Economize custos e obtenha mais recursos com AWS Elemental MediaConvert
MediaConvert é um novo serviço de transcodificação de vídeo baseado em arquivos que fornece um conjunto abrangente de recursos avançados de transcodificação, com tarifas sob demanda a partir de 0,0075 USD por minuto. Leia mais
Já usa o Amazon Elastic Transcoder? É simples migrar para o. MediaConvert Para obter mais informações, consulte esta visão geral
As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Política de dimensionamento e taxas de proporção
A política de dimensionamento que você escolhe afeta a escalabilidade que o Elastic Transcoder aplica à sua imagem de saída, conforme exibido na tabela a seguir.
Política de dimensionamento |
A imagem de saída pode ser ampliada |
A imagem de saída pode ser preenchida quando a política de preenchimento é "Pad" |
A imagem de saída pode ter uma taxa de proporção em pixels diferente da imagem de entrada |
A imagem de saída pode ser recortada |
|---|---|---|---|---|
Fit |
Sim |
Sim |
|
|
Fill |
Sim |
|
|
Sim |
Stretch |
Sim |
|
Sim |
|
Keep |
|
Sim |
|
Sim |
ShrinkToFit |
|
Sim |
|
|
ShrinkToFill |
|
Sim |
|
Sim |
Miniaturas de taxa de proporção
A tabela a seguir mostra como Sizing Policy, Padding Policy, Max Height e Max Width interagem para alterar a imagem de saída.
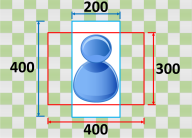
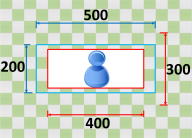
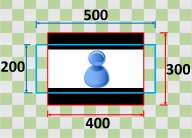
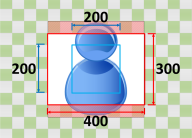
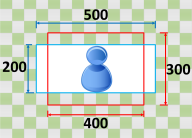
