La AWS SDK for JavaScript V3 API Reference Guide descrive in dettaglio tutte le operazioni API per la AWS SDK for JavaScript versione 3 (V3).
Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Creazione di un chatbot Amazon Lex
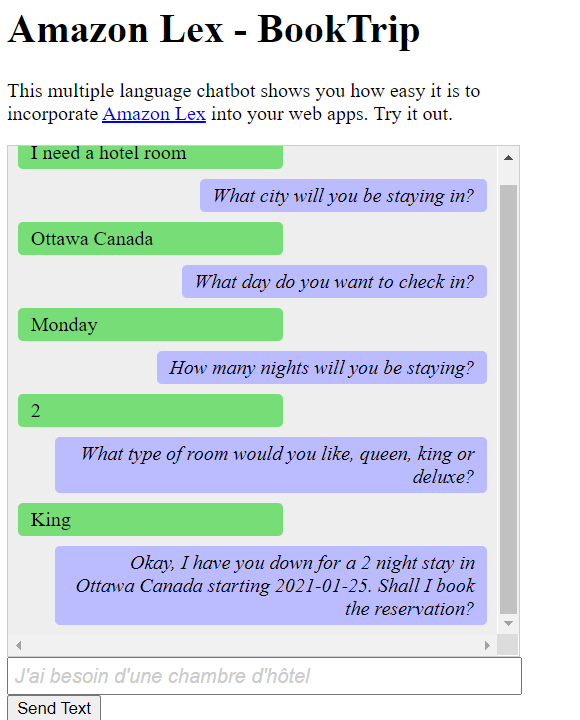
Puoi creare un chatbot Amazon Lex all'interno di un'applicazione Web per coinvolgere i visitatori del tuo sito Web. Un chatbot di Amazon Lex è una funzionalità che esegue conversazioni in chat online con gli utenti senza fornire un contatto diretto con una persona. Ad esempio, l'illustrazione seguente mostra un chatbot Amazon Lex che coinvolge un utente nella prenotazione di una camera d'albergo.

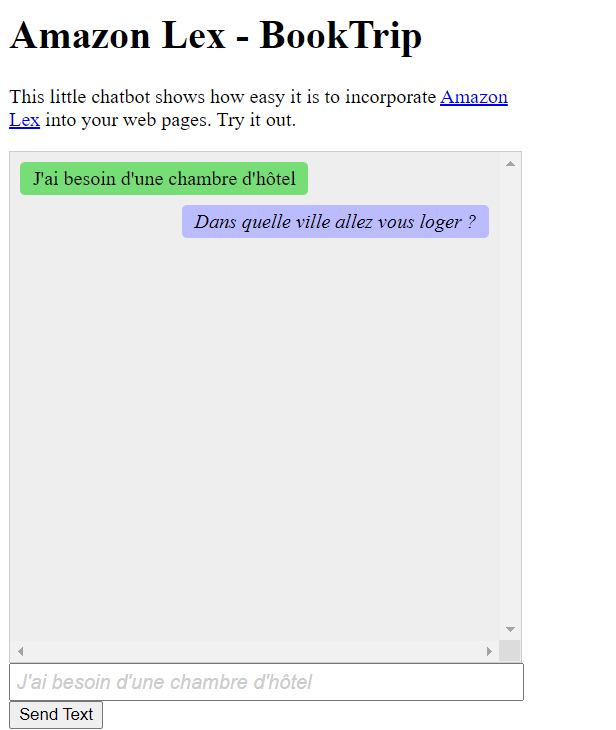
Il chatbot Amazon Lex creato in questo AWS tutorial è in grado di gestire più lingue. Ad esempio, un utente che parla francese può inserire testo in francese e ottenere una risposta in francese.

Allo stesso modo, un utente può comunicare con il chatbot di Amazon Lex in italiano.

