IVS Broadcast SDK: ミキサーガイド | Low-Latency Streaming
ミキサーは、複数の入力ソースを受け取り、単一の出力を生成するオーディオおよびビデオ処理ユニットです。これは、複数の画面上 (ビデオ) 要素とオーディオトラックを定義および管理できる強力な機能です。カメラ、マイク、スクリーンキャプチャ、アプリで生成されたオーディオとビデオなど、複数のソースからのビデオとオーディオを組み合わせることができます。トランジションを使用して、Amazon IVS にストリーミングする動画周辺にこれらのソースを移動させて、ストリーミングの途中でそれらを追加および削除することができます。
ミキサーにアクセスするには、以下を呼び出します。
Android のBroadcastSession.getMixer()
iOS の IVSBroadcastSession.mixer
用語

| 言葉 | 説明 |
|---|---|
バインディング |
入力デバイスをスロットに関連付けるには、デバイスがバインドされたミキサースロットに移動します。これは |
キャンバス |
|
デバイス |
|
|
デバイスディスクリプタ |
入力デバイスに関する情報を含む構造。例えば、そのタイプ、システムアドレス、人間が読める「フレンドリー」な名前、モバイルデバイス上の物理的な位置など。この情報により、参照先デバイスを使用するかどうかを決定し、Amazon IVS がそのデバイスにアクセスできるようになります。 |
スロット |
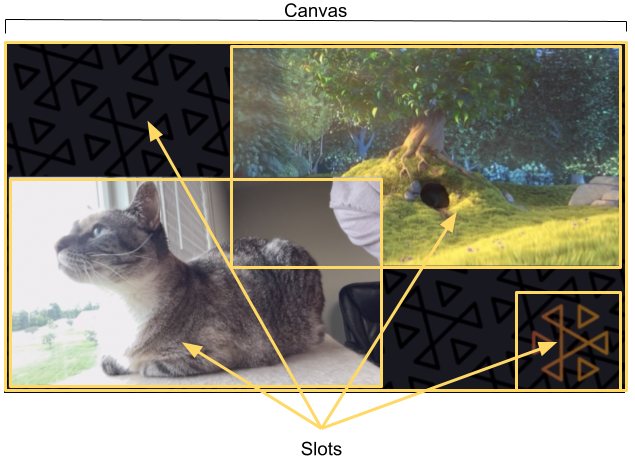
画面上のビジュアルエレメントの位置と、オーディオミックス内のオーディオトラックのプロパティを定義するコンテナです。ミキサーは 0 個以上のスロットで構成できます。スロットには、デバイスをバインドしてトランジションを実行するために使用できる文字列名が与えられます。上の図は、4 つのスロットを示しています。
セッションを設定したら、 |
トランジション |
スロットを新しい位置に移動したり、そのプロパティの一部を変更するには、
|
キャンバスプロパティ
キャンバスのプロパティは、BroadcastConfiguration の作成時に指定した BroadcastSession に基づいて設定されます。Audio および Video 構造の複数のプロパティは、次のキャンバスに影響します。
| 名前 | 型 | 説明 |
|---|---|---|
|
整数 |
オーディオミキサーからの出力チャネルの数。有効な値:1、2。1 チャネルはモノラルオーディオ、2 チャネルはステレオオーディオです。デフォルト: 2。 |
|
AudioSampleRate |
オーディオミキサーからの 1 秒あたりのオーディオサンプル数。この値は、オーディオ信号の最高周波数の少なくとも 2 倍にする必要があります。人は 20 kHz 程度まで聞こえるので、一般的に 44.1 kHz と 48 kHz で十分です。デフォルト: 48 kHz です。 |
|
AspectMode |
スロットのデフォルトのアスペクト比モード。有効な値:
|
|
Vec2 |
ビデオキャンバスのサイズ。 |
|
整数 |
キャンバスの 1 秒あたりのターゲットフレーム数。平均してこの値を満たす必要がありますが、特定の状況 (CPU 負荷が高い、ネットワーク輻輳など) でシステムがフレームをドロップする可能性があります。 |
スロットのプロパティ
スロットには、シーンをカスタマイズしてアニメーション化するために使用できる、いくつかの設定可能なプロパティがあります。Float または Vector の値は、0 秒より長いデュレーションのトランジションに対してリニア補間を使用してアニメートされます。
| 名前 | 型 | 説明 |
|---|---|---|
|
AspectMode |
スロットでレンダリングされたイメージのアスペクト比モード。有効な値:
デフォルト: |
|
Vec4 |
スロットと画像のアスペクト比が一致しない場合に、アスペクトフィットで使用する塗りつぶしカラー。フォーマットは (赤、緑、青、アルファ) です。有効な値 (チャネルごとに): 0 - 1。デフォルト: (0、0、0、0)。 |
|
浮動小数点数 |
オーディオゲイン。これは乗数であるため、1 を超える値であればゲインが増加し、1 より小さい値であれば減少します。有効な値は 0 ~ 2 です。デフォルト: 1。 |
|
ブール値 |
true の場合は、キャンバスの |
|
ブール値 |
true の場合、スロットのサイズはキャンバスのサイズと等しくなるように調整され、その位置は (0, 0) に設定されます。スロットの |
|
文字列 |
スロットの名前。これは、バインディングとトランジションのスロットを参照するために使用されます。デフォルト: |
|
Vec2 |
