AWS Cloud9 は、新規顧客には利用できなくなりました。 AWS Cloud9 の既存のお客様は、通常どおりサービスを引き続き使用できます。詳細はこちら
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
AWS Cloud9 IDE のツアー
このトピックでは、AWS Cloud9 統合開発環境 (IDE) のベーシック演習を提供します。この演習を最大限に活用するには、以下のステップを順番に実行します。
トピック
前提条件
この演習を進めるには、AWS アカウントがあり、AWS Cloud9 を開いている必要があります。これらの操作を行う方法を理解するには、「AWS Cloud9の開始方法」のステップに従います。または、「AWS Cloud9 を設定する」や「AWS Cloud9 の環境を使用する」などの個別の関連トピックを試すこともできます。
警告
AWS Cloud9 開発環境があると、AWS アカウントに請求される可能性があります。これらには、EC2 環境を使用している場合の Amazon EC2 の料金が含まれます。詳細については、「Amazon EC2 の料金
ステップ 1: メニューバー
メニューバーは IDE の上部にあり、ファイルやコードの操作、IDE 設定の変更を行う一般的なコマンドが含まれています。また、メニューバーからコードのプレビューと実行も行うことができます。

次のようにメニューバーの端の矢印を選択してメニューバーを非表示にできます。

メニューバーをもう一度表示するには、次のように、メニューバーがあった場所の中ほどにある矢印を選択します。

結果を以下と比較します。

このチュートリアルの次のいくつかのセクションでは、IDE を使用して一連のファイルを操作できます。これらのファイルを設定するには、[File (ファイル)]、[New File (新規ファイル)]の順にクリックします。
次に、次のテキストをコピーして Untitled1 エディタタブに貼り付けます。
fish.txt -------- A fish is any member of a group of organisms that consist of all gill-bearing aquatic craniate animals that lack limbs with digits. They form a sister group to the tunicates, together forming the olfactores. Included in this definition are lampreys and cartilaginous and bony fish as well as various extinct related groups.
ファイルを保存するには、[File (ファイル)]、[Save (保存)]の順に選択します。ファイルに fish.txt と名前を付け、[Save (保存)]を選択します。
これらの手順を繰り返し、2 つ目のファイルを次の内容で cat.txt として保存します。
cat.txt ------- The domestic cat is a small, typically furry, carnivorous mammal. They are often called house cats when kept as indoor pets or simply cats when there is no need to distinguish them from other felids and felines. Cats are often valued by humans for companionship and for their ability to hunt.
IDE でこれを行うには、多くの場合いくつかの方法があります。たとえば、メニューバーを非表示にするには、端にある矢印を選択する代わりに、[View (表示)]、[Menu Bar (メニューバー)]を選択できます。新規ファイルを作成するには、[File (ファイル)]、[New File (新規ファイル)]を選択する代わりに、Alt-N (Windows/Linux の場合) または Control-N (MacOS の場合) を押すことができます。このチュートリアルの長さを減らすために、1 つの方法についてのみ説明します。さらに IDE に精通したら、自由に試して最も使いやすい方法を見つけてください。
ステップ 2: ダッシュボード
ダッシュボードを使用すると、各環境にすばやくアクセスできます。ダッシュボードからは、環境の作成、環境を開く、および 環境の設定の変更ができます。
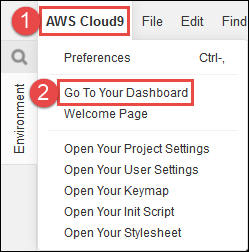
ダッシュボードを開くには、メニューバーで、[AWS Cloud9]、[Go To Your Dashboard (ダッシュボードを開く)]の順に選択します。

