As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Conceitos básicos do uso de aplicações sem servidor
As seções a seguir descrevem como começar a criar um AWS Serverless Application por meio do AWS Toolkit for Visual Studio Code usando o AWS Serverless Application Model (AWS SAM) e pilhas do AWS CloudFormation.
Pré-requisitos
Antes de poder criar ou trabalhar com um AWS Serverless Application, os pré-requisitos a seguir devem ser atendidos.
nota
As operações a seguir podem exigir que você saia ou reinicie o VS Code antes que as alterações sejam concluídas.
-
Instalar a interface de linha de comandos (CLI) do AWS SAM. Para obter mais informações e instruções sobre como instalar a CLI do AWS SAM, consulte o tópico Instalar a CLI do AWS SAM neste Guia do usuário do AWS Serverless Application Model.
-
No arquivo de configuração AWS, identifique a região da AWS padrão. Para obter mais informações sobre o arquivo de configuração, consulte o tópico Configurações de arquivos de configuração e credenciais no Guia do usuário da versão 2 da AWS Command Line Interface.
-
Instale o SDK do seu idioma e configure a cadeia de ferramentas. Para obter mais informações sobre como configurar a cadeia de ferramentas usando o AWS Toolkit for Visual Studio Code, consulte o tópico Configurar uma cadeia de ferramentas neste guia do usuário.
-
Instale a extensão de suporte à linguagem YAML
no VS Code Marketplace. Isso é necessário para que o recurso CodeLens de arquivos de modelo do AWS SAM esteja acessível. Para obter mais informações sobre o CodeLens, consulte a seção CodeLens na documentação do VS Code
Permissões do IAM para aplicações sem servidor
No kit de ferramentas para VS Code, você deve ter um perfil de credenciais que contenha as permissões do AWS Identity and Access Management (IAM) necessárias para implementar e executar aplicações sem servidor. Você deve ter acesso adequado de leitura/gravação aos seguintes produtos: AWS CloudFormation, IAM, Lambda, Amazon API Gateway, Amazon Simple Storage Service (Amazon S3) e Amazon Elastic Container Registry (Amazon ECR).
Para obter mais informações sobre como configurar a autenticação necessária para implantar e executar aplicações sem servidor, consulte Managing resource access and permissions no Guia do desenvolvedor do AWS Serverless Application Model. Para obter informações sobre como configurar credenciais, consulte AWS IAMcredenciais neste guia do usuário.
Criar uma aplicação sem servidor (local)
Este procedimento mostra como criar uma aplicação sem servidor com o kit de ferramentas para VS Code usando o AWS SAM. A saída deste procedimento é um diretório local no host de desenvolvimento contendo um exemplo de aplicação sem servidor, que você pode criar, testar localmente, modificar e implantar na Nuvem AWS.
-
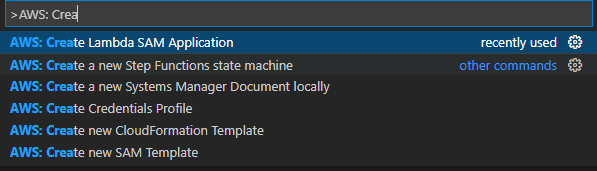
Para abrir a paleta de comandos, selecione Exibir, Paleta de comandos e digite AWS.
-
Escolha Kit de ferramentas da AWS: criar aplicação Lambda SAM.

