As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
SSRrecursos suportados
Esta seção fornece informações sobre o suporte do Amplify para SSR recursos.
O Amplify fornece suporte à versão do Node.js para corresponder à versão do Node.js que foi usada para criar sua aplicação.
O Amplify fornece um recurso integrado de otimização de imagem compatível com todos os SSR aplicativos. Se você não quiser usar o recurso de otimização de imagem padrão, é possível implementar um carregador de otimização de imagem personalizado.
Tópicos
Compatibilidade com versão Node.js para aplicações Next.js
Quando o Amplify cria e implanta um aplicativo de computação Next.js, ele usa o Node.js versão de tempo de execução que corresponde à versão principal do Node.js que foi usado para criar o aplicativo.
Você pode especificar o Node.js versão para usar no recurso de substituição de pacote Live no console do Amplify. Para obter mais informações sobre como configurar atualizações de pacote ao vivo, consulte Uso de versões específicas de pacotes e dependências na imagem de compilação. Você também pode especificar o Node.js versão usando outros mecanismos, como nvm comandos. Se você não especificar uma versão, o Amplify vai usar por padrão a versão atual do contêiner de compilação do Amplify.
Otimização de imagem para SSR aplicativos
O Amplify Hosting fornece um recurso integrado de otimização de imagem compatível com todos os SSR aplicativos. Com a otimização de imagem do Amplify, você pode fornecer imagens de alta qualidade no formato, dimensão e resolução corretos para o dispositivo que as acessa, tudo enquanto mantendo o menor tamanho de arquivo possível.
No momento, você pode usar o componente Next.js Image para otimização sob demanda das imagens ou implementar um carregador personalizado de imagens. Se você estiver usando o Next.js 13 ou posterior, não precisará realizar nenhuma ação adicional para usar o recurso de otimização de imagem do Amplify. Se estiver implementando um carregador personalizado, consulte o tópico Uso de um carregador personalizado de imagem.
Como usar um carregador personalizado de imagens
Se você usar um carregador personalizado de imagem, o Amplify vai detectar o carregador no arquivo next.config.js da sua aplicação e não utilizará o recurso integrado de otimização de imagem. Para obter mais informações sobre os carregadores personalizados compatíveis com o Next.js, consulte a documentação de imagens do Next.js
Amazon CloudWatch Logs para SSR aplicativos
Amplify envia informações sobre seu SSR tempo de execução para o Amazon CloudWatch Logs em seu. Conta da AWS Quando você implanta um SSR aplicativo, o aplicativo exige uma função IAM de serviço que o Amplify assume ao ligar para outros serviços em seu nome. É possível permitir que a computação do Amplify Hosting crie automaticamente um perfil de serviço ou especificar um perfil que criou.
Se você optar por permitir que o Amplify crie uma IAM função para você, a função já terá as permissões para criar CloudWatch registros. Se você criar sua própria IAM função, precisará adicionar as seguintes permissões à sua política para permitir que o Amplify acesse o Amazon CloudWatch Logs.
logs:CreateLogStream logs:CreateLogGroup logs:DescribeLogGroups logs:PutLogEvents
Para obter mais informações sobre perfis de serviço, consulte Adição de um perfil de serviço a uma aplicação do Amplify.
Amplify: suporte ao Next.js 11 SSR
Se você implantou um aplicativo Next.js no Amplify antes do lançamento da computação do Amplify Hosting em 17 de novembro de 2022, seu aplicativo está usando o provedor SSR anterior do Amplify, Classic (somente Next.js 11). A documentação nesta seção se aplica somente aos aplicativos implantados usando o SSR provedor Classic (somente Next.js 11).
nota
É altamente recomendável que você migre seus aplicativos Next.js 11 para o provedor gerenciado de computação SSR Amplify Hosting. Para obter mais informações, consulte Migrando um SSR aplicativo Next.js 11 para a computação do Amplify Hosting.
A lista a seguir descreve os recursos específicos que o SSR provedor Amplify Classic (somente Next.js 11) suporta.
