기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
등록된 사용자를 위한 시각적 개체 및 대시보드를 원클릭 임베드 코드로 임베드하기
| 적용 대상: Enterprise Edition |
Amazon QuickSight 계정의 등록된 사용자를 위해 내부 애플리케이션에 비주얼 또는 대시보드를 내장할 수 있습니다. 이렇게 하려면 대시보드를 공유할 때 또는 비주얼 임베드 메뉴에서 제공되는 임베드 코드를 사용합니다. QuickSight 임베드 코드를 생성하기 위해 QuickSight 임베딩 API를 실행할 필요는 없습니다. 내부 애플리케이션의 HTML 코드에서 임베드 코드를 QuickSight 복사하여 붙여넣을 수 있습니다.
내장하려는 대시보드 또는 내장하려는 시각적 효과가 있는 대시보드에 액세스할 수 있는 사용자 및 그룹 (또는 QuickSight 계정의 모든 사용자) 이 내부 애플리케이션에 액세스하면 자격 증명을 사용하여 QuickSight 계정에 로그인하라는 메시지가 표시됩니다. 인증을 받은 사용자는 내부 페이지에서 시각적 요소나 대시보드에 액세스할 수 있습니다. SSO(Single Sign-On)를 사용하도록 설정한 경우 사용자에게 다시 로그인하라는 메시지가 표시되지 않습니다.
다음에는 원클릭 시각적 객체 또는 대시보드 임베드 코드를 사용하여 시각적 객체와 대시보드를 임베드하는 방법에 대한 설명이 나와 있습니다.
시작하기 전에
시작하기 전에 다음을 확인하세요.
-
인터넷 브라우저 설정에는 팝업과 iframe 간의 통신을 허용하는 다음 중 하나가 포함되어 있습니다.
-
Mozilla Broadcast Channel API가 기본적으로 지원됩니다. 자세한 내용은 Mozilla 설명서의 Broadcast Channel API
를 참조하세요. -
IndexedDB 지원
-
LocalStorage 지원.
-
-
인터넷 브라우저의 "모든 쿠키 차단" 설정이 꺼져 있습니다.
1단계: 대시보드 액세스 권한 부여
사용자가 임베디드 대시보드에 액세스할 수 있도록 하려면 해당 대시보드를 볼 수 있는 액세스 권한을 부여하세요. 개별 사용자 및 그룹에 대시보드 액세스 권한을 부여하거나, 계정의 모든 사용자에게 액세스 권한을 부여할 수 있습니다. 시각적 권한은 대시보드 수준에서 결정됩니다. 임베디드 시각적 개체에 대한 액세스 권한을 부여하려면 해당 시각적 개체가 속한 대시보드에 대한 액세스 권한을 부여하세요. 자세한 정보는 대시보드 액세스 권한 부여을 참조하세요.
2단계: 시각적 객체나 대시보드를 삽입하려는 도메인을 허용 목록에 추가
시각적 개체와 대시보드를 내부 애플리케이션에 포함하려면 삽입하려는 도메인이 계정에서 허용 목록에 있는지 확인하세요. QuickSight 자세한 정보는 정적 도메인 리스팅 허용을 참조하세요.
3단계: 임베디드 코드 가져오기
다음 절차에 따라 시각적 객체 코드 또는 대시보드 임베디드 코드를 가져오십시오.
대시보드 임베드 코드 가져오기
-
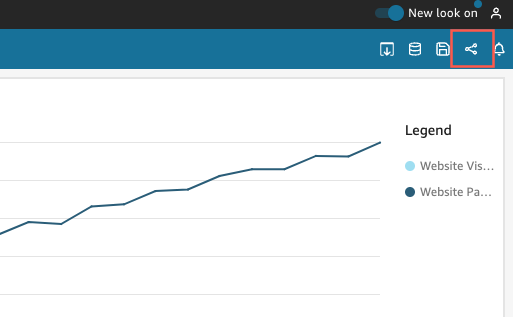
게시된 대시보드를 열고 오른쪽 상단에서 공유를 선택합니다 QuickSight . 그런 다음 대시보드 공유를 선택합니다.

-
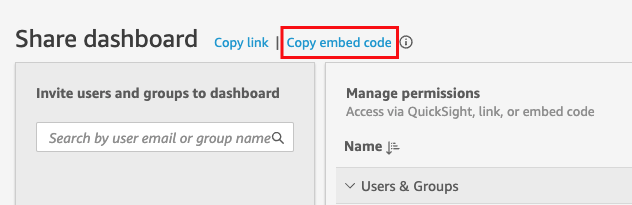
열린 대시보드 공유 페이지에서 왼쪽 상단의 임베드 코드 복사를 선택합니다.

