翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Lightsail で PrestaShop ウェブサイトを設定する
Amazon Lightsail で起動した PrestaShop インスタンスの使用を開始するステップについて説明します。
目次
ステップ 1: PrestaShop ウェブサイトのデフォルトのアプリケーションパスワードを取得する
次のステップを完了して、PrestaShop ウェブサイトのデフォルトのアプリケーションパスワードを取得します。
-
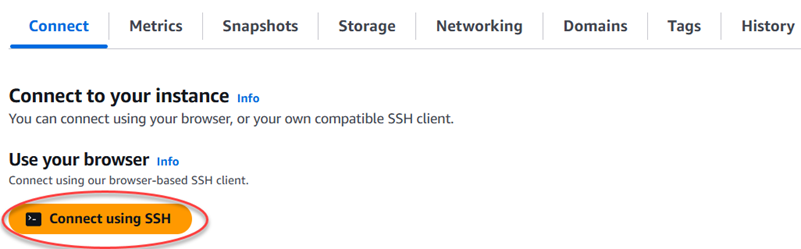
インスタンス管理ページの [Connect] (接続) タブで、[SSH を使用して接続] を選択します。

-
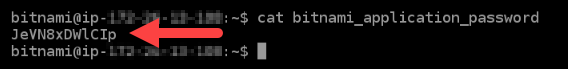
接続後に、次のコマンドを入力してデフォルトのアプリケーションのパスワードを取得します。
cat $HOME/bitnami_application_passwordアプリケーションのデフォルトパスワードを含んだ、次の例のようなレスポンスが表示されます。このパスワードを安全な場所に保存します。このチュートリアルの次のセクションで、PresTaShop ウェブサイトの管理ダッシュボードにサインインする際に使用します。

詳細については、「Amazon Lightsailの Bitnami インスタンス向けにアプリケーションのユーザー名とパスワードを取得する」を参照してください。
ステップ 2: PrestaShop インスタンスに静的 IP アドレスを添付する
インスタンスを最初に作成した際に割り当てられたパブリック IP アドレスは、インスタンスを停止してスタートするたびに変更されます。パブリック IP アドレスが変更されないように、静的 IP アドレスを作成してインスタンスにアタッチする必要があります。それ以降、example.com などの登録したドメイン名をインスタンスで使用する際、毎回インスタンスを停止してスタートするたびにドメインの DNS レコードを更新する必要がなくなります。1 つの静的 IP を 1 つのインスタンスにアタッチできます。
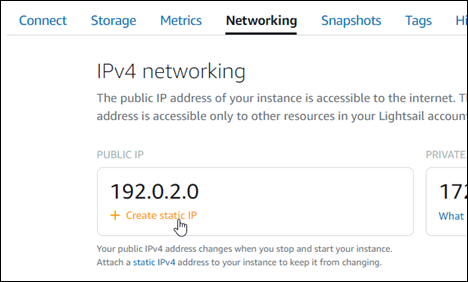
インスタンス管理ページの [ネットワーク] タブで、[静的 IP の作成] または [静的 IP のアタッチ] (インスタンスにアタッチできる静的 IP を既に作成している場合) を選択して、ページの手順に従います。

