As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Iniciando um esquema no console AWS AppSync
Neste exemplo, você criará um Todo API que permite aos usuários criar Todo itens para lembretes de tarefas diárias, como Finish task ou Pick up
groceries. Isso API demonstrará como usar as operações do GraphQL em que o estado persiste em uma tabela do DynamoDB.
Conceitualmente, há três etapas principais para criar seu primeiro GraphQL. API Você deve definir o esquema (tipos e campos), anexar as fontes de dados aos campos e, em seguida, gravar o resolvedor que manipula a lógica de negócios. No entanto, a experiência do console muda essa ordem. Começaremos definindo como queremos que a fonte de dados interaja com o esquema e, em seguida, definiremos o esquema e o resolvedor posteriormente.
Para criar seu GraphQL API
-
Faça login no AWS Management Console e abra o AppSync console
. -
No Painel, escolha Criar API.
-
Enquanto o GraphQL APIs estiver selecionado, escolha Design do zero. Em seguida, escolha Próximo.
-
Em APInome, altere o nome pré-preenchido para e escolha
Todo APIAvançar.nota
Também há outras opções presentes aqui, mas não as usaremos neste exemplo.
-
Na seção Especificar recursos do GraphQL, faça o seguinte:
-
Escolha Criar tipo com apoio de uma tabela do DynamoDB agora.
nota
Isso significa que vamos criar uma tabela do DynamoDB para anexar como fonte de dados.
-
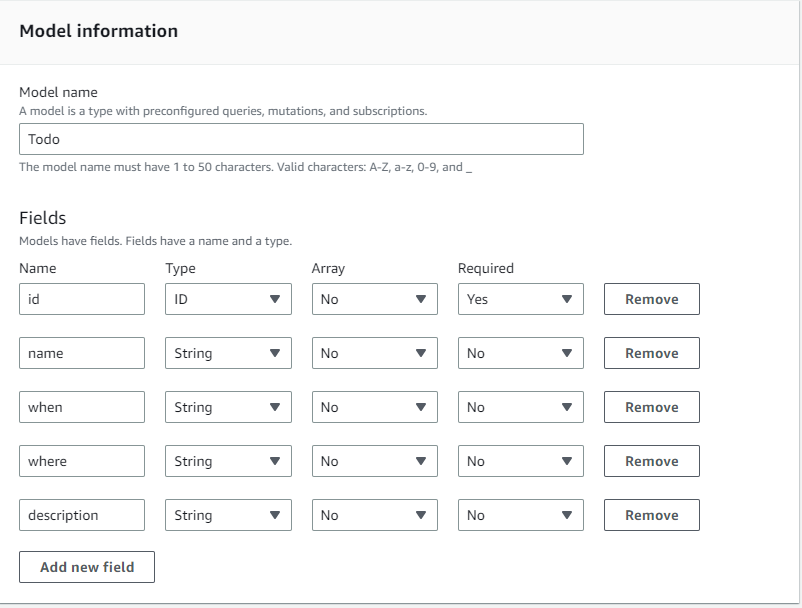
No campo Nome do modelo, insira
Todo.nota
Nosso primeiro requisito é definir o esquema. O Nome do modelo será o nome do tipo. Sendo assim, você está criando uma
typechamadaTodoque existirá no esquema:type Todo {} -
Em Campos, faça o seguinte:
-
Crie um campo chamado
id, com o tipoIDe obrigatório definido comoYes.nota
Esses são os campos que estarão dentro do escopo do tipo
Todo. O nome do campo aqui será chamado deidcom o tipoID!:type Todo { id: ID! }AWS AppSync suporta vários valores escalares para diferentes casos de uso.
-
Em Adicionar novo campo, crie quatro campos adicionais com os valores de
Namedefinidos comoname,when,whereedescription. Os valores deTypeserãoString, e os valores deArrayeRequiredserãoNo. Será algo semelhante a:
nota
O tipo completo e seus campos serão semelhantes a:
type Todo { id: ID! name: String when: String where: String description: String }Como estamos criando um esquema usando o modelo predefinido, ele também será preenchido com várias mutações padronizadas com base no tipo, como
create,deleteeupdatepara ajudar você a preencher sua fonte de dados com facilidade.
-
-
Em configurar tabela de modelo, insira um nome de tabela, como
TodoAPITable. Defina a Chave primária comoid.nota
Basicamente, estamos criando uma nova tabela do DynamoDB chamada
TodoAPITableque será anexada ao API como nossa principal fonte de dados. Nossa chave primária é definida como o campoidobrigatório que definimos antes disso. Observe que essa nova tabela está em branco e não contém dados, exceto a chave de partição. -
Escolha Próximo.
-
-
Revise suas alterações e escolha Criar API. Espere um momento para que o AWS AppSync serviço termine de criar seuAPI.
Você criou com sucesso um GraphQL API com seu esquema e fonte de dados do DynamoDB. Para resumir as etapas acima, optamos por criar um GraphQL API completamente novo. Definimos o nome do eAPI, em seguida, adicionamos nossa definição de esquema adicionando nosso primeiro tipo. Definimos o tipo e os respectivos campos e, em seguida, optamos por anexar uma fonte de dados a um dos campos criando uma tabela do DynamoDB sem dados.