翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
ワークフロー図URLでのアプリの表示
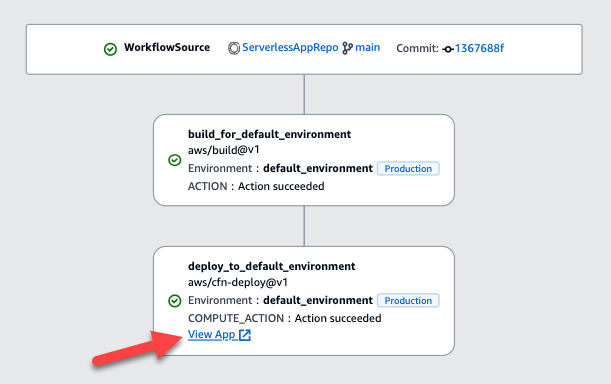
ワークフローでアプリケーションをデプロイする場合は、Amazon を設定 CodeCatalyst して、アプリケーションの をクリック可能なリンクURLとして表示できます。このリンクは、 CodeCatalyst コンソールのデプロイしたアクション内に表示されます。次のワークフロー図は、アクションの下部URLに表示される App の表示を示しています。

このURLクリックを CodeCatalyst コンソールで有効にすると、アプリケーションのデプロイをすばやく確認できます。
注記
アプリURLは、Amazon にデプロイ ECS アクションではサポートされていません。
この機能を有効にするには、appurl、または を含む名前で出力変数をアクションに追加しますendpointurl。名前は、結合ダッシュ (-)、アンダースコア ()、またはスペース (_) の有無にかかわらず使用できます 。文字列は大文字と小文字を区別しません。変数の値をデプロイhttpsURLされたアプリケーションの httpまたは に設定します。
注記
既存の出力変数を更新して app urlまたは endpoint url文字列を含める場合は、この変数へのすべての参照を更新して新しい変数名を使用します。
詳細な手順については、次のいずれかの手順を参照してください。
の設定が完了したらURL、以下の手順に従って、期待どおりに表示されることを確認します。
AWS CDK 「デプロイ」アクションURLでアプリを表示するには
-
AWS CDK デプロイアクションを使用している場合は、 AWS CDK アプリケーションコードに
CfnOutputコンストラクト (キーと値のペア) を追加します。-
キー名には
appurl、結合ダッシュ (-)、アンダースコア ()endpointurl、またはスペース (_) の有無にかかわらず、、、または を含める必要があります -
値は、デプロイされたアプリケーションの
httpsURLhttpまたは である必要があります。
例えば、 AWS CDK コードは次のようになります。
import { Duration, Stack, StackProps, CfnOutput, RemovalPolicy} from 'aws-cdk-lib'; import * as dynamodb from 'aws-cdk-lib/aws-dynamodb'; import * as s3 from 'aws-cdk-lib/aws-s3'; import { Construct } from 'constructs'; import * as cdk from 'aws-cdk-lib'; export class HelloCdkStack extends Stack { constructor(scope: Construct, id: string, props?: StackProps) { super(scope, id, props); const bucket = new s3.Bucket(this, 'amzn-s3-demo-bucket', { removalPolicy: RemovalPolicy.DESTROY, });new CfnOutput(this, 'APP-URL', {value: https://mycompany.myapp.com,description: 'The URL of the deployed application', exportName: 'myApp', }); ... } }CfnOutputコンストラクトの詳細については、 AWS Cloud Development Kit (AWS CDK) APIリファレンスの「 インターフェイス CfnOutputProps」を参照してください。 -
-
コードを保存してコミットします。
-
アプリケーションURLが追加されたことを確認するには に進みます。
アプリをURL「Deploy AWS CloudFormation stack」アクションに表示するには
-
AWS CloudFormation スタックのデプロイアクションを使用している場合は、次の特徴を持つ CloudFormation テンプレートまたは AWS SAM テンプレートの
Outputsセクションに出力を追加します。-
キー (論理 ID とも呼ばれます) には
appurl、結合ダッシュ ()、アンダースコア (-)endpointurl、またはスペース (_) の有無にかかわらず、、、または が含まれている必要があります -
値は、デプロイされたアプリケーションの
httpsURLhttpまたは である必要があります。
例えば、 CloudFormation テンプレートは次のようになります。
"Outputs" : {"APP-URL" : {"Description" : "The URL of the deployed app","Value" : "https://mycompany.myapp.com","Export" : { "Name" : "My App" } } }CloudFormation 出力の詳細については、AWS CloudFormation 「 ユーザーガイド」の「出力」を参照してください。
-
-
コードを保存してコミットします。
-
アプリケーションURLが追加されたことを確認するには に進みます。
他のすべてのアクションURLでアプリを表示するには
ビルドアクションやGitHub アクション などの別のアクションを使用してアプリケーションをデプロイする場合は、次の操作を実行してアプリケーションURLを表示します。
-
ワークフロー定義ファイルの アクションの
InputsまたはStepsセクションで環境変数を定義します。変数には次の特性が必要です。-
には
appurl、結合ダッシュ ()、アンダースコア (-)endpointurl、またはスペース (_) の有無にかかわらず、、、または を含めるname必要があります -
値は、デプロイされたアプリケーションの
httpsURLhttpまたは である必要があります。
例えば、ビルドアクションは次のようになります。
Build-action: Identifier: aws/build@v1 Inputs: Variables: -Name: APP-URLValue: https://mycompany.myapp.com... またはこれ:
Actions: Build: Identifier: aws/build@v1 Configuration: Steps: - Run:APP-URL=https://mycompany.myapp.com環境変数の定義の詳細については、「」を参照してください変数の定義。
-
-
変数をエクスポートします。
例えば、ビルドアクションは次のようになります。
Build-action: ... Outputs: Variables: -APP-URL変数のエクスポートの詳細については、「」を参照してください他のアクションが使用できるように変数をエクスポートする。
-
(オプション) Validate を選択して、コミットする前にワークフローのYAMLコードを検証します。
-
コミット を選択し、コミットメッセージを入力し、再度コミットを選択します。
-
アプリケーションURLが追加されたことを確認するには に進みます。
アプリケーションURLが追加されたことを確認するには
-
自動的に開始されていない場合は、ワークフローの実行を開始します。新しい実行では、アプリケーションがワークフロー図にクリック可能なリンクとしてURL表示されます。実行の開始の詳細については、「」を参照してくださいワークフローの手動実行の開始。