Visão geral da interface de experiência de design visual
A experiência de design visual do Systems Manager Automation é um designer de fluxo de trabalho visual de baixo código que ajuda você a criar runbooks de automação.
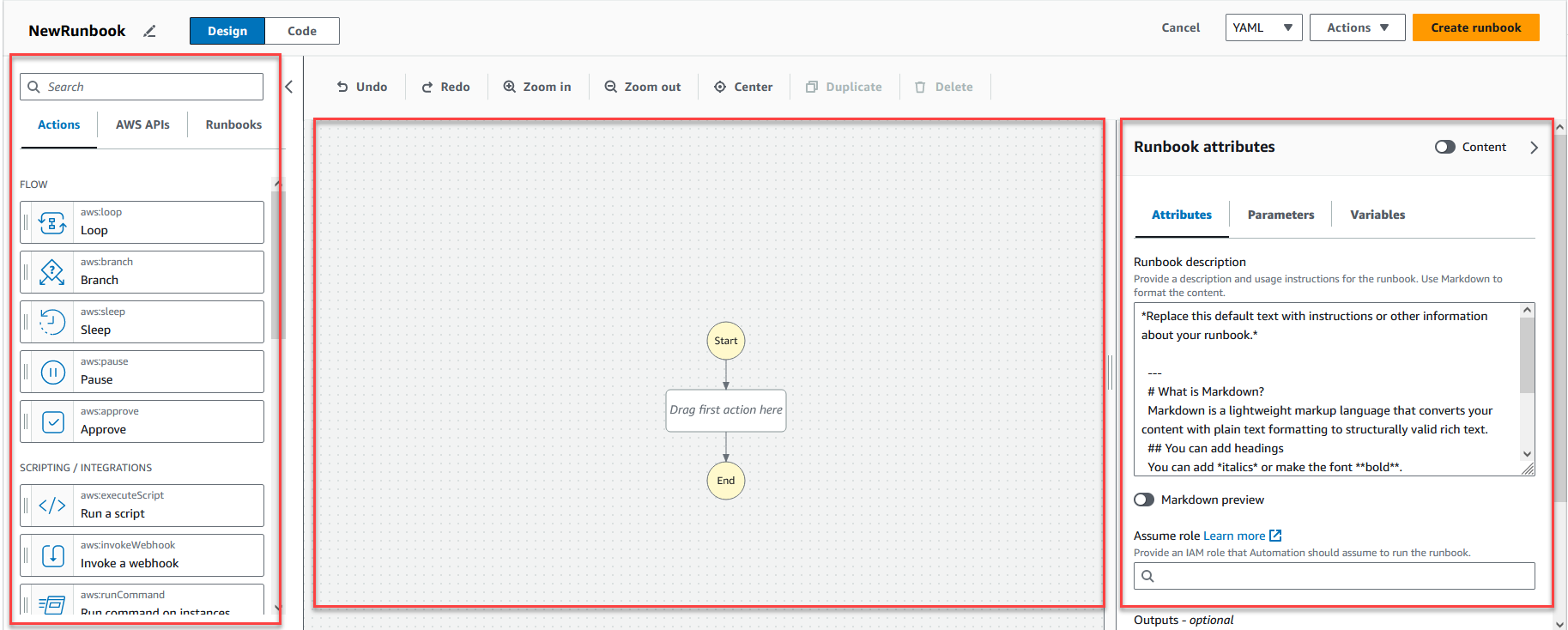
Conheça a experiência de design visual com uma visão geral dos componentes da interface:

-
O navegador Ações contém as guias Ações, APIs da AWS e Runbooks.
-
A tela é onde você arrasta e solta ações no gráfico do fluxo de trabalho, altera a ordem das ações e seleciona ações para configurar ou visualizar.
