Para adicionar um mapa interativo ao seu aplicativo
Agora que você tem uma estrutura e um espaço reservado para div, pode adicionar o controle de mapa ao seu aplicativo. Este tutorial usa o MapLibre GL JS
Para adicionar um mapa interativo ao seu aplicativo
-
Abra o arquivo
quickstart.htmlque você criou na seção anterior. -
Adicione referências às bibliotecas necessárias e ao arquivo de script que você criará. As alterações que você precisa fazer são mostradas em
green.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Quick start tutorial</title> <!-- Styles --><link href="https://unpkg.com/maplibre-gl@3.x/dist/maplibre-gl.css" rel="stylesheet" /><link href="main.css" rel="stylesheet" /> </head> <body> ... <footer>This is a simple Amazon Location Service app. Pan and zoom. Click to see details about entities close to a point.</footer><!-- JavaScript dependencies --> <script src="https://unpkg.com/maplibre-gl@3.x/dist/maplibre-gl.js"></script> <script src="https://unpkg.com/@aws/amazon-location-client@1.x/dist/amazonLocationClient.js"></script> <script src="https://unpkg.com/@aws/amazon-location-utilities-auth-helper@1.x/dist/amazonLocationAuthHelper.js"></script> <!-- JavaScript for the app --> <script src="main.js"></script></body> </html>Isso adicionará as seguintes dependências ao seu aplicativo:
-
MapLibre GL JS. Essa biblioteca e folha de estilo incluem um controle de mapa que exibe blocos de mapa e inclui interatividade, como panorâmica e zoom. O controle também permite extensões, como desenhar seus próprios atributos no mapa.
-
Cliente do Amazon Location. Isso fornece interfaces para a funcionalidade do Amazon Location necessária para obter dados do mapa e pesquisar lugares no mapa. O cliente do Amazon Location é baseado no SDK da AWS para JavaScript v3.
-
Assistente de autenticação do Amazon Location. Fornece funções úteis para autenticar o Amazon Location Service com chaves de API ou o Amazon Cognito.
Essa etapa também adiciona uma referência a
main.js, que você criará a seguir. -
-
Salve o arquivo
quickstart.html. -
Crie um novo arquivo chamado
main.jsna mesma pasta dos arquivos HTML e CSS e abra-o para edição. -
Adicione o seguinte script ao seu arquivo. O texto em
vermelhodeve ser substituído pelo valor da chave da API, pelo nome do recurso do mapa e pelo nome do recurso do local que você criou anteriormente, bem como pelo identificador da região (comous-east-1).// Amazon Location Service resource names: const mapName = "explore.map"; const placesName = "explore.place"; const region = "your_region"; const apiKey = "v1.public.a1b2c3d4...// Initialize a map async function initializeMap() { const mlglMap = new maplibregl.Map({ container: "map", // HTML element ID of map element center: [-77.03674, 38.891602], // Initial map centerpoint zoom: 16, // Initial map zoom style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${apiKey}`, // Defines the appearance of the map and authenticates using an API key }); // Add navigation control to the top left of the map mlglMap.addControl(new maplibregl.NavigationControl(), "top-left"); return mlglMap; } async function main() { // Initialize map and Amazon Location SDK client: const map = await initializeMap(); } main();Esse código configura os recursos do Amazon Location, depois configura e inicializa um controle de mapa MapLibre GL JS e o coloca em seu elemento
<div>com o idmap.É importante entender a função
initializeMap(). Ele cria um novo controle de mapa MapLibre (chamadomlglMaplocalmente, mas chamadomapno resto do código) que é usado para renderizar o mapa em seu aplicativo.// Initialize the map const mlglMap = new maplibregl.Map({ container: "map", // HTML element ID of map element center: [-77.03674, 38.891602], // Initial map centerpoint zoom: 16, // Initial map zoom style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${apiKey}`, // Defines the appearance of the map and authenticates using an API key });Quando você cria um novo controle de mapa MapLibre, os parâmetros que você passa indicam o estado inicial do controle de mapa. Aqui, definimos os seguintes parâmetros:
-
Contêiner HTML, que usa o elemento map div em nosso HTML.
-
O centro inicial do mapa até um ponto em Washington, DC.
-
O nível de zoom até 16 (ampliado para o nível de um bairro ou quarteirão).
-
O estilo a ser usado para o mapa, que fornece ao MapLibre um URL a ser usado para obter os blocos do mapa e outras informações para renderizar o mapa. Observe que esse URL inclui sua chave de API para autenticação.
-
-
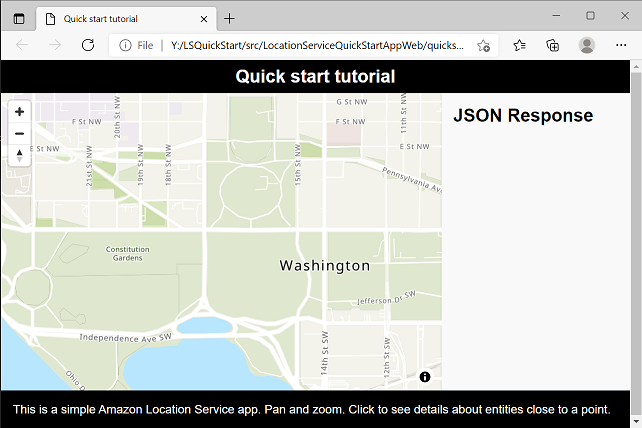
Salve seu arquivo JavaScript e abra-o com um navegador. Agora você tem um mapa na sua página, onde você pode usar ações de panorâmica e zoom.
nota
Você pode usar este aplicativo para ver como o controle de mapas do MapLibre se comporta. Você pode tentar usar Ctrl ou Shift ao usar uma operação de arrastar, para ver outras formas de interagir com o mapa. Toda essa funcionalidade é personalizável.

Seu aplicativo está quase completo. Na próxima seção, você escolherá um local no mapa e mostrará o endereço do local escolhido. Você também mostrará o JSON resultante na página para ver os resultados completos.