AWS SDK for JavaScript V3 API リファレンスガイドでは、 AWS SDK for JavaScript バージョン3 (V3) のすべての API オペレーションについて詳しく説明します。
翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Amazon Lex chatbotを構築する
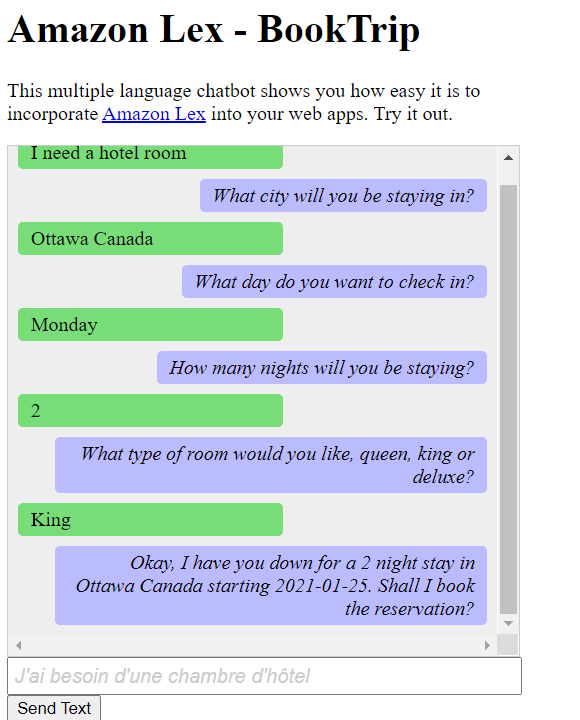
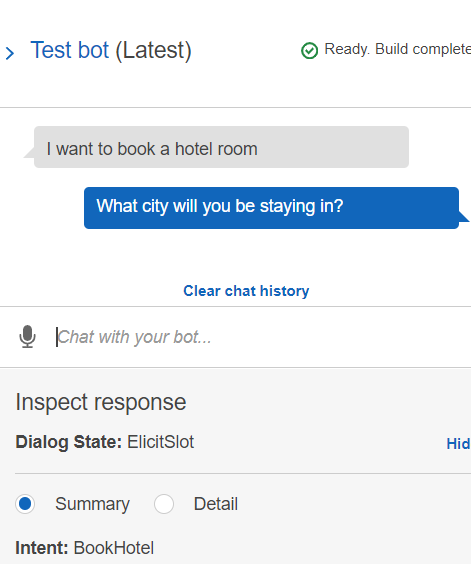
ウェブアプリケーション内に Amazon Lex chatbotを作成して、ウェブサイトの訪問者に対応することができます。Amazon Lex chatbotは、人と直接連絡することなく、ユーザーとのオンラインチャットの会話を実行する機能です。例えば、次の図は、ホテルの部屋の予約についてユーザーに対応する Amazon Lex chatbotを示しています。

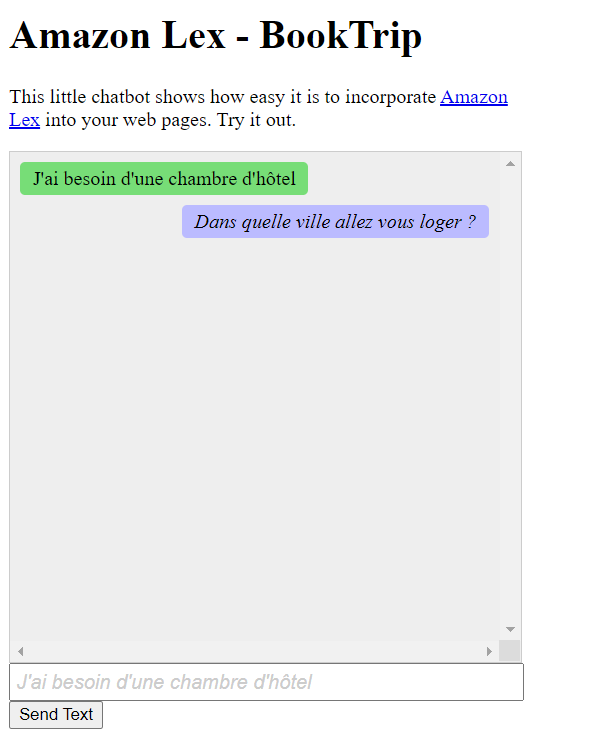
この AWS チュートリアルで作成した Amazon Lex チャットボットは、複数の言語を処理できます。例えば、フランス語を話すユーザーは、フランス語のテキストを入力し、フランス語で応答を返すことができます。

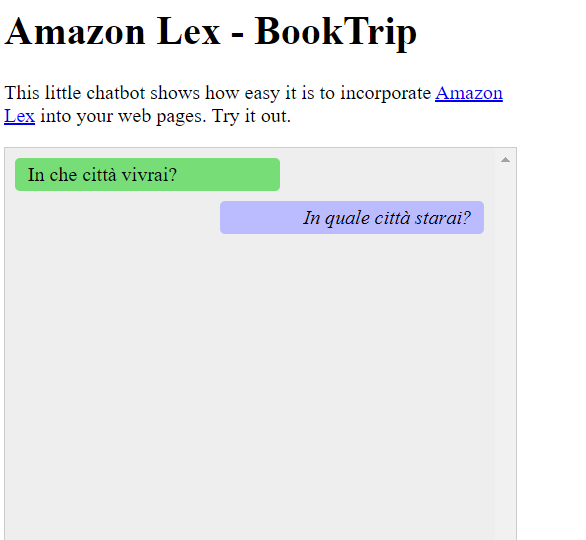
同様に、ユーザーはイタリア語でAmazon Lex chatbotで通信できます。

この AWS チュートリアルでは、Amazon Lex チャットボットを作成し、Node.js ウェブアプリケーションに統合する方法について説明します。 AWS SDK for JavaScript (v3) は、以下の AWS サービスを呼び出すために使用されます。
-
Amazon Lex
-
Amazon Comprehend
-
Amazon Translate
完了コスト: このドキュメントに含まれる AWS サービスは、 AWS 無料利用枠
注意: このチュートリアルを進めるうえで作成したすべてのリソースを終了して、料金が発生しないようにしてください。
前提条件
この例をセットアップして実行するには、まず次のタスクを完了する必要があります。
-
これらの Node TypeScript の例を実行するようにプロジェクト環境をセットアップし、必要な AWS SDK for JavaScript モジュールとサードパーティーモジュールをインストールします。「GitHub
」の指示に従います。 -
ユーザーの認証情報を使用して、共有設定ファイルを作成します。共有認証情報ファイルの提供の詳細については、「AWS SDK とツールのリファレンスガイド」の「共有設定ファイルおよび認証情報ファイル」を参照してください。
重要
この例では、ECMAScript6 (ES6) を使用しています。これには Node.js バージョン13.x以降が必要です。Node.js の最新バージョンをダウンロードしてインストールするには、「Node.js ダウンロード
ただし、CommonJS 構文を使用したい場合は、「JavaScript ES6/CommonJS 構文」を参照してください。
AWS リソースを作成する
このチュートリアルでは、以下のリソースが必要です。
-
次の権限がアタッチされた非認証IAM ロールです。
Amazon Comprehend
Amazon Translate
Amazon Lex
このリソースは手動で作成できますが、このチュートリアルで説明されている AWS CloudFormation ように、 を使用してこれらのリソースをプロビジョニングすることをお勧めします。
を使用して AWS リソースを作成する AWS CloudFormation
AWS CloudFormation を使用すると、 AWS インフラストラクチャのデプロイを予測どおりに繰り返し作成およびプロビジョニングできます。詳細については AWS CloudFormation、AWS CloudFormation 「 ユーザーガイド」を参照してください。
を使用して AWS CloudFormation スタックを作成するには AWS CLI:
AWS CLI 「 ユーザーガイド AWS CLI 」の手順に従って、 をインストールして設定します。
プロジェクトフォルダのルートディレクトリで、
setup.yamlという名前のファイルを作成し、それにこの GitHubにコンテンツをコピーします。 注記