-
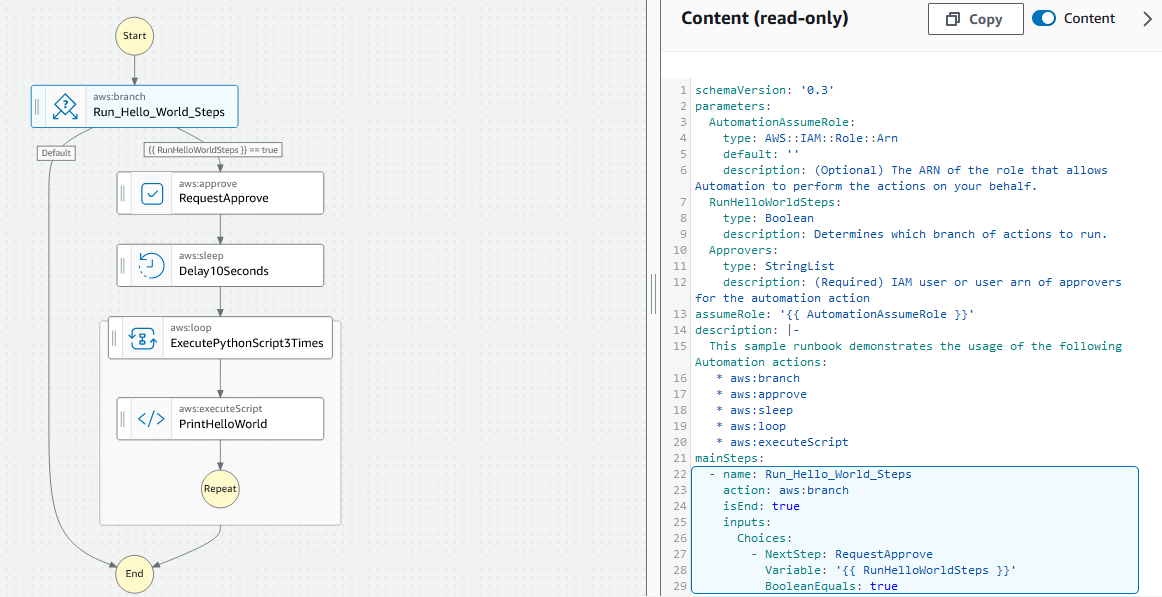
O painel Formulário é onde você pode visualizar e editar as propriedades de qualquer ação selecionada na tela. Selecione a opção Conteúdo para visualizar o YAML ou o JSON do seu runbook, com a ação atualmente selecionada destacada.
Os links de Informações abrem um painel com informações contextuais quando você precisa de ajuda. Esses painéis também incluem links para tópicos relacionados na documentação do Systems Manager Automation.
Navegador Ações
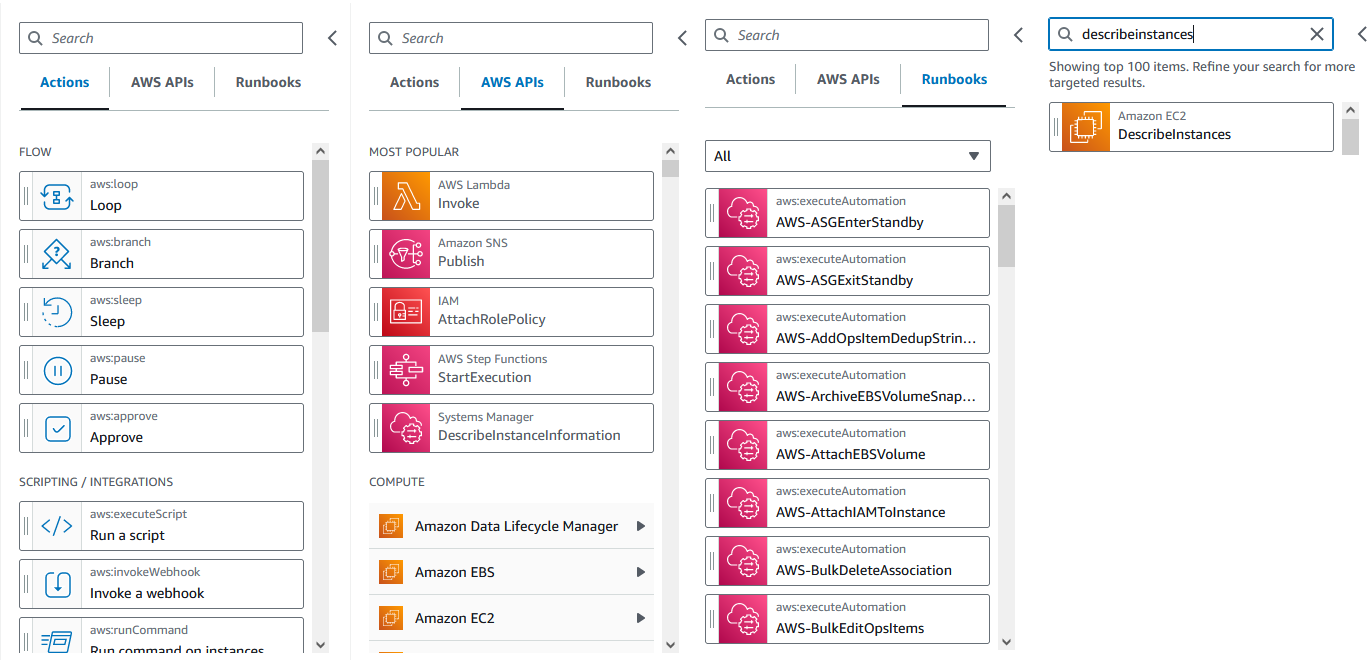
No navegador Ações, é possível selecionar ações para arrastar e soltar no gráfico do fluxo de trabalho. Você pode pesquisar todas as ações usando o campo de pesquisa na parte superior do navegador Ações. O navegador Ações contém as seguintes guias:
-
A guia Ações fornece uma lista de ações de automação que você pode arrastar e soltar no gráfico do fluxo de trabalho do seu runbook na tela.
-