環境の設定を表示するには、[my-demo-environment]カード内のタイトルを選択します。ダッシュボードに戻るには、ウェブブラウザの [戻る]ボタン、または [Environments (環境)]と呼ばれるナビゲーションのパンくずを使用します。
ご使用の環境の IDE を開くには、my-demo-environment カード内側のIDE を開くを選択します。
注記
IDE が再表示されるまで数分かかる場合があります。
ステップ 3: [Environment (環境)]ウィンドウ
[Environment (環境)]ウィンドウには、環境のフォルダとファイルのリストが表示されます。また、隠しファイルなど、さまざまな種類のファイルを表示できます。
[Environment (環境)]ウィンドウを表示または非表示にするには、[Environment (環境)]ボタンを選択します。
[Environment] (環境) ウィンドウおよび [Environment] (環境) ボタンを表示または非表示にするには、メニューバーで [Window] (ウィンドウ)、[Environment] (環境) の順に選択します。
![AWS Cloud9 IDE の [Environment (環境)]ウィンドウ](images/ide-environment-window.png)
隠しファイルを表示または非表示にするには、[Environment (環境)]ウィンドウで歯車アイコンを選択してから、[Show Hidden Files (隠しファイルを表示する) ]を選択します。
![[Environment (環境)]ウィンドウで隠しファイルを表示する](images/ide-show-hidden-files.png)
ステップ 4: エディタ、タブ、ペイン
エディタでは、コードの記述、ターミナルセッションの実行、IDE 設定の変更などを行うことができます。開いているファイルやターミナルセッションなどの各インスタンスは、タブとして表示されます。タブはペインにグループ化できます。タブはそのペインの端に表示されます。

タブを表示または非表示にするには、メニューバーで [View (表示)]、[Tab Buttons (タブボタン)]を選択します。
新しいタブを開くには、タブの並びの端にある [+]アイコンを選択します。続いて、次のように、使用可能なコマンドのいずれか ([New File (新規ファイル)]など) を選択します。
![[New File (新規ファイル)]など、選択できるコマンドを示す新規タブ](images/ide-new-file.png)
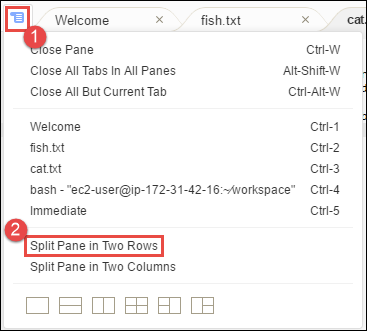
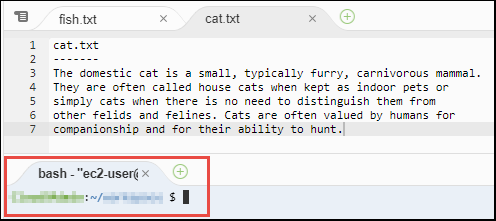
2 つのペインを表示するには、タブの並びの端にある、ドロップダウンメニューに似たアイコンを選択します。続いて、次のように、[Split Pane in Two Rows (ペインを 2 行に分割する)]を選択します。

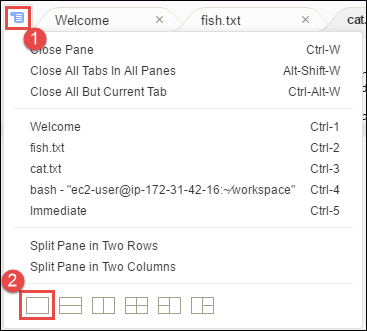
単一のペインに戻すには、もう一度ドロップダウンメニューのアイコンを選択し、次のように、1 つの正方形のアイコンを選択します。

ステップ 5: コンソール
コンソールは、タブを作成および管理するための代替の場所です。デフォルトでは、[Terminal]タブが含まれますが、他のタイプのタブを含めることもできます。

コンソールを表示または非表示にするには、メニューバーで [View (表示)]、[Console (コンソール)]の順に選択します。
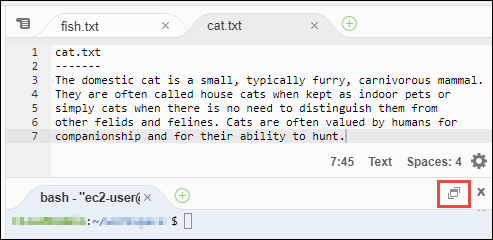
コンソールを拡張または縮小するには、次のように、コンソールの端にあるサイズ変更アイコンを選択します。

ステップ 6: [Open Files (開いているファイル)]セクション
[Open Files (開いているファイル)]セクションには、エディタで現在開いているすべてのファイルが一覧表示されます。[Open Files (開いているファイル)]は、次のように [Environment (環境)]ウィンドウの一部です。
![[Environment (環境)]ウィンドウの [Open Files (開いているファイル)]セクション](images/ide-open-files.png)
[Open Files (開いているファイル)]セクションを表示または非表示にするには、メニューバーで [View (表示)]、[Open Files (開いているファイル)]の順に選択します。
開いているファイルを切り替えるには、リストから目的のファイルを選択します。
ステップ 7: ガーター
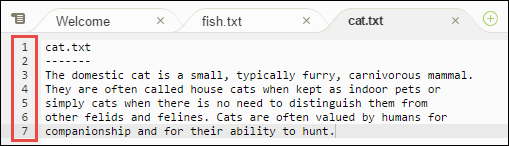
ガーターは、エディタの各ファイルの端にあり、ファイルの操作時に行番号やコンテキスト記号などを表示します。

