As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Exibir o URL da aplicação no diagrama do fluxo de trabalho
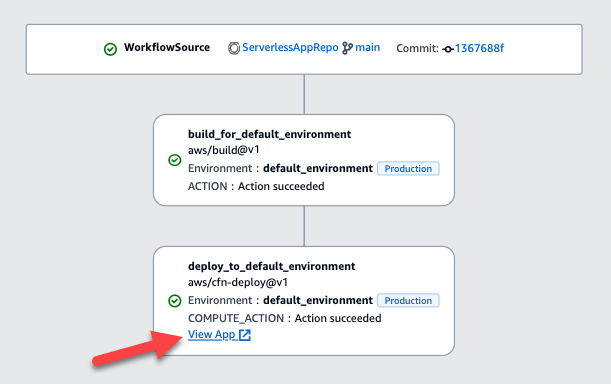
Se o seu fluxo de trabalho implantar um aplicativo, você poderá configurar CodeCatalyst a Amazon para exibir a URL do aplicativo como um link clicável. Esse link aparece no CodeCatalyst console, dentro da ação que o implantou. O diagrama de fluxo de trabalho a seguir mostra o URL de Exibir aplicação que aparece na parte inferior de uma ação.

Ao tornar essa URL clicável no CodeCatalyst console, você pode verificar rapidamente a implantação do seu aplicativo.
nota
O URL da aplicação não é compatível com a ação Implantar no Amazon ECS.
Para habilitar esse recurso, adicione uma variável de saída à sua ação com um nome que contenha appurl ou endpointurl. Você pode usar um nome com ou sem um traço (-), sublinhado (_) ou espaço ( ). A string diferencia maiúsculas e minúsculas. Defina o valor da variável como o URL http ou https da aplicação implantada.
nota
Se você estiver atualizando uma variável de saída existente para incluir o app url, ou a string endpoint url, atualize todas as referências a essa variável para usar o novo nome da variável.
Para ver as etapas detalhadas, consulte um destes procedimentos:
Quando terminar de configurar o URL, verifique se ele aparece conforme o esperado seguindo estas instruções:
Para exibir o URL do aplicativo na ação “AWS CDK implantar”
-
Se você estiver usando a ação de AWS CDK implantação, adicione uma
CfnOutputconstrução (que é um par de valores-chave) no código do seu AWS CDK aplicativo:-
O nome da chave deve conter
appurl, ouendpointurl, com ou sem um traço (-), sublinhado (_) ou espaço ( -
O valor deve ser o URL
httpouhttpsda aplicação implantada.
Por exemplo, seu AWS CDK código pode ter a seguinte aparência:
import { Duration, Stack, StackProps, CfnOutput, RemovalPolicy} from 'aws-cdk-lib'; import * as dynamodb from 'aws-cdk-lib/aws-dynamodb'; import * as s3 from 'aws-cdk-lib/aws-s3'; import { Construct } from 'constructs'; import * as cdk from 'aws-cdk-lib'; export class HelloCdkStack extends Stack { constructor(scope: Construct, id: string, props?: StackProps) { super(scope, id, props); const bucket = new s3.Bucket(this, 'amzn-s3-demo-bucket', { removalPolicy: RemovalPolicy.DESTROY, });new CfnOutput(this, 'APP-URL', {value: https://mycompany.myapp.com,description: 'The URL of the deployed application', exportName: 'myApp', }); ... } }Para obter mais informações sobre a
CfnOutputconstrução, consulte a interface CfnOutputProps na Referência AWS Cloud Development Kit (AWS CDK) da API. -
-
Salve e confirme seu código.
-
Vá para Como verificar se o URL da aplicação foi adicionado.
Para exibir o URL do aplicativo na ação “Implantar AWS CloudFormation pilha”
-
Se você estiver usando a ação Deploy AWS CloudFormation stack, adicione uma saída à
Outputsseção em seu CloudFormation modelo ou AWS SAM modelo com estas características:-
A chave (também chamada de ID lógico) deve conter
appurl, ouendpointurl, com ou sem um traço (-), sublinhado (_) ou espaço ( -
O valor deve ser o URL
httpouhttpsda aplicação implantada.
Por exemplo, seu CloudFormation modelo pode ter a seguinte aparência:
"Outputs" : {"APP-URL" : {"Description" : "The URL of the deployed app","Value" : "https://mycompany.myapp.com","Export" : { "Name" : "My App" } } }Para obter mais informações sobre CloudFormation saídas, consulte Saídas no Guia do AWS CloudFormation usuário.
-
-
Salve e confirme seu código.
-
Vá para Como verificar se o URL da aplicação foi adicionado.
Para exibir o URL da aplicação em todas as outras ações
Se você estiver usando outra ação para implantar seu aplicativo, como a ação de criação ou GitHub Ações, faça o seguinte para que a URL do aplicativo seja exibida.
-
Defina uma variável de ambiente na seção
InputsouStepsda ação no arquivo de definição do fluxo de trabalho. A variável deve ter estas características:-
O
namedeve conterappurl, ouendpointurl, com ou sem um traço (-), sublinhado (_) ou espaço ( -
O valor deve ser o URL
httpouhttpsda aplicação implantada.
Por exemplo, uma ação de criação pode ser semelhante a esta:
Build-action: Identifier: aws/build@v1 Inputs: Variables: -Name: APP-URLValue: https://mycompany.myapp.com… Ou esta:
Actions: Build: Identifier: aws/build@v1 Configuration: Steps: - Run:APP-URL=https://mycompany.myapp.comPara ter mais informações sobre definição de variáveis de ambiente, consulte Definição de uma variável.
-
-
Exporte a variável.
Por exemplo, sua ação de criação pode ser semelhante a esta:
Build-action: ... Outputs: Variables: -APP-URLPara ter informações sobre exportação de variáveis, consulte Exportação de uma variável para que outras ações possam usá-la.
-
(Opcional) Selecione Validar para validar o código YAML do fluxo de trabalho antes de confirmar.
-
Selecione Confirmar, insira uma mensagem de confirmação e escolha Confirmar novamente.
-
Vá para Como verificar se o URL da aplicação foi adicionado.
Como verificar se o URL da aplicação foi adicionado
-
Inicie a execução de um fluxo de trabalho, caso ele não tenha sido iniciado automaticamente. A nova execução deve ter o URL da aplicação exibido como um link clicável no diagrama de fluxo de trabalho. Para ter mais informações sobre como iniciar execuções, consulte Iniciar um fluxo de trabalho executado manualmente.