安全静态网站入门
您可以通过使用本主题中介绍的解决方案为您的域名创建安全静态网站来开始使用 Amazon CloudFront。静态网站 仅使用静态文件(如 HTML、CSS、JavaScript、图像和视频),并且不需要服务器或服务器端处理。使用此解决方案,您的网站将获得以下好处:
-
使用 Amazon Simple Storage Service (Amazon S3) 的持久存储 – 此解决方案创建 Amazon S3 存储桶来托管静态网站的内容。要更新您的网站,只需将新文件上传到 S3 存储桶。
-
通过 Amazon CloudFront 内容分发网络加快速度 – 此解决方案创建一个 CloudFront 分配,以便以低延迟将您的网站提供给查看器。此分配配置了源访问控制(OAC)功能,以确保只能通过 CloudFront(而不是直接从 S3)访问网站。
-
由 HTTPS 和安全标头提供保护 – 此解决方案在 AWS Certificate Manager(ACM)中创建 SSL/TLS 证书,并将其附加到 CloudFront 分配。此证书使分配能够使用 HTTPS 安全地为您的域名网站提供服务。
-
使用 AWS CloudFormation 进行配置和部署 – 此解决方案使用 AWS CloudFormation 模板来设置所有组件,因此,您可以更多地关注网站的内容,而更少地关注配置组件。
这个解决方案在 GitHub 上是开源的。要查看代码、提交拉取请求或开设问题,请转到 https://github.com/aws-samples/amazon-cloudfront-secure-static-site
解决方案概述
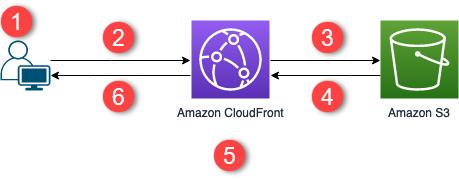
下图显示此静态网站解决方案的工作原理的概述:

-
查看器在 www.example.com 上请求访问网站。
-
如果缓存请求的对象,则 CloudFront 将对象从其缓存返回给查看器。
-
如果对象不在 CloudFront 缓存中,CloudFront 会从源(S3 存储桶)请求对象。
-
S3 将对象返回到 CloudFront。
-
CloudFront 会缓存该对象。
-
该对象将返回到查看器。对去往同一 CloudFront 边缘站点的对象的后续请求将从 CloudFront 缓存中提供服务。
部署解决方案
要部署此安全静态网站解决方案,您可以从以下任一选项中进行选择:
-
使用 AWS CloudFormation 控制台部署具有默认内容的解决方案,然后将您的网站内容上传到 Amazon S3。
-
将解决方案克隆到您的计算机以添加您的网站内容。然后,使用 AWS Command Line Interface (AWS CLI) 部署解决方案。
注意
您必须使用美国东部(弗吉尼亚州北部)区域来部署 CloudFormation 模板。
先决条件
要使用此解决方案,您必须具有以下先决条件:
-
指向 Amazon Route 53 托管区域的注册域名(例如 example.com)。托管区域必须位于您部署此解决方案的同一 AWS 账户中。如果您没有已注册的域名,可以向 Route 53 注册一个。如果您有注册的域名,但它未指向 Route 53 托管区域,请将 Route 53 配置为您的 DNS 服务。
-
AWS Identity and Access Management (IAM) 启动创建 IAM 角色的 CloudFormation 模板的权限,以及在解决方案中创建所有 AWS 资源的权限。有关更多信息,请参阅《AWS CloudFormation 用户指南》中的使用 AWS Identity and Access Management 控制访问。
使用此解决方案时产生的费用由您负责。有关成本的更多信息,请参阅每项 AWS 服务的定价页面
使用 AWS CloudFormation 控制台
使用 CloudFormation 控制台进行部署
-
在 AWS CloudFormation 控制台中启动此解决方案
。如有必要,请登录您的 AWS 账户。 -
将在 CloudFormation 控制台中打开创建堆栈向导,其中包含指定此解决方案的 CloudFormation 模板的预填充字段。
在页面底部,选择 Next。
-
在指定堆栈详细信息页面上,输入以下字段的值:
-
子域名 – 输入要用于您的网站的子域名。例如,如果子域名为 www,则您的网站在
www.example.com 上可用。(将 example.com 替换为您的域名,如以下项目符号中所述。) -
域名 – 输入您的域名,如
example.com。此域必须指向 Route 53 托管区域。 -
HostedZoneId – 您的域名的 Route 53 托管区域 ID。
-
CreateApex –(可选)在您的 CloudFront 配置中为域 apex(example.com)创建别名。
-
-
在完成后,选择下一步。
-
(可选)在配置堆栈选项页面上,添加标签和其他堆栈选项。
-
在完成后,选择下一步。
-
在审核页面上,滚动到页面底部,然后选择功能部分中的两个框。这些功能允许 CloudFormation 创建允许访问堆栈资源并动态命名这些资源的 IAM 角色。
-
选择创建堆栈。
-
等待堆栈完成创建。堆栈会创建一些嵌套堆栈,并且可能需要几分钟才能完成。完成后,状态将更改为 CREATE_COMPLETE。
当状态为 CREATE_COMPLETE 时,请转到 https://
www.example.com,以查看您的网站(将 www.example.com 替换为您在步骤 3 中指定的子域名和域名)。您应该看到网站的默认内容:
