Configuring stretch to output scaling
If you choose Stretch to output for your Scaling behavior, MediaConvert stretches or shrinks your video image to your output resolution.
For example, if your input image is 200 pixels by 200 pixels
and you want an output resolution that is 300 pixels by 400
pixels, MediaConvert increases the size of your input image to 300 pixels by
400 pixels, distorting the proportions of your output image. MediaConvert does
not use padding or cropping for the Stretch to output scaling
behavior.
Important
If your input resolution has a different aspect ratio than your output resolution, your output image will be distorted when compared to your input image.
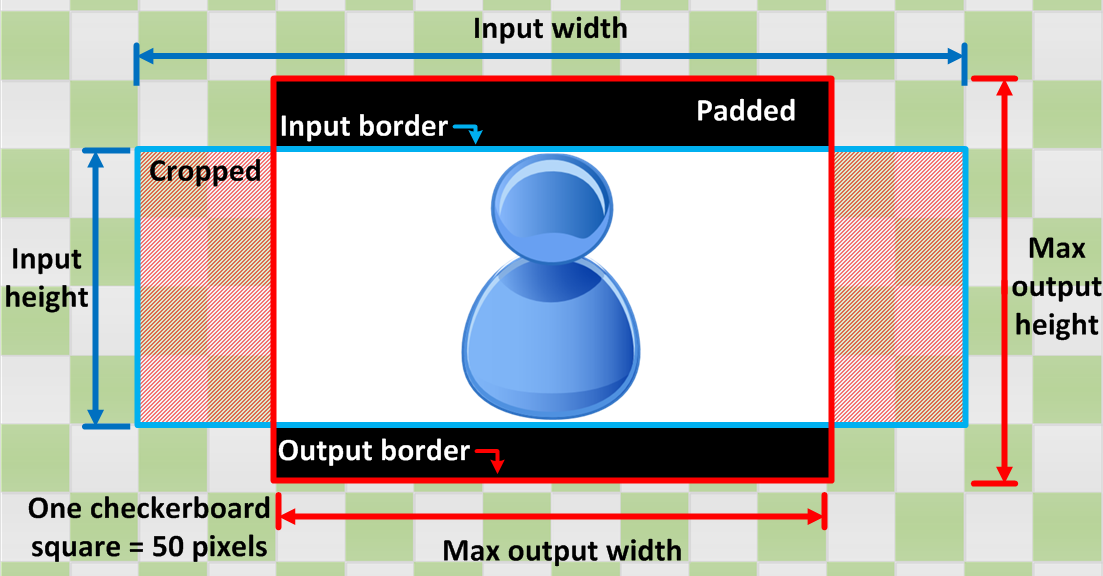
Key
The following key graphic shows input and output image width, height, cropping, and padding. In this key graphic, input dimensions (on the top and left) are in blue and output dimensions (on the right and bottom) are in red.

The following table shows example image scaling behavior when your input and output resolutions differ. For details about to read the images, reference the previous key graphic.
|
Condition |
Input |
Output |
|---|---|---|
|
Input width less than output width Input height less than output height |

|

|
|
Input width less than output width Input height greater than output height |

|

|
|
Input width greater than output width Input height less than output height |

|

|
|
Input width greater than output width Input height greater than output height |

|

|