As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Etapa 6: implantar e executar PhotoApp
Importante
O AWS OpsWorks Stacks serviço chegou ao fim da vida útil em 26 de maio de 2024 e foi desativado para clientes novos e existentes. É altamente recomendável que os clientes migrem suas cargas de trabalho para outras soluções o mais rápido possível. Se você tiver dúvidas sobre migração, entre em contato com a AWS Support equipe no AWS re:POST
Neste exemplo, o aplicativo também foi implementado para você e está armazenado em um GitHub repositório público
Para adicionar o aplicativo à pilha e implantá-lo nos servidores de aplicativos
-
Abra a página Apps (Aplicativos) e selecione Add an app (Adicionar um aplicativo).
-
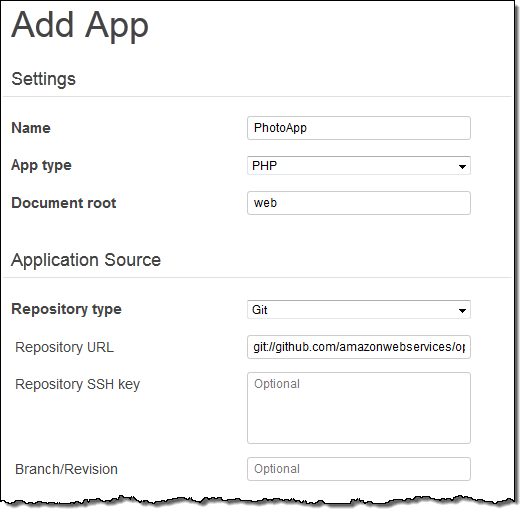
Na página Add App, faça o seguinte:
-
Defina Name (Nome) como
PhotoApp. -
Defina App type como PHP.
-
Defina Document root (Raiz do documento:) como
web. -
Defina Repository type como Git.
-
Defina Repository URL (URL do repositório). como
git://github.com/awslabs/opsworks-demo-php-photo-share-app.git. -
Selecione Add App (Adicionar aplicativo) para aceitar os valores para as outras configurações.

-
-
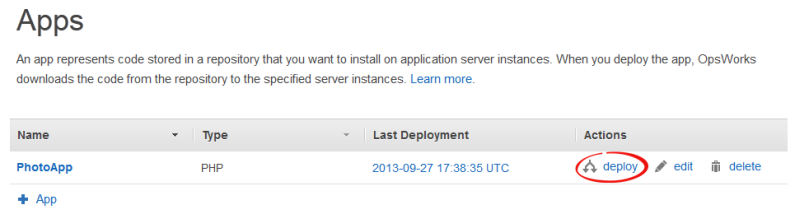
Na página Aplicativos, escolha implantar na coluna Ações do PhotoApp aplicativo.

-
Aceite os valores padrão e selecione Deploy (Implantar) para implantar o aplicativo no servidor.
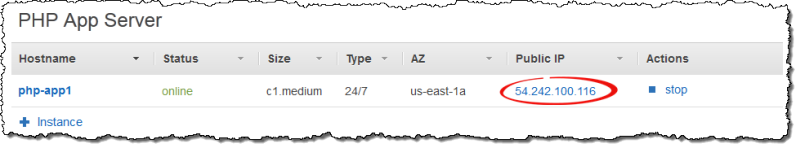
Para executar PhotoApp, acesse a página Instâncias e escolha o endereço IP público da instância do PHP App Server.

Você deve ver a interface do usuário a seguir. Selecione Adicionar uma foto para armazenar uma foto no bucket do Amazon S3 e os metadados no datastore de back-end.