詳細については、「静的 IP を作成してインスタンスにアタッチする」を参照してください。
新しい静的 IP アドレスがインスタンスに添付されたら、次の手順を実行して、PrestaShop ソフトウェアに新しい静的 IP アドレスを認識させる必要があります。
-
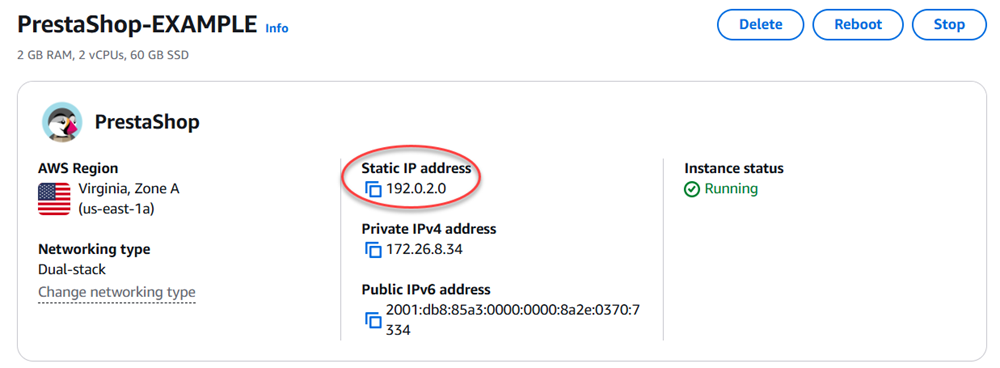
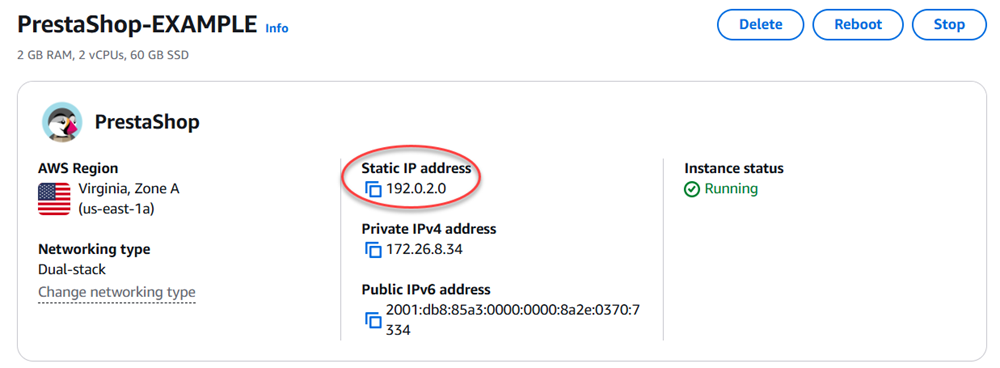
インスタンスの静的 IP アドレスは書き留めておきます。このIP アドレスはインスタンス管理ページの ヘッダーセクションに表示されます。

-
インスタンス管理ページの [Connect] (接続) タブで、[SSH を使用して接続] を選択します。

-
接続後に、次のコマンドを入力します。
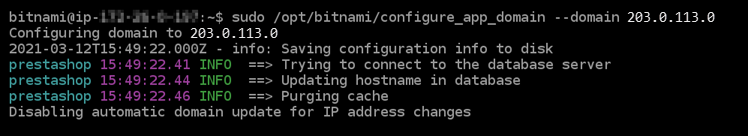
<StaticIP>はインスタンスの新しい静的 IP アドレス必ず置き換えてください。sudo /opt/bitnami/configure_app_domain --domain<StaticIP>例:
sudo /opt/bitnami/configure_app_domain --domain203.0.113.0次の例のようなレスポンスが表示されます。これで、PrestaShop ソフトウェアは新しい静的 IP アドレスを認識している状態になります。

注記
PrestaShop は現在、IPv6 アドレスをサポートしていません。インスタンスの IPv6 を有効にすることはできますが、PrestaShop ソフトウェアは IPv6 ネットワーク経由のリクエストに応答しません。
ステップ 3: PrestaShop ウェブサイトの管理ダッシュボードにサインインする
PrestaShop のウェブサイトにアクセスして管理ダッシュボードにサインインするには、以下のステップを実行します。サインインするには、このガイドの前のセクションで取得したデフォルトのユーザー名 (user@example.com) とデフォルトのアプリケーションパスワードを使用します。
-
Lightsail コンソールで、インスタンス管理ページのヘッダー部分に記載されているパブリック IP アドレスないし静的 IP アドレスを書き留めます。