ガーターを表示または非表示にするには、メニューバーで [View (表示)]、[Gutter (ガーター)]の順に選択します。
ステップ 8: ステータスバー
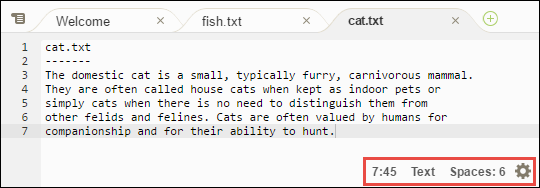
ステータスバーは、エディタの各ファイルの端にあり、行番号や文字番号、ファイルタイプの設定、スペースおよびタブの設定、および関連エディタ設定などが表示されます。

ステータスバーを表示または非表示にするには、メニューバーで [View (表示)]、[Status Bar (ステータスバー)]の順に選択します。
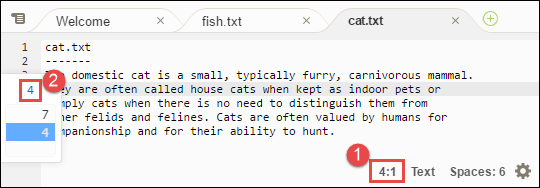
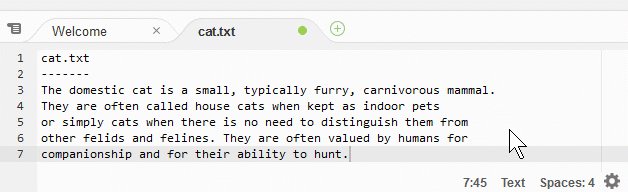
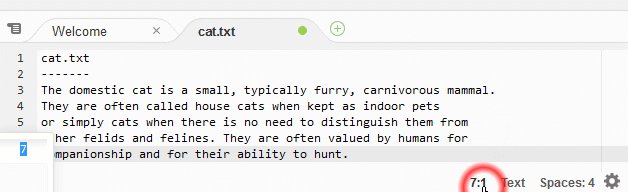
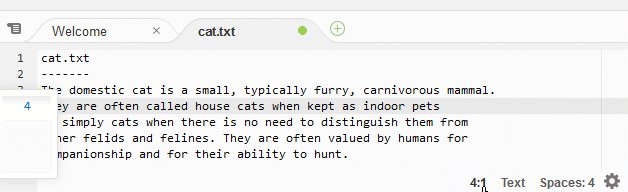
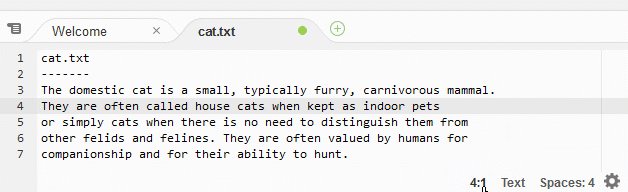
特定の行番号に移動するには、目的のファイルのタブを選択します。次にステータスバーで、行番号と文字番号を見つけます ([7:45]のような形式です)。次のように、行番号 (例: 4) を入力して、Enter を押します。


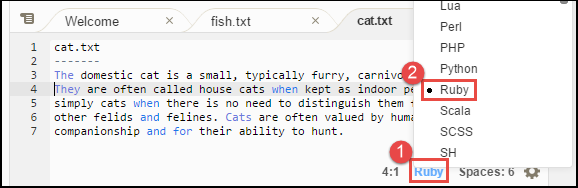
ファイルタイプの設定を変更するには、ステータスバーで異なるファイルタイプを選択します。たとえば、[cat.txt]の場合、[Ruby]を選択して構文の色の変化を確認します。プレーンテキストの色に戻すには、次のように [Plain Text (プレーンテキスト)]を選択します。


