As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
O designer de marca e a personalização do login gerenciado
O designer de marca é uma ferramenta visual de design e edição para suas páginas da web de login gerenciadas. Ele está incorporado ao console do Amazon Cognito. No designer de marca, você começa com uma prévia de suas páginas de login e pode prosseguir para uma opção de configuração rápida ou uma visualização detalhada com opções avançadas. Você pode modificar e visualizar parâmetros de estilo ou adicionar uma imagem de fundo e um logotipo personalizados. Você pode configurar o modo claro e o modo escuro.

Para começar, crie um estilo que você possa aplicar ao seu grupo de usuários ou a um cliente de aplicativo.
Para começar com o designer de marca
-
Crie um domínio na guia Domínio ou atualize seu domínio existente. Em Versão de marca, defina seu domínio para usar o login gerenciado.
-
Exclua o estilo de cliente de aplicativo existente, se houver.
-
No menu Clientes de aplicativos, selecione seu cliente de aplicativo.
-
Em Estilo de login gerenciado, selecione o estilo atribuído ao seu cliente de aplicativo.
-
Escolha Excluir estilo. Confirme a seleção.
-
-
Navegue até o menu Login gerenciado em seu grupo de usuários. Se ainda não o fez, siga as instruções para selecionar um plano de recursos que inclua login gerenciado. Você também pode selecionar Visualizar esse recurso se quiser conferir o designer de marca sem fazer alterações.
-
Em Estilos, escolha Criar um estilo.
-
Escolha o cliente do aplicativo ao qual você deseja atribuir seu estilo e selecione Criar. Você também pode criar um novo cliente de aplicativo.
-
O console Amazon Cognito lança o designer de marca.
-
Escolha uma guia na qual você deseja começar a editar ou selecione Iniciar editor e entre na configuração rápida. As seguintes guias estão disponíveis:
- Demonstração
-
Veja como suas seleções atuais aparecem em suas páginas de login gerenciadas.
- Fundamentos
-
Defina um tema geral, configure links para provedores de identidade externos e estilize os campos do formulário.
- Componentes
-
Configure estilos para cabeçalhos, rodapés e elementos individuais da interface do usuário.
-
Para fazer escolhas sobre as configurações iniciais, insira a configuração rápida. Selecione Alterar categoria de configurações e escolha Configuração rápida. Quando você seleciona Continuar, o designer de identidade visual inicia com um conjunto de opções básicas para você configurar.
Configuração rápida
