Crie o HTML para seu aplicativo Amazon Location
Neste tutorial, você criará uma página HTML estática que incorpora um mapa e permite que o usuário encontre o que está em um local no mapa. O aplicativo consistirá em três arquivos: um arquivo HTML e um arquivo CSS para a página da web e um arquivo JavaScript (.js) para o código que cria o mapa e responde às interações e eventos do mapa do usuário.
Primeiro, vamos criar a estrutura HTML e CSS que será usada para o aplicativo. Essa será uma página simples com um elemento <div> para armazenar o contêiner do mapa e um <pre> elemento para mostrar as respostas JSON às suas consultas.
Para criar o HTML para seu aplicativo de início rápido
-
Crie um novo arquivo chamado
quickstart.html. -
Edite o arquivo no editor de texto ou no ambiente de sua escolha. Adicione o seguinte HTML ao arquivo.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Quick start tutorial</title> <!-- Styles --> <link href="main.css" rel="stylesheet" /> </head> <body> <header> <h1>Quick start tutorial</h1> </header> <main> <div id="map"></div> <aside> <h2>JSON Response</h2> <pre id="response"></pre> </aside> </main> <footer>This is a simple Amazon Location Service app. Pan and zoom. Click to see details about entities close to a point.</footer> </body> </html>Esse HTML tem um ponteiro para o arquivo CSS que você criará na próxima etapa, alguns elementos de espaço reservado para o aplicativo e um texto explicativo.
Há dois elementos de espaço reservado que você usará posteriormente neste tutorial. O primeiro é o elemento
<div id="map>, que manterá o controle do mapa. O segundo é o elemento<pre id="response">, que mostrará os resultados da pesquisa no mapa. -
Salve o arquivo.
Agora adicione o CSS para a página da web. Isso definirá o estilo do texto e dos elementos do espaço reservado para o aplicativo.
Para criar o CSS para seu aplicativo de início rápido
-
Crie um novo arquivo chamado
main.css, na mesma pasta do arquivo quickstart.html criado no procedimento anterior. -
Edite o arquivo em qualquer editor que quiser usar. Adicione o seguinte texto ao arquivo.
* { box-sizing: border-box; font-family: Arial, Helvetica, sans-serif; } body { margin: 0; } header { background: #000000; padding: 0.5rem; } h1 { margin: 0; text-align: center; font-size: 1.5rem; color: #ffffff; } main { display: flex; min-height: calc(100vh - 94px); } #map { flex: 1; } aside { overflow-y: auto; flex: 0 0 30%; max-height: calc(100vh - 94px); box-shadow: 0 1px 1px 0 #001c244d, 1px 1px 1px 0 #001c2426, -1px 1px 1px 0 #001c2426; background: #f9f9f9; padding: 1rem; } h2 { margin: 0; } pre { white-space: pre-wrap; font-family: monospace; color: #16191f; } footer { background: #000000; padding: 1rem; color: #ffffff; }Isso configura o mapa para preencher o espaço não usado por mais nada, define que a área de nossas respostas ocupe 30% da largura do aplicativo e define cores e estilos para o título e o texto explicativo.
-
Salve o arquivo.
-
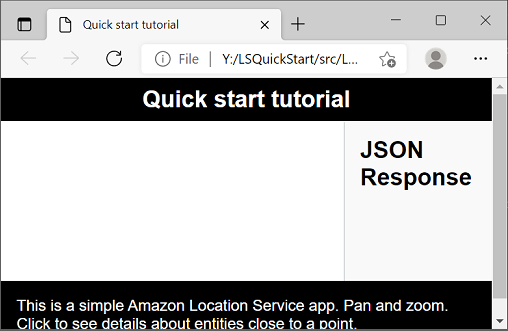
Agora você pode visualizar o arquivo
quickstart.htmlem um navegador para ver o layout do aplicativo.
Em seguida, você adicionará o controle de mapas ao aplicativo.