신규 고객은 더 이상 AWS Cloud9를 사용할 수 없습니다. AWS Cloud9의 기존 고객은 정상적으로 서비스를 계속 이용할 수 있습니다. 자세히 알아보기
AWS Cloud9용 Node.js 자습서
이 자습서를 사용하면 AWS Cloud9 개발 환경에서 Node.js 스크립트를 실행할 수 있습니다.
이 자습서를 따르고 이 샘플을 생성하면 AWS 계정에 요금이 발생할 수 있습니다. 여기에는 Amazon EC2 및 Amazon S3 같은 서비스에 대한 발생할 수 있는 요금이 포함됩니다. 자세한 내용은 Amazon EC2 요금 및 Amazon S3 요금을 참조하세요.
사전 조건
이 샘플을 사용하기 전에 설정이 다음 요구 사항을 충족하는지 확인하세요.
-
기존 AWS Cloud9 EC2 개발 환경이 있어야 합니다. 이 샘플에서는 Amazon Linux 또는 Ubuntu 서버를 실행 중인 Amazon EC2 인스턴스에 연결된 EC2 환경이 이미 있다고 가정합니다. 다른 환경 또는 운영 시스템이라면 이 샘플 지침을 관련 도구를 설치하는 데에 적용해야 합니다. 자세한 내용은 AWS Cloud9에서 환경 생성 단원을 참조하십시오.
-
기존 환경에 대한 AWS Cloud9 IDE가 이미 열려 있습니다. 환경을 열 때 AWS Cloud9은 웹 브라우저에서 환경을 위한 IDE를 엽니다. 자세한 내용은 AWS Cloud9에서 환경 열기 단원을 참조하십시오.
1단계: 필수 도구 설치
이 단계에서는 이 샘플을 실행할 때 필요한 Node.js를 설치합니다.
-
AWS Cloud9 IDE의 터미널 세션에서 node --version 명령을 실행하여 Node.js가 이미 설치되었는지 여부를 확인합니다. (터미널 세션을 새로 시작하려면 메뉴 모음에서 Window(창), New Terminal(새 터미널)을 선택합니다.) 성공할 경우, 출력에 Node.js 버전 번호가 포함됩니다. Node.js가 설치된 경우 2단계: 코드 추가 섹션으로 이동합니다.
-
yum update 명령(Amazon Linux) 또는 apt update 명령(Ubuntu Server)을 실행하여 최신 보안 업데이트와 버그 수정이 설치되어 있는지 확인합니다.
Amazon Linux의 경우:
sudo yum -y update
Ubuntu Server:
sudo apt update
-
Node.js를 설치하려면, 먼저 이 명령을 실행하여 Node Version Manager(nvm)를 다운로드합니다. (nvm은 Node.js 버전을 설치하고 관리하는 데 유용한 간단한 Bash 셸 스크립트입니다. 자세한 내용은 GitHub 웹 사이트에서 Node Version Manager를 참조하세요.)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
-
nvm 사용을 시작하려면 터미널 세션을 닫고 나서 다시 시작하거나, nvm을 로드하는 명령을 포함하는 ~/.bashrc 파일을 소싱합니다.
. ~/.bashrc
-
이 명령을 실행하여 Amazon Linux 2, Amazon Linux 1, Ubuntu 18.04.에 Node.js 16을 설치합니다. Amazon Linux 1 및 Ubuntu 18.04 인스턴스는 Node.js v16까지만 지원합니다.
nvm install 16
이 명령을 실행하여 Amazon Linux 2023 및 Ubuntu 22.04에 Node.js의 최신 버전을 설치합니다.
nvm install --lts && nvm alias default lts/*
최신 AL2023 AWS Cloud9 이미지에는 Node.js 20이 설치되어 있고 최신 Amazon Linux 2 AWS Cloud9 이미지에는 Node.js 18이 설치되어 있습니다. Amazon Linux 2 AWS Cloud9에 Node.js 18을 수동으로 설치하려면 AWS Cloud9 IDE 터미널에서 다음 명령을 실행하십시오.