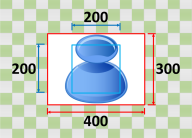
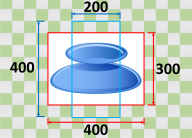
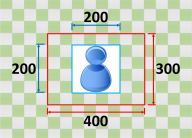
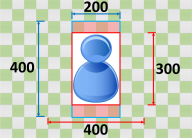
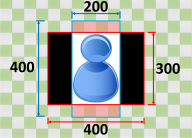
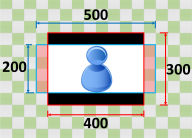
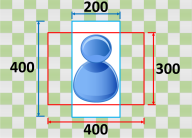
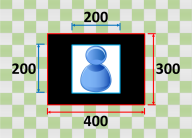
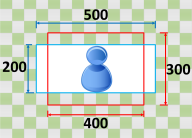
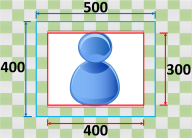
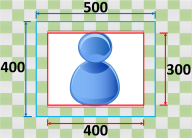
Fit
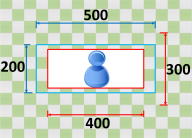
Se você escolher Fit para Sizing Policy, o Elastic Transcoder dimensionará o arquivo de entrada de acordo com as dimensões de sua imagem de saída, sem exceder as dimensões da imagem de saída.
Por exemplo, se o arquivo de entrada tiver 200 pixels por 200 pixels e você desejar que uma imagem de saída tenha 300 pixels por 400 pixels, o Elastic Transcoder aumentará o tamanho do arquivo para 300 pixels por 300 pixels e aplicará a política de preenchimento aos lados de seu arquivo. Se você escolher Unpadded para Padding Policy, o Elastic Transcoder retornará o arquivo de 300 pixels por 300 pixels como sua saída. Se você escolher Padded, o Elastic Transcoder adicionará 50 pixels de preenchimento a um dos lados da saída e retornará um arquivo de 300 pixels por 400 pixels.
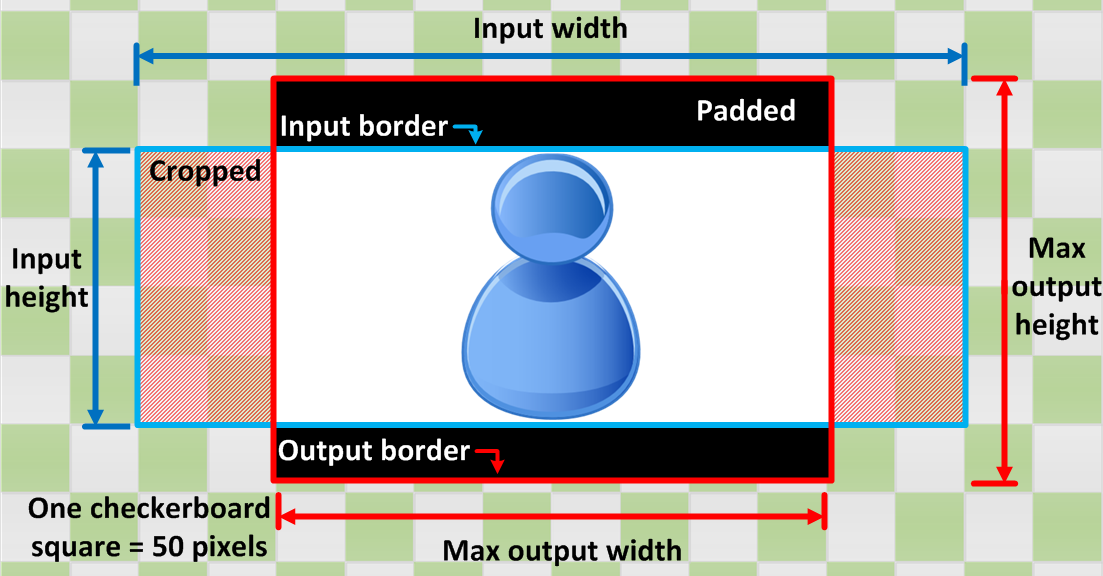
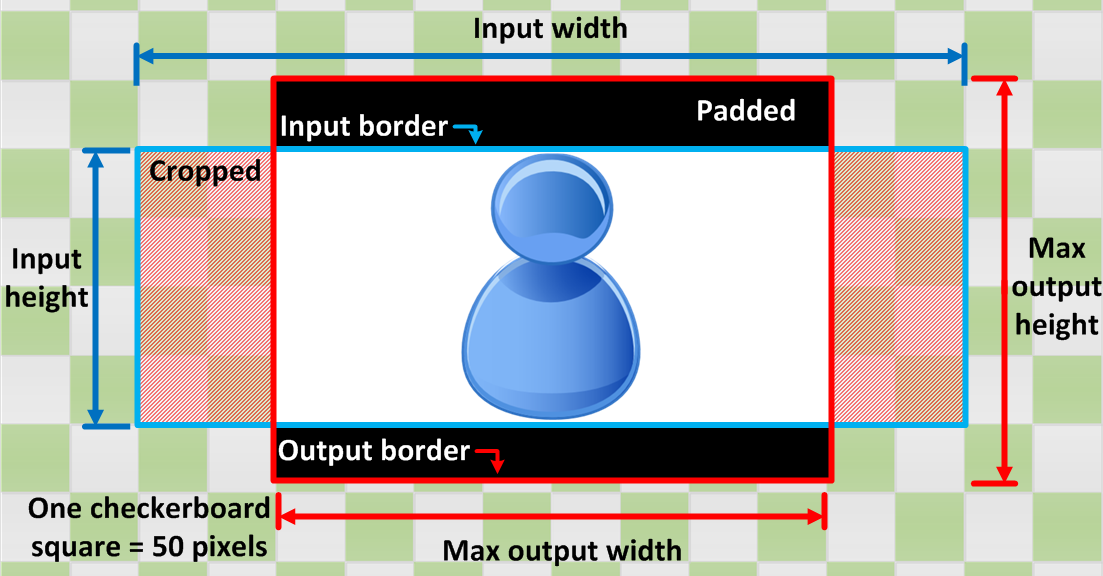
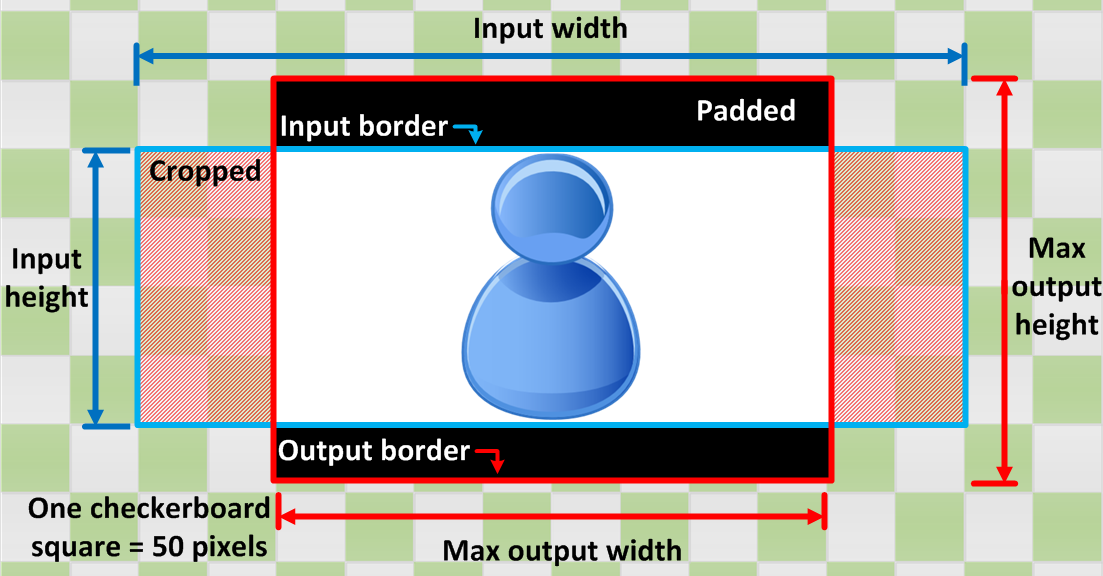
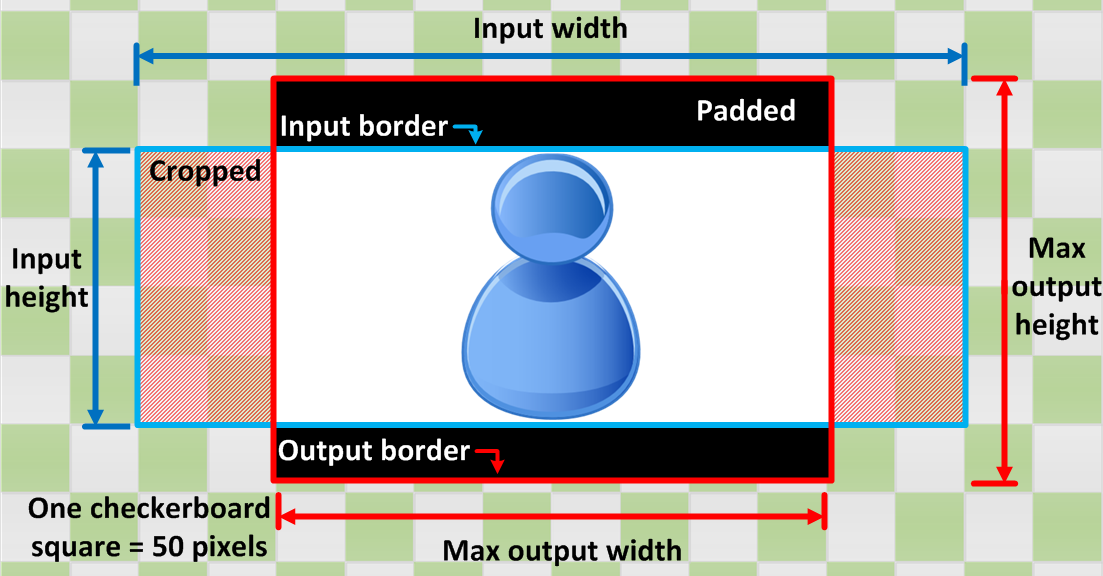
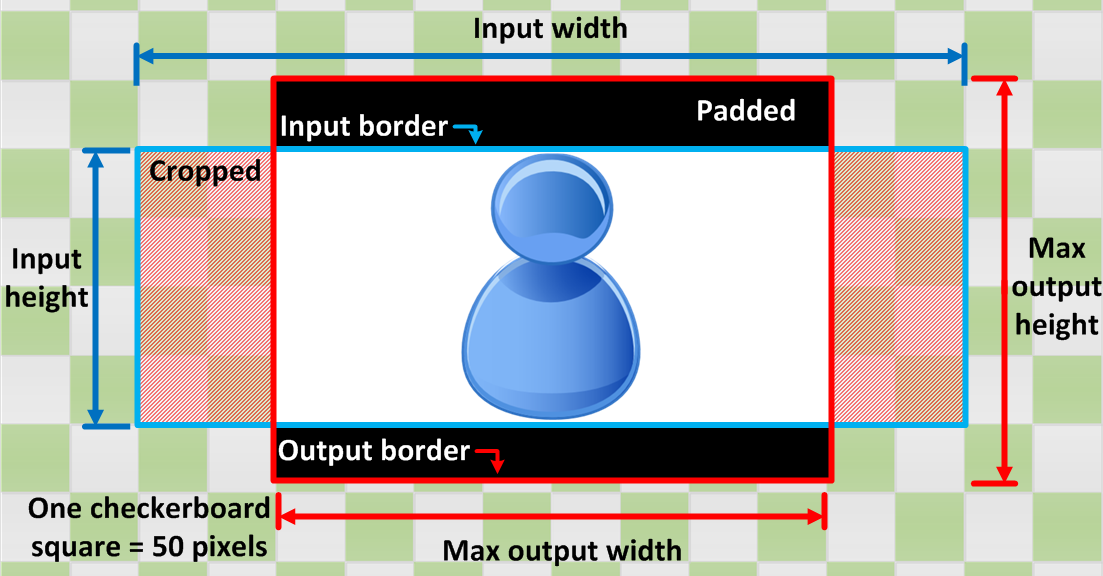
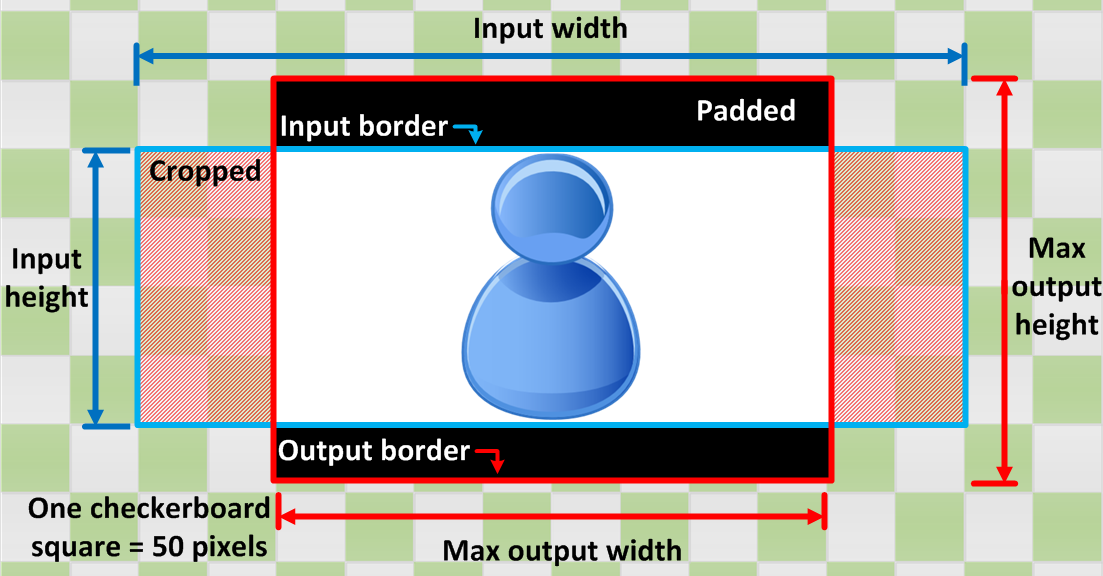
Chave