A guia APIs da AWS fornece uma lista de APIs da AWS que você pode arrastar e soltar no gráfico do fluxo de trabalho do seu runbook na tela.
-
A guia Runbooks fornece vários runbooks prontos para uso e reutilizáveis como blocos de construção que você pode usar em uma variedade de casos de uso. Por exemplo, você pode usar runbooks para realizar tarefas comuns de remediação em instâncias do Amazon EC2 em seu fluxo de trabalho sem precisar recriar as mesmas ações.

Canvas
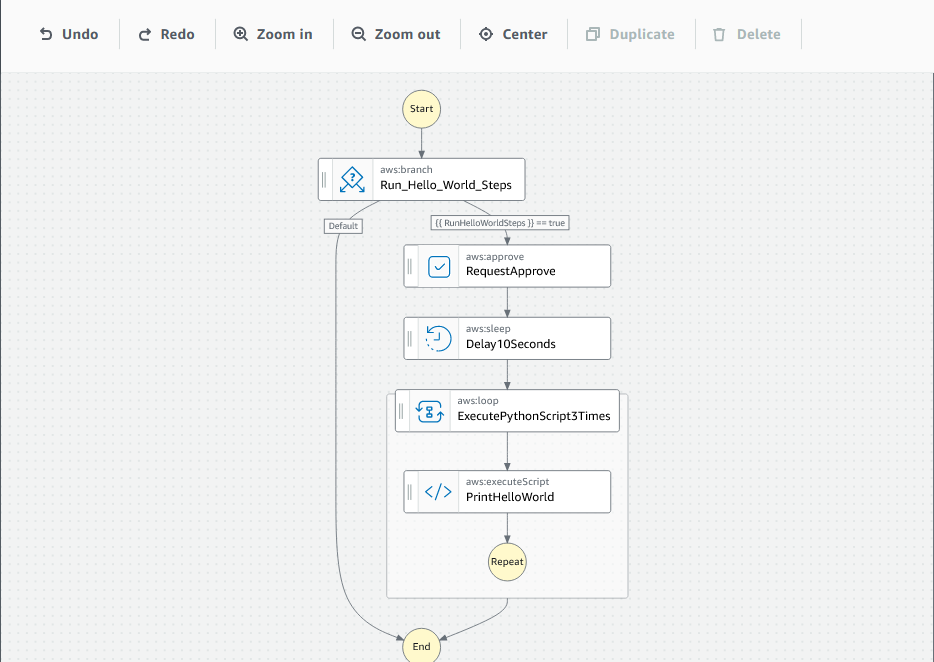
Depois de escolher uma ação para adicionar à sua automação, arraste-a para a tela e solte-a no gráfico do fluxo de trabalho. Você também pode arrastar e soltar ações para movê-las para lugares diferentes no fluxo de trabalho do seu runbook. Se o seu fluxo de trabalho for complexo, talvez não seja possível visualizar tudo no painel da tela. Use os controles na parte superior da tela para aumentar ou diminuir o zoom. Para visualizar diferentes partes de um fluxo de trabalho, é possível arrastar o gráfico do fluxo de trabalho na tela.
