AWS SDK for JavaScript v2 のサポート終了が間近に迫っていることが発表
ブラウザスクリプトの使用開始
![]()
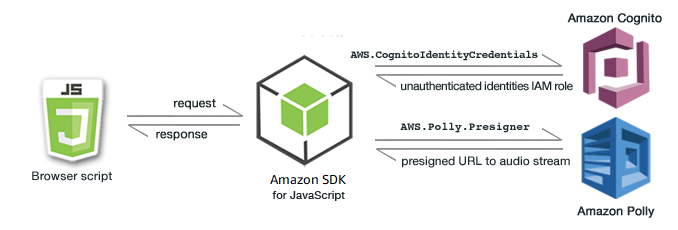
このブラウザスクリプト例では以下を示します。
Amazon Cognito アイデンティティを使用してブラウザスクリプトから AWS のサービスにアクセスする方法。
Amazon Polly を使用して、テキストを合成音声に変換する方法。
presigner オブジェクトを使用して、署名済み URL を作成する方法。
シナリオ
Amazon Polly はテキストを肉声に近い音声に変換するクラウドサービスです。Amazon Polly を使用して、エンゲージメントやアクセシビリティを高めるアプリケーションを開発できます。Amazon Polly は複数の言語をサポートし、リアルな音声を多数備えています。Amazon Polly の詳細については、Amazon Polly デベロッパーガイドを参照してください。
この例では、入力したテキストを受け取り、そのテキストを Amazon Polly に送信してから、再生するテキストの合成音声の URL を返す単純なブラウザスクリプトを設定して実行する方法を示します。ブラウザスクリプトは Amazon Cognito アイデンティティを使用して AWS のサービスへのアクセスに必要な認証情報を提供します。ブラウザスクリプトで SDK for JavaScript をロードして使用するための基本的なパターンを確認できます。
注記
この例の合成音声の再生は、HTML 5 オーディオをサポートするブラウザで実行されます。

ブラウザスクリプトは、次の API を使用するテキストの合成に SDK for JavaScript を使用します。
ステップ 1: Amazon Cognito アイデンティティプールを作成
この演習では、Amazon Polly サービスのブラウザスクリプトへの認証されていないアクセスを提供する Amazon Cognito アイデンティティプールを作成して使用します。アイデンティティプールを作成すると、2 つの IAM ロールも作成されます。1 つはアイデンティティプロバイダーによって認証されたユーザーをサポートするため、もう 1 つは認証されていないゲストユーザーをサポートするためです。
この演習では、タスクに集中し続けるために、認証されていないユーザーロールのみを使用します。後で ID プロバイダーと認証済みユーザーのサポートを統合できます。Amazon Cognito アイデンティティプールの追加についての詳細は、「Amazon Cognito デベロッパーガイド」の「チュートリアル: ID プールの作成」を参照してください。
Amazon Cognito アイデンティティプールを作成するには
AWS Management Consoleにサインインして、Amazon Cognito コンソール (https://console.aws.amazon.com/cognito/
) を開きます。 左のナビゲーションペインで、[ID プール] を選択します。
[ID プールを作成] を選択します。
[ID プールの信頼を設定] で、ユーザー認証に [ゲストアクセス] を選択します。
[アクセス許可を設定] で、[新しい IAM ロールの作成] を選択し、[IAM ロール名] に名前 (getStartedRole など) を入力します。
[プロパティを設定] で、[ID プール名] に名前 (getStartedPool など) を入力します。
[確認および作成] で、新しいアイデンティティプールに対して行った選択を確認します。[編集] を選択してウィザードに戻り、設定を変更します。終了したら、[ID プールの作成] を選択します。
[ID プールの ID] と、新しく作成した Amazon Cognito アイデンティティプールの [リージョン] を書き留めます。「ステップ 4: ブラウザスクリプトを記述する」で
IDENTITY_POOL_IDおよびREGIONを置換するには、これらの値が必要です。
Amazon Cognito アイデンティティプールを作成したら、ブラウザスクリプトに必要な Amazon Polly の権限を追加する準備が整います。
ステップ 2: 作成した IAM ロールにポリシーを追加
音声合成のために Amazon Polly へのブラウザスクリプトのアクセスを有効にするには、Amazon Cognito アイデンティティプール用に作成された認証されていない IAM ロールを使用します。これを進めるには、IAM ポリシーをロールに追加する必要があります。IAM ロールの変更についての詳細は、「IAM ユーザーガイド」の「ロールのアクセス許可ポリシーの変更」を参照してください。
Amazon Polly ポリシーを、認証されていないユーザーに関連付けられている IAM ロールに追加するには
AWS Management Console にサインインして、IAM コンソール (https://console.aws.amazon.com/iam/
) を開きます。 左のナビゲーションペインで、[ロール] を選択します。
変更するロールの名前 (getStartedRole など) を選択し、[アクセス許可] タブを選択します。
[アクセス許可を追加]、[ポリシーをアタッチ] の順に選択します。
