翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Connect でエージェントのワークスペースの AWS マネージドビューを設定する
Amazon Connect には、エージェントのワークスペースを追加できる一連のビューが含まれています。さまざまな AWS マネージドビューの設定方法の詳細については、以下を参照してください。
- Detail view
-
[詳細ビュー] は、エージェントに情報を表示し、エージェントが実行できるアクションのリストを提供するためのものです。[詳細ビュー] の一般的なユースケースは、通話の開始時にエージェントにポップアップ通知を表示することです。
-
このビューのアクションによって、エージェントがステップバイステップガイドの次のステップに進むために使用できます。または、アクションは、まったく新しいワークフローを呼び出すために使用できます。
-
[セクション] は、唯一の必須コンポーネントです。ここで、エージェントに表示するページの本文を設定できます。
-
このビューでは、AttributeBar などのオプションコンポーネントがサポートされています。
[詳細ビュー] のインタラクティブなドキュメント
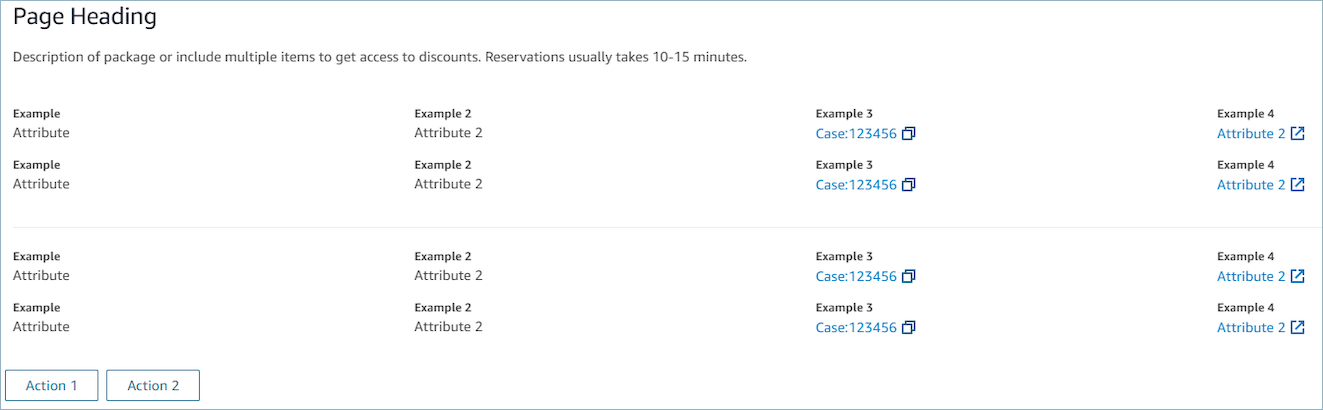
次の図は、[詳細ビュー] の例を示しています。ページ見出し、説明、4 つの例があります。

セクション
-
コンテンツには、静的文字列、TemplateString、またはキーと値のペアを使用できます。単一のデータポイントでも、リストでもかまいません。詳細については、「TemplateString
」または「AttributeSection」 を参照してください。
[AttributeBar] (オプション)
-
(オプション) 指定すると、ビュー上部に属性バーが表示されます。
-
必須プロパティの [Label]、[Value]、オプションプロパティの [LinkType]、[ResourceId]、[Copyable]、[Url] のオブジェクトのリストです。詳細については、「属性
」を参照してください。 -
[LinkType] は外部でも、ケースなどの接続アプリケーションでもかまいません。
-
外部の場合、ユーザーは [Url] (URL) で設定された新しいブラウザページに移動できます。
-
ケースの場合、ユーザーは [ResourceId] (リソース ID) で設定されたエージェントワークスペースの新しいケース詳細に移動できます。
-
-
[Copyable] (コピー可能) を使用すると、ユーザーは入力デバイスで選択して [ResourceId] (リソース ID) をコピーできます。
-
[Back] (戻る) (オプション)
-
(オプション) アクションが含まれていない場合は必須です。指定すると、[Back] (戻る) ナビゲーションリンクが表示されます。
-
リンクテキストに表示される内容を制御するラベルを持つオブジェクトです。
[Heading] (見出し) (オプション)
-
(オプション) 指定した場合、タイトルとしてテキストが表示されます。
[Description] (説明) (オプション)
-
(オプション) 指定した場合、タイトルの下にテキストの説明が表示されます。
[Actions] (アクション) (オプション)
-
オプション。指定した場合、ページの下部にアクションリストが表示されます。
入力例