Questo AWS tutorial ti guida nella creazione di un chatbot Amazon Lex e nella sua integrazione in un'applicazione Web Node.js. La AWS SDK for JavaScript (v3) viene utilizzata per richiamare questi servizi: AWS
-
Amazon Lex
-
Amazon Comprehend
-
Amazon Translate
Costo di completamento: i AWS servizi inclusi in questo documento sono inclusi nel piano AWS gratuito
Nota: assicurati di interrompere tutte le risorse che crei durante la lettura di questo tutorial per assicurarti che non ti venga addebitato alcun costo.
Per creare l'app:
Prerequisiti
Per configurare ed eseguire questo esempio, è necessario completare queste attività:
-
Configura l'ambiente di progetto per eseguire questi TypeScript esempi di Node e installa i moduli richiesti AWS SDK for JavaScript e di terze parti. Segui le istruzioni su GitHub
. -
Creazione di un file di configurazione condiviso con le credenziali utente. Per ulteriori informazioni sulla fornitura di un file di credenziali condiviso, consulta File di configurazione e credenziali condivisi nella AWS SDKs and Tools Reference Guide.
Importante
Questo esempio utilizza ECMAScript6 (). ES6 Ciò richiede la versione 13.x o successiva di Node.js. Per scaricare e installare la versione più recente di Node.js, consulta Node.js downloads
Tuttavia, se preferisci utilizzare la sintassi CommonJS, fai riferimento a. JavaScript Sintassi ES6/CommonJS
Crea le risorse AWS
Questo tutorial richiede le seguenti risorse.
-
Un IAM ruolo non autenticato con autorizzazioni allegate per:
Amazon Comprehend
Amazon Translate
Amazon Lex
Puoi creare queste risorse manualmente, ma ti consigliamo di effettuare il provisioning di queste risorse utilizzando AWS CloudFormation quanto descritto in questo tutorial.
Crea le AWS risorse utilizzando AWS CloudFormation
AWS CloudFormation consente di creare e fornire implementazioni di AWS infrastrutture in modo prevedibile e ripetuto. Per ulteriori informazioni in merito AWS CloudFormation, consulta la Guida per l'utente.AWS CloudFormation
Per creare lo AWS CloudFormation stack utilizzando: AWS CLI
Installa e configura le AWS CLI seguenti istruzioni contenute nella Guida per l'AWS CLI utente.
Nota
Il AWS CloudFormation modello è stato generato utilizzando quello AWS CDK disponibile qui GitHub
. Per ulteriori informazioni su AWS CDK, consulta la Guida per AWS Cloud Development Kit (AWS CDK) gli sviluppatori. Esegui il comando seguente dalla riga di comando, sostituendo
STACK_NAMEcon un nome univoco per lo stack.Importante
Il nome dello stack deve essere univoco all'interno di una AWS regione e AWS di un account. È possibile specificare fino a 128 caratteri e sono consentiti numeri e trattini.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMPer ulteriori informazioni sui parametri dei
create-stackcomandi, consultate la guida di riferimento ai AWS CLI comandi e la Guida per l'AWS CloudFormation utente.Per visualizzare le risorse create, apri la console Amazon Lex, scegli lo stack e seleziona la scheda Risorse.
Creazione di un bot Amazon Lex
Importante
Usa la versione 1 della console Amazon Lex per creare il bot. Questo esempio non funziona con i bot creati utilizzando V2.
Il primo passaggio consiste nel creare un chatbot Amazon Lex utilizzando la console di gestione di Amazon Web Services. In questo esempio, viene utilizzato l'BookTripesempio Amazon Lex. Per ulteriori informazioni, consulta Book Trip.
-
Accedi alla console di gestione di Amazon Web Services e apri la console Amazon Lex su Amazon Web Services Console
. -
Nella pagina Bot, scegli Crea.
-
Scegli BookTripblueprint (lascia il nome BookTrippredefinito del bot).

-
Inserisci le impostazioni predefinite e scegli Crea (la console mostra il BookTripbot). Nella scheda Editor, esamina i dettagli degli intenti preconfigurati.
