本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
将您的自定义品牌添加到 Amazon AppStream 2.0
要让用户在直播应用程序时获得熟悉的体验,您可以使用自己的品牌图片、文本和网站链接自定义 AppStream 2.0 的外观,也可以从多种调色板中进行选择。自定义 AppStream 2.0 时,您的品牌将在应用程序流式传输会话期间向用户显示,而不是默认的 AppStream 2.0 品牌。
自定义品牌选项
您可以使用以下品牌选项自定义流应用程序目录页面的外观。
注意
自定义品牌不适用于用户池登录门户或 AppStream 2.0 向用户池用户发送的电子邮件通知。
| 品牌元素 | 描述 | 要求和建议 |
|---|---|---|
| 组织徽标 | 可让您显示您的用户熟悉的图像。该图像出现在流媒体应用程序目录页面的标题中,该页面将在用户登录 AppStream 2.0 后显示给他们。 |
文件类型:.png、jpg、.jpeg 或 .gif 最大尺寸:1000 px x 500 px 最大文件大小:300 KB |
| 组织网站链接 |
可让您显示指向对用户有用的资源的链接,例如组织的 IT 支持和产品营销站点。这些链接显示在流应用程序目录页面的页脚。 |
链接的最大数量:3 格式 (URL):https://example.com 或 http://example.com 最大长度 (显示名称):100 个字母、空格和数字 不允许使用特殊字符 (显示名称):@ . / # & + $ |
| 颜色主题 | 应用到网站链接、文本和按钮。这些颜色也可用作流应用程序目录页面的背景中的强调。 |
供选择的预定义主题:4 有关每个颜色主题的信息,请参阅本主题后面的颜色主题调色板。 |
| 页面标题 |
用户的应用程序流式传输会话期间在浏览器选项卡的顶部显示。 |
最大长度:200 个字母、空格和数字。 允许使用特殊字符:@ . / # & + $ |
| 网页图标 | 使您的用户能够在布满选项卡或书签的浏览器中识别他们的应用程序流式传输站点。用户的流式传输会话期间,网页图标显示在应用程序流式传输站点的浏览器选项卡顶部。 |
文件类型:.png、.jpg、.jpeg、.gif 或 .ico 最大尺寸:128 px x 128 px 最大文件大小:50 KB |