임베드 코드는 클립보드에 복사되며 다음과 유사합니다.
quicksightdomain<iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe>
시각적 객체 임베드 코드 가져오기
-
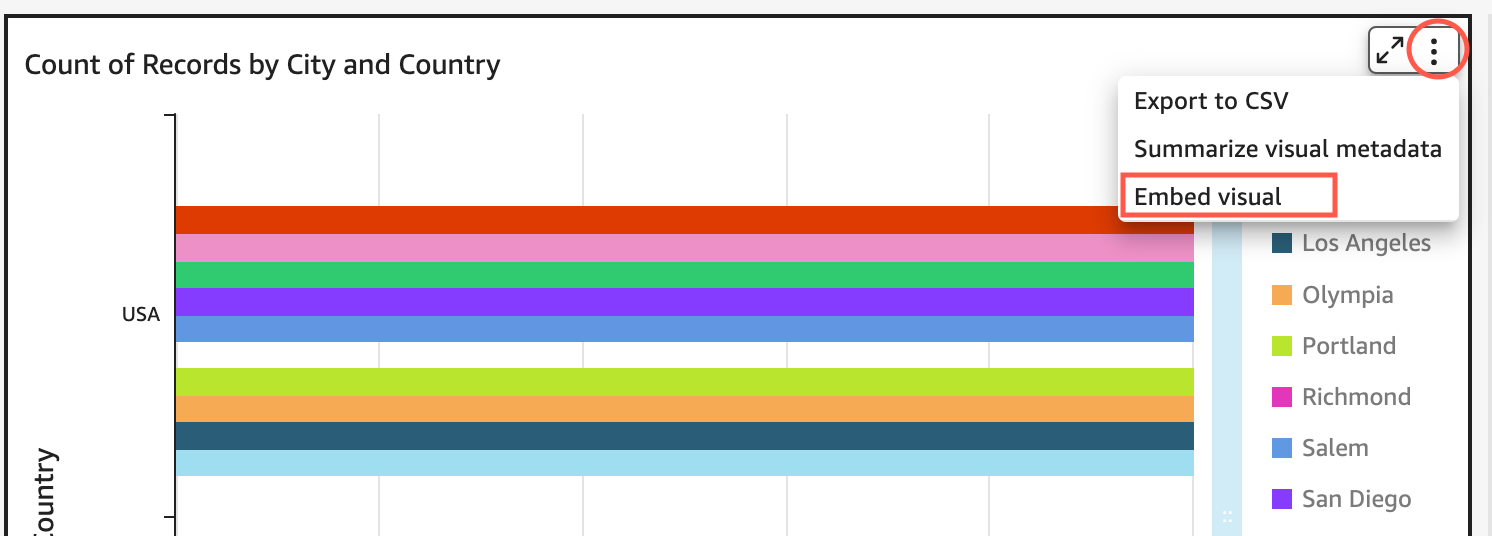
게시된 QuickSight 대시보드를 열고 삽입하려는 비주얼을 선택합니다. 그런 다음 시각적 객체의 오른쪽 상단에서 시각적 객체 메뉴를 열어서 시각적 객체 임베드를 선택합니다.

-
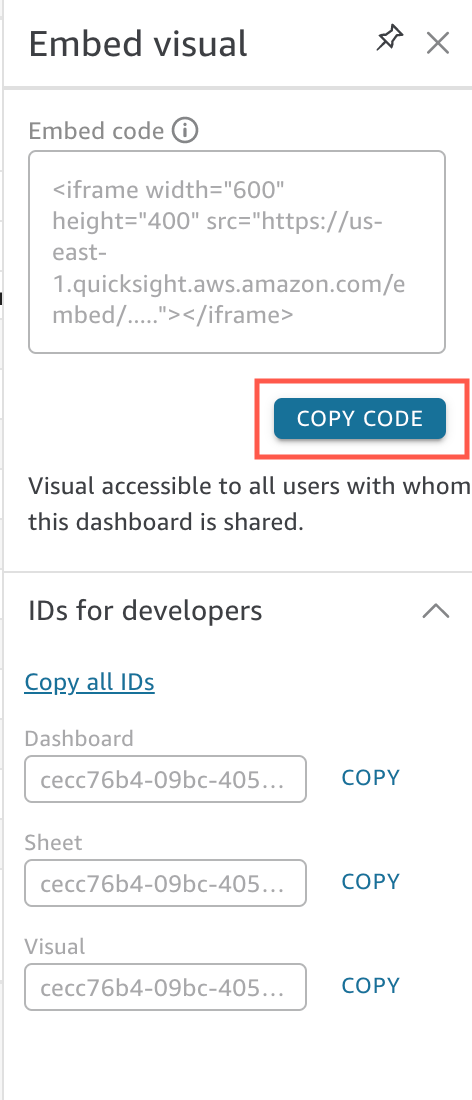
열리는 시각적 객체 임베드 창에서 코드 복사를 선택합니다.

임베드 코드는 클립보드에 복사되며 다음과 유사합니다.
quicksightdomain<iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID"> </iframe>
4단계: 코드를 내부 애플리케이션의 HTML 페이지에 붙여넣기
다음 절차를 사용하여 임베드 코드를 내부 애플리케이션의 HTML 페이지에 붙여 넣습니다.
내부 응용 프로그램의 HTML 페이지에 코드 붙여 넣기
-
대시보드를 임베드하려는 페이지의 HTML 코드를 열고 임베드 코드를 붙여 넣습니다.
다음 예는 임베디드 대시보드에서 어떤 모양을 갖추게 되는지 보여줍니다.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe> </body> </html>다음 예는 임베디드 시각적 객체에서 어떤 모양을 갖추게 되는지 보여줍니다.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID?directory_alias=account_directory_alias"> </iframe> </body> </html>
예를 들어 내부 Google Sites 도구 페이지에 시각적 객체 또는 대시보드를 임베드하고 싶다고 가정해 보겠습니다. Google Sites에서 페이지를 열고 임베드 위젯에 임베드 코드를 붙여 넣을 수 있습니다.
시각적 요소나 대시보드를 내부 Microsoft SharePoint 사이트에 포함하려는 경우 새 페이지를 만든 다음 임베드 웹 파트에 임베드 코드를 붙여넣을 수 있습니다.