AWS CloudFormation テンプレートは、 AWS CDK GitHub で利用可能な
を使用して生成されました。の詳細については AWS CDK、「 AWS Cloud Development Kit (AWS CDK) デベロッパーガイド」を参照してください。 コマンドラインから以下のコマンドを実行し、「
STACK_NAME」をスタックの一意の名前に置き換えます。重要
スタック名は、 AWS リージョンと AWS アカウント内で一意である必要があります。最大 128 文字まで指定でき、数字とハイフンを使用できます。
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMcreate-stackコマンドパラメータの詳細については、 AWS CLI Command Reference guide (コマンドリファレンスガイド)および「AWS CloudFormation ユーザーガイド」を参照してください。作成されたリソースを表示するには、Amazon Lex コンソールを開き、スタックを選択し、Resources (リソース)タブを選びます。
Amazon Lex botを作成します
重要
Amazon Lex V1 コンソールを使用してボットを作成します。この例は V2 を使用して作成されたボットでは機能しません。
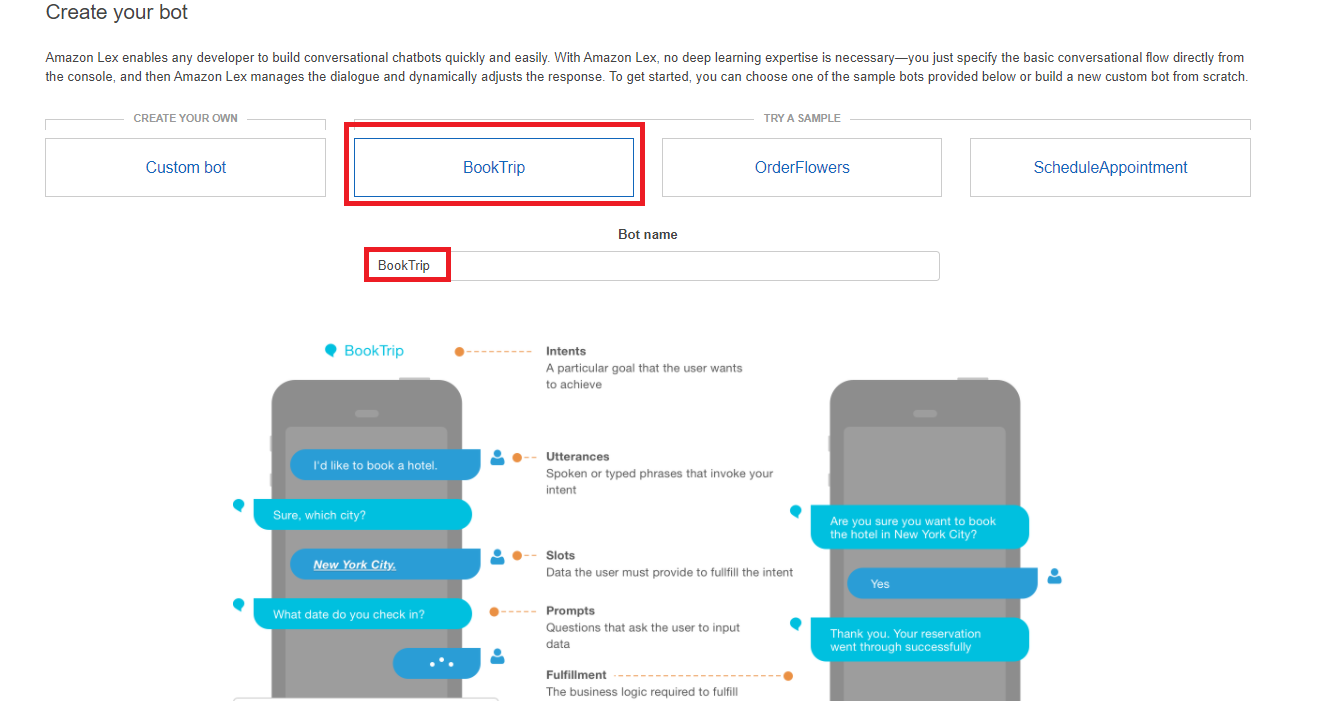
最初のステップは、Amazon Web Services マネジメントコンソールを使用して Amazon Lex chatbotを作成することです。この例では、Amazon LexBookTripの例が使用されます。詳細については「Book Trip (出張の予約)」を参照してください。
-
Amazon Web Services マネジメントコンソールにサインインして、Amazon Web Services Console
(Amazon Web Services コンソール)のAmazon Lex コンソールを開きます。 -
Botsページで、Create(作成)を選択します。
-
BookTripブループリント (デフォルトのボット名はBookTripのままにしておきます) を選択します。

-
デフォルト設定を入力し、作成(コンソールは BookTripボットを表示します) を選択します。編集タブで、事前設定されているインテントの詳細を確認します。
-
テストウィンドウでボットをテストします。ホテルの部屋を予約したいと入力してテストを開始します。

-
発行を選択し、エイリアス名を指定します ( を使用する場合はこの値が必要です AWS SDK for JavaScript)。
注記
JavaScript コードの bot name (ボット名) と bot alias (ボットエイリアス) を参照する必要があります。
HTMLを作成する
index.html という名前のファイルを作成します。以下のコードをコピーして、index.htmlに貼り付けます。このHTMLはmain.jsを参照します。これは index.js のバンドルバージョンで、必要な AWS SDK for JavaScript モジュールが含まれています。このファイルは HTMLを作成する で作成します。index.html はスタイルを追加する style.css も参照します。
<!doctype html> <head> <title>Amazon Lex - Sample Application (BookTrip)</title> <link type="text/css" rel="stylesheet" href="style.css" /> </head> <body> <h1 id="title">Amazon Lex - BookTrip</h1> <p id="intro"> This multiple language chatbot shows you how easy it is to incorporate <a href="https://aws.amazon.com/lex/" title="Amazon Lex (product)" target="_new" >Amazon Lex</a > into your web apps. Try it out. </p> <div id="conversation"></div> <input type="text" id="wisdom" size="80" value="" placeholder="J'ai besoin d'une chambre d'hôtel" /> <br /> <button onclick="createResponse()">Send Text</button> <script type="text/javascript" src="./main.js"></script> </body>