| 重定向 URL | 允许您指定在用户结束流式传输会话时URL将他们重定向到哪个用户。 |
格式:https://example.com 或 http://example.com URL这是在创建或编辑堆栈时在堆栈的 “详细信息” 页面中配置的,而不是在 “品牌” 页面中进行配置。 |
| 反馈 URL | 允许您指定 “发送反馈” 链接,以便您的用户可以向组织提交反馈。URL如果您未指定URL,则不会显示 “发送反馈” 链接。您的用户仍然可以通过选择 “提供新的门户反馈” 来提交新的门户网站反馈,该反馈已提交到 AWS。 |
格式:https://example.com 或 http://example.com URL这是在创建或编辑堆栈时在堆栈的 “详细信息” 页面中配置的,而不是在 “品牌” 页面中进行配置。 |
将您的自定义品牌添加到 AppStream 2.0
要使用组织品牌自定义 AppStream 2.0,请使用 AppStream 2.0 控制台选择要自定义的堆栈,然后添加您的品牌。
将您的自定义品牌添加到 AppStream 2.0
打开 AppStream 2.0 主机,网址为 https://console.aws.amazon.com/appstream2
。 -
在左侧窗格中,选择 Stacks (堆栈)。
-
在堆栈列表中,选择要使用您的品牌自定义的堆栈。
-
选择 Branding (品牌)、Custom (自定义)。
-
对于应用程序目录页面,自定义用户登录 AppStream 2.0 后流媒体应用程序目录页面的显示方式。
-
对于 Organization logo (组织徽标),执行以下任一操作:
如果您是第一次上传徽标,请选择 Upload (上传),然后选择要在流应用程序目录页面的页眉中显示的图像。
如果您已上传徽标且需要更改,请选择 Change Logo (更改徽标),然后选择要显示的图像。
-
对于 Organization website links (组织网站链接),最多指定三个要在页脚中显示的网站链接。对于每个链接,选择 “添加链接” 按钮,然后输入显示名称和URL。要添加更多链接,请对每个要添加的链接重复这些步骤。要删除链接,请选择该链接下方的删除按钮URL。
-
对于 Color theme (颜色主题),请选择要用于网站链接、正文文本和按钮的颜色,以及用作页面背景的强调的颜色。有关每个颜色主题的信息,请参阅本主题后面的颜色主题调色板。