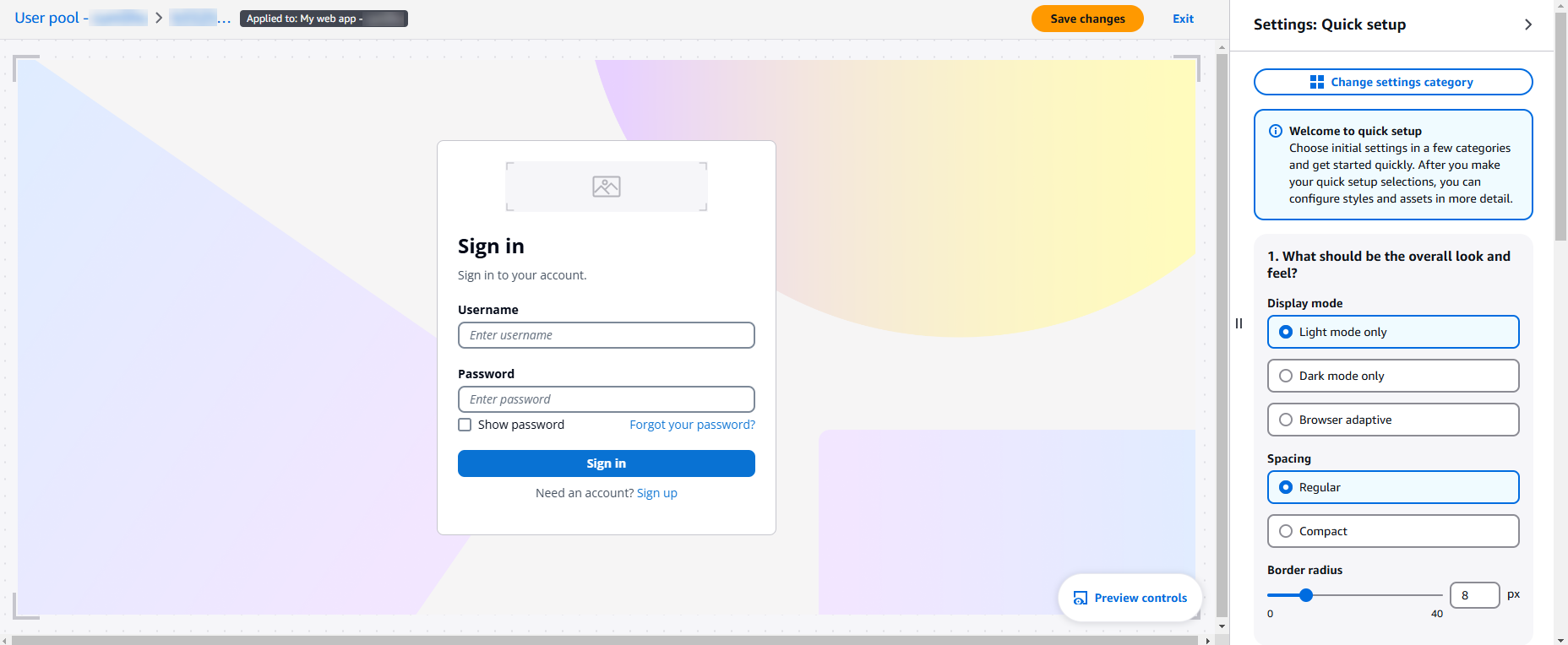
O botão Launch branding designer carrega um editor visual para sua configuração de login gerenciado, onde você pode selecionar entre uma variedade de opções principais de personalização. Conforme você faz as seleções, o Amazon Cognito renderiza suas alterações de login gerenciadas em uma janela de pré-visualização. Para retornar ao menu de configurações detalhadas, selecione o botão Alterar categoria de configurações.
- Qual deve ser a aparência geral?
-
Defina as configurações básicas do tema para login gerenciado.
- Modo de exibição
-
Escolha um modo claro, escuro ou uma experiência adaptável para seu login gerenciado. As configurações adaptáveis se referem à preferência do navegador do usuário quando o Amazon Cognito renderiza o login gerenciado. Ao escolher um modo adaptável ao navegador, você pode escolher cores e imagens de logotipo diferentes para os modos claro e escuro.
- Espaçamento
-
Defina o espaçamento padrão entre os elementos na página.
- Raio da borda
-
Defina a profundidade de arredondamento da borda externa dos elementos.
- Qual deve ser a aparência do plano de fundo da página?
-
- Tipo de plano de fundo
-
A caixa de seleção Mostrar imagem indica se você deseja uma imagem de fundo ou definir uma cor de fundo sólida.
-
Para usar uma imagem, selecione Mostrar imagem e escolha uma imagem de fundo para os modos claro e escuro. Você também pode definir uma cor de fundo da página no modo escuro e no modo claro para áreas do plano de fundo que não estão cobertas pela imagem.
-
Para usar somente uma cor para o plano de fundo, desmarque Mostrar imagem e escolha a cor de fundo da página no modo claro e no modo escuro.
-
- Qual deve ser a aparência dos formulários?
-
Defina as configurações dos elementos do formulário do login gerenciado. Exemplos de itens de formulário são solicitações de login e código.
- Alinhamento horizontal
-
Defina o alinhamento horizontal dos campos do formulário.
- Logotipo do formulário
-
Defina o posicionamento da imagem do seu logotipo.
- Imagem do logotipo
-
Escolha um arquivo de imagem de logotipo para incluir no elemento do formulário nos modos claro e escuro. Para carregar uma imagem, selecione o menu suspenso Imagem do logotipo, escolha Adicionar novo ativo e adicione um arquivo de logotipo.
- Cor primária da marca
-
Defina uma cor de tema para os modos claro e escuro. Essa cor será aplicada como cor de fundo a todos os elementos classificados como primários.
- Qual deve ser a aparência dos cabeçalhos?