Atributos compatíveis
-
Páginas renderizadas do lado do servidor () SSR
-
Páginas estáticas
-
APIrotas
-
Rotas dinâmicas
-
Detecção de todas as rotas
-
SSG(Geração estática)
-
Regeneração estática incremental () ISR
-
Roteamento de subcaminhos internacionalizado (i18n)
-
Variáveis de ambiente
Atributos não compatíveis
-
Otimização de imagem
-
Regeneração estática incremental sob demanda () ISR
-
Roteamento de domínio internacionalizado (i18n)
-
Detecção automática de localidade internacionalizada (i18n)
-
Middleware
-
Middleware de borda
-
APIRotas Edge
Preços dos SSR aplicativos Next.js 11
Ao implantar seu SSR aplicativo Next.js 11, o Amplify cria recursos adicionais de back-end em AWS sua conta, incluindo:
-
Um bucket do Amazon Simple Storage Service (Amazon S3) que armazena os recursos dos ativos estáticos do seu aplicativo. Para informações sobre as cobranças do Amazon S3, consulte Definição de preço do Amazon S3
. -
Uma CloudFront distribuição da Amazon para servir o aplicativo. Para obter informações sobre CloudFront cobranças, consulte Amazon CloudFront Pricing
. -
Quatro funções do Lambda @Edge para personalizar o conteúdo entregue. CloudFront
AWS Identity and Access Management permissões para SSR aplicativos Next.js 11
O Amplify requer AWS Identity and Access Management (IAM) permissões para implantar um SSR aplicativo. Sem as permissões mínimas exigidas, você receberá um erro ao tentar implantar seu SSR aplicativo. Para fornecer ao Amplify as permissões necessárias, você deve especificar um perfil de serviço.
Para criar uma função IAM de serviço que o Amplify assume ao ligar para outros serviços em seu nome, consulte. Adição de um perfil de serviço a uma aplicação do Amplify Essas instruções demonstram como criar um perfil que anexa a política AdministratorAccess-Amplify gerenciada.
A política AdministratorAccess-Amplify gerenciada fornece acesso a vários AWS serviços, incluindo IAM ações, e deve ser considerada tão poderosa quanto a AdministratorAccess política. Essa política fornece mais permissões do que o necessário para implantar seu SSR aplicativo.
É recomendável seguir as práticas recomendadas de concessão de privilégio mínimo e redução das permissões concedidas ao perfil de serviço. Em vez de conceder permissões de acesso de administrador à sua função de serviço, você pode criar sua própria IAM política gerenciada pelo cliente que concede somente as permissões necessárias para implantar seu SSR aplicativo. Consulte Criação de IAM políticas no Guia do IAM usuário para obter instruções sobre como criar uma política gerenciada pelo cliente.
Se você criar sua própria política, consulte a lista a seguir das permissões mínimas necessárias para implantar um SSR aplicativo.
acm:DescribeCertificate acm:ListCertificates acm:RequestCertificate cloudfront:CreateCloudFrontOriginAccessIdentity cloudfront:CreateDistribution cloudfront:CreateInvalidation cloudfront:GetDistribution cloudfront:GetDistributionConfig cloudfront:ListCloudFrontOriginAccessIdentities cloudfront:ListDistributions cloudfront:ListDistributionsByLambdaFunction cloudfront:ListDistributionsByWebACLId cloudfront:ListFieldLevelEncryptionConfigs cloudfront:ListFieldLevelEncryptionProfiles cloudfront:ListInvalidations cloudfront:ListPublicKeys cloudfront:ListStreamingDistributions cloudfront:UpdateDistribution cloudfront:TagResource cloudfront:UntagResource cloudfront:ListTagsForResource cloudfront:DeleteDistribution iam:AttachRolePolicy iam:CreateRole iam:CreateServiceLinkedRole iam:GetRole iam:PutRolePolicy iam:PassRole iam:UpdateAssumeRolePolicy iam:DeleteRolePolicy lambda:CreateFunction lambda:EnableReplication lambda:DeleteFunction lambda:GetFunction lambda:GetFunctionConfiguration lambda:PublishVersion lambda:UpdateFunctionCode lambda:UpdateFunctionConfiguration lambda:ListTags lambda:TagResource lambda:UntagResource lambda:ListEventSourceMappings lambda:CreateEventSourceMapping route53:ChangeResourceRecordSets route53:ListHostedZonesByName route53:ListResourceRecordSets s3:CreateBucket s3:GetAccelerateConfiguration s3:GetObject s3:ListBucket s3:PutAccelerateConfiguration s3:PutBucketPolicy s3:PutObject s3:PutBucketTagging s3:GetBucketTagging sqs:CreateQueue sqs:DeleteQueue sqs:GetQueueAttributes sqs:SetQueueAttributes amplify:GetApp amplify:GetBranch amplify:UpdateApp amplify:UpdateBranch
Solução de problemas de SSR implantações do Next.js 11
Se você tiver problemas inesperados ao implantar um SSR aplicativo Classic (somente Next.js 11) com o Amplify, consulte os tópicos de solução de problemas a seguir.
