本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
为 Gen 1 应用程序创建后端
在本教程中,您将设置使用 Amplify 的全栈 CI/CD 工作流程。您将在 Amplify Hosting 上部署前端应用程序。然后您将使用 Amplify Studio 创建一个后端。最后,您将云后端连接到前端应用程序。
先决条件
开始本教程之前,请完成以下先决条件。
- 注册 AWS 账户
-
如果您还不是 AWS 客户,则需要按照在线说明创建一个 AWS 账户
。注册之后,您就能够访问 Amplify 以及您可能需要配合应用程序一起使用的其他 AWS 服务。 - 创建 Git 存储库
-
Amplify 支持 GitHub、Bitbucket、GitLab 和 AWS CodeCommit。将您的应用程序推送到 Git 存储库。
- 安装 Amplify 命令行界面(CLI)
-
有关说明,请参阅Amplify Framework 文档中的安装 Amplify CLI
。
第 1 步:部署前端
如果您在 git 存储库中有一个现有的前端应用程序要用于此示例,则可以继续按照部署前端应用程序的说明进行操作。
如果您需要创建用于此示例的新前端应用程序,可以按照《创建 React 应用程序文档》中的创建 React 应用程序
部署前端应用程序
-
登录 AWS Management Console 并打开 Amplify 控制台
。 -
在所有应用程序页面上,选择新建应用程序,然后在右上角选择托管 Web 应用程序。
-
选择您的 GitHub、Bitbucket、GitLab 或 AWS CodeCommit 存储库提供商,然后选择继续。
-
Amplify 授权访问您的 git 存储库。对于 GitHub 存储库,Amplify 现在使用 GitHub 应用程序功能来授权 Amplify 访问权限。
有关安装和授权 GitHub 应用程序的更多信息,请参阅 设置 Amplify 对 GitHub 存储库的访问权限。
-
在添加存储库分支页面上,执行以下操作:
-
在最近更新的存储库列表中,选择要连接的存储库的名称。
-
在分支列表中,选择要连接的存储库分支的名称。
-
选择下一步。
-
-
在配置构建设置页面上,选择下一步。
-
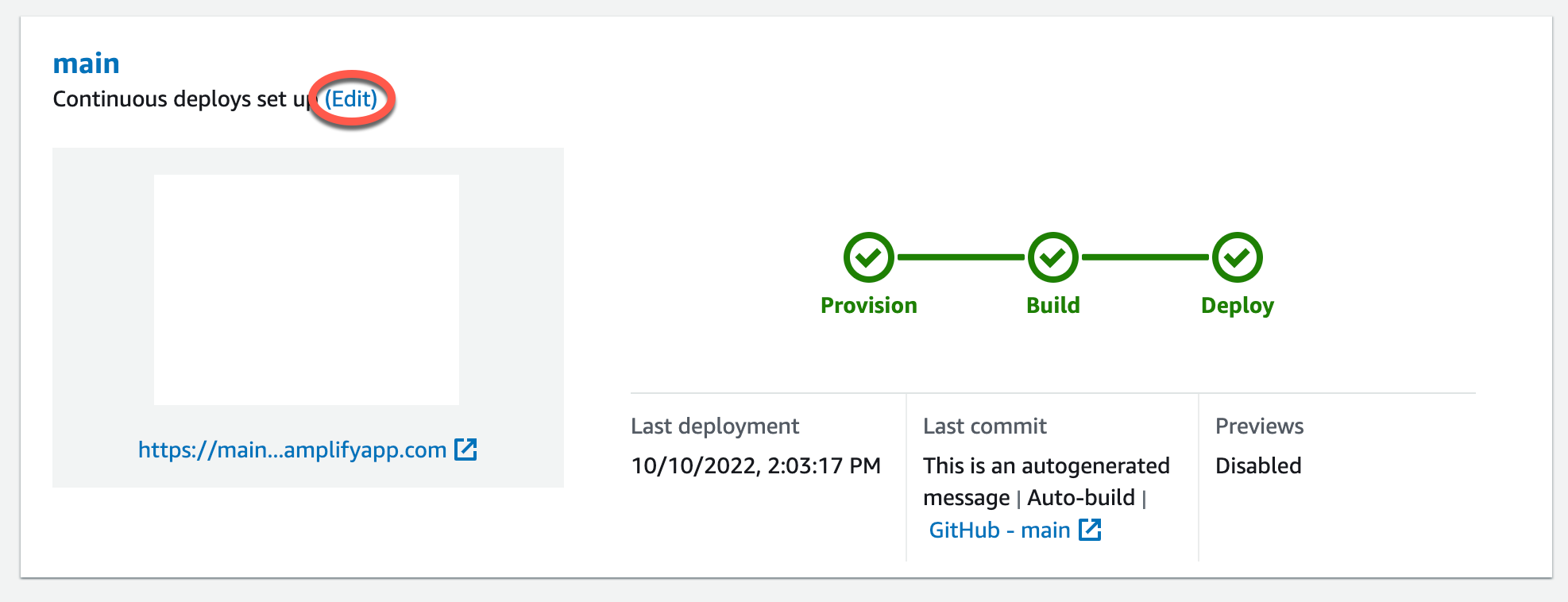
在查看页面上,选择保存并部署。完成部署时,您可以在
amplifyapp.com默认域上查看应用程序。
注意
为增强 Amplify 应用程序的安全性,已将 amplifyapp.com 域注册到公共后缀列表 (PSL)__Host- 前缀的 Cookie。这将有助于保护您的域,防范跨站点请求伪造 (CSRF) 攻击。要了解更多信息,请参阅 Mozilla 开发者网络中的 Set-Cookie
步骤 2:创建后端
现在,您已经在 Amplify Hosting 上部署了前端应用程序,可以创建后端了。使用以下说明创建带有简单数据库和 GraphQL API 端点的后端。
创建后端
-
登录 AWS Management Console 并打开 Amplify 控制台
。 -
在所有应用程序页面上,选择您在步骤 1 中创建的应用程序。
-
在应用程序主页上,选择后端环境选项卡,然后选择开始。这将启动默认暂存 环境的设置过程。
-
