As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Personalização de elementos visuais em um layout de forma livre
É possível usar o layout de forma livre para personalizar totalmente a cor, o tamanho, o local e a visibilidade de cada elemento visual em um painel.
Como organizar elementos visuais
Além de arrastar um elemento visual para o local de sua preferência em um painel, há muitas maneiras diferentes de mover um elemento visual para o local exato em que ele precisa estar.
Inserir as coordenadas do local de um elemento visual
-
Escolha o elemento visual que você deseja usar.
-
No menu no canto superior direito do elemento visual, selecione o ícone Formatar elemento visual.

-
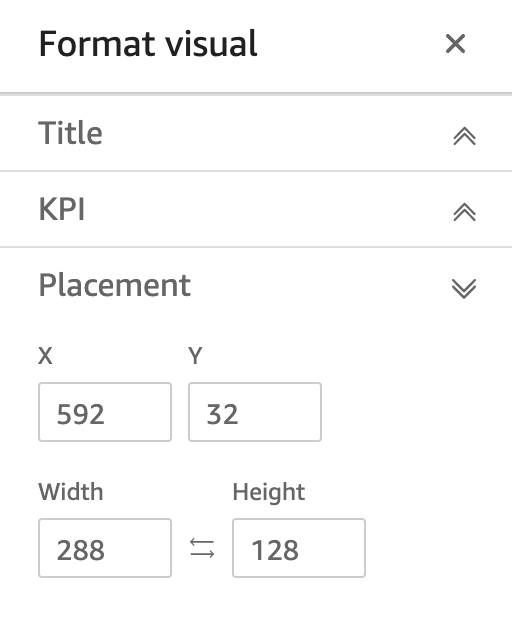
No painel Propriedades que será aberto, escolha Posicionamento.

-
Insira as coordenadas X e Y do local em que você deseja posicionar seu elemento visual. Também é possível ajustar o tamanho do elemento visual ao inserir valores de Largura e de Altura.
Os elementos visuais selecionados também podem ser movidos pixel por pixel usando as teclas direcionais do teclado.
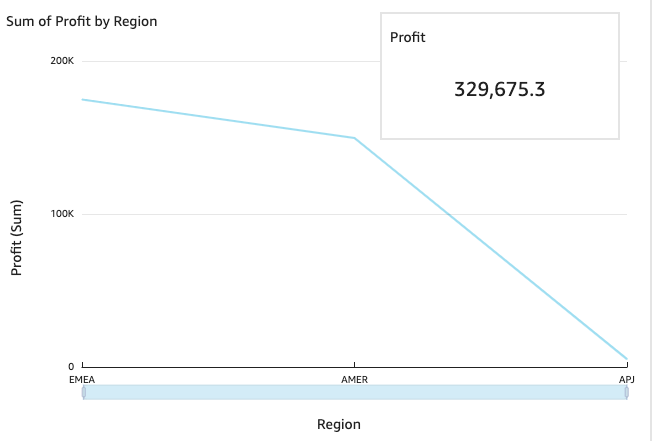
Você pode sobrepor elementos visuais uns sobre os outros para criar elementos visuais em várias camadas que mostram dados.

Os elementos visuais podem ser organizados em várias camadas que podem ser movidas para frente e para trás manualmente.
Mover elementos visuais sobrepostos para frente e para trás
-
Escolha o elemento visual que você deseja usar.
-
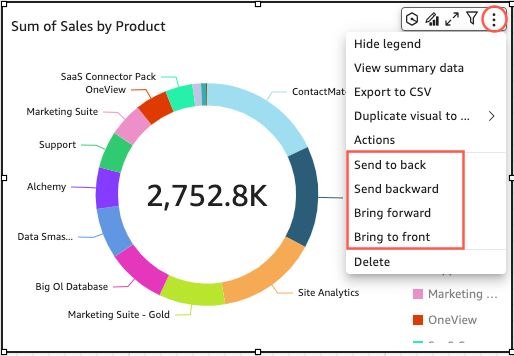
No menu no canto superior direito do elemento visual, escolha Opções de menu.
-
Em Opções de menu, escolha uma das seguintes opções:
-
Enviar para trás envia o elemento visual para trás.
-
Recuar recua o elemento visual em uma camada.
-
Avançar avança o elemento visual em uma camada.
-
Trazer para frente envia o elemento visual para frente.
-