キャンバスの左上隅からの相対で、スロット位置 (ピクセル) です。スロットの原点も左上です。 |
|
DeviceType |
優先するオーディオ入力デバイスタイプ。このスロットがバインドされておらず、指定されたタイプのオーディオデバイスがセッションに接続されている場合、デバイスはこのスロットに自動的にバインドされます。有効な値:
|
|
DeviceType |
優先ビデオ入力デバイス。このスロットがバインドされておらず、指定されたタイプのビデオデバイスがセッションに接続されている場合、デバイスはこのスロットに自動的にバインドされます。有効な値:
|
|
Vec2 |
スロットのサイズ (ピクセル単位)。この値を設定すると、 |
|
浮動小数点数 |
スロットの透明度。これは、画像内のアルファ値との乗法です。不透明度は 1 - |
|
浮動小数点数 |
スロットの相対的な順序。 |
ミキシング用のブロードキャストセッションの設定

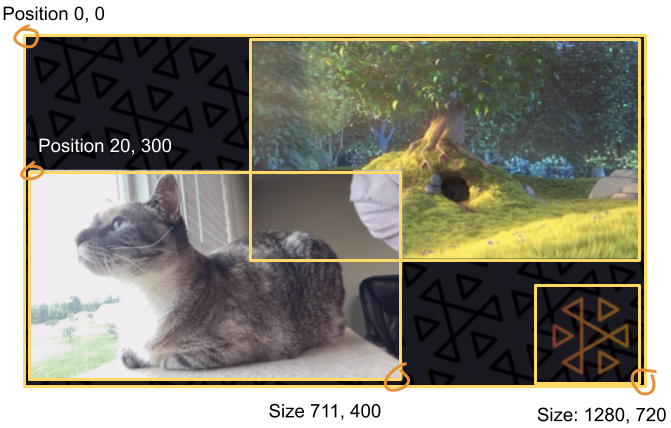
ここでは、このガイドの冒頭にあるシーンに似たシーンを作成し、次の 3 つの画面上の要素を使用します。
-
カメラの左下のスロット。
-
ロゴオーバーレイ用の右下のスロット。
-
映画の右上のスロット。
キャンバスの原点は左上隅で、これはスロットでも同じであることに注意してください。したがって、スロットを (0、0) に配置すると、スロット全体が見えるように左上隅に配置されます。
iOS
let config = IVSBroadcastConfiguration() try config.video.setSize(CGSize(width: 1280, height: 720)) try config.video.setTargetFramerate(60) config.video.enableTransparency = true // Bottom Left var cameraSlot = IVSMixerSlotConfiguration() cameraSlot.size = CGSize(width: 320, height: 180) cameraSlot.position = CGPoint(x: 20, y: 1280 - 200) cameraSlot.preferredVideoInput = .camera cameraSlot.preferredAudioInput = .microphone cameraSlot.matchCanvasAspectMode = false cameraSlot.zIndex = 2 try cameraSlot.setName("camera") // Top Right var streamSlot = IVSMixerSlotConfiguration() streamSlot.size = CGSize(width: 640, height: 320) streamSlot.position = CGPoint(x: 1280 - 660, y: 20) streamSlot.preferredVideoInput = .userImage streamSlot.preferredAudioInput = .userAudio streamSlot.matchCanvasAspectMode = false streamSlot.zIndex = 1 try streamSlot.setName("stream") // Bottom Right var logoSlot = IVSMixerSlotConfiguration() logoSlot.size = CGSize(width: 320, height: 180) logoSlot.position = CGPoint(x: 1280 - 340, y: 720 - 200) logoSlot.preferredVideoInput = .userImage logoSlot.preferredAudioInput = .unknown logoSlot.matchCanvasAspectMode = false logoSlot.zIndex = 3 try logoSlot.setTransparency(0.7) try logoSlot.setName("logo") config.mixer.slots = [ cameraSlot, streamSlot, logoSlot ]
Android