{ "AttributeBar": [ {"Label": "Example", "Value": "Attribute"}, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "case", "ResourceId": "123456", "Copyable": true } ], "Back": { "Label": "Back" }, "Heading": "Hello world", "Description": "This view is showing off the wonders of a detail page", "Sections": [{ "TemplateString": "This is an intro paragraph" }, "abc"], "Actions": ["Do thing!", "Update thing 2!"], }出力例
{ Action: "ActionSelected", ViewResultData: { actionName: "Action 2" } } -
- List view
-
[リストビュー] は、情報をタイトルと説明がある項目のリストとして表示するためのものです。項目は、アクションがアタッチされたリンクとして機能する場合もあります。オプションで、標準のバックナビゲーションと永続的なコンテキストヘッダーもサポートしています。
[リストビュー] のインタラクティブなドキュメント
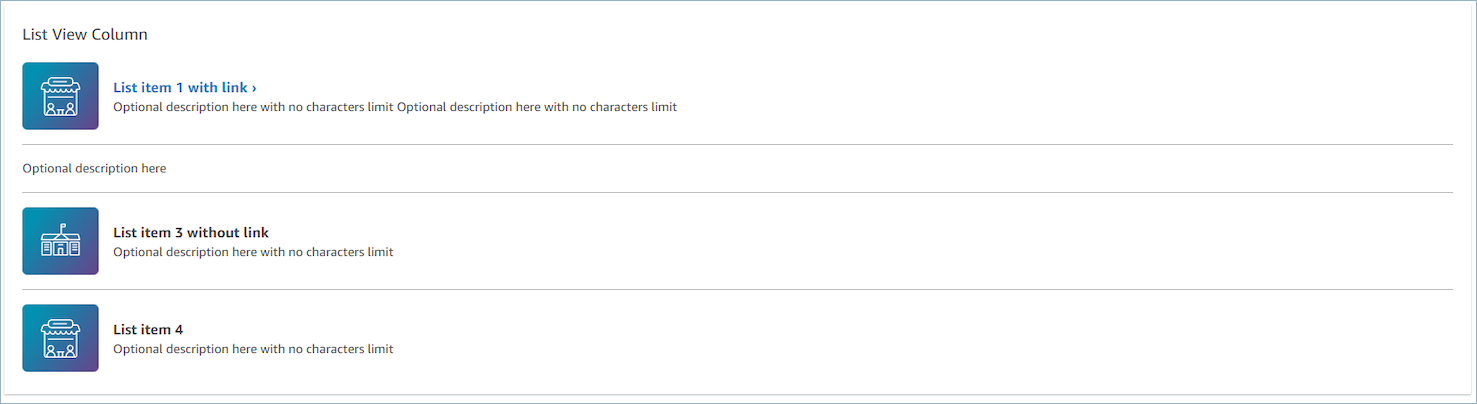
次の図は、リストビューの例を示しています。1 つの列に 3 つの項目があります。

項目
-
(必須) これらの項目をリストとして表示します。
-
各項目には、[Heading] (タイトル)、[Description] (説明)、[Icon] (アイコン)、[Id] (ID) を付けることができます。
-
すべてのプロパティはオプションです。
-
[Id] (ID) が定義されている場合、出力の一部としてその値が含まれます。
-
[AttributeBar] (属性バー) (オプション)
-
(オプション) 指定すると、ビュー上部に属性バーが表示されます。
-
必須プロパティの [Label]、[Value]、オプションプロパティの [LinkType]、[ResourceId]、[Copyable]、[Url] のオブジェクトのリストです。詳細については、「属性
」を参照してください。 -
[LinkType] は外部でも、ケースなどの接続アプリケーションでもかまいません。
-
外部の場合、ユーザーは [Url] (URL) で設定された新しいブラウザページに移動できます。
-
ケースの場合、ユーザーは [ResourceId] (リソース ID) で設定されたエージェントワークスペースの新しいケース詳細に移動できます。
-
-
[Copyable] (コピー可能) を使用すると、ユーザーは入力デバイスで選択して [ResourceId] (リソース ID) をコピーできます。
-
[Back] (戻る) (オプション)
-
(オプション) アクションが含まれていない場合は必須です。指定すると、[Back] (戻る) ナビゲーションリンクが表示されます。
-
リンクテキストに表示される内容を制御するラベルを持つオブジェクトです。
[Heading] (見出し) (オプション)
-
(オプション) 指定した場合、タイトルとしてテキストが表示されます。
[SubHeading] (小見出し) (オプション)
-
(オプション) 指定した場合、リストのタイトルとしてテキストが表示されます。