-
Escolha se você deseja incluir um cabeçalho em suas páginas de login gerenciadas. O cabeçalho pode conter uma imagem de logotipo.
- Logo do cabeçalho
-
Defina a posição da imagem do logotipo em seu cabeçalho.
- Imagem do logotipo
-
Escolha a posição do logotipo e um arquivo de imagem do logotipo para incluir no cabeçalho. Para carregar uma imagem, selecione o menu suspenso Imagem do logotipo, escolha Adicionar novo ativo e adicione um arquivo de logotipo.
- Cor do plano de fundo do cabeçalho
-
Defina as cores dos modos claro e escuro para o plano de fundo do cabeçalho.
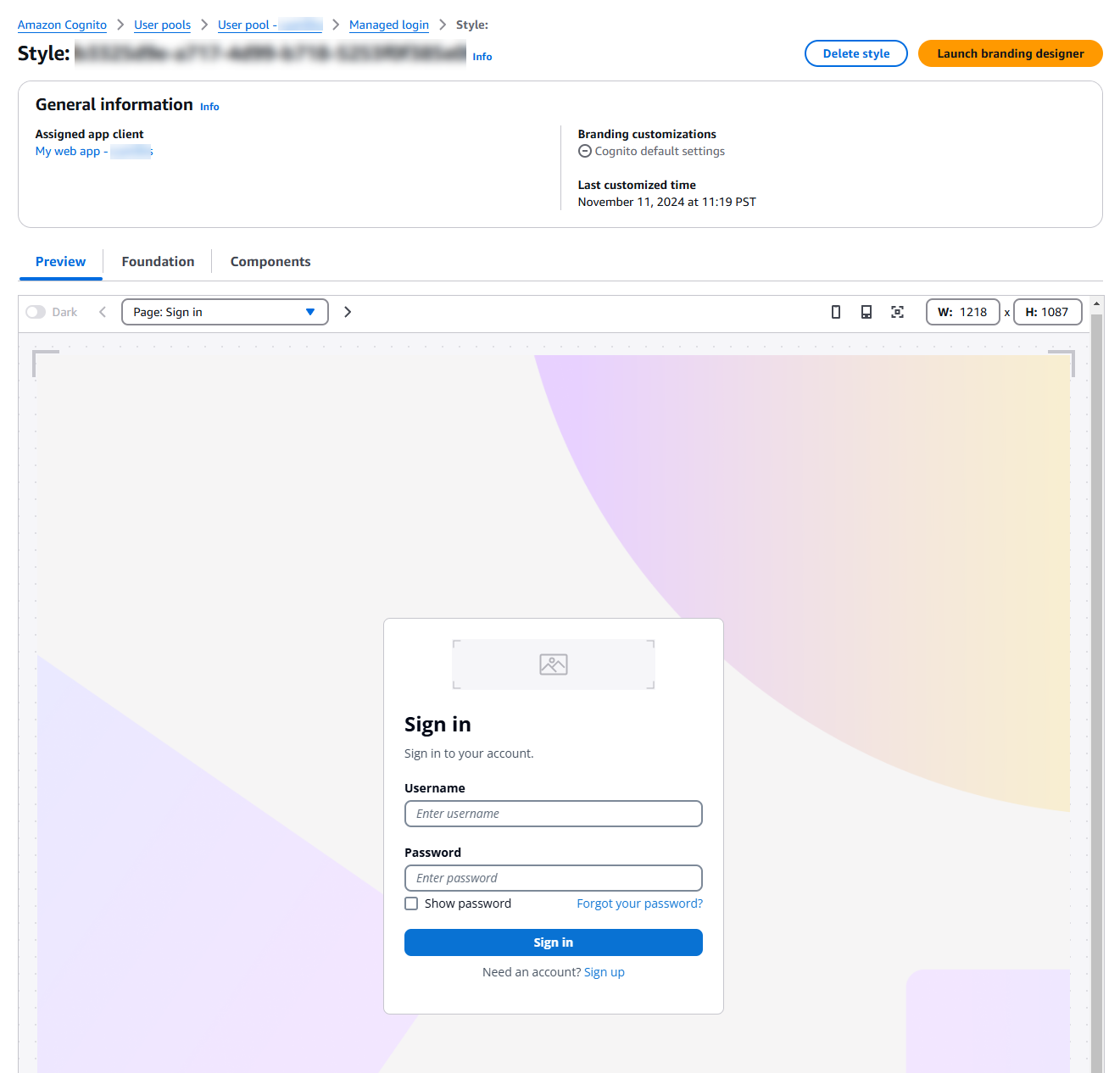
Configurações detalhadas
Na visualização de configurações detalhadas, você pode modificar componentes individuais na Fundação e nos Componentes. A guia Visualizar exibe uma prévia do login gerenciado no contexto atual com suas personalizações.