-
以下のアドレスまで移動して、PrestaShop ウェブサイトの管理ダッシュボードのサインインページにアクセスします。
PublicIPAddressは、インスタンスのパブリック IP アドレスないし静的 IP アドレスに必ず置き換えます。http://<InstanceIpAddress>/administration例:
http://203.0.113.0/administration -
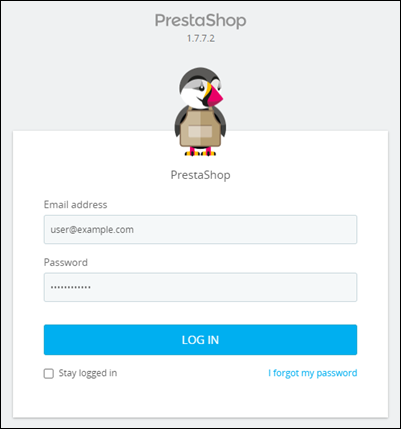
デフォルトのユーザー名 (
user@example.com) と、このガイドの前のセクションで取得したデフォルトのアプリケーションパスワードを入力して [ログイン] を選択します。
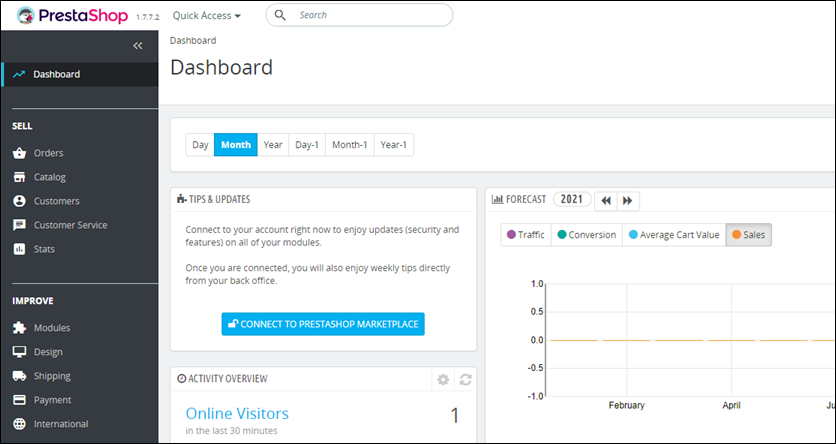
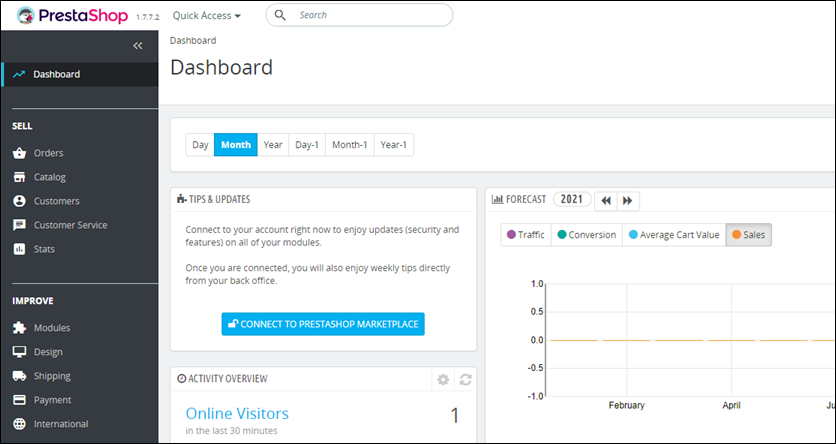
PrestaShop の管理ダッシュボードが表示されます。

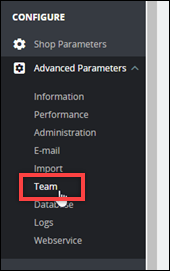
PrestaShop ウェブサイトの管理ダッシュボードへサインインする際に使用するデフォルトのユーザー名またはパスワードを変更するには、ナビゲーションペインの [アドバンストパラメータ] を選択し、[チーム] を選択します。詳細については、「PrestaShop ドキュメント」の「User Guide PrestaShop

管理ダッシュボードの詳細については「PrestaShop ドキュメント
ステップ 4: 登録済みドメイン名へのトラフィックを PrestaShop ウェブサイトに送信する
example.com などの登録済みドメイン名のトラフィックを PresTaShop ウェブサイトに送信するには、ドメインのドメインネームシステム (DNS) にレコードを追加します。DNS レコードは、通常、ドメインの登録先であるレジストラが管理またはホストします。ただし、ドメインの DNS レコードの管理を Lightsail に引き渡して、Lightsail コンソールで管理できるようにすることをお勧めします。
Lightsail コンソールのホームページの [ドメインと DNS] タブで、[DNS ゾーンの作成] を選択し、ページに記載される手順に従います。
詳細については、「Lightsail で DNS ゾーンを作成し、ドメインの DNS レコードを管理する」を参照してください。
ドメイン名へのトラフィックがインスタンスにルーティングされたら、次の手順を実行して、PrestaShop ソフトウェアにドメイン名を認識させます。
-
インスタンス管理ページの [Connect] (接続) タブで、[SSH を使用して接続] を選択します。