入力データの例
{ "AttributeBar": [ { "Label": "Example", "Value": "Attribute" }, { "Label": "Example 2", "Value": "Attribute 2" }, { "Label": "Example 2", "Value": "Attribute 3", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Back": { "Label": "Back" }, "Heading": "José may be contacting about...", "SubHeading": "Optional List Title", "Items": [ { "Heading": "List item with link", "Description": "Optional description here with no characters limit. We can just wrap the text.", "Icon": "School", "Id": "Select_Car" }, { "Heading": "List item not a link", "Icon": "School", "Description": "Optional description here with no characters limit." }, { "Heading": "List item not a link and no image", "Description": "Optional description here with no characters limit." }, { "Heading": "List item no image and with link", "Description": "Optional description here with no characters limit." } ] }出力データの例
{ Action: "ActionSelected", ViewResultData: { actionName: "Select_Car" } } -
- Form view
-
[フォームビュー] を使用すると、必要なデータを収集してバックエンドシステムにデータを送信するための入力フィールドをエージェントに提供できます。このビューは、ヘッダー付きの定義済みのセクションスタイルを持つ複数のセクションで構成されます。本体は、列またはグリッドレイアウト形式で配置されたさまざまな入力フィールドで構成されています。
[フォームビュー] のインタラクティブなドキュメント
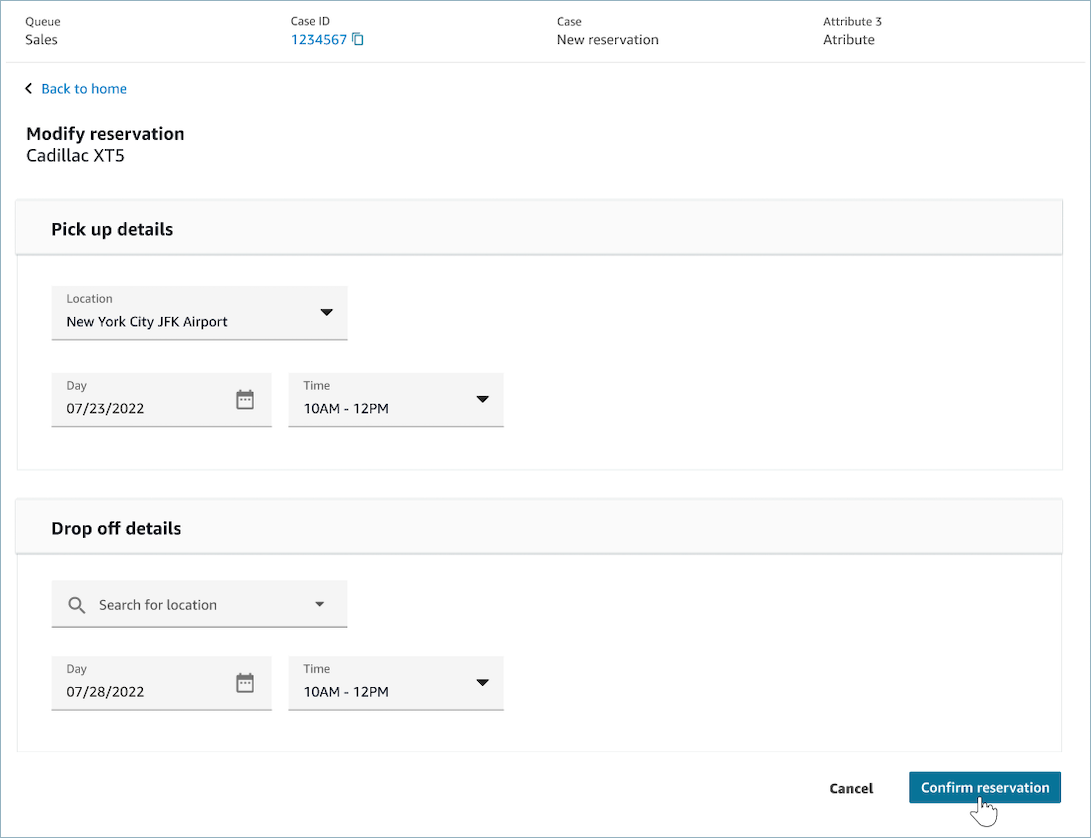
次の図は、レンタカー予約用のフォームビューの例を示しています。場所フィールドと日付フィールドがあります。

セクション
-
入力フィールドと表示フィールドが配置されている [フォームビュー] 内の位置。
-
SectionProps
-
見出し
-
セクションの見出し
-
-
タイプ
-
セクションのタイプ
-
FormSection (ユーザーの入力を処理するフォーム) または DataSection (ラベルと値のリストを表示する)
-
-
項目
-
タイプに基づくデータのリスト。
TypeがDataSectionのとき、データは属性でなければなりません。TypeがFormSectionの場合、データはフォームコンポーネントでなければなりません。
-
-
isEditable
-
セクションタイプが