将网站的默认内容替换为您自己的内容
通过以下网址打开 Amazon S3 控制台:https://console.aws.amazon.com/s3/
。 -
选择名称以 amazon-cloudfront-secure-static-site-s3bucketroot- 开头的存储桶。
注意
请确保选择名称中包含 s3bucketroot 而不是 s3bucketlogs 的存储桶。名称中包含 s3bucketroot 的存储桶包含网站内容。具有 s3bucketlogs 的存储桶只包含日志文件。
-
删除网站的默认内容,然后上传您自己的内容。
注意
如果您查看了您的网站以及此解决方案的默认内容,那么某些默认内容可能会缓存在 CloudFront 边缘站点中。要确保查看器看到更新后的网站内容,请使文件无效,以便从 CloudFront 边缘站点删除缓存的副本。有关更多信息,请参阅 使文件失效以删除内容。
本地克隆解决方案
先决条件
要在部署此解决方案之前添加网站内容,您必须在本地打包解决方案的构件,这需要 Node.js 和 npm。有关更多信息,请参阅 https://www.npmjs.com/get-npm
添加网站内容并部署解决方案
-
从 克隆或下载解决方案https://github.com/aws-samples/amazon-cloudfront-secure-static-site
克隆或下载后,打开命令提示符或终端并导航到 amazon-cloudfront-secure-static-site文件夹。 -
运行以下命令来安装并打包解决方案的构件:
make package-static -
将网站的内容复制到
www文件夹中,覆盖默认网站内容。 -
运行以下 AWS CLI 命令创建 Amazon S3 存储桶以存储解决方案的构件。将
amzn-s3-demo-bucket-for-artifacts替换为您自己的存储桶名称。aws s3 mb s3://amzn-s3-demo-bucket-for-artifacts--region us-east-1 -
运行以下 AWS CLI 命令,将解决方案构件打包为 CloudFormation 模板。将
amzn-s3-demo-bucket-for-artifacts替换为您在上一步中创建的存储桶的名称。aws cloudformation package \ --region us-east-1 \ --template-file templates/main.yaml \ --s3-bucketamzn-s3-demo-bucket-for-artifacts\ --output-template-file packaged.template -
运行以下命令,使用 CloudFormation 部署解决方案,同时替换以下值:
-
your-CloudFormation-stack-name– 替换为 CloudFormation 堆栈的名称。 -
example.com– 替换为您的域名。此域必须指向同一 AWS 账户中的 Route 53 托管区。 -
www– 替换为要用于您的网站的子域名。例如,如果子域名为 www,则您的网站在 www.example.com 上可用。 -
hosted-zone-ID– 替换为您的域名的 Route 53 托管区 ID。
aws cloudformation deploy \ --region us-east-1 \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-ID-
(可选)要使用域 Apex 部署堆栈,请改为运行以下命令。
aws --region us-east-1 cloudformation deploy \ --stack-nameyour-CloudFormation-stack-name\ --template-file packaged.template \ --capabilities CAPABILITY_NAMED_IAM CAPABILITY_AUTO_EXPAND \ --parameter-overrides DomainName=example.comSubDomain=wwwHostedZoneId=hosted-zone-IDCreateApex=yes
-
-
等待 CloudFormation 堆栈创建完成。堆栈会创建一些嵌套堆栈,并且可能需要几分钟才能完成。完成后,状态将更改为 CREATE_COMPLETE。
当状态更改为 CREATE_COMPLETE 时,请转到 https://www.example.com 以查看您的网站(将 www.example.com 替换为您在前面步骤中指定的子域名和域名)。您应该看到您网站的内容。
查找访问日志
此解决方案为 CloudFront 分配启用访问日志。完成以下步骤以查找此分配的访问日志。
查找分配的访问日志
通过以下网址打开 Amazon S3 控制台:https://console.aws.amazon.com/s3/
。 -
选择名称以 amazon-cloudfront-secure-static-site-s3bucketlogs- 开头的存储桶。
注意
请确保选择名称中包含 s3bucketlogs 而不是 s3bucketroot 的存储桶。名称中具有 s3bucketlogs 的存储桶包含日志文件。带有 s3bucketroot 的存储桶包含网站内容。
-
名为 cdn 的文件夹包含 CloudFront 访问日志。