このコードもこのGitHub
ブラウザスクリプトを作成する
index.js という名前のファイルを作成します。以下のコードをコピーして、index.jsに貼り付けます。必要な AWS SDK for JavaScript モジュールとコマンドをインポートします。Amazon Lex、Amazon Comprehend、およびAmazon Translate のクライアントを作成します。REGION を AWS Region に、IDENTITY_POOL_ID を で作成した ID プールの ID に置き換えますAWS リソースを作成する 。このアイデンティティプールのIDを取得するには、Amazon Cognito コンソールでアイデンティティプールを開き、Edit identity pool (アイデンティティプールの編集) を選択し、サイドメニューのSample code (サンプルコード)を選択します。アイデンティティプールの IDはコンソールに赤いテキストで表示されます。
まず、libsディレクトリを作成し、3つのファイル、comprehendClient.js、lexClient.js、translateClient.jsを作成することで、必要なサービスクライアントオブジェクトを作成します。以下の適切なコードをそれぞれに貼り付け、REGION および IDENTITY_POOL_ID を各ファイルで置き換えます。
注記
を使用して AWS リソースを作成する AWS CloudFormationで作成したAmazon CognitoアイデンティティプールのIDを使用します。
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { ComprehendClient } from "@aws-sdk/client-comprehend"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Comprehend service client object. const comprehendClient = new ComprehendClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { comprehendClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { LexRuntimeServiceClient } from "@aws-sdk/client-lex-runtime-service"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Lex service client object. const lexClient = new LexRuntimeServiceClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { lexClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { TranslateClient } from "@aws-sdk/client-translate"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Translate service client object. const translateClient = new TranslateClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { translateClient };
このコードは このGitHubに
次に、index.jsファイルを作成し、そこへ以下のコードを貼り付けます。
BOT_ALIASとBOT_NAMEをAmazon Lex ボットのエイリアスと名前にそれぞれ置き換え、USER_IDをユーザー ID に置き換えます。createResponse非同期関数は以下を実行します。
ユーザーが入力したテキストをブラウザに取り込み、Amazon Comprehend を使用して言語コードを決定します。
言語コードを取得し、Amazon Translate を使用してテキストを英語に翻訳します。