-
-
对于 Browser tab (浏览器选项),在用户的浏览器选项卡顶部自定义流式传输会话期间要对用户显示的页面标题和图标。
-
对于 Page title (页面标题),输入要在浏览器选项卡顶部显示的标题。
-
对于 Favicon (网页图标),请执行以下操作之一:
如果您是第一次上传网页图标,请选择 Upload (上传),然后选择要在浏览器选项卡顶部显示的图像。
如果您已上传网页图标且需要更改,请选择 Change Logo (更改徽标),然后选择要显示的图像。
-
-
请执行以下任一操作:
-
要应用品牌更改,请选择 Save (保存)。当用户连接到对堆栈启用的新流式传输会话时,您的品牌更改将会显示。
注意
AppStream 2.0 保留您保存的自定义品牌更改。如果您保存了自定义品牌更改,但随后选择恢复 AppStream 2.0 的默认品牌,则您的自定义品牌更改将保存以供日后使用。如果您恢复 AppStream 2.0 默认品牌并稍后决定重新应用您的自定义品牌,请选择 “自定义”,“保存”。在这种情况下,系统会向用户显示最近保存的自定义品牌。
-
要放弃品牌更改,请选择 Cancel (取消)。当系统提示您确认选择时,选择 Confirm (确认)。如果您取消更改,系统会向用户显示最近保存的品牌。
-
指定自定义重定向URL和反馈 URL
您可以指定在URL用户结束直播会话时将其重定向到哪里,以及您的用户可以提交反馈URL的地方。默认情况下, AppStream 2.0 会显示 “发送反馈” 链接,允许用户向其提交 AWS 有关其应用程序流式传输会话质量的反馈。要让您的用户能够向您指定的网站提交反馈,您可以提供自定义反馈URL。在创建新堆栈或编辑现有堆栈的详细信息URL时,您可以指定重定向URL和反馈。有关更多信息,请参阅 创建堆栈。
预览您的自定义品牌更改
在将品牌变更应用于生产堆栈之前,先将品牌变更应用于测试堆栈,然后为测试堆栈创建直播,即可预览品牌变更URL对用户的显示效果。验证品牌更改后,您可以将其部署到生产堆栈。有关信息,请参阅 Amazon AppStream 2.0 入门步骤 2:向用户提供访问权中的。
颜色主题调色板
选择颜色主题时,该主题的颜色将应用于流应用程序目录页面的网站链接、文本和按钮。颜色也可用作流应用程序目录页面的背景中的强调。对于彩色主题调色板中的每种颜色,系统还将记录十六进制值。