-
接続後に、次のコマンドを入力します。
<DomainName>は、インスタンスにトラフィックを送信しているドメイン名に必ず置き換えてください。sudo /opt/bitnami/configure_app_domain --domain<DomainName>例:
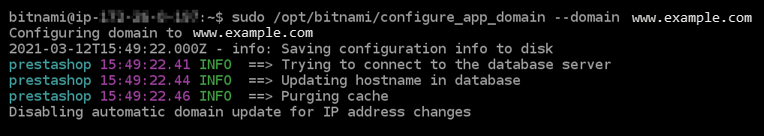
sudo /opt/bitnami/configure_app_domain --domainwww.example.com次の例のようなレスポンスが表示されます。これで、PrestaShop ソフトウェアはドメイン名を認識した状態になります。

ステップ 5: PrestaShop ウェブサイトの HTTPS を設定する
PrestaShop ウェブサイトで HTTPS を設定するには、以下の手順を実行します。次の手順では、Bitnami HTTPS 設定ツール (bncert) を使用する方法を示しています。このツールは、SSL/TLS 証明書のリクエスト、リダイレクトの設定 (例: HTTP から HTTPS)、および証明書の更新を行うためのコマンドラインツールです。
重要
bncert ツールは現在、 PrestaShop インスタンスのパブリック IP アドレスにトラフィックをルーティングしているドメインに対してのみ証明書を発行します。これらの手順を開始する前に、PrestaShop Web サイトで使用したいすべてのドメインの DNS に、 DNS レコードを追加してください。
-
インスタンス管理ページの [Connect] (接続) タブで、[SSH を使用して接続] を選択します。

-
接続後に、次のコマンドを入力して bncert-tool をスタートします。
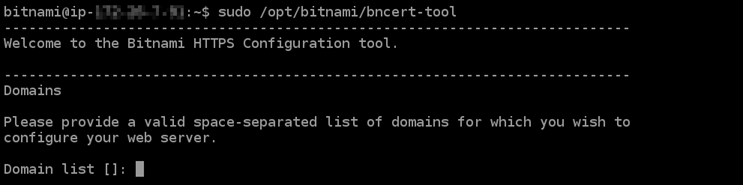
sudo /opt/bitnami/bncert-tool次の例のようなレスポンスが表示されます:

-
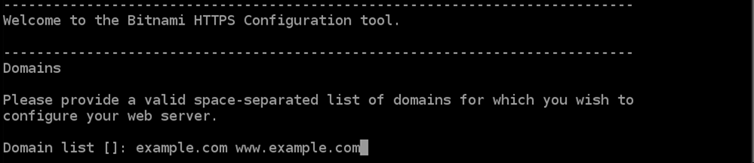
次の例に記載されているように、プライマリドメイン名と代替ドメイン名をスペースで区切って入力します。

-
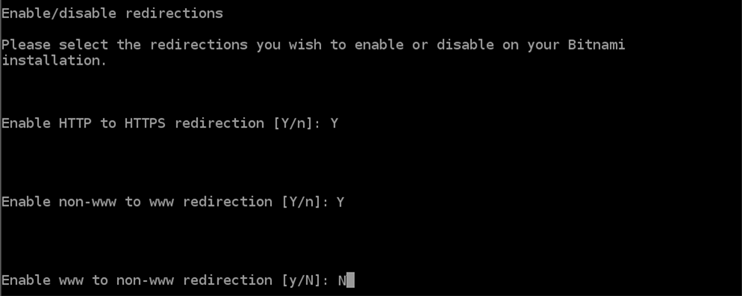
bncert ツールは、ウェブサイトのリダイレクトをどのように設定したいかをユーザーに確認します。使用できるオプションは、次のとおりです。
-
HTTP から HTTPS へのリダイレクトを有効にする - HTTP バージョンのウェブサイトを閲覧するユーザー (例:
http:/example.com) を自動的に HTTPS バージョン (例:https://example.com) にリダイレクトするかどうかを決定します。すべての訪問者が暗号化された接続を使用するように強制されるため、このオプションを有効にすることをお勧めします。Yを入力して Enter を押すると、有効になります。 -
www なしから www ありへのリダイレクトの有効化 - ドメインの頂点 (例:
https://example.com) まで閲覧するユーザー を自動的にドメインのwwwサブドメイン (例:https://www.example.com) にリダイレクトするかを指定します。このオプションを有効にすることをお勧めします。ただし、ドメインの頂点を Google のウェブマスターツールなどの検索エンジンツールで希望のウェブサイトアドレスとして指定した場合、または頂点が IP を直接指しており、wwwのサブドメインが CNAME レコードを介してリファレンスしている場合は、無効にして代替オプションを有効にすることをお勧めします(wwwありからwwwなしへのリダイレクトを有効化)。Yを入力し、Enter を押して有効にします。 -
www ありから www なしへのリダイレクトを有効にする - ドメインの
wwwサブドメイン (例:https://www.example.com)まで閲覧するユーザーを、自動的にドメインの頂点 (例:https://example.com) にリダイレクトするかを指定します。wwwなしからwwwありへのリダイレクトを有効にした場合は、これを無効にすることをお勧めします。Nを入力し、Enter を押して無効にします。
選択した結果は次の例のようになります。