ステップ 9: [Outline (アウトライン)]ウィンドウ
[Outline (アウトライン)]ウィンドウを使用して特定のファイルの場所にすばやく移動できます。
[Outline] (アウトライン) ウィンドウおよび [Outline] (アウトライン) ボタンを表示または非表示にするには、メニューバーで [Window] (ウィンドウ)、[Outline] (アウトライン) の順に選択します。
[Outline (アウトライン)]ウィンドウの機能を確認するために、hello.rb という名前のファイルを作成します。以下のコードをファイルにコピーして保存します。
def say_hello(i) puts "Hello!" puts "i is #{i}" end def say_goodbye(i) puts "i is now #{i}" puts "Goodbye!" end i = 1 say_hello(i) i += 1 say_goodbye(i)
[Outline (アウトライン)]ウィンドウの内容を表示または非表示にするには、[Outline (アウトライン)]ボタンを選択します。
[Outline (アウトライン)]ウィンドウで、次のように [say_hello(i)]を選択してから [say_goodbye(i)]を選択します。
![AWS Cloud9 IDE の [Outline (アウトライン)]ウィンドウ](images/ide-outline.png)
![AWS Cloud9 IDE の [Outline (アウトライン)]ウィンドウ](images/ide-outline.gif)
ステップ 10: [Go (移動)]ウィンドウ
[Go (移動)]ウィンドウを使用して、エディタでファイルを開き、記号の定義に移動し、コマンドを実行して、エディタのアクティブなファイルの行に移動します。
![[Go (移動)]ウィンドウ](images/ide-go-window-first.png)
[Go (移動)]ウィンドウの内容を表示するには、[Go (移動)]ボタン (拡大鏡アイコン) をクリックします。
[Go] (移動) ウインドウおよび [Go] (移動) ボタンを表示または非表示にするには、メニューバーで [Window] (ウインドウ)、[Go] (移動) の順に選択します。
[Go (移動)]ウィンドウを開いた状態で、次の操作を実行できます。
-
スラッシュ (
/) に続けてファイル名の一部またはすべてを入力する。一致するファイルが一覧表示されたら、ファイルを選択してエディタで開きます。たとえば、「/fish」と入力すると、fish.txtが表示されます。「/.txt」と入力すると、fish.txtとcat.txtが表示されます。注記
ファイルの検索範囲には、[Environment (環境)]ウィンドウの隠しファイルと隠しフォルダは含まれません。
-
アットマーク (
@) に続けて記号の名前を入力する。一致する記号が一覧表示されたら、記号を選択してエディタの該当箇所に移動します。たとえば、エディタでhello.rbファイルが開いてアクティブになっている場合、「@hello」と入力するとsay_hello(i)が表示され、「@say」と入力するとsay_hello(i)とsay_goodbye(i)の両方が表示されます。注記
エディタでアクティブになっているファイルが、サポートされている言語プロジェクトの一部である場合、記号の検索範囲は現在のプロジェクトになります。それ以外の場合、記号の検索範囲はエディタのアクティブなファイルに限定されます。詳細については、「TypeScript のサポートと機能の強化」を参照してください。
-
ドット (
.) に続けてコマンド名を入力する。コマンドが一覧表示されたら、コマンドを選択して実行します。たとえば、「.closetab」と入力してEnterキーを押すと、エディタの現在のタブが閉じられます。使用可能なコマンドのリストについては、「IDE AWS Cloud9 のコマンドリファレンス」を参照してください。 -