Para entrar no editor visual de um componente, escolha o ícone de edição no quadro do componente. No editor do estúdio temático, você pode alternar entre os componentes com o botão Alterar categoria de configuração.
Fundamentos
Estilo do aplicativo
Configure as noções básicas da sua configuração de login gerenciado. Essa categoria tem configurações para o tema geral, espaçamento de texto e cabeçalho e rodapé da página.
- Modo de exibição
-
Escolha um modo claro, escuro ou uma experiência adaptável para suas páginas de login gerenciadas. Ao escolher um modo adaptável ao navegador, você pode escolher cores e imagens de logotipo diferentes para os modos claro e escuro.
- Espaçamento
-
Defina o espaçamento padrão entre os elementos na página.
Comportamento de autenticação
Configure estilos para os botões que conectam seus usuários a provedores de identidade externos (IdPs). Esta seção inclui a opção Entrada de pesquisa de domínio para que o login gerenciado solicite aos usuários um endereço de e-mail e o combine com o identificador do provedor de identidade SAML.
Comportamento do formulário
Configure estilos para formulários de entrada: posicionamento de entradas, cores e alinhamento de elementos.
Componentes
Botões
Estilos para botões que o Amazon Cognito renderiza em páginas de login gerenciadas.
Divisor
Estilos para linhas divisórias e limites entre elementos de login gerenciados, como o formulário de entrada e o seletor de login do provedor externo.
Suspenso
Estilos para menus suspensos.
Favicon
Estilos para a imagem que o Amazon Cognito fornece para o ícone da guia e do marcador.
Anéis de foco
Estilos para os destaques que indicam uma entrada atualmente selecionada.
Formulário: recipiente
Estilos para os elementos que vinculam um formulário.
Rodapé global
Estilos para o rodapé que o Amazon Cognito exibe na parte inferior das páginas de login gerenciadas.
Cabeçalho global
Estilos para o cabeçalho que o Amazon Cognito exibe na parte superior das páginas de login gerenciadas.
Indicações
Estilos para mensagens de erro e sucesso.
Controles de opções
Estilos para caixas de seleção, seleções múltiplas e outros prompts de entrada.
Plano de fundo da página
Estilos para o plano de fundo geral do login gerenciado.
Entradas
Estilos para solicitações de entrada no campo do formulário.
Link
Estilos para hiperlinks em páginas de login gerenciadas.
Texto para página
Estilos para texto na página.
Texto para campo
Estilos para o texto em torno das entradas do formulário.
Operações de API e SDK para gerenciamento de marca de login
Você também pode aplicar a marca a um estilo de login gerenciado com as operações de API CreateManagedLoginBrandinge. UpdateManagedLoginBranding Essas operações são ideais para criar versões idênticas ou ligeiramente modificadas de um estilo de marca para outro aplicativo, cliente ou grupo de usuários. Consulte a marca de login gerenciado de um estilo existente com a operação da API DescribeManagedLoginBranding, modifique a saída conforme necessário e aplique-a a outro recurso.
A UpdateManagedLoginBranding operação não altera o cliente do aplicativo ao qual seu estilo é aplicado. Ele atualiza apenas o estilo existente atribuído a um cliente de aplicativo. Para substituir completamente o estilo de um cliente de aplicativo, exclua o estilo existente com DeleteManagedLoginBrandinge atribua um novo estilo comCreateManagedLoginBranding. No console do Amazon Cognito, o mesmo acontece: você deve excluir o estilo existente e criar um novo.