DataSectionのときに、ヘッダーに編集ボタンを表示します。 -
ブール値
-
-
ウィザード (オプション)
-
ビューの左側に [ProgressTracker] を表示します。
-
各項目には、見出し、説明、オプションを付けることができます。
-
見出しは必須です
-
戻る (オプション)
-
リンクテキストに表示される内容を制御するラベル付きのオブジェクトまたは文字列です。
次へ (オプション)
-
このアクションは、そのステップが最後のステップではない場合に使用されます。
-
オブジェクト (FormActionProps) または文字列です。詳細については、「FormActionProps
」を参照してください。
キャンセル (オプション)
-
このアクションは、そのステップが最初のステップではない場合に使用されます。
-
オブジェクト (FormActionProps) または文字列です。詳細については、「FormActionProps
」を参照してください。
[Previous] (前へ) (オプション)
-
このアクションは、そのステップが最初のステップではない場合に使用されます。
-
オブジェクト (FormActionProps) または文字列です。詳細については、「FormActionProps
」を参照してください。
[Edit] (編集) (オプション)
-
このアクションは、セクションタイプが
DataSectionのときに表示されます。 -
オブジェクト (FormActionProps) または文字列です。詳細については、「FormActionProps
」を参照してください。
[AttributeBar] (オプション)
-
(オプション) 指定すると、ビュー上部に属性バーが表示されます。
-
必須プロパティの [Label]、[Value]、オプションプロパティの [LinkType]、[ResourceId]、[Copyable]、[Url] のオブジェクトのリストです。詳細については、「属性
」を参照してください。 -
[LinkType] は外部でも、ケースなどの接続アプリケーションでもかまいません。
-
外部の場合、ユーザーは [Url] (URL) で設定された新しいブラウザページに移動できます。
-
ケースの場合、ユーザーは [ResourceId] (リソース ID) で設定されたエージェントワークスペースの新しいケース詳細に移動できます。
-
-
[Copyable] を使用すると、ユーザーは入力デバイスで選択して [ResourceId] をコピーできます。
-
見出し (オプション)
-
ページタイトルとして表示される文字列。
[SubHeading] (オプション)
-
ページの 2 番目のメッセージ。
[ErrorText] (オプション)
-
(オプション) サーバー側のエラーメッセージを表示します。
-
ErrorProps。文字列
入力データの例
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back Home" }, "Next": { "Label": "Confirm Reservation", "Details": { "endpoint": "awesomecustomer.com/submit", } }, "Cancel": { "Label": "Cancel" }, "Heading": "Modify Reservation", "SubHeading": "Cadillac XT5", "ErrorText": { "Header": "Modify