AWS AppSync 콘솔에서 스키마 시작
이 예제에서는 사용자가 작업 마치기 또는 식료품 픽업과 같은 집안일 알림을 위해 Todo 항목을 만들 수 있게 하는 Todo API를 생성합니다. 이 API는 DynamoDB 테이블에서 상태가 지속되는 GraphQL 작업 사용 방법을 보여 줍니다.
개념적으로 첫 번째 GraphQL API를 만드는 데는 세 가지 주요 단계가 있습니다. 스키마(유형 및 필드)를 정의하고 데이터 원본을 필드에 연결한 다음 비즈니스 로직을 처리하는 해석기를 작성해야 합니다. 하지만 콘솔 환경에 따라 순서는 달라집니다. 먼저 데이터 원본이 스키마와 상호 작용하는 방식을 정의한 다음 스키마와 해석기를 정의하겠습니다.
GraphQL API 만들기
-
AWS Management Console에 로그인한 다음 AppSync 콘솔
을 엽니다. -
대시보드에서 API 생성을 선택합니다.
-
GraphQL API가 선택된 상태에서 처음부터 설계를 선택합니다. 그리고 다음을 선택합니다.
-
API 이름의 경우 미리 채워진 이름을
Todo API로 변경한 후 다음을 선택합니다.참고
여기에는 다른 옵션도 있지만, 이 예제에서는 사용하지 않겠습니다.
-
GraphQL 리소스 지정 섹션에서 다음을 수행합니다.
-
지금 DynamoDB 테이블을 기반으로 유형 생성을 선택합니다.
참고
즉, 데이터 소스로 연결할 새 DynamoDB 테이블을 생성한다는 의미입니다.
-
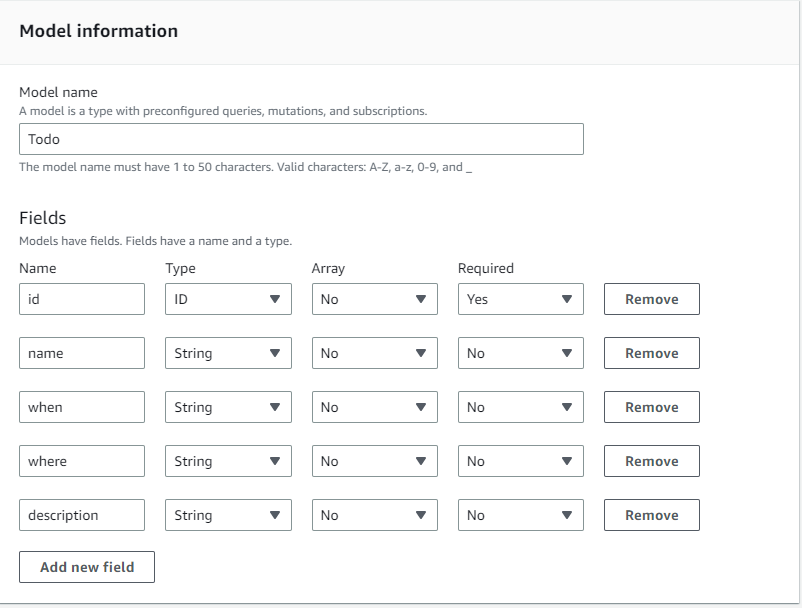
모델 이름 필드에
Todo를 입력합니다.참고
첫 번째 요구 사항은 스키마를 정의하는 것입니다. 이 모델 이름은 유형 이름이 되므로, 실제로 수행하는 작업은 스키마에 존재하게 될
Todo라는type을 만드는 것입니다.type Todo {} -
필드에서 다음 작업을 수행합니다.
-
이름이
id, 유형이ID, 필수 여부가Yes로 설정된 필드를 만듭니다.참고
이러한 필드는
Todo유형 범위 내에 존재하게 됩니다. 여기서 필드 이름은ID!유형의id라고 불리게 됩니다.type Todo { id: ID! }AWS AppSync는 다양한 사용 사례를 위한 여러 스칼라 값을 지원합니다.
-
새 필드 추가를 사용하여
Name값이name,when,where,description으로 설정된 필드 4개를 추가로 생성합니다. 해당Type값은String이며,Array및Required값은 모두No로 설정됩니다. 형식은 다음과 같습니다.
참고
전체 유형과 해당 필드는 다음과 같습니다.
type Todo { id: ID! name: String when: String where: String description: String }미리 정의된 이 모델을 사용하여 스키마를 생성하므로 데이터 원본을 쉽게 채울 수 있도록
create,delete,update와 같은 유형에 따라 여러 개의 표준 문안 변형이 스키마에도 채워집니다.
-
-
모델 테이블 구성에서 테이블 이름(예:
TodoAPITable)을 입력합니다. 프라이머리 키를id로 설정합니다.참고
기본적으로
TodoAPITable이라는 새로운 DynamoDB 테이블을 만들고 있으며, 이 테이블은 API에 프라이머리 데이터 소스로 연결됩니다. 프라이머리 키는 이에 앞서 정의한 필수id필드로 설정되어 있습니다. 참고로 이 새 테이블은 비어 있으며 파티션 키 외에는 아무것도 들어 있지 않습니다. -
Next(다음)를 선택합니다.
-
-
변경 사항을 검토한 다음 API 생성을 선택합니다. AWS AppSync 서비스가 API 생성을 완료할 때까지 잠시 기다립니다.
스키마와 DynamoDB 데이터 원본을 사용하여 GraphQL API를 성공적으로 생성했습니다. 위의 단계를 요약하자면 완전히 새로운 GraphQL API를 만들어 보았습니다. API 이름을 정의한 다음 첫 번째 유형을 추가하여 스키마 정의를 추가했습니다. 유형과 필드를 정의한 다음 데이터가 없는 새로운 DynamoDB 테이블을 생성하여 필드 중 하나에 데이터 원본을 연결했습니다.