// Bottom Left val cameraSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.setSize(320, 180) s.position = BroadcastConfiguration.Vec2(20, 1280 - 200) s.preferredVideoInput = Device.Descriptor.DeviceType.CAMERA s.preferredAudioInput = Device.Descriptor.DeviceType.MICROPHONE s.matchCanvasAspectMode = false s.zIndex = 2 s.name = "camera" s } // Top Right val streamSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.setSize(640, 320) s.position = BroadcastConfiguration.Vec2(1280 - 660, 20) s.preferredVideoInput = Device.Descriptor.DeviceType.USER_IMAGE s.preferredAudioInput = Device.Descriptor.DeviceType.USER_AUDIO s.matchCanvasAspectMode = false s.zIndex = 1 s.name = "stream" s } // Bottom Right val logoSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.setSize(320, 180) s.position = BroadcastConfiguration.Vec2(1280 - 340, 720 - 200) s.preferredVideoInput = Device.Descriptor.DeviceType.USER_IMAGE s.preferredAudioInput = Device.Descriptor.DeviceType.UNKNOWN s.matchCanvasAspectMode = false s.zIndex = 3 s.name = "logo" s.transparency = 0.7 s } val config = BroadcastConfiguration.with { c -> c.mixer.slots = listOf(cameraSlot, streamSlot, logoSlot) c.video.targetFramerate = 60 c.video.setSize(1280, 720) c }
スロットを追加する
構成で BroadcastSession を作成したら、ミキサーにスロットを追加したり、ミキサーからスロットを削除したりできます。ここでは、イメージ用の大きな背景スロットをミキサーに追加します。
iOS
// Background. We will use most of the defaults for this slot. var backgroundSlot = IVSMixerSlotConfiguration() backgroundSlot.preferredVideoInput = .userImage backgroundSlot.preferredAudioInput = .unknown backgroundSlot.matchCanvasAspectMode = false try backgroundSlot.setName("background") session.mixer.addSlot(backgroundSlot)
Android
// Background. We will use most of the defaults for this slot. val backgroundSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.preferredVideoInput = Device.Descriptor.DeviceType.USER_IMAGE s.preferredAudioInput = Device.Descriptor.DeviceType.UNKNOWN s.matchCanvasAspectMode = false s.name = "background" s } session.mixer.addSlot(backgroundSlot)
スロットの削除
スロットを削除するには、削除するスロットの名前で BroadcastSession.Mixer.removeSlot を呼び出します。そのスロットにバインドされているデバイスはすべて自動的にバインド解除されるため、引き続き使用する場合は、別のスロットに再バインドする必要があります。
トランジションのあるアニメーション
ミキサートランジション方式は、スロットの構成を新しい構成に置き換えます。この置換は、デュレーションを 0 より高く秒単位で設定することで、時間の経過とともにアニメートできます。
アニメーション化できるプロパティ