-
-
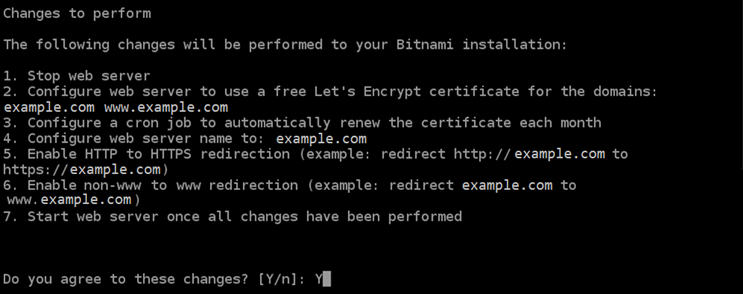
これから実行される変更が一覧表示されます。
Yと入力し、Enter を押して確認し、続行します。
-
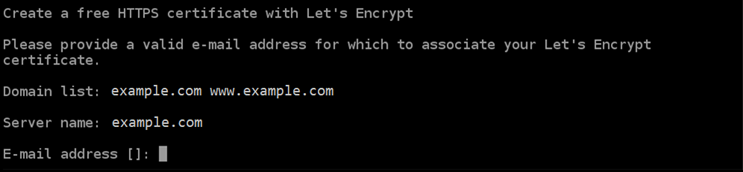
Let's Encrypt 証明書に関連付けるメールアドレスを入力し、Enter を押します。

-
Let's Encrypt サブスクライバー合意書を確認します。
Yと入力し、Enter を押して契約に同意し、続行します。
これらのアクションは、証明書のリクエストや指定したリダイレクトの設定など、インスタンスで HTTPS を有効にするために実行されます。

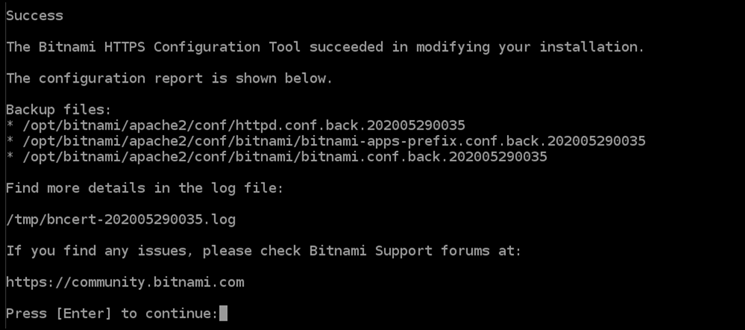
次の例のようなメッセージが表示された場合は、証明書は正常に発行され、検証され、インスタンスでリダイレクトが正常に設定されています。

bncertツールは、有効期限が切れる前、 80 日ごとに証明書の自動更新を実行します。次の一連のステップに進み、PrestaShop ウェブサイトで HTTPS の有効化を完了します。 -
以下のアドレスまで移動して、PrestaShop ウェブサイトの管理ダッシュボードのサインインページにアクセスします。
<DomainName>は、インスタンスにトラフィックを送信している登録済みドメイン名に必ず置き換えてください。http://<DomainName>/administration例:
http://www.example.com/administration -
デフォルトのユーザー名 (
user@example.com) と、このガイドの前のセクションで取得したデフォルトのアプリケーションパスワードを入力して [ログイン] を選択します。
PrestaShop の管理ダッシュボードが表示されます。