Condição |
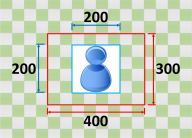
Entrada |
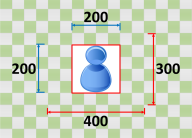
Saída: NoPad |
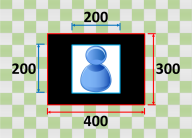
Resultado: Pad |
|---|---|---|---|
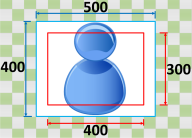
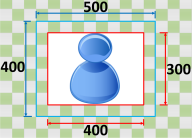
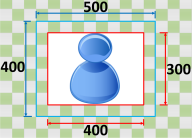
Largura de entrada < Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada < Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
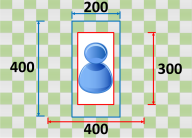
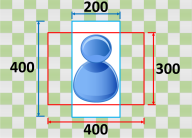
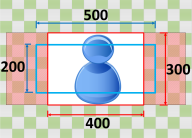
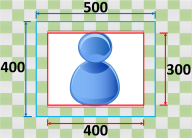
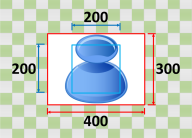
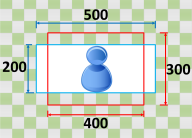
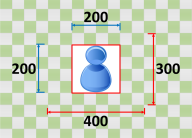
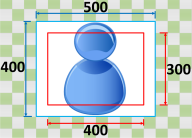
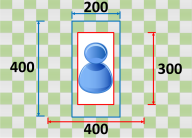
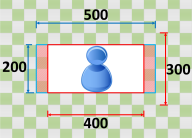
Fill
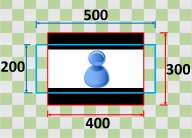
Se você escolher Fill para Sizing Policy, o Elastic Transcoder dimensionará o arquivo de entrada de acordo com as dimensões de sua imagem de saída, e cortará o que exceder as dimensões da imagem de saída.
Por exemplo, se seu arquivo de entrada tiver 200 pixels por 200 pixels e você desejar uma imagem de saída tenha 300 pixels por 400 pixels, o Elastic Transcoder aumentará o tamanho da sua entrada para 400 pixels por 400 pixels, recortará a parte superior e inferior em 50 pixels e retornará um arquivo de 300 pixels por 400 pixels. O Elastic Transcoder não utiliza preenchimento para a política Fill.
Chave