スロット構造のすべてのプロパティをアニメートできるわけではありません。Float タイプに基づくすべてのプロパティをアニメートできます。その他のプロパティは、アニメーションの開始時または終了時に有効になります。
| 名前 | アニメ化可否 | インパクトポイント |
|---|---|---|
|
いいえ |
修了 |
|
あり |
Interpolated |
|
あり |
Interpolated |
|
いいえ |
スタート |
|
いいえ |
スタート |
注意:スロットの名前は変更できません。 |
いいえ |
該当なし |
|
あり |
Interpolated |
|
いいえ |
修了 |
|
いいえ |
修了 |
|
あり |
Interpolated |
|
あり |
Interpolated |
注: |
あり |
不明 |
シンプルな例
以下は、ミキシング用のブロードキャストセッションの設定で上記で定義された構成を使用したフルスクリーンカメラテイクオーバーの例です。これは 0.5 秒でアニメーション化されます。
iOS
// Bottom Left var bigCameraSlot = cameraSlot bigCameraSlot.size = CGSize(width: 1280, height: 720) bigCameraSlot.position = CGPoint(x: 0, y: 0) session.mixer.transition("camera", bigCameraSlot, 0.5) { println("animation completed!") }
Android
// Bottom Left val bigCameraSlot = cameraSlot.changing { s -> s.setSize(1280, 720) s.position = BroadcastConfiguration.Vec2(0, 0) s } session.mixer.transition("camera", bigCameraSlot, 0.5) { print("animation completed!") }
ブロードキャストのミラーリング
| ブロードキャストでアタッチされた画像デバイスを以下の方向にミラーリングする場合 | 以下の条件には負の値を使用します |
|---|---|
水平方向 |
スロットの幅 |
垂直方向 |
スロットの高さ |
水平方向と垂直方向の両方 |
スロットの幅と高さの両方 |
ミラーリング時にスロットを正しい位置に配置するには、同じ値で位置を調整する必要があります。
以下は、ブロードキャストを水平方向と垂直方向にミラーリングする例です。
iOS
水平ミラーリング:
var cameraSlot = IVSMixerSlotConfiguration cameraSlot.size = CGSize(width: -320, height: 720) // Add 320 to position x since our width is -320 cameraSlot.position = CGPoint(x: 320, y: 0)
垂直ミラーリング:
var cameraSlot = IVSMixerSlotConfiguration cameraSlot.size = CGSize(width: 320, height: -720) // Add 720 to position y since our height is -720 cameraSlot.position = CGPoint(x: 0, y: 720)
Android
水平ミラーリング:
cameraSlot = BroadcastConfiguration.Mixer.Slot.with { it.size = BroadcastConfiguration.Vec2(-320f, 180f) // Add 320f to position x since our width is -320f it.position = BroadcastConfiguration.Vec2(320f, 0f) return@with it }
垂直ミラーリング:
cameraSlot = BroadcastConfiguration.Mixer.Slot.with { it.size = BroadcastConfiguration.Vec2(320f, -180f) // Add 180f to position y since our height is -180f it.position = BroadcastConfiguration.Vec2(0f, 180f) return@with it }
注: このミラーリングは ImagePreviewView (Android) や IVSImagePreviewView (iOS) の setMirrored メソッドとは異なります。このメソッドはデバイス上のローカルプレビューにのみ影響し、ブロードキャストには影響しません。