Tópicos
- O diretório de saída da minha aplicação foi substituído
- Recebo um erro 404 depois de implantar meu site SSR
- Meu aplicativo não tem a regra de reescrita para distribuições CloudFront SSR
- Minha aplicação é muito grande para ser implantada
- Minha compilação falha com um erro de falta de memória
- Meu aplicativo tem SSG ramificações SSR e
- Minha aplicação armazena arquivos estáticos em uma pasta com um caminho reservado
- Minha inscrição atingiu um CloudFront limite
- As variáveis de ambiente não são transferidas para as funções do Lambda
- As funções do Lambda@Edge são criadas na região Leste dos EUA (Norte da Virgínia)
- Minha aplicação Next.js usa atributos sem suporte
- As imagens na minha aplicação Next.js não estão carregando
- Regiões não compatíveis
O diretório de saída da minha aplicação foi substituído
O diretório de saída de um aplicativo Next.js implantado com o Amplify deve ser definido como .next. Se o diretório de saída do seu aplicativo estiver sendo substituído, verifique o arquivo next.config.js. Para que o diretório de saída da compilação seja padronizado para .next, remova a seguinte linha do arquivo:
distDir: 'build'
Verifique se o diretório de saída está definido como .next nas suas configurações da compilação. Para obter informações sobre como visualizar as configurações da compilação do seu aplicativo, consulte Definição das configurações de compilação de uma aplicação.
Veja a seguir um exemplo das configurações da compilação de um aplicativo em que baseDirectory está definido como .next.
version: 1 frontend: phases: preBuild: commands: - npm ci build: commands: - npm run build artifacts: baseDirectory: .next files: - '**/*' cache: paths: - node_modules/**/*
Recebo um erro 404 depois de implantar meu site SSR
Se você receber um erro 404 após implantar seu site, o problema pode ser causado pela substituição do diretório de saída. Para verificar seu arquivo next.config.js e verificar o diretório de saída de compilação correto na especificação de compilação do seu aplicativo, siga as etapas no tópico anterior, O diretório de saída da minha aplicação foi substituído.