reservation failed", "Content": "Internal Server Error, please try again" }, "Sections": [{ "_id": "pickup", "Type": "FormSection", "Heading": "Pickup Details", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Type": "FormInput", "Fluid": true, "InputType": "text", "Label": "Location", "Name": "pickup-location", "DefaultValue": "Seattle" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-10", "Name": "pickup-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "13:00", "Name": "pickup-time" }] }] }, { "_id": "dropoff", "Heading": "Drop off details", "Type": "FormSection", "Items": [{ "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "12", "xs": "6" } }] }, "Items": [{ "Label": "Location", "Type": "FormInput", "Fluid": true, "DefaultValue": "Lynnwood", "Name": "dropoff-location" }] }, { "LayoutConfiguration": { "Grid": [{ "colspan": { "default": "6", "xs": "4" } }, { "colspan": { "default": "6", "xs": "4" } }] }, "Items": [{ "Label": "Day", "Type": "DatePicker", "Fluid": true, "DefaultValue": "2022-10-15", "Name": "dropoff-day" }, { "Label": "Time", "Type": "TimeInput", "Fluid": true, "DefaultValue": "01:00", "Name": "dropoff-time" }] }] }] }出力データの例
{ Action: "Submit", ViewResultData: { FormData: { "dropoff-day": "2022-10-15", "dropoff-location": "Lynnwood", "dropoff-time": "01:00", "pickup-day": "2022-10-10", "pickup-location": "Seattle", "pickup-time": "13:00" }, StepName:"Pickup and drop off" } } -
- Confirmation view
-
[確認ビュー] は、フォームの送信時やアクションの完了時にユーザーに表示するページです。この事前構築されたテンプレートでは、何が起こったかの概要、次のステップ、およびプロンプトを提供できます。[確認ビュー] では、固定属性バー、アイコン/画像、見出し、小見出し、ホームに戻るナビゲーションボタンがサポートされています。