翻訳されたテキストを取得し、Amazon Lex を使用してレスポンスを生成します。
レスポンスをブラウザページに投稿します。
import { DetectDominantLanguageCommand } from "@aws-sdk/client-comprehend"; import { TranslateTextCommand } from "@aws-sdk/client-translate"; import { PostTextCommand } from "@aws-sdk/client-lex-runtime-service"; import { lexClient } from "./libs/lexClient.js"; import { translateClient } from "./libs/translateClient.js"; import { comprehendClient } from "./libs/comprehendClient.js"; let g_text = ""; // Set the focus to the input box. document.getElementById("wisdom").focus(); function showRequest() { const conversationDiv = document.getElementById("conversation"); const requestPara = document.createElement("P"); requestPara.className = "userRequest"; requestPara.appendChild(document.createTextNode(g_text)); conversationDiv.appendChild(requestPara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function showResponse(lexResponse) { const conversationDiv = document.getElementById("conversation"); const responsePara = document.createElement("P"); responsePara.className = "lexResponse"; const lexTextResponse = lexResponse; responsePara.appendChild(document.createTextNode(lexTextResponse)); responsePara.appendChild(document.createElement("br")); conversationDiv.appendChild(responsePara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function handletext(text) { g_text = text; const xhr = new XMLHttpRequest(); xhr.addEventListener("load", loadNewItems, false); xhr.open("POST", "../text", true); // A Spring MVC controller xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); //necessary xhr.send(`text=${text}`); } function loadNewItems() { showRequest(); // Re-enable input. const wisdomText = document.getElementById("wisdom"); wisdomText.value = ""; wisdomText.locked = false; } // Respond to user's input. const createResponse = async () => { // Confirm there is text to submit. const wisdomText = document.getElementById("wisdom"); if (wisdomText?.value && wisdomText.value.trim().length > 