翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
フルスタックの Amplify Gen 1 アプリを使用したチームワークフロー
機能ブランチのデプロイは、フロントエンドと、オプションのバックエンド環境で構成されます。フロントエンドはグローバルコンテンツ配信ネットワーク (CDN) に構築およびデプロイされ、バックエンドは Amplify Studio または Amplify CLI によって AWSにデプロイされます。このデプロイシナリオを設定する方法については、「アプリケーションのバックエンドの構築」を参照してください。
Amplify ホスティングは、機能ブランチのデプロイで GraphQL API や Lambda 関数などのバックエンドリソースを継続的にデプロイします。次のブランチモデルを使用して、バックエンドとフロントエンドを Amplify ホスティングでデプロイできます。
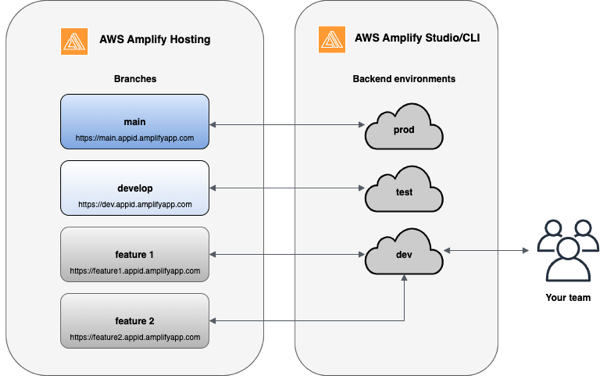
機能ブランチのワークフロー
-
Amplify Studio または Amplify CLI で、prod、test、dev バックエンド環境を作成します。
-
prod バックエンドを main ブランチにマッピングします。
-
test バックエンドを develop ブランチにマッピングします。
-
チームメンバーは dev バックエンド環境を使用して個々の機能ブランチをテストできます。

-
Amplify CLI をインストールして新しい Amplify プロジェクトを初期化します。
npm install -g @aws-amplify/cli -
プロジェクト用の prod バックエンド環境を初期化します。プロジェクトがない場合は、create-react-app や Gatsby などのブートストラップツールを使用してプロジェクトを作成します。
create-react-app next-unicorn cd next-unicorn amplify init ? Do you want to use an existing environment? (Y/n): n ? Enter a name for the environment: prod ... amplify push -
test と dev バックエンド環境を追加します。
amplify env add ? Do you want to use an existing environment? (Y/n): n ? Enter a name for the environment: test ... amplify push amplify env add ? Do you want to use an existing environment? (Y/n): n ? Enter a name for the environment: dev ... amplify push -
選択した Git リポジトリにコードをプッシュします (この例では、main にプッシュしたと仮定します)。
git commit -am 'Added dev, test, and prod environments' git push origin main -
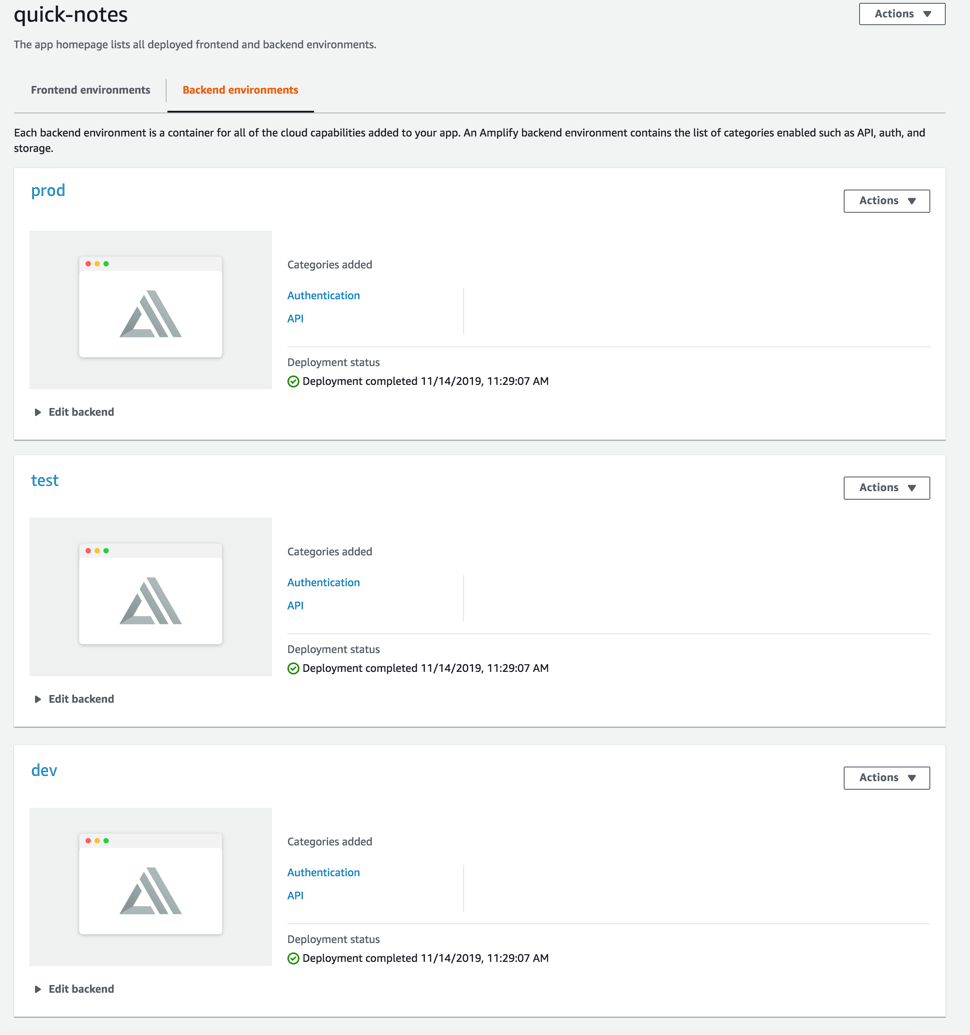
の Amplify AWS Management Console にアクセスして、現在のバックエンド環境を確認します。パンくずリストから1つ上のレベルに移動すると、[バックエンド環境] タブに作成されたすべてのバックエンド環境のリストが表示されます。

-