设置完成后,选择 启动 Studio 以访问 Amplify Studio 中的暂存后端环境。
Amplify Studio 是一个可视化界面,用于创建和管理您的后端并加快前端用户界面的开发。有关 Amplify Studio 的更多信息,请参阅 Amplify Studio 文档
使用以下说明,使用 Amplify Studio 可视化后端生成器界面可以创建简单的数据库。
创建数据模型
-
在应用程序暂存环境的主页上,选择创建数据模型。这将打开数据模型设计器。
-
在数据建模页面上,选择添加模型。
-
对于标题,输入
Todo。 -
选择添加字段。
-
对于字段名称,输入
Description。以下屏幕截图是设计器中数据模型的外观示例。

-
选择保存并部署。
-
返回 Amplify Hosting 控制台,暂存环境的部署将在进行中。
在部署过程中,Amplify Studio 会在后端创建所有必需的 AWS 资源,包括用于访问数据的 AWS AppSync GraphQL API 和用于托管待办事项的 Amazon DynamoDB 表。Amplify 使用 AWS CloudFormation 来部署您的后端,这使您能够将后端定义存储为基础架构即代码。
第 3 步:将后端连接至前端
现在,您已经部署了前端并创建了包含数据模型的云后端,您需要将它们连接起来。按照以下说明,使用 Amplify CLI 将您的后端定义下拉到本地应用程序项目中。
将云后端连接到本地前端
-
打开终端窗口并导航到本地项目的根目录。
-
在终端窗口中运行以下命令,将红色文本替换为项目的唯一应用程序 ID 和后端环境名称。
amplify pull --appIdabcd1234--envNamestaging -
按照终端窗口中的说明完成项目设置。
现在,您可以配置生成过程以将后端添加到持续部署工作流程中。按照以下说明在 Amplify Hosting 控制台中将前端分支与后端连接起来。
连接前端应用程序分支和云后端
-
在应用程序主页上,选择托管环境选项卡。
-
找到主分支并选择编辑。

-
在编辑目标后端窗口中,为环境选择要连接的后端的名称。在此示例中,选择您在步骤 2中创建的暂存后端。
默认情况下,全栈 CI/CD 处于启用状态。取消选中此选项可关闭此后端的全栈 CI/CD。关闭全栈 CI/CD 会导致应用程序仅在拉取模式下运行。在构建时,Amplify 只会自动生成
aws-exports.js文件,而不修改您的后端环境。 -
接下来,您必须设置服务角色,以授予 Amplify 更改应用程序后端所需的权限。您可以使用现有的服务角色或创建新的服务角色。有关说明,请参阅 向 Amplify 应用程序添加服务角色。
-
添加服务角色后,返回编辑目标后端窗口,然后选择保存。
-
要完成将暂存后端与前端应用程序主分支的连接,请对项目执行新的构建。
请执行以下操作之一:
-
从您的 git 存储库中,推送一些代码以在 Amplify 控制台中启动构建。
-
在 Amplify 控制台中,导航到应用程序的构建详情页面,然后选择重新部署此版本。
-
后续步骤
设置功能分支部署
按照我们推荐的工作流程,在多个后端环境中设置功能分支部署。
在 Amplify Studio 中创建前端用户界面
使用 Studio 使用一组随时可用的用户界面组件构建前端用户界面,然后将其连接到您的应用程序后端。有关更多信息和教程,请参阅 Amplify Framework 文档中的 Amplify Studio