C9_NODE_INSTALL_DIR=~/.nvm/versions/node/v18.17.1
C9_NODE_URL=https://d3kgj69l4ph6w4.cloudfront.net/static/node-amazon/node-v18.17.1-linux-x64.tar.gz
mkdir -p $C9_NODE_INSTALL_DIR
curl -fSsl $C9_NODE_URL | tar xz --strip-components=1 -C "$C9_NODE_INSTALL_DIR"
nvm alias default v18.17.1
nvm use default
echo -e 'nvm use default' >> ~/.bash_profile
2단계: 코드 추가
AWS Cloud9 IDE에서 이 콘텐츠를 사용해 파일을 생성하고 hello.js라는 이름으로 파일을 저장합니다. (파일을 생성하려면 메뉴 모음에서 [파일(File)], [새 파일(New File)]을 선택합니다. 파일을 저장하려면 [파일(File)], [저장(Save)]을 선택합니다.)
console.log('Hello, World!');
console.log('The sum of 2 and 3 is 5.');
var sum = parseInt(process.argv[2], 10) + parseInt(process.argv[3], 10);
console.log('The sum of ' + process.argv[2] + ' and ' +
process.argv[3] + ' is ' + sum + '.');
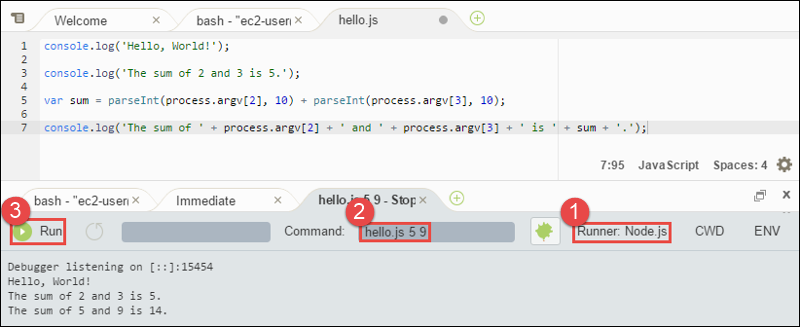
3단계: 코드 실행
-
AWS Cloud9 IDE의 메뉴 모음에서 [실행(Run)], [실행 구성(Run Configurations)] 및 [새 실행 구성(New Run Configuration)]을 선택합니다.
-
[[새로 만들기] - 유휴([New] - Idle)] 탭에서 [러너: 자동(Runner: Auto)]을 선택한 다음 [Node.js]를 선택합니다.
-
명령에 hello.js 5 9를 입력합니다. 코드에서 5는 process.argv[2]를 나타내고 9는 process.argv[3]를 나타냅니다. (process.argv[0]는 런타임의 이름(node)을 나타내고 process.argv[1]는 파일의 이름(hello.js)을 나타냅니다.)
-
Run(실행) 버튼을 선택하여 출력값을 비교합니다.
Hello, World!
The sum of 2 and 3 is 5.
The sum of 5 and 9 is 14.
4단계: AWS SDK for JavaScript in Node.js 설치 및 구성
AWS Cloud9에서 Node.js 스크립트를 실행할 경우, AWS SDK for JavaScript 버전 3(V3)와 더 이전의 AWS SDK for JavaScript 버전 2(V2) 중에서 선택할 수 있습니다. V2와 마찬가지로, V3를 사용하면 Amazon Web Services를 쉽게 사용할 수 있지만 TypeScript로 작성되었으며 모듈화된 패키지와 같이 자주 요청되는 몇 가지 기능이 추가되었다는 점이 다릅니다.
- AWS SDK for JavaScript (V3)
-
이 샘플을 응용해 AWS SDK for JavaScript in Node.js를 사용하여 Amazon S3 버킷을 생성하고 사용 가능한 버킷을 나열한 다음 방금 생성한 버킷을 삭제합니다.
이 단계에서는 JavaScript 코드에서 Amazon S3 AWS 서비스와 상호 작용할 수 있는 편리한 방법을 제공하는 AWS SDK for JavaScript in Node.js의 Amazon S3 서비스 클라이언트 모듈을 설치 및 구성합니다.
다른 AWS 서비스를 사용하려면 별도로 설치해야 합니다. AWS 모듈 설치에 대한 자세한 내용은 AWS 개발자 가이드(V3)를 참조하세요. Node.js 및 AWS SDK for JavaScript(V3)를 시작하는 방법에 대한 자세한 내용은 AWS SDK for JavaScript(V3) 개발자 안내서의 Node.js로 시작하기 섹션을 참조하십시오.
AWS SDK for JavaScript in Node.js를 설치한 후 환경에서 자격 증명 관리를 설정해야 합니다. AWS SDK for JavaScript in Node.js는 AWS 서비스와 상호 작용하기 위해 이러한 자격 증명을 필요로 합니다.