Meu aplicativo não tem a regra de reescrita para distribuições CloudFront SSR
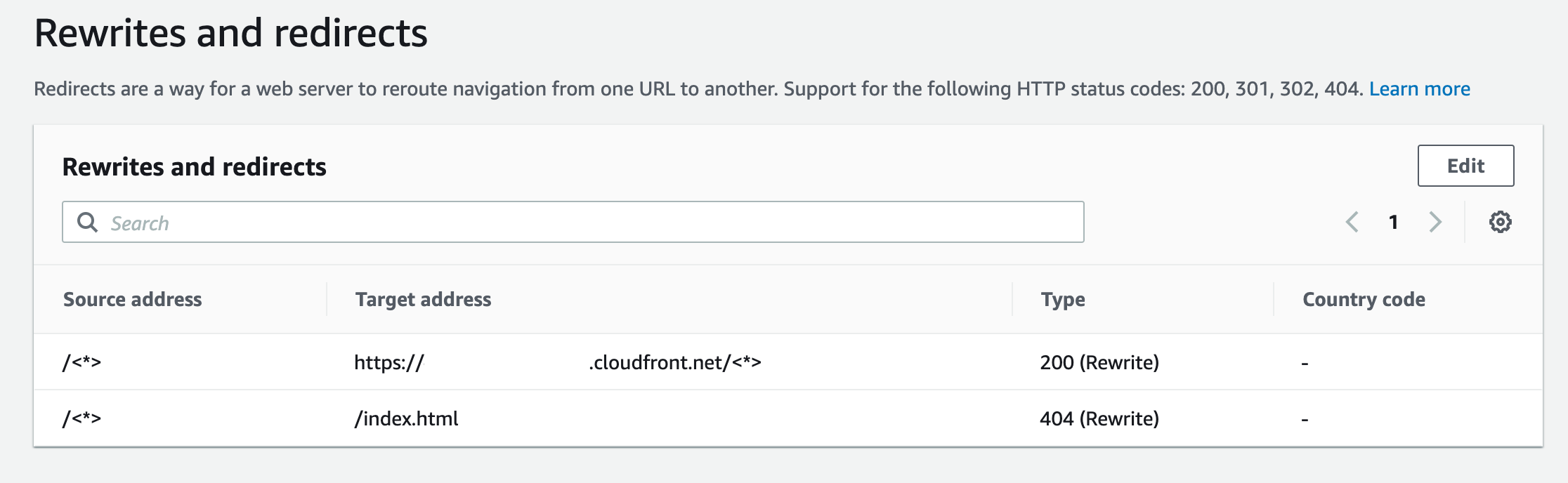
Quando você implanta um SSR aplicativo, o Amplify cria uma regra de reescrita para suas distribuições. CloudFront SSR Se você não conseguir acessar seu aplicativo em um navegador da web, verifique se a regra de CloudFront reescrita existe para seu aplicativo no console do Amplify. Se estiver faltando, é possível adicioná-lo manualmente ou reimplantar seu aplicativo.
Para visualizar ou editar as regras de reescrita e redirecionamento de um aplicativo no console do Amplify, no painel de navegação, escolha Configurações do aplicativo e, em seguida, Regravações e redirecionamentos. A captura de tela a seguir mostra um exemplo das regras de reescrita que o Amplify cria para você quando você implanta um aplicativo. SSR Observe que, neste exemplo, existe uma regra de CloudFront reescrita.

Minha aplicação é muito grande para ser implantada
O Amplify limita o tamanho de uma SSR implantação a 50 MB. Se você tentar implantar um SSR aplicativo Next.js no Amplify e receber uma RequestEntityTooLargeException mensagem de erro, seu aplicativo é muito grande para ser implantado. É possível tentar contornar esse problema adicionando o código de limpeza de cache ao seu arquivo next.config.js.
Veja a seguir um exemplo de código no arquivo next.config.js que executa a limpeza do cache.
module.exports = { webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => { config.optimization.splitChunks.cacheGroups = { } config.optimization.minimize = true; return config }, }
Minha compilação falha com um erro de falta de memória
O Next.js permite que você armazene artefatos de compilação em cache para melhorar o desempenho em compilações subsequentes. Além disso, o AWS CodeBuild contêiner do Amplify compacta e carrega esse cache no Amazon S3, em seu nome, para melhorar o desempenho da compilação subsequente. Isso pode fazer com que sua compilação falhe com um erro de falta de memória.
Execute as ações a seguir para evitar que seu aplicativo exceda o limite de memória durante a fase de compilação. Primeiro, remova .next/cache/**/* da seção cache.paths das suas configurações da compilação. Em seguida, remova a variável de ambiente NODE_OPTIONS do seu arquivo de configurações da compilação. Em vez disso, defina a variável de ambiente NODE_OPTIONS no console do Amplify para definir o limite máximo de memória do nó. Para mais informações sobre como configurar as variáveis de ambiente usando o console do Amplify, consulte Configurar variáveis de ambiente.
Depois de fazer essas alterações, tente sua versão novamente. Se for bem-sucedido, adicione .next/cache/**/* novamente à seção cache.paths do seu arquivo de configurações da compilação.