0) { // Disable input to show it is being sent. const wisdom = wisdomText.value.trim(); wisdomText.value = "..."; wisdomText.locked = true; handletext(wisdom); const comprehendParams = { Text: wisdom, }; try { const data = await comprehendClient.send( new DetectDominantLanguageCommand(comprehendParams), ); console.log( "Success. The language code is: ", data.Languages[0].LanguageCode, ); const translateParams = { SourceLanguageCode: data.Languages[0].LanguageCode, TargetLanguageCode: "en", // For example, "en" for English. Text: wisdom, }; try { const data = await translateClient.send( new TranslateTextCommand(translateParams), ); console.log("Success. Translated text: ", data.TranslatedText); const lexParams = { botName: "BookTrip", botAlias: "mynewalias", inputText: data.TranslatedText, userId: "chatbot", // For example, 'chatbot-demo'. }; try { const data = await lexClient.send(new PostTextCommand(lexParams)); console.log("Success. Response is: ", data.message); const msg = data.message; showResponse(msg); } catch (err) { console.log("Error responding to message. ", err); } } catch (err) { console.log("Error translating text. ", err); } } catch (err) { console.log("Error identifying language. ", err); } } }; // Make the function available to the browser. window.createResponse = createResponse;
このコードは このGitHubに
ここで、webpack を使用して index.jsおよび AWS SDK for JavaScript モジュールを 1 つのファイルにバンドルしますmain.js。
まだの場合は、この例の前提条件に従ってwebpackをインストールしてください。
注記
Webpack の詳細については、アプリケーションを webpack にバンドルする を参照してください。
コマンドラインで以下を実行して、この例の JavaScriptを
main.jsというファイルにバンドルします。webpack index.js --mode development --target web --devtool false -o main.js
次のステップ
お疲れ様でした。Amazon Lex を使用してインタラクティブなユーザーエクスペリエンスを実現する Node.js アプリケーションが作成されました。このチュートリアルの冒頭で説明したように、チュートリアルを進めるうえで作成したすべてのリソースを終了して、料金が発生しないようにしてください。これを行うには、このチュートリアルの AWS リソースを作成する トピックで作成した AWS CloudFormation スタックを次のように削除します。
-
AWS CloudFormation コンソール
を開きます。 「スタック」ページで、スタックを選択します。
[削除] を選択します。
AWS クロスサービスの例については、AWS SDK for JavaScript 「クロスサービスの例」を参照してください。