AWS Node.js의 JavaScript용 SDK를 설치하려면
npm을 사용하여 install 명령을 실행합니다.
npm install @aws-sdk/client-s3
자세한 내용은 AWS SDK for JavaScript 개발자 가이드에서 SDK for JavaScript 설치를 참조하세요.
환경에서 보안 인증 관리를 설정하려면
AWS SDK for JavaScript in Node.js를 사용하여 AWS 서비스를 호출할 때마다 호출과 함께 자격 증명 세트를 제공해야 합니다. 이러한 자격 증명은 AWS SDK for JavaScript in Node.js가 해당 호출을 할 수 있는 적절한 권한이 있는지 여부를 결정합니다. 자격 증명으로 적절한 권한이 확인되지 않는 경우 호출이 실패합니다.
이 단계에서는 환경 내에서 자격 증명을 저장합니다. 이렇게 하려면 AWS Cloud9의 환경에서 AWS 서비스 호출 섹션의 지침을 수행한 다음 이 주제로 돌아옵니다.
자세한 내용은 AWS SDK for JavaScript 개발자 가이드의 Node.js에서 자격 증명 설정을 참조하세요.
- AWS SDK for JavaScript (V2)
-
이 샘플을 응용해 AWS SDK for JavaScript in Node.js를 사용하여 Amazon S3 버킷을 생성하고 사용 가능한 버킷을 나열한 다음 방금 생성한 버킷을 삭제합니다.
이 단계에서는 JavaScript 코드에서 Amazon S3 등의 AWS 서비스와 상호 작용할 수 있는 편리한 방법을 제공하는 AWS SDK for JavaScript in Node.js를 설치 및 구성합니다. AWS SDK for JavaScript in Node.js를 설치한 후 환경에서 자격 증명 관리를 설정해야 합니다. AWS SDK for JavaScript in Node.js는 AWS 서비스와 상호 작용하기 위해 이러한 자격 증명을 필요로 합니다.
AWS Node.js의 JavaScript용 SDK를 설치하려면
npm을 사용하여 install 명령을 실행합니다.
npm install aws-sdk
자세한 내용은 AWS SDK for JavaScript 개발자 가이드에서 SDK for JavaScript 설치를 참조하세요.
환경에서 보안 인증 관리를 설정하려면
AWS SDK for JavaScript in Node.js를 사용하여 AWS 서비스를 호출할 때마다 호출과 함께 자격 증명 세트를 제공해야 합니다. 이러한 자격 증명은 AWS SDK for JavaScript in Node.js가 해당 호출을 할 수 있는 적절한 권한이 있는지 여부를 결정합니다. 자격 증명으로 적절한 권한이 확인되지 않는 경우 호출이 실패합니다.
이 단계에서는 환경 내에서 자격 증명을 저장합니다. 이렇게 하려면 AWS Cloud9의 환경에서 AWS 서비스 호출 섹션의 지침을 수행한 다음 이 주제로 돌아옵니다.
자세한 내용은 AWS SDK for JavaScript 개발자 가이드의 Node.js에서 자격 증명 설정을 참조하세요.
5단계: AWS SDK 코드 추가
- AWS SDK for JavaScript (V3)
-
이 단계에서는 몇 가지 코드를 더 추가합니다. 이번 경우에는 Amazon S3와 상호 작용하기 위한 것이며 버킷을 생성하고 사용 가능한 버킷을 나열한 다음 막 생성한 버킷을 삭제합니다. 이 코드를 나중에 실행합니다.
AWS Cloud9 IDE에서 이 콘텐츠를 사용해 파일을 생성하고 s3.js라는 이름으로 파일을 저장합니다.
import {
CreateBucketCommand,
DeleteBucketCommand,
ListBucketsCommand,
S3Client,
} from "@aws-sdk/client-s3";
const wait = async (milliseconds) => {
return new Promise((resolve) => setTimeout(resolve, milliseconds));
};
export const main = async () => {
const client = new S3Client({});
const now = Date.now();
const BUCKET_NAME = `easy-bucket-${now.toString()}`;
const createBucketCommand = new CreateBucketCommand({ Bucket: BUCKET_NAME });
const listBucketsCommand = new ListBucketsCommand({});
const deleteBucketCommand = new DeleteBucketCommand({ Bucket: BUCKET_NAME });
try {
console.log(`Creating bucket ${BUCKET_NAME}.`);
await client.send(createBucketCommand);
console.log(`${BUCKET_NAME} created`);
await wait(2000);
console.log(`Here are your buckets:`);
const { Buckets } = await client.send(listBucketsCommand);
Buckets.forEach((bucket) => {
console.log(` • ${bucket.Name}`);
});
await wait(2000);
console.log(`Deleting bucket ${BUCKET_NAME}.`);
await client.send(deleteBucketCommand);
console.log(`${BUCKET_NAME} deleted`);
} catch (err) {
console.error(err);
}
};
main();
- AWS SDK for JavaScript (V2)
-
이 단계에서는 몇 가지 코드를 더 추가합니다. 이번 경우에는 Amazon S3와 상호 작용하기 위한 것이며 버킷을 생성하고 사용 가능한 버킷을 나열한 다음 막 생성한 버킷을 삭제합니다. 이 코드를 나중에 실행합니다.
