Anunciamos
Conceitos básicos de um script de navegador
![]()
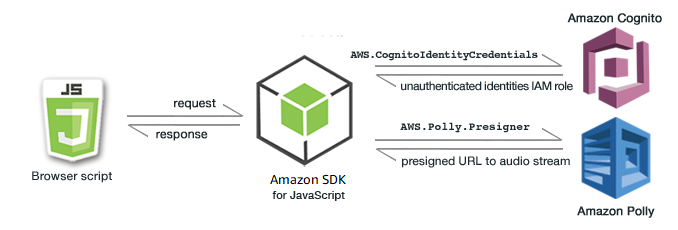
Este exemplo de script de navegador mostra:
Como acessar serviços da AWS a partir de um script de navegador usando o Amazon Cognito.
Como transformar texto em fala sintetizada usando o .
Como usar um objeto presigner para criar um pre-signed URL.
O cenário
O Amazon Polly é um serviço na nuvem que converte texto em fala realista. Você pode usar o Amazon Polly para desenvolver aplicações que aumentam o envolvimento e a acessibilidade. O Amazon Polly oferece suporte a vários idiomas e inclui uma variedade de vozes realistas. Para obter mais informações sobre o Amazon Polly, consulte o Guia do desenvolvedor do Amazon Polly.
O exemplo mostra como configurar e executar um script de navegador simples que pega o texto digitado, envia para o Amazon Polly e retorna o URL do áudio sintetizado do texto para você reproduzir. O script do navegador usa o Amazon Cognito Identity para fornecer as credenciais necessárias para acessar os serviços da AWS. Você verá os padrões básicos para carregar e usar o SDK para JavaScript em scripts do navegador.
nota
A reprodução da fala sintetizada neste exemplo depende da execução em um navegador compatível com áudio HTML 5.

O script de navegador usa o SDK para JavaScript para sintetizar texto usando estas APIs:
Construtor
AWS.CognitoIdentityCredentialsConstrutor
AWS.Polly.Presigner
Etapa 1: Criar um banco de identidades do Amazon Cognito
Neste exercício, você cria e usa um banco de identidades do Amazon Cognito para fornecer acesso não autenticado ao script de navegador do serviço Amazon Polly. Criar um grupo de identidades também cria duas funções do IAM, uma para oferecer suporte aos usuários autenticados por um provedor de identidades e outra para oferecer suporte a usuários convidados não autenticados.
Neste exercício, vamos trabalhar apenas com a função de usuário não autenticado para manter o enfoque na tarefa. Você poderá integrar o suporte para um provedor de identidade e os usuários autenticados depois. Para ter mais informações, consulte Grupo de identidades do Amazon Cognito no Guia do desenvolvedor do Amazon Cognito.
Como criar um banco de identidades do Amazon Cognito
Faça login no AWS Management Console e abra o console do Amazon Cognito em https://console.aws.amazon.com/cognito/
. No painel de navegação à esquerda, escolha Bancos de identidades.
Selecione Criar banco de identidades.
Em Configurar confiança do grupo de identidades, escolha Acesso de convidado para autenticação do usuário.
Em Configurar permissões, escolha Criar um novo perfil do IAM e insira um nome (por exemplo, getStartedRole) no nome do perfil do IAM.
Em Configurar propriedades, insira um nome (por exemplo, getStartedPool) em Nome do grupo de identidades.
Em Revisar e criar, confirme as seleções que você fez para o novo banco de identidades. Selecione Editar para retornar ao assistente e alterar as configurações. Quando terminar, selecione Criar banco de identidades.
Observe o ID do grupo de identidades e a Região do banco de identidades recém-criado do Amazon Cognito. Você precisa desses valores para substituir
IDENTITY_POOL_IDdREGIONno Etapa 4: Escrever o script de navegador.
Depois de criar o grupo de identidades do Amazon Cognito, você estará pronto para adicionar permissões do Amazon Polly necessárias para o script de navegador.
Etapa 2: Adicionar uma política ao perfil do IAM criado
Para habilitar o acesso do script de navegador para o Amazon Polly à síntese de fala, use o perfil do IAM não autenticado criado para o grupo de identidades do Amazon Cognito. Isso exige que você adicione uma política do IAM à função. Para obter mais informações sobre modificar os perfis do IAM, consulte Modificação de uma política de perrmissões de perfil no Guia do usuário do IAM.
Para adicionar uma política do Amazon Polly ao perfil do IAM associada a usuários não autenticados
Faça login no AWS Management Console e abra o console do IAM, em https://console.aws.amazon.com/iam/
. No painel de navegação à esquerda, selecione Perfis.