[確認ビュー] のインタラクティブなドキュメント
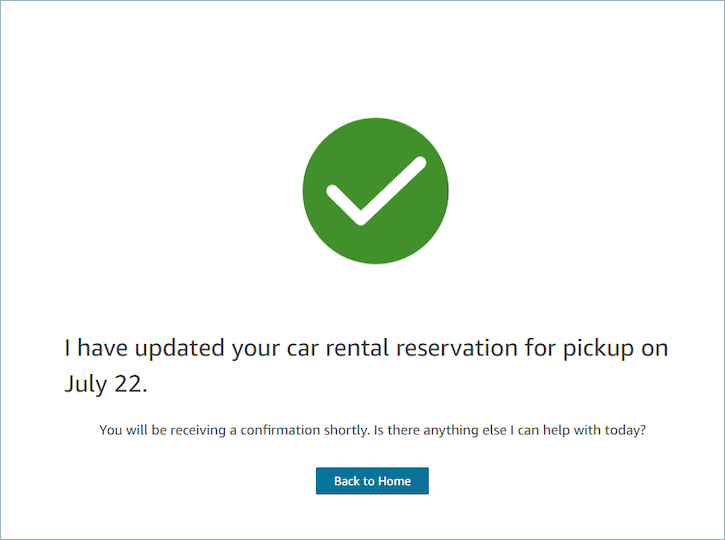
次の図は、確認の例を示しています。

次へ
-
必須。
-
[次へ] のアクションボタン
-
ラベル - ナビゲーションボタンの文字列ラベル。
-
[AttributeBar] (属性バー) (オプション)
-
(オプション) 指定すると、ビュー上部に属性バーが表示されます。
-
必須プロパティの [Label]、[Value]、オプションプロパティの [LinkType]、[ResourceId]、[Copyable]、[Url] のオブジェクトのリストです。詳細については、「属性
」を参照してください。 -
[LinkType] は外部でも、ケースなどの接続アプリケーションでもかまいません。
-
外部の場合、ユーザーは [Url] (URL) で設定された新しいブラウザページに移動できます。
-
ケースの場合、ユーザーは [ResourceId] (リソース ID) で設定されたエージェントワークスペースの新しいケース詳細に移動できます。
-
-
[Copyable] を使用すると、ユーザーは入力デバイスで選択して [ResourceId] をコピーできます。
-
見出し (オプション)
-
ページタイトルとして表示される文字列。
[SubHeading] (オプション)
-
ページの 2 番目のメッセージ。
[Graphic] (グラフィック) (オプション)
-
画像を表示します
-
次のキーを持つオブジェクト:
-
Include - (boolean) これが [True] (真) の場合、グラフィックはページに含まれます。
-
入力データの例
{ "AttributeBar": [ { "Label": "Attribute1", "Value": "Value1" }, { "Label": "Attribute2", "Value": "Value2" }, { "Label": "Attribute3", "Value": "Amazon", "LinkType": "external", "Url": "https://www.amzon.com" } ], "Next": { "Label": "Go Home" }, "Graphic": { "Include": true }, "Heading": "I have updated your car rental reservation for pickup on July 22.", "SubHeading": "You will be receiving a confirmation shortly. Is there anything else I can help with today?", }出力データの例
{ "Action": "Next", "ViewResultData": { "Label": "Go Home" } } -
- Cards view
-
[カードビュー] を使用すると、エージェントがコンタクトを受け付けるとすぐに、選択できるトピックのリストを提示して、エージェントをガイドできます。
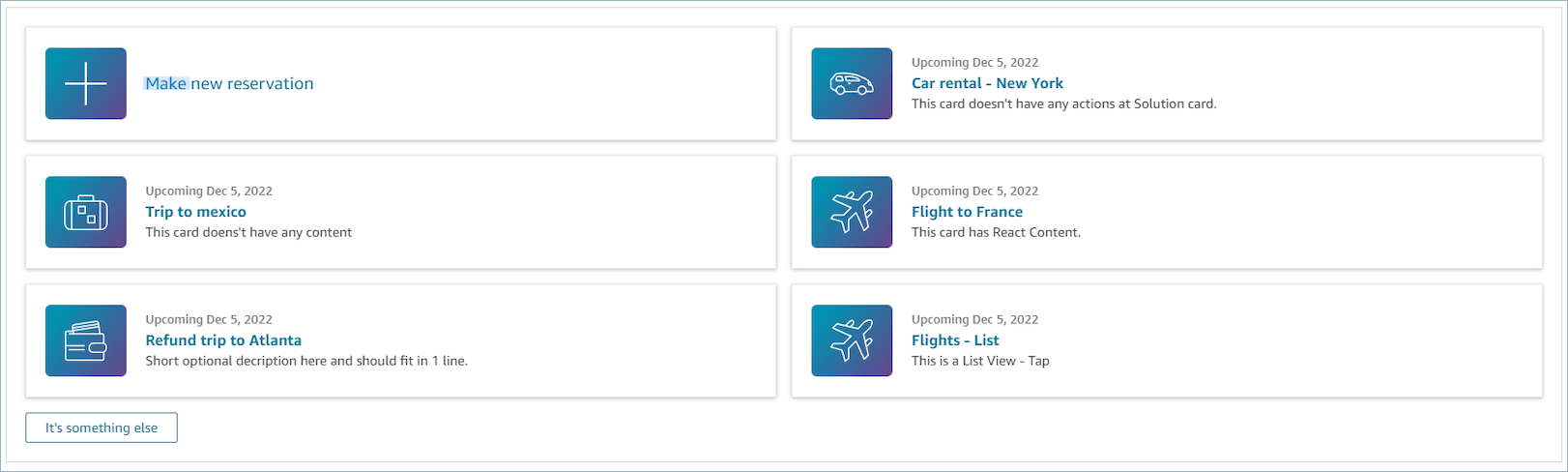
[カードビュー] のインタラクティブなドキュメント
エージェントにカードを提示してください。次の画像は、エージェントに提示される 6 つのカードの例を示しています。1 つは新規予約用であり、その他は今後の旅行の予約を確認するためのものです。