コロン (
:) に続けて数字を入力し、エディタのアクティブなファイルの該当する行番号に移動する。たとえば、エディタでhello.rbファイルが開いてアクティブになっている場合、「:11」と入力すると、そのファイルの行番号 11 に移動します。
![AWS Cloud9 IDEの [Go (移動)]ウィンドウ](images/ide-go-window.png)
現在のキーボードモードとオペレーティングシステム別に、これらの各アクションのキー割り当てを確認するには、メニューバーの [Go (移動)]メニューの利用可能な各 [Go To (移動)]コマンドを参照してください。
ステップ 11: [Immediate (即時)]タブ
[Immediate (即時)]タブでは、JavaScript コードの小さなスニペットをテストできます。[Immediate (即時)]タブの動作を確認するには、次の手順を実行します。
-
メニューバーで [Window (ウィンドウ)]、[New Immediate Window (新しい即時ウィンドウ)]の順に選択して [Immediate (即時)]タブを開きます。
-
[Immediate (即時)]タブで何らかのコードを実行します。これを実行するには、以下のコードをウィンドウに入力します。行 1 を入力した後に
Shift-Enterを押して、行 2 の後でも再度押します。行 3 の後でEnterを押します。(行 1 または行 2 を入力した後でEnterではなくShift-Enterを押すと、コードが意図したよりも前に実行されます)for (i = 0; i <= 10; i++) { // Press Shift-Enter after typing this line. console.log(i) // Press Shift-Enter after typing this line. } // Press Enter after typing this line. The numbers 0 to 10 will be printed.![[Immediate (即時)]タブでコードを実行する](images/ide-immediate.png)
ステップ 12: プロセスリスト
[Process List (プロセスリスト)]には、すべての実行中のプロセスが表示されます。プロセスを停止したり、それ以上実行を望まないプロセスを強制終了することもできます。[Process List (プロセスリスト)]ウィンドウの動作を確認するには、次の手順を実行します。
-
メニューバーで [Tools (ツール)]、[Process List (プロセスリスト)]を選択して [Process List (プロセスリスト)]を表示します。
-
プロセスを検索します。[Process List (プロセスリスト)]で、プロセスの名前を入力します。
-
プロセスを停止または強制終了します。プロセスのリストでプロセスを選択し、[Kill (停止)]または [Force Kill (強制終了)]を選択します。
![AWS Cloud9 IDEの [Process list (プロセスリスト)]](images/ide-process-list.png)
ステップ 13: 設定
設定には以下の設定が含まれます。
-
エディタでソフトタブを使用するかどうか、無視するファイルタイプ、PHP や Python などの言語におけるコード補完機能など、現在の 環境の設定のみ。
-
環境ごとのユーザー設定。色、フォント、エディタの動作など。
-
キー割り当て。ファイルやエディタの操作で使用するショートカットキーの組み合わせなど。
-
IDE 全体のテーマ。
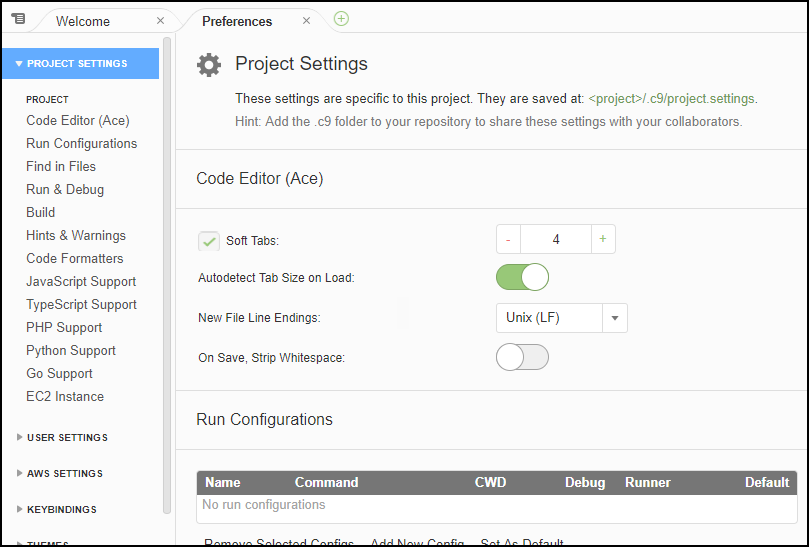
設定を表示するには、メニューバーで、[AWS Cloud9]、[Preferences (設定)]の順に選択します。次のような内容が表示されます。