-
ナビゲーションペインの [ショップパラメータ] を選択して、次に [General] (一般) を選択します。

-
[SSL を有効にする] の横にある [はい] を選択します。

-
ページの下部までスクロールし、[保存] を選択します。
-
[General] ページが再読み込みしたら、[すべてのページでSSLを有効にする] の横にある [はい] を選択します。

-
ページの最下部までスクロールし、[Save] (保存) を選択します。
これで、PrestaShop ウェブサイトに HTTPS が設定されました。訪問者が HTTP バージョン (例:
http://www.example.com) の PrestaShop ウェブサイトにブラウジングした際、訪問者は自動的に HTTPS バージョン (例:https://www.example.com) にリダイレクトされます。
ステップ 6: メール通知用の SMTP を設定する
PrestaShop ウェブサイトの SMTP 設定を構成して、メール通知を有効にします。これを実行するには、PrestaShop ウェブサイトの管理ダッシュボードにサインインします。ナビゲーションペインの [アドバンストパラメータ] を選択して、[E メール] を選択します。E メールの連絡先もこれに応じて調整する必要があります。ナビゲーションペインの [Shop Parameters] (ショップパラメータ) をクリックしてから、[Contact] (連絡先) を選択します。

詳細については、「PrestaShop ドキュメント」の「User Guide PrestaShop
重要
ポート 25、465、または 587 を使用するように SMTP を設定する場合、Lightsail コンソールでインスタンスファイアウォールのポートを開ける必要があります。詳細については、「Amazon Lightsail でインスタンスファイアウォールルールの追加および編集」を参照してください。
Gmail アカウントを設定して PrestaShop ウェブサイトでメールを送信できるようにする場合は、Gmail のログインに使用するスタンダードパスワードではなく、アプリケーションのパスワードを使用する必要があります。詳細については、「アプリケーションのパスワードでサインイン
ステップ 7: Bitnami と PrestaShop のドキュメントを読む
Bitnami のドキュメントを読んで、PrestaShop インスタンスとウェブサイト上でプラグインのインストールやテーマのカスタマイズなどの管理タスクを実行する方法を確認します。詳細については、Bitnami ドキュメントの「AWS クラウド用の Bitnami PrestaShop スタック
PrestaShop のドキュメントを読んで、PrestaShop のウェブサイトの管理方法も確認してください。詳細については、「PrestaShop ドキュメント」の「User Guide PrestaShop
ステップ 8: PrestaShop インスタンスのスナップショットを作成する
PrestaShop ウェブサイトを希望どおりに設定したら、インスタンスの定期的なスナップショットを作成してバックアップします。スナップショットは手動で作成するか、自動スナップショットを有効にして Lightsail に毎日のスナップショットを作成させることができます。インスタンスに問題が発生した場合は、スナップショットを使用して新しい代替インスタンスを作成できます。詳細については、「スナップショット」を参照してください。
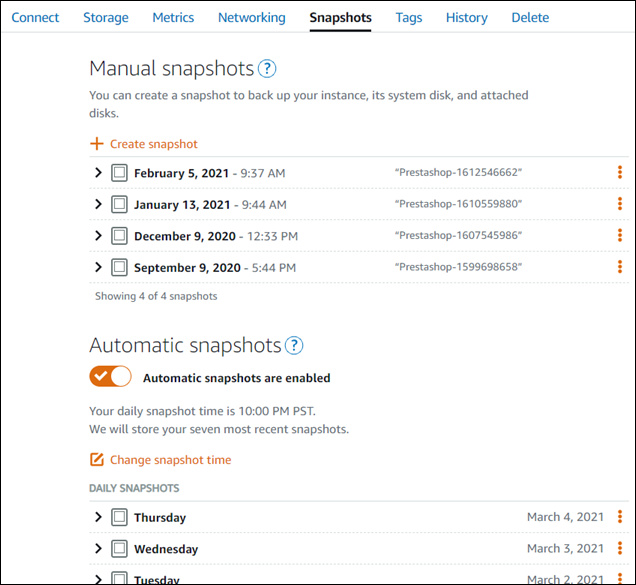
インスタンス管理ページの [スナップショット] タブで [スナップショットを作成する] を選択するか、[自動スナップショットを有効にする] を選択します。

詳細については、「Amazon Lightsail で Linux または Unix インスタンスのスナップショットを作成」および「Amazon Lightsail のインスタンスまたはディスクの自動スナップショットの有効化と無効化」を参照してください。