红色
当您选择红色主题时,以下颜色也将应用。
 红色(#d51900)– 用于按钮和网站链接。
红色(#d51900)– 用于按钮和网站链接。
 白色(#faf9f7)– 用作背景强调。
白色(#faf9f7)– 用作背景强调。
 深灰色(#404040)– 用于正文文本和进度转盘。
深灰色(#404040)– 用于正文文本和进度转盘。
当您选择红色主题时,流应用程序目录页面中显示的网站链接、正文文本和背景强调如下所示。

浅蓝
当您选择浅蓝色主题时,以下颜色也将应用:
 浅蓝色(#1d83c2)– 用于按钮和网站链接。
浅蓝色(#1d83c2)– 用于按钮和网站链接。
 白色(#f6f6f6)– 用作背景强调。
白色(#f6f6f6)– 用作背景强调。
 深灰色(#333333)– 用于正文文本和进度转盘。
深灰色(#333333)– 用于正文文本和进度转盘。
当您选择浅蓝色主题时,流应用程序目录页面中显示的网站链接、正文文本和背景强调如下所示。

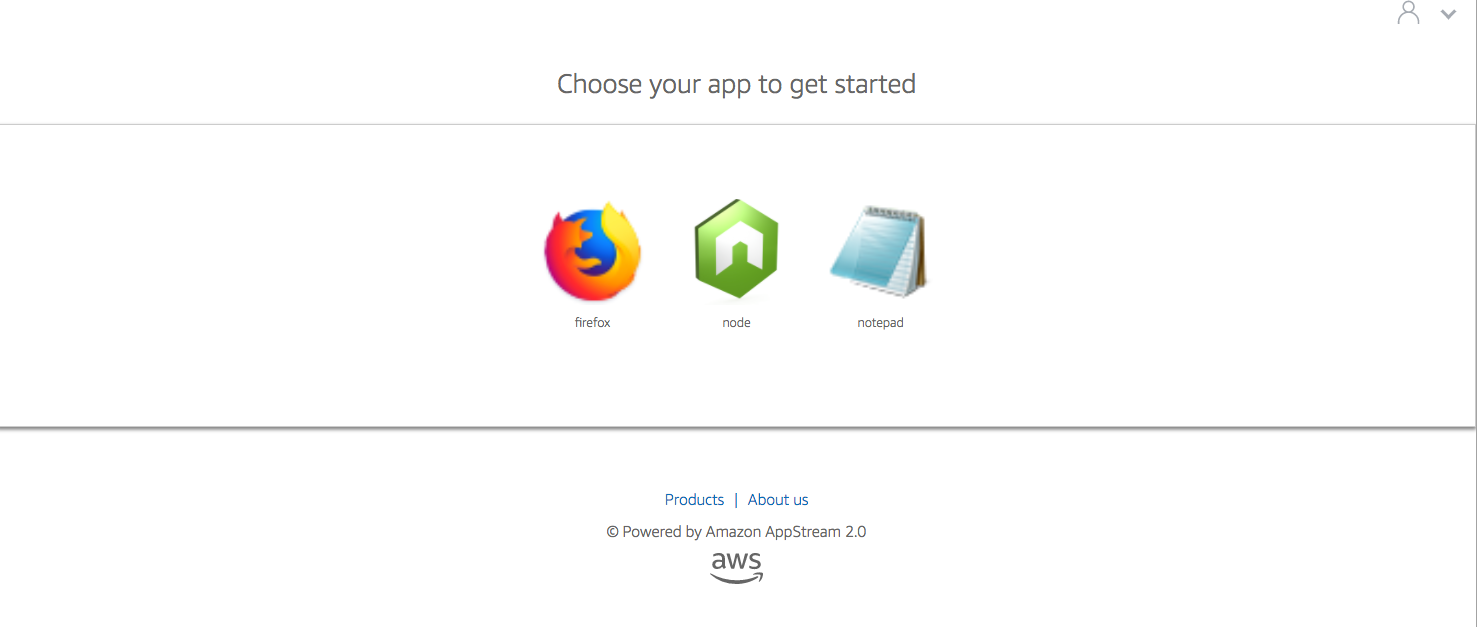
蓝色
当您选择蓝色主题时,以下颜色也将应用:
 蓝色(#0070ba)– 用于网站链接。
蓝色(#0070ba)– 用于网站链接。
 白色(#ffffff)– 用作背景强调。
白色(#ffffff)– 用作背景强调。
 浅绿色(#8ac53e)– 用于按钮。
浅绿色(#8ac53e)– 用于按钮。
 灰色(#666666)– 用于正文文本和进度转盘。
灰色(#666666)– 用于正文文本和进度转盘。
当您选择蓝色主题时,流应用程序目录页面中显示的网站链接、正文文本和背景强调如下所示。

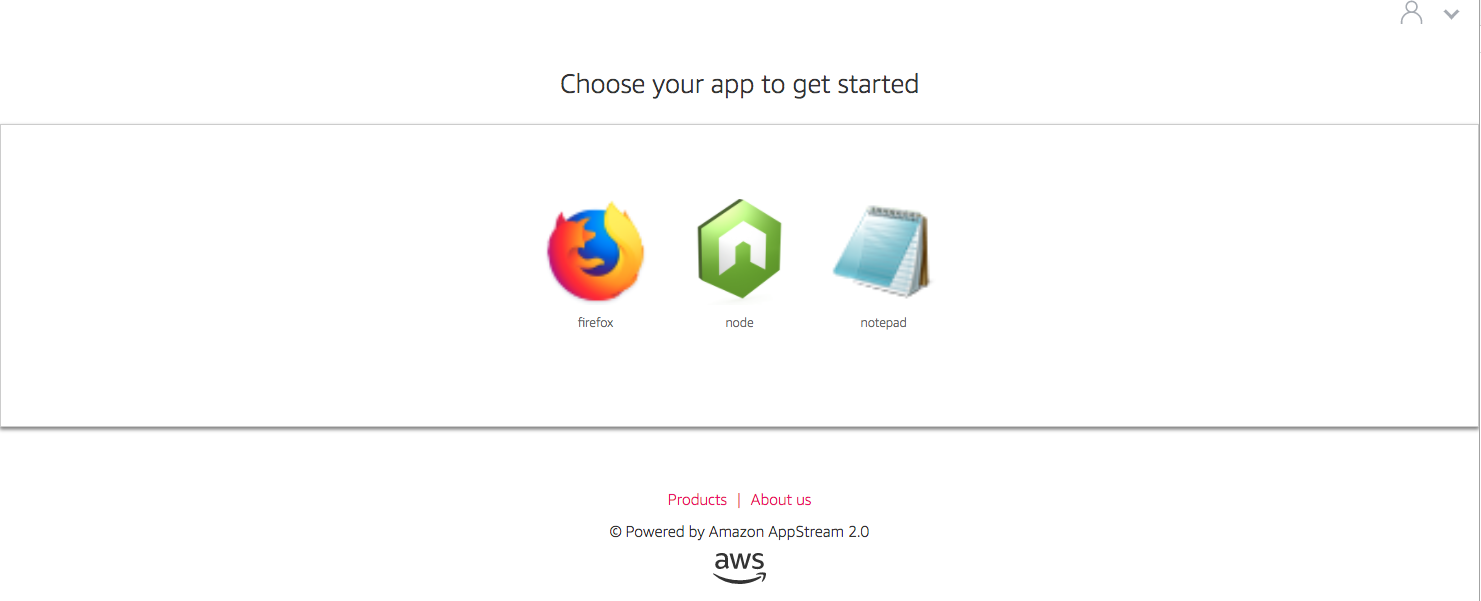
粉色
当您选择粉色主题时,以下颜色也将应用:
 粉色(#ec0069)– 用于网站链接。
粉色(#ec0069)– 用于网站链接。
 白色(#ffffff)– 用作背景强调。
白色(#ffffff)– 用作背景强调。
 蓝色(#3159a2)– 用于按钮。
蓝色(#3159a2)– 用于按钮。
 深灰色(#333333)– 用于正文文本和进度转盘。
深灰色(#333333)– 用于正文文本和进度转盘。
当您选择粉色主题时,流应用程序目录页面中显示的网站链接、正文文本和背景强调如下所示。