Condição |
Entrada |
Saída: NoPad |
Resultado: Pad |
|---|---|---|---|
Largura de entrada < Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada < Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
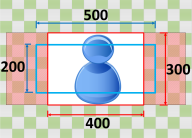
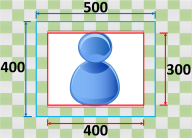
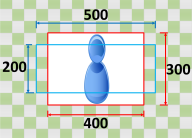
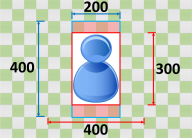
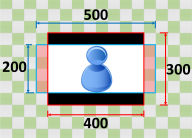
Stretch
Se você escolher Stretch para Sizing Policy, o Elastic Transcoder aumentará ou diminuirá o arquivo de entrada de acordo com as dimensões de seu arquivo de saída.
Por exemplo, se o arquivo de entrada tiver 200 pixels por 200 pixels e você desejar que uma imagem de saída tenha 300 pixels por 400 pixels, o Elastic Transcoder aumentará o tamanho da entrada para 300 pixels por 400 pixels, distorcendo as proporções da imagem de saída. O Elastic Transcoder não utiliza preenchimento ou recorte para a política Stretch.
Chave

Condição |
Entrada |
Saída: NoPad |
Resultado: Pad |
|---|---|---|---|
Largura de entrada < Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada < Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
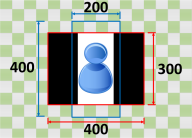
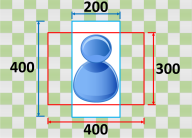
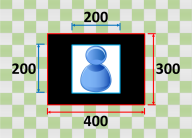
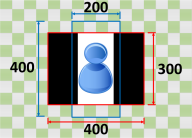
Keep
Se você escolher Keep para Sizing Policy, o Elastic Transcoder não dimensionará o arquivo de entrada. O Elastic Transcoder corta ou preenche seu arquivo de entrada de acordo com as dimensões da imagem de saída.
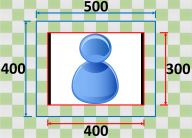
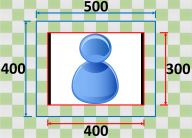
Por exemplo, se seu arquivo de entrada tiver 400 pixels por 200 pixels e você desejar uma imagem de saída que tenha 300 pixels por 300 pixels, o Elastic Transcoder recortará 100 pixels da parte superior e inferior e aplicará sua política de preenchimento aos lados. Se você escolher Unpadded para Padding Policy, o Elastic Transcoder retornará um arquivo de saída de 300 pixels por 200 pixels. Se você escolher Padded, o Elastic Transcoder retornará um arquivo de 300 pixels por 300 pixels.
Chave

