazioni in merito AWS CloudFormation, consulta la Guida per l'utente.AWS CloudFormation
Per creare lo AWS CloudFormation stack utilizzando: AWS CLI
Installa e configura le AWS CLI seguenti istruzioni contenute nella Guida per l'AWS CLI utente.
-
Nota
Il AWS CloudFormation modello è stato generato utilizzando quello AWS CDK disponibile qui GitHub
. Per ulteriori informazioni su AWS CDK, consulta la Guida per AWS Cloud Development Kit (AWS CDK) gli sviluppatori. Esegui il comando seguente dalla riga di comando, sostituendo
STACK_NAMEcon un nome univoco per lo stack eREGIONnella tua AWS regione.Importante
Il nome dello stack deve essere univoco all'interno di una AWS regione e di un AWS account. È possibile specificare fino a 128 caratteri e sono consentiti numeri e trattini.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAM --region REGIONPer ulteriori informazioni sui parametri dei
create-stackcomandi, consultate la guida di riferimento ai AWS CLI comandi e la Guida per l'AWS CloudFormation utente.Per visualizzare le risorse create, apri AWS CloudFormation nella console di AWS gestione, scegli lo stack e seleziona la scheda Risorse.
Quando lo stack viene creato, usa il AWS SDK for JavaScript per popolare la tabella DynamoDB, come descritto in. Compilazione della tabella
Compilazione della tabella
Per compilare la tabella, create innanzitutto una directory denominatalibs, in essa create un file denominato dynamoClient.js e incollate il contenuto sottostante. Replace (Sostituisci) REGION con la tua AWS regione e sostituisci IDENTITY_POOL_ID con un ID Amazon Cognito Identity Pool. Questo crea l'oggetto client DynamoDB.
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { DynamoDBClient } from "@aws-sdk/client-dynamodb"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon DynaomDB service client object. const dynamoClient = new DynamoDBClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { dynamoClient };
Questo codice è disponibile qui
Quindi, crea una dynamoAppHelperFiles cartella nella cartella del tuo progetto, crea un file update-table.js al suo interno e copia il contenuto qui GitHub
// Import required AWS SDK clients and commands for Node.js import { PutItemCommand } from "@aws-sdk/client-dynamodb"; import { dynamoClient } from "../libs/dynamoClient.js"; // Set the parameters export const params = { TableName: "Items", Item: { id: { N: "1" }, title: { S: "aTitle" }, name: { S: "aName" }, body: { S: "aBody" }, }, }; export const run = async () => { try { const data = await dynamoClient.send(new PutItemCommand(params)); console.log("success"); console.log(data); } catch (err) { console.error(err); } }; run();
Esegui il seguente comando dalla riga di comando.
node update-table.js
Questo codice è disponibile qui GitHub
Crea una pagina front-end per l'app
Qui puoi creare la pagina del HTML browser front-end per l'app.
Crea una DynamoDBApp directory, crea un file denominato index.html e copia il codice da quiscriptelemento aggiunge il main.js file, che contiene tutto il necessario JavaScript per l'esempio. Il main.js file verrà creato più avanti in questo tutorial. Il codice rimanente index.html crea la pagina del browser che acquisisce i dati inseriti dagli utenti.
Questo codice di esempio può essere trovato qui su GitHub
Crea lo script del browser
Innanzitutto, create gli oggetti client di servizio richiesti per l'esempio. Create una libs directorysnsClient.js, create e incollate il codice seguente al suo interno. Replace (Sostituisci) REGION e IDENTITY_POOL_ID in ciascuno.
Nota
Usa l'ID del pool di identità di Amazon Cognito in cui hai creato. Crea le risorse AWS
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { SNSClient } from "@aws-sdk/client-sns"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Comprehend service client object. const snsClient = new SNSClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { snsClient };
Questo codice è disponibile qui. GitHub
Per creare lo script del browser per questo esempio, in una cartella denominataDynamoDBApp, create un modulo Node.js con il nome del file add_data.js e incollate il codice seguente al suo interno. La submitData funzione invia i dati a una tabella DynamoDB e invia SMS un testo all'amministratore dell'app tramite Amazon. SNS
Nella submitData funzione, dichiara le variabili per il numero di telefono di destinazione, i valori immessi nell'interfaccia dell'app e per il nome del bucket Amazon S3. Quindi, crea un oggetto parametrico per aggiungere un elemento alla tabella. Se nessuno dei valori è vuoto, submitData aggiunge l'elemento alla tabella e invia il messaggio. Ricordati di rendere disponibile la funzione al browser, conwindow.submitData = submitData.
// Import required AWS SDK clients and commands for Node.js import { PutItemCommand } from "@aws-sdk/client-dynamodb"; import { PublishCommand } from "@aws-sdk/client-sns"; import { snsClient } from "../libs/snsClient.js"; import { dynamoClient } from "../libs/dynamoClient.js"; export const submitData = async () => { //Set the parameters // Capture the values entered in each field in the browser (by id). const id = document.getElementById("id").value; const title = document.getElementById("title").value; const name = document.getElementById("name").value; const body = document.getElementById("body").value; //Set the table name. const tableName = "Items"; //Set the parameters for the table const params = { TableName: tableName, // Define the attributes and values of the item to be added. Adding ' + "" ' converts a value to // a string. Item: { id: { N: `${id}` }, title: { S: `${title}` }, name: { S: `${name}` }, body: { S: `${body}` }, }, }; // Check that all the fields are completed. if (id !== "" && title !== "" && name !== "" && body !== "") { try { //Upload the item to the table await dynamoClient.send(new PutItemCommand(params)); alert("Data added to table."); try { // Create the message parameters object. const messageParams = { Message: "A new item with ID value was added to the DynamoDB", PhoneNumber: "PHONE_NUMBER", //PHONE_NUMBER, in the E.164 phone number structure. // For example, ak standard local formatted number, such as (415) 555-2671, is +14155552671 in E.164 // format, where '1' in the country code. }; // Send the SNS message const data = await snsClient.send(new PublishCommand(messageParams)); console.log( `Success, message published. MessageID is ${data.MessageId}`, ); } catch (err) { // Display error message if error is not sent console.error(err, err.stack); } } catch (err) { // Display error message if item is no added to table console.error( "An error occurred. Check the console for further information", err, ); } // Display alert if all field are not completed. } else { alert("Enter data in each field."); } }; // Expose the function to the browser window.submitData = submitData;
Questo codice di esempio può essere trovato qui su GitHub
Infine, esegui quanto segue al prompt dei comandi per raggruppare il file JavaScript per questo esempio in un file denominato: main.js
webpack add_data.js --mode development --target web --devtool false -o main.js
Nota
Per informazioni sull'installazione di webpack, consulta. Raggruppa le applicazioni con webpack
Per eseguire l'app, apri index.html il browser.
Elimina le risorse
Come indicato all'inizio di questo tutorial, assicurati di terminare tutte le risorse che crei durante la lettura di questo tutorial per assicurarti che non ti vengano addebitati costi. Puoi farlo eliminando lo AWS CloudFormation stack che hai creato nell'Crea le risorse AWSargomento di questo tutorial, come segue:
-
Apri il file AWS CloudFormation nella console di AWS gestione
. Apri la pagina Stacks e seleziona lo stack.
Scegli Elimina.