Arraste uma ação do navegador Ações e solte-a no gráfico do fluxo de trabalho do seu runbook. Uma linha mostra onde ela será colocada no fluxo de trabalho. Para alterar a ordem de uma ação, é possível arrastá-la para um local diferente no seu fluxo de trabalho. A nova ação foi adicionada ao seu fluxo de trabalho e seu código é gerado automaticamente.

Formulário
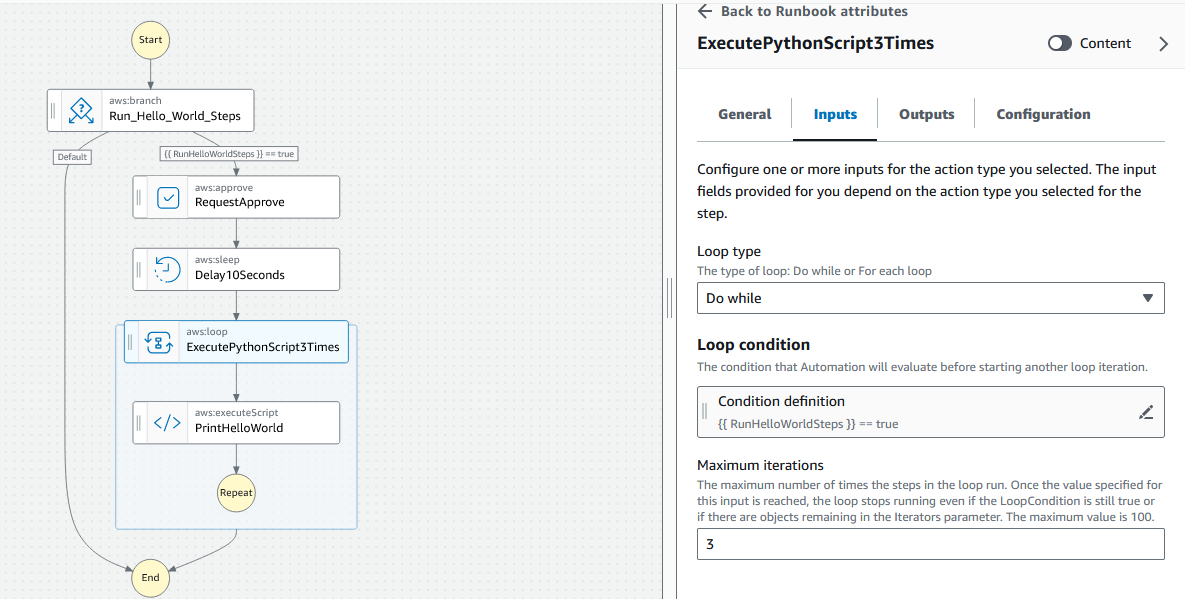
Após adicionar uma ação ao seu fluxo de trabalho do runbook, você pode configurá-la para atender ao seu caso de uso. Escolha a ação que você deseja configurar e você verá seus parâmetros e opções no painel Formulário. Você também pode ver o código YAML ou JSON escolhendo a opção Conteúdo. O código associado à ação que você selecionou é destacado.


Atalhos de teclado
A experiência de design visual é compatível com os atalhos de teclado mostrados na tabela a seguir.
| Atalho de teclado | Função |
|---|---|
| Ctrl+Z | Desfazer a operação mais recente. |
| Ctrl+Shift+Z | Refazer a operação mais recente. |
| Alt+C | Centralizar o fluxo de trabalho na tela. |
| Backspace | Remover todos os estados selecionados. |
| Delete | Remover todos os estados selecionados. |
| Ctrl+D | Duplicar o estado selecionado. |