Condição |
Entrada |
Saída: NoPad |
Resultado: Pad |
|---|---|---|---|
Largura de entrada < Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada < Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
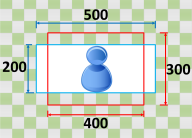
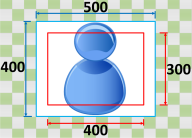
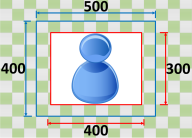
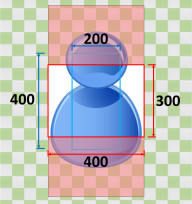
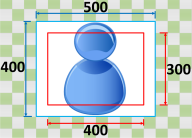
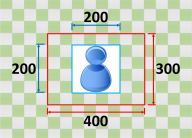
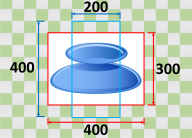
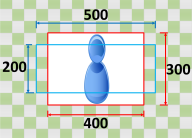
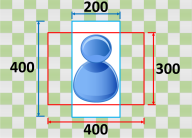
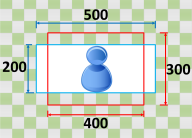
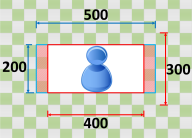
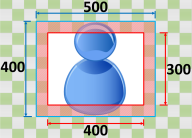
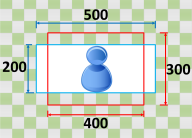
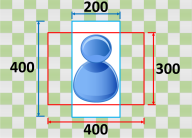
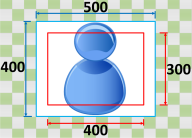
Shrink to Fit
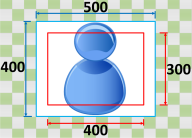
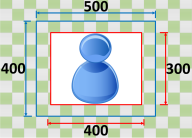
Se você escolher Shrink to Fit para Sizing Policy, o Elastic Transcoder diminuirá o tamanho do seu arquivo de entrada de acordo com as dimensões do seu arquivo de saída, sem exceder as dimensões da imagem de saída. Se o arquivo de entrada for menor que a imagem de saída, o Elastic Transcoder não aumentará o tamanho de seu arquivo.
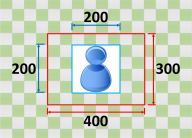
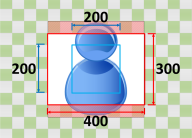
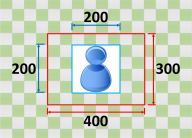
Por exemplo, se seu arquivo de entrada tiver 400 pixels por 400 pixels e você desejar que uma imagem de saída tenha 200 pixels por 300 pixels, o Elastic Transcoder diminuirá a entrada para 200 pixels por 200 pixels e aplicará a política de preenchimento. Se você escolher Unpadded para Padding Policy, o Elastic Transcoder retornará o arquivo de 200 por 200 pixels como sua saída. Se você escolher Padded, o Elastic Transcoder adicionará 50 pixels de preenchimento a um dos lados da saída e retornará um arquivo de 300 pixels por 300 pixels.
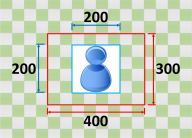
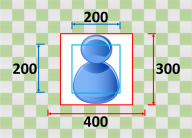
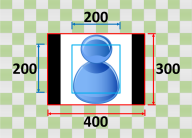
Chave