-
Esegui il test del bot nella finestra di prova. Inizia il test digitando Voglio prenotare una camera d'albergo.

-
Scegliete Pubblica e specificate un nome alias (questo valore vi servirà quando usate il AWS SDK for JavaScript).
Nota
Devi fare riferimento al nome del bot e all'alias del bot nel codice JavaScript .
Crea il HTML
Crea un file denominato index.html. Copia e incolla il codice seguente inindex.html. Questi HTML riferimentimain.js. Questa è una versione in bundle di index.js, che include i AWS SDK for JavaScript moduli richiesti. Creerai questo file inCrea il HTML. index.htmlanche riferimentistyle.css, che aggiungono gli stili.
<!doctype html> <head> <title>Amazon Lex - Sample Application (BookTrip)</title> <link type="text/css" rel="stylesheet" href="style.css" /> </head> <body> <h1 id="title">Amazon Lex - BookTrip</h1> <p id="intro"> This multiple language chatbot shows you how easy it is to incorporate <a href="https://aws.amazon.com/lex/" title="Amazon Lex (product)" target="_new" >Amazon Lex</a > into your web apps. Try it out. </p> <div id="conversation"></div> <input type="text" id="wisdom" size="80" value="" placeholder="J'ai besoin d'une chambre d'hôtel" /> <br /> <button onclick="createResponse()">Send Text</button> <script type="text/javascript" src="./main.js"></script> </body>
Questo codice è disponibile anche qui GitHub
Crea lo script del browser
Crea un file denominato index.js. Copia e incolla il codice seguente inindex.js. Importa i AWS SDK for JavaScript moduli e i comandi richiesti. Crea clienti per Amazon Lex, Amazon Comprehend e Amazon Translate. Replace (Sostituisci) REGION con AWS Region e IDENTITY_POOL_ID con l'ID del pool di identità che hai creato inCrea le risorse AWS. Per recuperare l'ID del pool di identità, apri il pool di identità nella console Amazon Cognito, scegli Modifica pool di identità e scegli Codice di esempio nel menu laterale. L'ID del pool di identità viene visualizzato in rosso nella console.
Innanzitutto, crea una libs directory, crea gli oggetti client di servizio richiesti creando tre filecomprehendClient.js,lexClient.js, etranslateClient.js. Incolla il codice appropriato riportato di seguito in ciascuno di essi e sostituiscilo REGION e IDENTITY_POOL_ID in ogni file.
Nota
Usa l'ID del pool di identità di Amazon Cognito in cui hai creato. Crea le AWS risorse utilizzando AWS CloudFormation
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { ComprehendClient } from "@aws-sdk/client-comprehend"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Comprehend service client object. const comprehendClient = new ComprehendClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { comprehendClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { LexRuntimeServiceClient } from "@aws-sdk/client-lex-runtime-service"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Lex service client object. const lexClient = new LexRuntimeServiceClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { lexClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { TranslateClient } from "@aws-sdk/client-translate"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Translate service client object. const translateClient = new TranslateClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { translateClient };
Questo codice è disponibile qui. GitHub
Quindi, crea un index.js file e incolla il codice seguente al suo interno.
Replace (Sostituisci) BOT_ALIAS e BOT_NAME con l'alias e il nome del tuo bot Amazon Lex rispettivamente, e USER_ID con un ID utente. La funzione createResponse asincrona esegue le seguenti operazioni:
Prende il testo immesso dall'utente nel browser e utilizza Amazon Comprehend per determinarne il codice della lingua.
Prende il codice della lingua e usa Amazon Translate per tradurre il testo in inglese.
Prende il testo tradotto e utilizza Amazon Lex per generare una risposta.