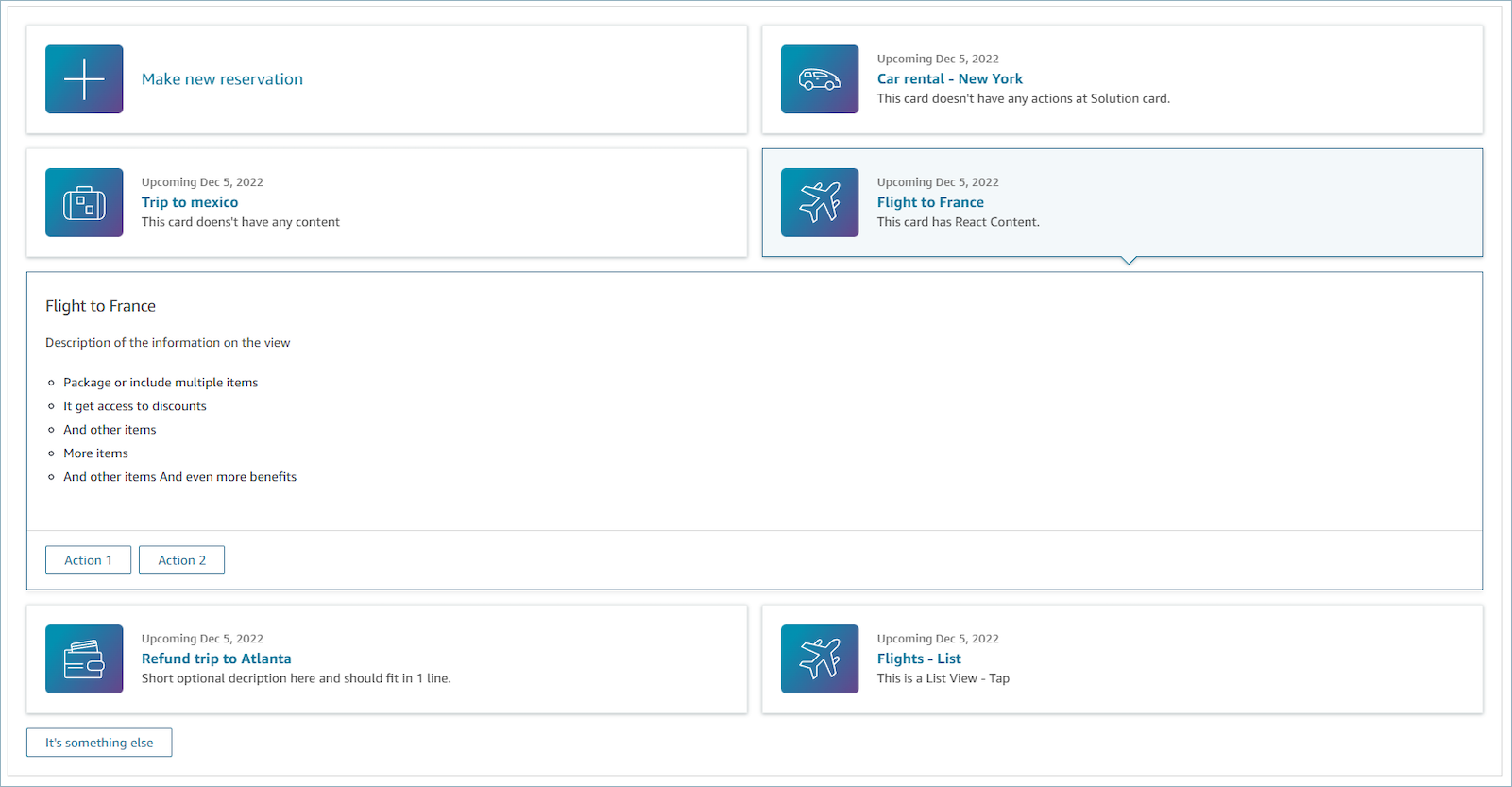
エージェントがカードを選択すると、詳細情報が表示されます。次の画像は、開いたカードを示しています。予約の詳細が表示されます。

セクション
-
概要と詳細を含むオブジェクトのリストです。カードと詳細を作成するには入力する必要があります。
-
概要と詳細で構成されます。詳細については、「概要と詳細
」を参照してください。
[AttributeBar] (オプション)
-
(オプション) 指定すると、ビュー上部に属性バーが表示されます。
-
必須プロパティの [Label]、[Value]、オプションプロパティの [LinkType]、[ResourceId]、[Copyable]、[Url] のオブジェクトのリストです。詳細については、「 属性
」を参照してください。 -
[LinkType] は外部でも、ケースなどの接続アプリケーションでもかまいません。
-
外部の場合、ユーザーは [Url] (URL) で設定された新しいブラウザページに移動できます。
-
ケースの場合、ユーザーは [ResourceId] (リソース ID) で設定されたエージェントワークスペースの新しいケース詳細に移動できます。
-
-
[Copyable] を使用すると、ユーザーは入力デバイスで選択して [ResourceId] をコピーできます。
-
見出し (オプション)
-
ページタイトルとして表示される文字列
戻る (オプション)
-
リンクテキストに表示される内容を制御するラベル付きのオブジェクトまたは文字列です。詳細については、「ActionProps
」を参照してください。
[NoMatchFound] (一致するものが見つかりませんでした) (オプション)
-
カードの下にあるボタンに表示される文字列です。詳細については、「ActionProps
」を参照してください。
入力データの例
{ "AttributeBar": [{ "Label": "Queue", "Value": "Sales" }, { "Label": "Case ID", "Value": "1234567" }, { "Label": "Case", "Value": "New reservation" }, { "Label": "Attribute 3", "Value": "Attribute" } ], "Back": { "Label": "Back" }, "Heading": "Customer may be contacting about...", "Cards": [{ "Summary": { "Id": "lost_luggage", "Icon": "plus", "Heading": "Lost luggage claim" }, "Detail": { "Heading": "Lost luggage claim", "Description": "Use this flow for customers that have lost their luggage and need to fill a claim in order to get reimbursement. This workflow usually takes 5-8 minutes", "Sections": { "TemplateString": "<TextContent>Steps:<ol><li>Customer provides incident information</li><li>Customer