AWS Cloud9 IDE에서 이 콘텐츠를 사용해 파일을 생성하고 s3.js라는 이름으로 파일을 저장합니다.
if (process.argv.length < 4) {
console.log(
"Usage: node s3.js <the bucket name> <the AWS Region to use>\n" +
"Example: node s3.js my-test-bucket us-east-2"
);
process.exit(1);
}
var AWS = require("aws-sdk"); // To set the AWS credentials and region.
var async = require("async"); // To call AWS operations asynchronously.
AWS.config.update({
region: region,
});
var s3 = new AWS.S3({ apiVersion: "2006-03-01" });
var bucket_name = process.argv[2];
var region = process.argv[3];
var create_bucket_params = {
Bucket: bucket_name,
CreateBucketConfiguration: {
LocationConstraint: region,
},
};
var delete_bucket_params = { Bucket: bucket_name };
// List all of your available buckets in this AWS Region.
function listMyBuckets(callback) {
s3.listBuckets(function (err, data) {
if (err) {
} else {
console.log("My buckets now are:\n");
for (var i = 0; i < data.Buckets.length; i++) {
console.log(data.Buckets[i].Name);
}
}
callback(err);
});
}
// Create a bucket in this AWS Region.
function createMyBucket(callback) {
console.log("\nCreating a bucket named " + bucket_name + "...\n");
s3.createBucket(create_bucket_params, function (err, data) {
if (err) {
console.log(err.code + ": " + err.message);
}
callback(err);
});
}
// Delete the bucket you just created.
function deleteMyBucket(callback) {
console.log("\nDeleting the bucket named " + bucket_name + "...\n");
s3.deleteBucket(delete_bucket_params, function (err, data) {
if (err) {
console.log(err.code + ": " + err.message);
}
callback(err);
});
}
// Call the AWS operations in the following order.
async.series([
listMyBuckets,
createMyBucket,
listMyBuckets,
deleteMyBucket,
listMyBuckets,
]);
6단계: AWS SDK 코드 실행
-
코드에서 npm을 사용하여 install 명령을 실행함으로써 Amazon S3 작업을 비동기로 호출할 수 있게 합니다.
npm install async
-
AWS Cloud9 IDE의 메뉴 모음에서 [실행(Run)], [실행 구성(Run Configurations)] 및 [새 실행 구성(New Run Configuration)]을 선택합니다.
-
[[새로 만들기] - 유휴([New] - Idle)] 탭에서 [러너: 자동(Runner: Auto)]을 선택한 다음 [Node.js]를 선택합니다.
-
AWS SDK for JavaScript(V3)를 사용하는 경우에는 명령 유형 s3.js입니다. AWS SDK for JavaScript(V3)를 사용하는 경우에는 명령 유형 s3.js my-test-bucket us-east-2입니다. 여기서 my-test-bucket은 생성 후 삭제하려는 버킷의 이름이고, us-east-2는 버킷에 생성하려는 AWS 리전의 ID입니다. 더 많은 ID는 Amazon Web Services 일반 참조의 Amazon Simple Storage Service(Amazon S3)를 참조하세요.
Amazon S3 버킷 이름은 해당 AWS 계정뿐만 아니라 모든 AWS에서 고유해야 합니다.
-
Run(실행) 버튼을 선택하여 출력값을 비교합니다.
My buckets now are:
Creating a new bucket named 'my-test-bucket'...
My buckets now are:
my-test-bucket
Deleting the bucket named 'my-test-bucket'...
My buckets now are:
7단계: 정리
이 샘플 사용 후 AWS 계정에 계속하여 요금이 부과되지 않도록 환경을 삭제해야 합니다. 지침은 AWS Cloud9에서 환경 삭제 단원을 참조하세요.