[フロントエンド環境] タブに切り替え、リポジトリプロバイダーと mainブランチを接続します。
-
ビルド設定ページで、既存のバックエンド環境を選択し、main ブランチとの継続的デプロイを設定します。リストから prod を選択し、サービスロールを Amplify に付与します。[保存してデプロイ] を選択します。ビルドが完了したら、https://main.appid.amplifyapp.com で利用可能な main ブランチのデプロイを取得します。
![既存のバックエンドのリストを含む [ビルド設定の構成] ページ。](images/reuse-backend-2.png)
-
Amplify で develop ブランチを接続します (この時点で develop ブランチと main ブランチは同じであることを前提としています)。テストバックエンド環境を選択します。
![ブランチ環境とバックエンド環境が選択された [リポジトリブランチの追加] ページ。](images/reuse-backend-4.png)
-
これで Amplify のセットアップが完了しました。機能ブランチで新機能を使用することができます。ローカルワークステーションの dev バックエンド環境を使用して、バックエンド機能を追加します。
git checkout -b newinternet amplify env checkout dev amplify add api ... amplify push -
機能を使用するための準備が整ったら、コードをコミットして、内部でレビューするためのプルリクエストを作成します。
git commit -am 'Decentralized internet v0.1' git push origin newinternet -
変更内容をプレビューするには、Amplify コンソールに移動して機能ブランチを接続します。注: (Amplify CLI ではなく) システムに AWS CLI がインストールされている場合は、ターミナルからブランチを直接接続できます。アプリ ID を検索するには、[App settings] > [General] > AppARN: arn:aws:amplify:<region>:<region>:apps/<appid> の順に進みます。
aws amplify create-branch --app-id <appid> --branch-name <branchname> aws amplify start-job --app-id <appid> --branch-name <branchname> --job-type RELEASE -
https://newinternet.appid.amplifyapp.com から機能にアクセスして、チームメイトと共有できるようになります。問題なければ、PR を develop ブランチにマージします。
git checkout develop git merge newinternet git push -
これにより、https://dev.appid.amplifyapp.com のブランチデプロイで、Amplify のバックエンドとフロントエンドを更新するビルドが開始されます。新機能を確認できるように、このリンクを社内の関係者と共有することができます。
-
Git の Amplify から機能ブランチを削除し、クラウドからバックエンド環境を削除します (「amplify env checkout prod」および「amplify env add」を実行することで、いつでも新しい環境にスピンアップできます)。