provides receipts and agrees with amount</li><li>Customer receives reimbursement</li></ol></TextContent>" }, "Actions": [ "Start a new claim", "Something else" ] } }, { "Summary": { "Id": "car_rental", "Icon": "Car Side View", "Heading": "Car rental - New York", "Status": "Upcoming Sept 17, 2022" }, "Detail": { "Heading": "Car rental - New York", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "trip_reservation", "Icon": "Suitcase", "Heading": "Trip to Mexico", "Status": "Upcoming Aug 15, 2022", "Description": "Flying from New York to Cancun, Mexico" }, "Detail": { "Heading": "Trip to Mexico", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "fligh_reservation", "Icon": "Airplane", "Heading": "Flight to France", "Status": "Upcoming Dec 5, 2022", "Description": "Flying from Miami to Paris, France" }, "Detail": { "Heading": "Flight to France", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "flight_refund", "Icon": "Wallet Closed", "Heading": "Refund flight to Atlanta", "Status": "Refunded July 10, 2022" }, "Detail": { "Heading": "Refund trip to Atlanta", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }, { "Summary": { "Id": "book_experience", "Icon": "Hot Air Balloon", "Heading": "Book an experience", "Description": "Top experience for european travellers" }, "Detail": { "Heading": "Book an experience", "Sections": { "TemplateString": "<p>There is no additional information</p>" } } }], "NoMatchFound": { "Label": "Can't find match?" } }出力データの例
{ Action: "ActionSelected", ViewResultData: { actionName: "Update the trip" } } -