Pubblica la risposta nella pagina del browser.
import { DetectDominantLanguageCommand } from "@aws-sdk/client-comprehend"; import { TranslateTextCommand } from "@aws-sdk/client-translate"; import { PostTextCommand } from "@aws-sdk/client-lex-runtime-service"; import { lexClient } from "./libs/lexClient.js"; import { translateClient } from "./libs/translateClient.js"; import { comprehendClient } from "./libs/comprehendClient.js"; let g_text = ""; // Set the focus to the input box. document.getElementById("wisdom").focus(); function showRequest() { const conversationDiv = document.getElementById("conversation"); const requestPara = document.createElement("P"); requestPara.className = "userRequest"; requestPara.appendChild(document.createTextNode(g_text)); conversationDiv.appendChild(requestPara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function showResponse(lexResponse) { const conversationDiv = document.getElementById("conversation"); const responsePara = document.createElement("P"); responsePara.className = "lexResponse"; const lexTextResponse = lexResponse; responsePara.appendChild(document.createTextNode(lexTextResponse)); responsePara.appendChild(document.createElement("br")); conversationDiv.appendChild(responsePara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function handletext(text) { g_text = text; const xhr = new XMLHttpRequest(); xhr.addEventListener("load", loadNewItems, false); xhr.open("POST", "../text", true); // A Spring MVC controller xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); //necessary xhr.send(`text=${text}`); } function loadNewItems() { showRequest(); // Re-enable input. const wisdomText = document.getElementById("wisdom"); wisdomText.value = ""; wisdomText.locked = false; } // Respond to user's input. const createResponse = async () => { // Confirm there is text to submit. const wisdomText = document.getElementById("wisdom"); if (wisdomText?.value && wisdomText.value.trim().length > 0) { // Disable input to show it is being sent. const wisdom = wisdomText.value.trim(); wisdomText.value = "..."; wisdomText.locked = true; handletext(wisdom); const comprehendParams = { Text: wisdom, }; try { const data = await comprehendClient.send( new DetectDominantLanguageCommand(comprehendParams), ); console.log( "Success. The language code is: ", data.Languages[0].LanguageCode, ); const translateParams = { SourceLanguageCode: data.Languages[0].LanguageCode, TargetLanguageCode: "en", // For example, "en" for English. Text: wisdom, }; try { const data = await translateClient.send( new TranslateTextCommand(translateParams), ); console.log("Success. Translated text: ", data.TranslatedText); const lexParams = { botName: "BookTrip", botAlias: "mynewalias", inputText: data.TranslatedText, userId: "chatbot", // For example, 'chatbot-demo'. }; try { const data = await lexClient.send(new PostTextCommand(lexParams)); console.log("Success. Response is: ", data.message); const msg = data.message; showResponse(msg); } catch (err) { console.log("Error responding to message. ", err); } } catch (err) { console.log("Error translating text. ", err); } } catch (err) { console.log("Error identifying language. ", err); } } }; // Make the function available to the browser. window.createResponse = createResponse;
Questo codice è disponibile qui GitHub.
Ora usa webpack per raggruppare i AWS SDK for JavaScript moduli index.js and in un unico file,. main.js
Se non l'hai già fatto, segui questo esempio Prerequisiti per installare webpack.
Nota
Per informazioni sul webpack, consulta. Raggruppa le applicazioni con webpack
Esegui quanto segue nella riga di comando per raggruppare il file di questo JavaScript esempio in un file chiamato:
main.jswebpack index.js --mode development --target web --devtool false -o main.js
Passaggi successivi
Complimenti! Hai creato un'applicazione Node.js che utilizza Amazon Lex per creare un'esperienza utente interattiva. Come indicato all'inizio di questo tutorial, assicurati di terminare tutte le risorse che crei durante la lettura di questo tutorial per assicurarti che non ti vengano addebitati costi. Puoi farlo eliminando lo AWS CloudFormation stack che hai creato nell'Crea le risorse AWSargomento di questo tutorial, come segue:
-
Apri la AWS CloudFormation console
. Nella pagina Stacks, seleziona lo stack.
Scegli Elimina.
Per altri esempi AWS inter-service, consulta AWS SDK for JavaScript Esempi interservice.