このロールの [アクセス許可を追加] ページで、[AmazonPollyReadOnly] を検索してチェックボックスをオンにします。
注記
このプロセスを使用して、AWSのサービスへのアクセスを有効にすることができます。
[Add permissions (許可の追加)] を選択します。
Amazon Cognito アイデンティティプールを作成し、認証されていないユーザーの IAM ロールに Amazon Polly の許可を追加すると、ウェブページとブラウザスクリプトを作成する準備が整います。
ステップ 3: HTML ページの作成
サンプルアプリは、ユーザーインターフェイスとブラウザスクリプトを含む 1 つの HTML ページで構成されています。開始するには、HTML 文書を作成し、その中に以下の内容をコピーします。このページには、入力フィールドとボタン、合成された音声を再生するための <audio> 要素、およびメッセージを表示するための <p> 要素が含まれます。(すべての例はこのページの一番下に表示されます。)
<audio> 要素の詳細については、「オーディオ
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
polly.html という名前を付けて、HTML ファイルを保存します。アプリケーションのユーザーインターフェイスを作成したら、アプリケーションを実行するブラウザスクリプトコードを追加する準備が整いました。
ステップ 4: ブラウザスクリプトを記述する
ブラウザスクリプトの作成時にはまず、ページの <audio> 要素の後に <script> 要素を追加して SDK for JavaScript を含めます。最新の SDK_VERSION_NUMBER を確認するには、AWS SDK for JavaScriptAPI リファレンスガイドで SDK for JavaScript の API リファレンスを参照してください。
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
次に、新しい <script type="text/javascript"> 要素を SDK エントリの後に追加します。この要素にブラウザスクリプトを追加します。SDK の AWS リージョンと認証情報を設定します。次に、ボタンによってイベントハンドラとして呼び出される speakText() という名前の関数を作成します。
Amazon Polly を使用して音声を合成するには、出力の音声形式、サンプリングレート、使用する音声の ID、再生するテキストなど、さまざまなパラメータを指定する必要があります。最初にパラメータを作成するときは、Text: パラメータを空の文字列に設定します。Text: パラメータは、ウェブページの <input> 要素から取得した値に設定されます。次のコードの IDENTITY_POOL_ID と REGION を、「ステップ 1: Amazon Cognito アイデンティティプールを作成」で書き留めた値に置き換えます。
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly は、合成音声を音声ストリームとして返します。ブラウザでその音声を再生する最も簡単な方法は、Amazon Polly によってあらかじめ署名済み URL で音声を利用できるようにする方法です。その後、ウェブページの <audio> 要素の src 属性として設定できます。
新しい AWS.Polly サービスオブジェクトを作成します。次に、AWS.Polly.Presigner オブジェクトを作成して、合成されたスピーチ音声を取得できる署名済み URL を作成します。定義した音声パラメータと、作成した AWS.Polly サービスオブジェクトを AWS.Polly.Presigner コンストラクタに渡す必要があります。
presigner オブジェクトを作成したら、そのオブジェクトの getSynthesizeSpeechUrl メソッドを呼び出し、音声パラメータを渡します。成功した場合、このメソッドは合成された音声の URL を返します。再生するために、それを <audio> 要素に割り当てます。
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
ステップ 5: サンプルを実行する
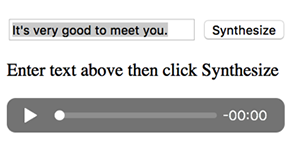
サンプルアプリを実行するには、ウェブブラウザに polly.html をロードします。これは次のブラウザのプレゼンテーションのようになります。

入力ボックスに読み上げたいフレーズを入力し、[合成] を選択します。音声再生が可能な場合、メッセージが表示されます。音声プレイヤーを使用して、合成された音声をコントロールします。
完全なサンプル
これがブラウザスクリプトを含む完全な HTML ページです。これは、GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
想定される拡張機能
ブラウザスクリプトで SDK for JavaScript を使用してさらに探索するために使用できる、このアプリケーションのバリエーションを次に示します。
他のサウンド出力形式を試してみます。
Amazon Polly が提供するさまざまな音声を選択するためのオプションを追加します。
認証済みの IAM ロールを使用するために、Facebook や Amazon などのアイデンティティプロバイダーと統合します。