nota
Se a CLI do AWS SAM não estiver instalada, você verá um erro no canto inferior direito do editor do VS Code. Se isso acontecer, verifique se todos os pré-requisitos e suposições foram atendidos.
-
Selecione o runtime da aplicação do AWS SAM.
nota
Se você selecionar um dos tempos de execução com “(Image)”, o tipo de pacote da aplicação será
Image. Se você selecionar um dos tempos de execução sem “(Image)”, o tipo de pacote da aplicação seráZip. Para obter mais informações sobre a diferença entre oImagee os tipos de pacote deZip, consulte Pacotes de implantação do Lambda no Manual do desenvolvedor do AWS Lambda. -
Dependendo do runtime selecionado, você talvez precise selecionar um gerenciador de dependências e uma arquitetura de runtime para a aplicação do SAM.
-
Escolha um local para o seu novo projeto. Você pode usar uma pasta workspace existente se uma estiver aberta, Select a different folder (Selecionar uma pasta diferente) já existente, ou criar uma nova pasta e selecioná-la. Neste exemplo, escolha There are no workspace folders open (Não há pastas workspace abertas) para criar uma pasta chamada
MY-SAM-APP. -
Insira um nome para seu novo projeto. Neste exemplo, use
my-sam-app-nodejs. Depois de pressionar Enter, o kit de ferramentas para VS Code levará alguns instantes para criar o projeto.
Quando o projeto é criado, sua aplicação é adicionada ao espaço de trabalho atual. Você o verá listado na janela do Explorer.
Abrir uma aplicação sem servidor (local)
Para abrir uma aplicação sem servidor no host de desenvolvimento local, abra a pasta que contém o arquivo de modelo da aplicação.
-
No menu Arquivo, selecione Abrir.
-
Na caixa de diálogo Abrir pasta, acesse a pasta da aplicação sem servidor que você deseja abrir.
-
Selecione o botão Selecionar pasta.
Ao abrir a pasta de uma aplicação, ela é adicionada à janela do Explorer.
Executar e depurar uma aplicação sem servidor usando um modelo (local)
Você pode usar o kit de ferramentas para VS Code para configurar como depurar aplicações sem servidor e executá-las localmente no ambiente de desenvolvimento.
Você começa a configurar o comportamento de depuração usando o recurso CodeLens
nota
Neste exemplo, você depura uma aplicação que usa JavaScript. No entanto, é possível usar os recursos de depuração do kit de ferramentas para VS Code com os seguintes runtimes e linguagens:
-
C#: .NET Core 2.1, 3.1; .NET 5.0
-
JavaScript/TypeScript: Node.js 12. x, 14. x
-
Python: 3.6, 3.7, 3.8, 3.9, 3.10, 3.11
-
Java: 8, 8.al2, 11
-
Go: 1.x
A escolha de idioma também afeta como o CodeLens detecta manipuladores qualificados do Lambda. Para obter mais informações, consulte Executar e depurar funções do Lambda diretamente do código.
Neste procedimento, você usa a aplicação de exemplo criada anteriormente na seção Criar uma aplicação sem servidor (local) neste tópico.
-
Para visualizar os arquivos da aplicação no explorador de arquivos do VS Code, selecione Exibir, Explorador.
-
Na pasta da aplicação (por exemplo, my-sample-app), abra o arquivo
template.yaml.nota
Se você usar um modelo com um nome que não seja
template.yaml, o indicador do CodeLens não ficará automaticamente disponível no arquivo YAML. Isso significa que você deve adicionar manualmente uma configuração de depuração. -
No editor de
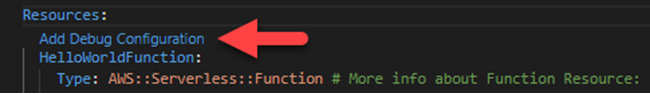
template.yaml, acesse a seçãoResourcesdo modelo que define os recursos sem servidor. Nesse caso, esse é o recursoHelloWorldFunctiondo tipoAWS::Serverless::Function.No indicador do CodeLens desse recurso, escolha Adicionar configuração de depuração.

-
Na paleta de comandos, selecione o runtime em que a aplicação do AWS SAM será executada.
-
No editor para o arquivo
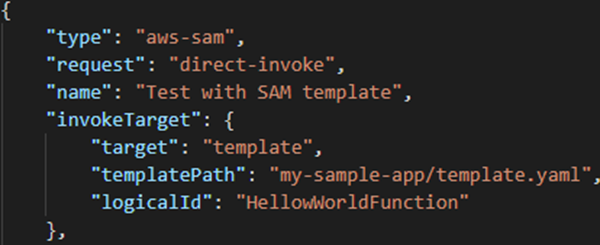
launch.json, edite ou confirme valores para as seguintes propriedades de configuração:-
"name"– Insira um nome de leitura fácil para aparecer na caixa Configuration (Configuração) no campo suspenso da exibição Run (Executar). -
"target": verifique se o valor é"template"para que o modelo AWS SAM seja o ponto de entrada para a sessão de depuração. -
"templatePath"– Insira um caminho relativo ou absoluto para o arquivotemplate.yaml. -
"logicalId": verifique se o nome corresponde ao especificado na seção Recursos do modelo AWS SAM. Neste caso, é oHelloWorldFunctiondo tipoAWS::Serverless::Function.