git push origin --delete newinternet aws amplify delete-branch --app-id <appid> --branch-name <branchname> amplify env remove dev
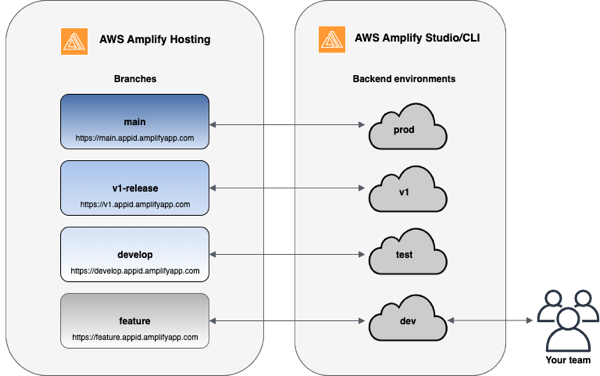
GitFlow ワークフロー
GitFlow は2 つのブランチを使ってプロジェクトの履歴を記録します。main ブランチでは、リリースコードのみ追跡し、develop ブランチは、新機能の統合ブランチとして使用されます。GitFlow は、完了した作業から新しい開発を切り離すことによって、並列開発を簡素化します。新機能の開発 (機能や緊急ではないバグの修正など) は機能ブランチで行われます。開発者がコードのリリース準備が整ったことを確認すると、機能ブランチは統合開発ブランチにマージされます。main ブランチへの唯一のコミットは release ブランチと hotfix ブランチからのマージです (緊急のバグを修正するため)。
以下の図は GitFlow で推奨された設定を示します。上記の機能ブランチのワークフローのセクションで説明したプロセスと同じプロセスに従って行うことができます。

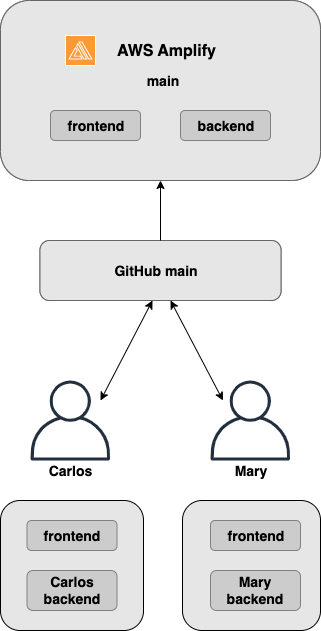
開発者ごとのサンドボックス
-
チーム内の各開発者は、自分のローカルコンピュータとは別に、サンドボックス環境をクラウド内に作成すること。これにより、開発者は他のチームメンバーの変更を上書きすることなく互いに独立して作業することができます。
-
Amplify の各ブランチには独自のバックエンドがあります。これにより、Amplify は、チームの開発者が自分のローカルコンピュータから本稼働環境に手動でバックエンドやフロントエンドをプッシュするのではなく、Git リポジトリを変更のデプロイ元となる唯一の真のソースとして使用します。

-
Amplify CLI をインストールして新しい Amplify プロジェクトを初期化します。
npm install -g @aws-amplify/cli -
プロジェクト用の mary バックエンド環境を初期化します。プロジェクトがない場合は、create-react-app や Gatsby などのブートストラップツールを使用してプロジェクトを作成します。
cd next-unicorn amplify init ? Do you want to use an existing environment? (Y/n): n ? Enter a name for the environment: mary ... amplify push -
選択した Git リポジトリにコードをプッシュします (この例では、main にプッシュしたと仮定します)。
git commit -am 'Added mary sandbox' git push origin main -
リポジトリ > main を Amplify に接続します。
-
Amplify コンソールは、Amplify CLI によって作成されたバックエンド環境を検出します。ドロップダウンから [新しい環境を作成]を選択し、サービスロールを Amplify に付与します。[保存してデプロイ] を選択します。ビルドが完了したら、ブランチにリンクされている新しいバックエンド環境を持つ、https://main.appid.amplifyapp.com で利用可能な main ブランチのデプロイを取得します。
-
Amplify で develop ブランチを接続し (この時点で develop ブランチと main ブランチは同じであることを前提としています)、[作成] を選択します。