AWS Glue リソースのモニタリング
AWS Glue には、想定外の過剰なプロビジョニングや請求額を増やすことを目的とした悪意のある行為からお客様を保護するためのサービス制限があります。制限はサービスの保護にもなります。AWS サービスクォータコンソールにログインすると、お客様は現在のリソース制限を確認し、(必要に応じて) 増加をリクエストできます。
AWS Glue では、サービスのリソース使用率を Amazon CloudWatch 内のパーセンテージで表示し、使用状況をモニタリングするように CloudWatch アラームを設定できます。Amazon CloudWatch は、Amazon インフラストラクチャで実行されている AWS リソースと顧客アプリケーションをモニタリングします。メトリクスは無料で使用できます。次のメトリクスがサポートされています。
アカウントあたりのワークフローの数
アカウントあたりのトリガー数
アカウントあたりのジョブ数
アカウントあたりの同時ジョブの実行数
アカウントあたりのブループリントの数
アカウントあたりのインタラクティブセッションの数
リソースメトリクスの設定と使用
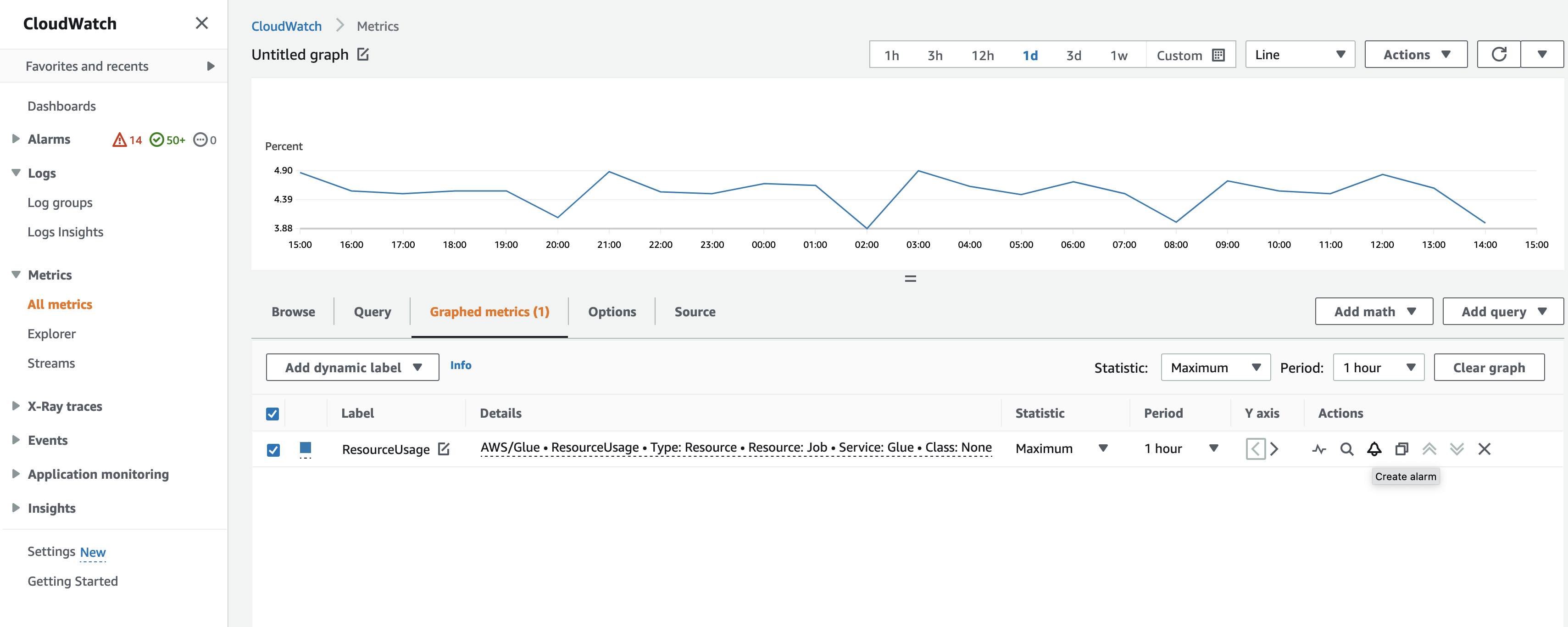
この機能を使用するには、Amazon CloudWatch コンソールに移動してメトリクスを表示し、アラームを設定します。メトリクスは AWS/Glue 名前空間の下にあり、実際のリソース使用量をリソースクォータで割ったパーセンテージです。CloudWatch メトリクスはアカウントに配信され、費用はかかりません。例えば、10 件のワークフローを作成していて、サービスクォータで最大 200 件のワークフローを作成できる場合、使用率は 10/200 = 5% となり、グラフでは 5 のデータポイントがパーセンテージとして表示されます。具体的には:
Namespace: AWS/Glue Metric name: ResourceUsage Type: Resource Resource: Workflow (or Trigger, Job, JobRun, Blueprint, InteractiveSession) Service: Glue Class: None

CloudWatch コンソールでクラスターメトリクスにアラームを作成するには:
メトリクスを見つけたら、[グラフ化したメトリクス] に移動します。
[アクション] の [アラームを作成] をクリックします。
必要に応じてアラームを設定します。
リソース使用量が変化 (増加や減少) するたびにメトリクスを出力します。ただし、リソースの使用量が変わらない場合でも、メトリクスは 1 時間ごとに出力されるため、CloudWatch グラフは連続的になります。データポイントの欠落を防ぐため、1 時間未満の期間を設定することはお勧めしません。
また、以下の例のように、AWS CloudFormation を使用してアラームを設定することもできます。この例では、ワークフローリソースの使用率が 80% に達すると、アラームがトリガーされて既存の SNS トピックにメッセージが送信されます。サブスクライブすると通知を受け取ることができます。
{ "Type": "AWS::CloudWatch::Alarm", "Properties": { "AlarmName": "WorkflowUsageAlarm", "ActionsEnabled": true, "OKActions": [], "AlarmActions": [ "arn:aws:sns:af-south-1:085425700061:Default_CloudWatch_Alarms_Topic" ], "InsufficientDataActions": [], "MetricName": "ResourceUsage", "Namespace": "AWS/Glue", "Statistic": "Maximum", "Dimensions": [{ "Name": "Type", "Value": "Resource" }, { "Name": "Resource", "Value": "Workflow" }, { "Name": "Service", "Value": "Glue" }, { "Name": "Class", "Value": "None" } ], "Period": 3600, "EvaluationPeriods": 1, "DatapointsToAlarm": 1, "Threshold": 80, "ComparisonOperator": "GreaterThanThreshold", "TreatMissingData": "notBreaching" } }