ステップ 14: ターミナル
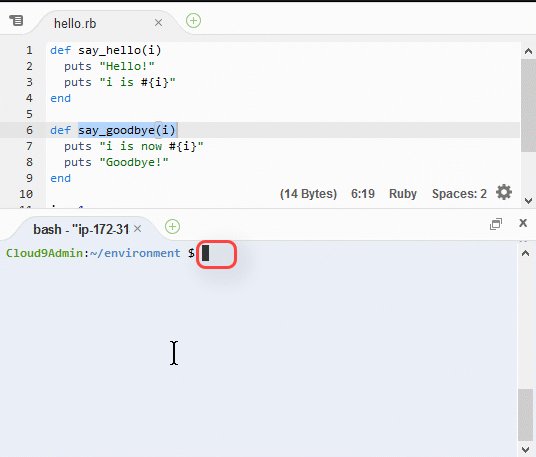
IDE では 1 つ以上のターミナルセッションを実行できます。ターミナルセッションを開始するには、メニューバーで、[Window (ウィンドウ)]、[New Terminal (新しいターミナル)]の順に選択します。または、[Console (コンソール)]タブの横にある 「プラス」アイコンを選択し、[New Terminal (新しいターミナル)]を選択します。
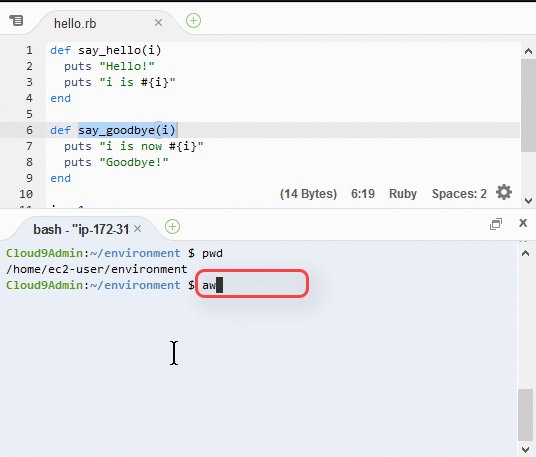
ターミナルでは、以下のコマンドの実行を試すことができます。たとえば、ターミナルで、echo $PATH と入力してから、Enter を押して、PATH 環境変数の値を出力します。
次のコマンドの実行を試すこともできます。たとえば、以下のようなコマンドを試します。
-
pwd。現在のディレクトリへのパスを出力します。 -
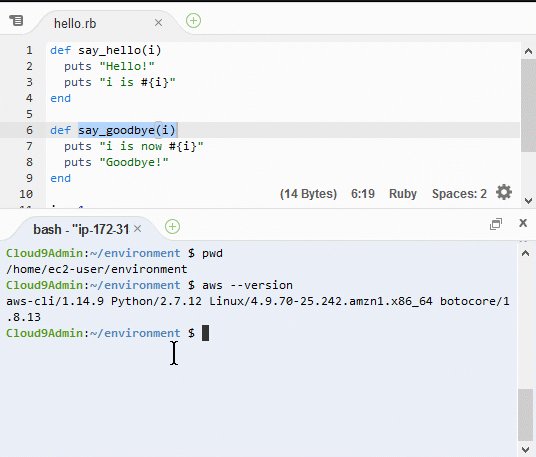
aws --version。AWS CLI のバージョン情報を出力します。 -
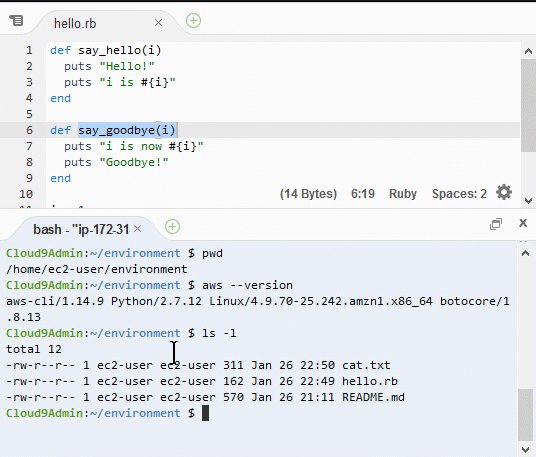
ls -l。現在のディレクトリについての情報を出力します。