Para obter mais informações sobre a configuração do cache do Next.js para melhorar o desempenho da compilação, consulte o AWS CodeBuild
Meu aplicativo tem SSG ramificações SSR e
Você não pode implantar um aplicativo que tenha SSG ramificações SSR e ramificações. Se você precisar implantar ambas SSR e SSG ramificações, deverá implantar um aplicativo que use somente SSR ramificações e outro aplicativo que use somente SSG ramificações.
Minha aplicação armazena arquivos estáticos em uma pasta com um caminho reservado
O Next.js pode servir arquivos estáticos de uma pasta chamada public que está armazenada no diretório raiz do projeto. Quando você implanta e hospeda um aplicativo Next.js com o Amplify, seu projeto não pode incluir pastas com o caminho public/static. O Amplify reserva o caminho public/static para uso ao distribuir o aplicativo. Se seu aplicativo incluir esse caminho, você deverá renomear a pasta static antes de implantar com o Amplify.
Minha inscrição atingiu um CloudFront limite
CloudFront as cotas de serviço limitam sua AWS conta a 25 distribuições com funções anexadas do Lambda @Edge. Se você exceder essa cota, poderá excluir quaisquer CloudFront distribuições não utilizadas da sua conta ou solicitar um aumento de cota. Para obter mais informações, consulte Solicitando um Aumento de Cota no Guia do Usuário do Service Quotas.
As variáveis de ambiente não são transferidas para as funções do Lambda
As variáveis de ambiente que você especifica no console do Amplify para um SSR aplicativo não são transferidas para as funções do AWS Lambda aplicativo. Consulte Tornando as variáveis de ambiente acessíveis aos runtimes do lado do servidor, para obter instruções detalhadas sobre como adicionar variáveis de ambiente que é possível referenciar a partir de suas funções do Lambda.
As funções do Lambda@Edge são criadas na região Leste dos EUA (Norte da Virgínia)
Quando você implanta um aplicativo Next.js, o Amplify cria funções do Lambda @Edge para personalizar o conteúdo entregue. CloudFront As funções do Lambda@Edge são criadas na região Leste dos EUA (Norte da Virgínia), não na região em que seu aplicativo é implantado. Essa é uma restrição do Lambda@Edge. Para obter mais informações sobre as funções do Lambda @Edge, consulte Restrições às funções de borda no Amazon CloudFront Developer Guide.
Minha aplicação Next.js usa atributos sem suporte
Os aplicativos implantados com o Amplify oferecem suporte às versões principais do Next.js até a versão 11. Para obter uma lista detalhada dos atributos do Next.js compatíveis e incompatíveis com o Amplify, consulte supported features.
Quando você implanta um novo aplicativo Next.js, por padrão, o Amplify usa a versão mais recente compatível do Next.js. Se você tem um aplicativo Next.js existente que você implantou no Amplify com uma versão mais antiga do Next.js, você pode migrar o aplicativo para o provedor de computação do Amplify Hosting. SSR Para obter instruções, consulte Migrando um SSR aplicativo Next.js 11 para a computação do Amplify Hosting.
As imagens na minha aplicação Next.js não estão carregando
Quando você adiciona imagens ao seu aplicativo Next.js usando o componente next/image, o tamanho da imagem não pode exceder 1 MB. Quando você implanta o aplicativo no Amplify, imagens maiores que 1 MB retornarão um erro 503. Isso é causado por um limite do Lambda@Edge que restringe o tamanho de uma resposta gerada por uma função do Lambda, incluindo cabeçalhos e corpo, a 1 MB.
O limite de 1 MB se aplica a outros artefatos em seu aplicativo, como arquivos PDF de documentos.
Regiões não compatíveis
O Amplify não oferece suporte à implantação do SSR aplicativo Classic (somente Next.js 11) em todas as AWS regiões em que o Amplify está disponível. O Classic (somente Next.js 11) SSR não é suportado nas seguintes regiões: Europa (Milão) eu-south-1, Oriente Médio (Bahrein) me-south-1 e Ásia-Pacífico (Hong Kong) ap-east-1.