Escolha o nome do perfil que você deseja modificar (por exemplo, getStartedRole) e escolha a guia Permissões.
Escolha Adicionar permissões e depois Anexar políticas.
Na página Adicionar permissões desse perfil, encontre e marque a caixa de seleção de AmazonPollyReadOnly.
nota
Você pode usar esse processo para habilitar o acesso a qualquer serviço da AWS.
Escolha Adicionar permissões.
Depois de criar o banco de identidades do Amazon Polly e adicionar permissões do Amazon Polly ao perfil do IAM para usuários não autenticados, você estará pronto para criar a página da web e o script de navegador.
Etapa 3: Criar a página HTML
O aplicativo de exemplo consiste em uma única página HTML que contém a interface do usuário e o script de navegador. Para começar, crie um documento HTML e copie o conteúdo a seguir. A página inclui um campo de entrada e um botão, um elemento <audio> para reproduzir a fala sintetizada, e um elemento <p> para exibir mensagens. (O exemplo completo é mostrado na parte inferior desta página.)
Para obter mais informações sobre o elemento <audio>, consulte o áudio
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
Salve o arquivo HTML, nomeando-o como polly.html. Depois de criar a interface do usuário do aplicativo, você estará pronto para adicionar o código de script do navegador que executa o aplicativo.
Etapa 4: Escrever o script de navegador
A primeira coisa a fazer ao criar o script de navegador é incluir o SDK para JavaScript adicionando um elemento <script> depois do elemento <audio> na página: Para encontrar o SDK_VERSION_NUMBER atual, consulte a Referência da API para o SDK para JavaScript no Guia de referência da API do AWS SDK para JavaScript.
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
Adicione um novo elemento <script type="text/javascript"> após a entrada do SDK. Você vai adicionar o script de navegador a esse elemento. Defina a região da AWS e as credenciais do SDK. Crie uma função chamada speakText() que será invocada como um manipulador de eventos pelo botão.
Para sintetizar a fala com o Amazon Polly, você deve fornecer uma variedade de parâmetros, inclusive o formato do som da saída, a taxa de amostragem, o ID da voz a ser usada e o texto a ser reproduzido. Ao criar inicialmente os parâmetros, defina o parâmetro Text: como uma string vazia; o parâmetro Text: será definido como o valor recuperado do elemento <input> na página da web. Substitua IDENTITY_POOL_ID e REGION no código a seguir pelos valores indicados em Etapa 1: Criar um banco de identidades do Amazon Cognito.
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
O Amazon Polly retorna a fala sintetizada como um fluxo de áudio. A maneira mais fácil de reproduzir o áudio em um navegador é fazer o Amazon Polly disponibilizar o áudio em um URL pré-assinado que você pode definir como o atributo src do elemento <audio> na página da web.
Crie um novo objeto de serviço AWS.Polly. Crie o objeto AWS.Polly.Presigner que você usará para criar o pre-signed URL a partir do qual o áudio da fala sintetizada poderá ser recuperado. Você deve passar os parâmetros de fala definidos, bem como o objeto de serviço AWS.Polly criado para o construtor AWS.Polly.Presigner.
Depois de criar o objeto presigner, chame o método getSynthesizeSpeechUrl desse objeto, passando os parâmetros de fala. Se for bem-sucedido, esse método retornará o URL da fala sintetizada, atribuído ao elemento <audio> para reprodução.
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
Etapa 5: Executar o exemplo
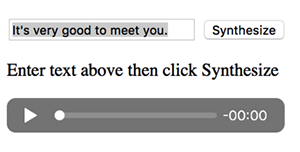
Para executar o aplicativo de exemplo, carregue polly.html em um navegador da web. É assim que a apresentação do navegador deve ser.

Digite uma frase que você deseja transformar em uma fala na caixa de entrada e escolha Synthesize (Sintetizar). Quando o áudio está pronto para ser reproduzido, uma mensagem é exibida. Use os controles do player de áudio para ouvir a fala sintetizada.
Exemplo completo
Esta é a página HTML completa com o script de navegador. Ele também está disponível aqui no GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
Melhorias possíveis
Aqui estão variações desse aplicativo que você pode usar para explorar ainda mais o uso do SDK para JavaScript em um script de navegador.
Experimente usando outros formatos de saída de som.
Adicione a opção para selecionar qualquer uma das diversas vozes fornecidas pelo Amazon Polly.
Integre um provedor de identidade como Facebook ou Amazon a ser usado com a função do IAM autenticada.