ステップ 15: [Debugger (デバッガー)]ウィンドウ
[Debugger (デバッガー)]ウィンドウを使用してコードをデバッグできます。たとえば、コード全体を一度に一部分ずつ段階を追って実行し、経過に伴う変数の値を確認したり、コールスタックを調べたりできます。
注記
この手順は ベーシック IDE チュートリアルのいるずれかからの ステップ 2: IDE のベーシック演習 に似ています。
[Debugger] (デバッガー) ウィンドウおよび [Debugger] (デバッガー) ボタンを表示または非表示にするには、メニューバーで [Window] (ウィンドウ)、[Debugger] (デバッガー) の順に選択します。
このチュートリアルでは、次の操作を行うことで、[Debugger (デバッガー)]ウィンドウと一部の JavaScript コードを試すことができます。
-
ターミナルセッションで次のコマンドを実行して、環境内の Node.js がインストールされていることをチェックします。
node --version。Node.js がインストールされている場合は、Node.js のバージョン番号が出力されます。この場合は、この手順のステップ 3 (JavaScript コードを作成) までスキップできます。 -
Node.js をインストールする必要がある場合は、以下を実行します。
-
次の 2 つのコマンドを一度に 1 つずつ実行し、環境に最新のアップデートがあることを確認し、Node Version Manager(nvm) をダウンロードします。(nvm は Node.js のバージョンをインストールして管理するために役立つシンプルな Bash シェルスクリプトです。詳細は、GitHub の Node Version Manager
を参照してください。 Amazon Linux の場合:
sudo yum -y update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bashUbuntu Server の場合:
sudo apt update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
テキストエディタを使用してシェルプロファイルファイル (たとえば
~/.bashrc) を更新し、nvm をロードできるようにします。たとえば、IDE の [Environment (環境)]ウィンドウで歯車アイコンを選択し、[Show Home in Favorites (お気に入りのホームを表示する)]を選択します。このステップを繰り返して、[Show Hidden Files (隠しファイルを表示する)]も同様に選択します。 -
~/.bashrcファイルを開きます。 -
ファイルの末尾に次のコードを入力するか貼り付けて、nvm のロードを有効にします。
Amazon Linux の場合:
export NVM_DIR="/home/ec2-user/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm.Ubuntu Server の場合:
export NVM_DIR="/home/ubuntu/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm. -
ファイルを保存します。
-
そのターミナルセッションを閉じて、新しいセッションを開始します。次に、次のコマンドを実行して Node.js の最新バージョンをインストールします。
nvm install node
-
-
JavaScript コードをいくつか作成してデバッグします。たとえば、ファイルを作成し、そのファイルに次のコードを追加して、
hello.jsとして保存します。var i; i = 10; console.log("Hello!"); console.log("i is " + i); i += 1; console.log("i is now " + i); console.log("Goodbye!"); -
コードにブレークポイントをいくつか追加します。たとえば、ガーターで、行 6 と行 10 の横のマージンを選択します。次のように、各行番号の横に赤い円が表示されます。
![[Debugger (デバッガー)]ウィンドウでコードにブレークポイントを追加する](images/ide-breakpoints.png)
-
これで JavaScript コードをデバッグする準備が整いました。これを試すには、以下を実行します。
-
[Debugger (デバッガー)]ウィンドウの内容を表示または非表示にするには、次のステップに示すように [Debugger (デバッガー)]ボタンを選択します。
-
コードの実行中に
iという変数の値を確認します。[Debugger (デバッガー)]ウィンドウの [Watch Expressions (ウォッチ式)]で、[Type an expression here (ここに式を入力)]を選択します。次のように文字iを入力して、Enterを押します。![[Debugger (デバッガー)]ウィンドウ](images/ide-watch-expression.png)
-
コードの実行を開始します。次のように、[Run (実行)]、[Run With (次で実行)]、[Node.js]の順に選択します。
![[Debugger (デバッガー)]ウィンドウ](images/ide-run-with.png)
-
コードは行 6 で実行を一時停止します。[Debugger (デバッガー)]ウィンドウの [
iWatch Expressions (表現を見る)]に 値が表示されます。現在は10です。![[Debugger (デバッガー)]ウィンドウ](images/ide-breakpoint-hit.png)
-
次のように、[Debugger (デバッガー)]ウィンドウで、[Resume (再開)]を選択します。青い矢印アイコンです。
![[Debugger (デバッガー)]ウィンドウでデバッグを再開する](images/ide-resume.png)
-
コードは行 10 で実行を一時停止します。[Debugger (デバッガー)]ウィンドウに、今度は
iの新しい値が表示されます。現在は11です。 -
[Resume (再開)]を再度選択します。コードが最後まで実行されます。次のように、出力がコンソールの [hello.js]タブに表示されます。
![デバッグ出力が表示された [hello.js]タブ](images/ide-debugger-output.png)
-
結果を以下と比較します。

結論
警告
AWS Cloud9 開発環境を持っていると、AWS アカウントに請求されることがあります。これらには、EC2 環境を使用している場合の Amazon EC2 の料金が含まれます。詳細については、「Amazon EC2 の料金
親セクション (「 IDE を操作する」) には、試すことができる追加のトピックがあります。ただし、AWS Cloud9 IDE 演習が終了しており、環境が不要になった場合は、環境を削除する に述べた通り、IDE とその関連リソースを削除します。