Para obter mais informações sobre essas e outras entradas no arquivo
launch.json, consulte Opções de configuração para depurar aplicações sem servidor. -
-
Se você estiver satisfeito com sua configuração de depuração, salve
launch.json. Em seguida, para iniciar a depuração, selecione o botão verde “reproduzir” na visualização EXECUTAR.Quando as sessões de depuração forem iniciadas, o painel DEBUG CONSOLE (CONSOLE DE DEPURAÇÃO) mostra a saída de depuração e exibe todos os valores retornados pela função Lambda. (Ao depurar aplicações AWS SAM, o kit de ferramentas da AWS é selecionado como canal de Saída no painel Saída.)
Sincronizar aplicações AWS SAM
O AWS Toolkit for Visual Studio Code executa o comando sam sync da CLI do AWS SAM para implantar as aplicações sem servidor na Nuvem AWS. Para obter mais informações sobre a sincronização do AWS SAM, consulte o tópico Referência de comandos da AWS SAMCLI no Guia do desenvolvedor do AWS Serverless Application Model
O procedimento a seguir descreve como implantar aplicações sem servidor usando o kit de ferramentas da Nuvem AWS para VS Codesam sync.
-
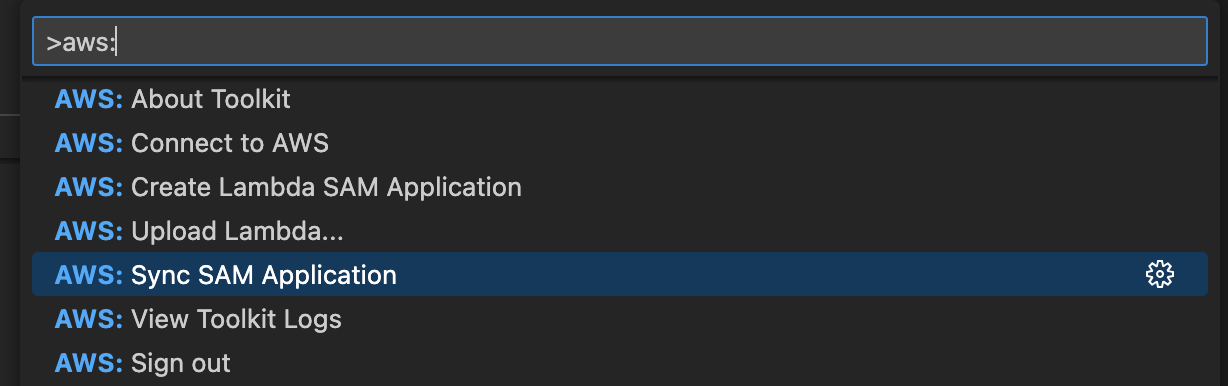
No menu principal do VS Code, abra a paleta de comandos, expanda Exibir e selecione Paleta de comandos.
-
Na Paleta de comandos, busque AWS e escolha Sincronizar aplicação do SAM para começar a configurar a sincronização.

-
Selecione a região da AWS para sincronizar a aplicação sem servidor.
-
Escolha o arquivo
template.yamla ser usado para a implantação. -
Selecione um bucket do Amazon S3 existente ou insira um novo nome de bucket do Amazon S3 para implantar a aplicação.
Importante
O bucket do Amazon S3 deve atender aos seguintes requisitos:
O bucket deve estar na região com a qual você está sincronizando.
Esse nome de bucket do Amazon S3 deve ser exclusivo globalmente com relação a todos os nomes de buckets existentes no Amazon S3.
-
Se a aplicação sem servidor incluir uma função com o tipo de pacote
Image, insira o nome de um repositório do Amazon ECR que essa implantação pode usar. O repositório deve estar na região na qual você estiver implantando. -
Selecione uma pilha de implantação na lista de implantações anteriores ou crie uma pilha de implantação inserindo um novo nome de pilha. Depois, prossiga para iniciar o processo de sincronização.
nota
As pilhas usadas em implantações anteriores são recuperadas por espaço de trabalho e região.
-
Durante o processo de sincronização, o status da implantação é capturado na guia Terminal do VS Code. Verifique se a sincronização foi bem-sucedida na guia Terminal. Se ocorrer um erro, você receberá uma notificação.

nota
Para obter mais informações sobre a sincronização, os logs do AWS Toolkit for Visual Studio Code podem ser acessados na paleta de comandos.
Para acessar os logs do AWS Toolkit for Visual Studio Code na paleta de comandos, expanda Exibir, selecione Paleta de comandos, busque por
AWS: View AWS Toolkits Logse escolha-o quando ele preencher a lista.
Após a conclusão da implantação, a aplicação é mostrada na janela do AWS Explorer. Para obter mais informações sobre como invocar a função do Lambda criada como parte da aplicação, consulte o tópico Interagir de forma remota com as funções do Lambda neste guia do usuário.
Excluir uma aplicação sem servidor da Nuvem AWS
A exclusão de uma aplicação sem servidor requer a exclusão do AWS CloudFormation que você implantou anteriormente na Nuvem AWS. Observe que esse procedimento não exclui o diretório da aplicação do host local.
-
Abra a AWS Explorador.
-
Na janela do AWS Explorer, expanda a região que contém a aplicação implantada que você deseja excluir e expanda o AWS CloudFormation.
-
Abra o menu de contexto (clique com o botão direito do mouse) do nome da pilha do AWS CloudFormation que corresponde à aplicação sem servidor que você deseja excluir e selecione Excluir pilha do AWS CloudFormation.
-
Para confirmar que deseja excluir a pilha selecionada, escolha Excluir.
Se a exclusão da pilha for bem-sucedida, o kit de ferramentas para VS Code removerá o nome da pilha da lista do AWS CloudFormation no AWS Explorer.