Como alterar a cor de fundo de um elemento visual
As cores do plano de fundo, da borda e da moldura de seleção de um elemento visual podem ser personalizadas no painel de Configurações de exibição, no painel Propriedades.
Para alterar a cor do plano fundo, da borda ou da moldura de seleção de um elemento visual
-
Escolha o elemento visual que você deseja alterar.
-
No menu localizado no canto superior direito do elemento visual, escolha o ícone Propriedades.
-
No painel Propriedades que aparecerá à esquerda, escolha Configurações de exibição.
-
Navegue até a seção Estilo de cartão e realize uma ou mais das ações disponíveis:
-
Para alterar a cor do plano de fundo de um elemento visual, selecione a caixa de cores Plano de fundo e, em seguida, escolha a cor desejada.
-
Para alterar a cor da borda de um elemento visual, selecione a caixa de cores Borda e, em seguida, escolha a cor desejada.
-
Para alterar a cor da moldura de seleção de um elemento visual, selecione a caixa de cores Seleção e, em seguida, escolha a cor desejada.
A imagem apresentada abaixo mostra a seção Estilo de cartão do menu Configurações de exibição.

Se você desejar usar uma cor personalizada para o plano de fundo, para a borda ou para a moldura de seleção do elemento visual, escolha a caixa de cores da propriedade que deseja alterar e, em seguida, selecione Cor personalizada. Na janela Cor personalizada que aparecerá, escolha a cor personalizada ou insira o código hexadecimal da cor de sua preferência. Ao concluir, selecione Apply (Aplicar).
-
Além disso, é possível restaurar o plano de fundo personalizado de um elemento visual para a aparência padrão.
Redefinir a aparência de um elemento visual
-
Escolha o elemento visual que você deseja alterar.
-
No menu localizado no canto superior direito do elemento visual, escolha o ícone Propriedades.
-
No painel Propriedades que aparecerá à esquerda, escolha Configurações de exibição.
-
Escolha a cor que você deseja redefinir e, em seguida, selecione Restaurar para o padrão.
Como ocultar planos de fundo, bordas e cores da seleção de um elemento visual
Você também pode optar por não mostrar a borda do plano de fundo ou a cor da seleção de um elemento visual. Isso é útil quando você deseja sobrepor vários elementos visuais. É possível ocultar as cores do plano de fundo, da borda e da seleção de um elemento visual ao selecionar o ícone de olho ao lado das caixas de cores de Borda, Plano de fundo ou Seleção. Além disso, você pode remover a animação de carregamento de um elemento visual ao desmarcar a caixa de seleção Mostrar animação de carregamento. A imagem apresentada abaixo mostra o ícone para ocultar o elemento visual.

Como desabilitar os menus de um elemento visual
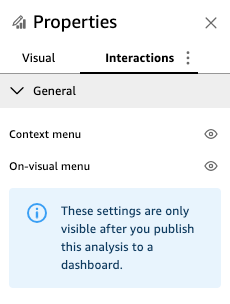
Use o painel Interações no painel Propriedades para ocultar o menu Contexto e o menu do Elemento visual dos elementos visuais selecionados. É possível ocultar os menus secundários do elemento visual para deixar o visual menos sobrecarregado ou para que ele funcione como uma sobreposição.
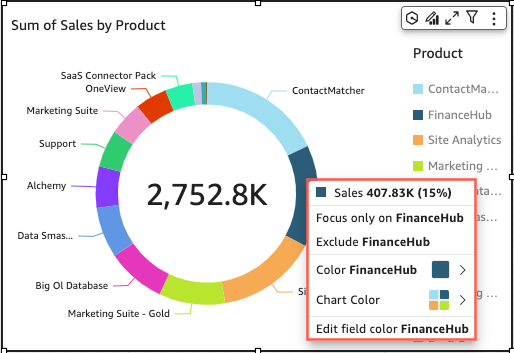
O menu de contexto é aberto ao clicar nos pontos de dados. As ações comuns no menu de contexto incluem Foco, Excluir e Busca detalhada.

O menu em elemento visual aparece no lado superior direito de um elemento visual. O menu do Elemento visual é usado para acessar o painel Propriedades, maximizar o elemento visual, acessar o painel Opções de menu e analisar as informações sobre anomalias.

É possível desativar os menus secundários de um elemento visual ao desmarcar as opções menu de contexto e menu em elemento visual.
nota
Não é possível visualizar as alterações no painel Interações em Análises. Publique o painel para visualizar suas alterações.