Condição |
Entrada |
Saída: NoPad |
Resultado: Pad |
|---|---|---|---|
Largura de entrada < Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada < Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
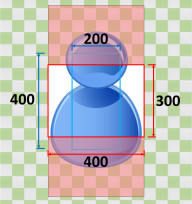
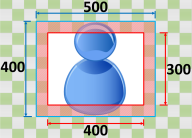
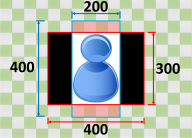
Shrink to Fill
Se você escolher Shrink to Fill para Sizing Policy, o Elastic Transcoder diminuirá o tamanho do arquivo de entrada de acordo com as dimensões de sua imagem de saída, recortará o que não couber na sua imagem de saída e aplicará sua política de preenchimento. Se a imagem de saída for maior do que o arquivo de entrada, o Elastic Transcoder não aumentará o tamanho de seu arquivo.
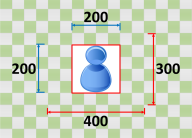
Por exemplo, se seu arquivo de entrada tiver 400 pixels por 200 pixels e você desejar uma imagem de saída que tenha 200 pixels por 300 pixels, o Elastic Transcoder recortará 100 pixels das laterais e aplicará sua política de preenchimento às partes superior e inferior do seu arquivo. Se você escolher Unpadded para Padding Policy, o Elastic Transcoder retornará um arquivo de saída de 200 pixels por 200 pixels. Se você escolher Padded, o Elastic Transcoder retornará um arquivo de 200 pixels por 300 pixels.
Chave

Condição |
Entrada |
Saída: NoPad |
Resultado: Pad |
|---|---|---|---|
Largura de entrada < Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada < Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada < Altura máxima de saída |

|

|

|
Largura de entrada > Largura máxima de saída Altura de entrada > Altura máxima de saída |

|

|

|