Configurar a marca de login gerenciado em uma solicitação de API ou SDK exige que suas configurações sejam incorporadas em um arquivo JSON que é convertido em um tipo de dados. Document Veja a seguir uma orientação para imagens que você pode adicionar e para gerar solicitações programáticas para configurar um estilo de identidade visual.
Ativos de imagem
CreateManagedLoginBrandinge UpdateManagedLoginBrandinginclua um Assets parâmetro. Esse parâmetro é uma matriz de arquivos de imagem em formato binário codificado em base64.
nota
As solicitações programáticas que criam ou atualizam o estilo de marca devem ter um tamanho de solicitação não superior a 2 MB. Os ativos em sua solicitação podem fazer com que ela exceda esse limite. Se for esse o caso, divida sua solicitação em várias UpdateManagedLoginBranding solicitações para grupos de parâmetros que não excedam o tamanho máximo da solicitação. Essas solicitações não resultam na definição padrão de parâmetros não especificados, portanto, você pode enviar solicitações parciais sem afetar as configurações existentes.
Alguns ativos têm limitações nos tipos de arquivo que você pode enviar.
| Ativo | Extensões de arquivo aceitas |
|---|---|
| FAVICON_ICO | ícone |
| FAVICON_SVG | svg |
| GRÁFICO_DE_E-MAIL | png, svg, jpeg |
| GRÁFICO_SMS | png, svg, jpeg |
| AUTH_APP_GRAPHIC | png, svg, jpeg |
| GRÁFICO DE SENHA | png, svg, jpeg |
| GRÁFICO_CHAVE DE ACESSO | png, svg, jpeg |
| LOGÓTIPO DO CABEÇALHO DA PÁGINA | png, svg, jpeg |
| FUNDO DO CABEÇALHO DA PÁGINA | png, svg, jpeg |
| LOGÓTIPO DO RODAPÉ DA PÁGINA | png, svg, jpeg |
| FUNDO DO RODAPÉ DA PÁGINA | png, svg, jpeg |
| FUNDO DA PÁGINA | png, svg, jpeg |
| PLANO DE FUNDO DO FORMULÁRIO | png, svg, jpeg |
| LOGÓTIPO DO FORMULÁRIO | png, svg, jpeg |
| IDP_BUTTON_ICON | ícone, svg |
Os arquivos do tipo SVG oferecem suporte aos seguintes atributos e elementos.
Ferramentas para operações gerenciadas de login e identidade visual
O Amazon Cognito gerencia um arquivo no formato de esquema JSON para o objeto de
Para atualizar a identidade visual na API de grupos de usuários
-
No console do Amazon Cognito, crie um estilo padrão de marca de login gerenciado no menu de login gerenciado do seu grupo de usuários. Atribua-o a um cliente de aplicativo.
-
Registre o ID do cliente do aplicativo para o qual você criou o estilo, por exemplo
1example23456789. -
Recupere as configurações do estilo de marca com uma solicitação de DescribeManagedLoginBrandingByClientAPI
ReturnMergedResourcesdefinida como.trueVeja a seguir um exemplo de corpo da solicitação.{ "ClientId": "1example23456789", "ReturnMergedResources": true, "UserPoolId": "us-east-1_EXAMPLE" } -
Modifique a saída de
DescribeManagedLoginBrandingByClientcom suas personalizações.-
O corpo da resposta é encapsulado em um
ManagedLoginBrandingelemento que não faz parte da sintaxe das operações de criação e atualização. Remova esse nível superior do objeto JSON. -
Para substituir imagens, substitua o
Bytesvalor pelos dados binários codificados em Base64 de cada arquivo de imagem. -
Para atualizar as configurações, modifique a saída do
Settingsobjeto e inclua-a em sua próxima solicitação. O Amazon Cognito ignora quaisquer valores em seuSettingsobjeto que não estejam no esquema que você recebe em sua resposta de API.
-
-
Use o corpo de resposta atualizado em uma UpdateManagedLoginBrandingsolicitação CreateManagedLoginBrandingor. Se essa solicitação exceder 2 MB, separe-a em várias solicitações. Essas operações funcionam em um
PATCHmodelo em que as configurações originais permanecem inalteradas, a menos que você especifique o contrário.