本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
在控制台中使用 GraphQL 突变向 DynamoDB 表添加数据 AWS AppSync
下一步是使用 GraphQL 变更将数据添加到空白 DynamoDB 表中。变更是 GraphQL 中的基本操作类型之一。它们是在架构中定义的,可用于处理数据来源中的数据。就而言 RESTAPIs,这些操作与PUT或之类的操作非常相似POST。
将数据添加到您的数据来源
-
如果您尚未执行此操作,请登录 AWS Management Console 并打开AppSync 控制台
。 -
API从表格中选择你的。
-
在左侧的选项卡中,选择查询。
-
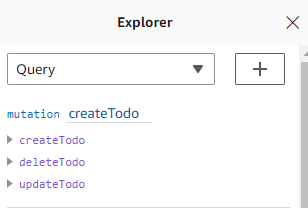
在表左侧的资源管理器选项卡中,您可能会看到在查询编辑器中已定义的多个变更和查询:

注意
该变更实际作为
Mutation类型包含在您的架构中。它具有以下代码:type Mutation { createTodo(input: CreateTodoInput!): Todo updateTodo(input: UpdateTodoInput!): Todo deleteTodo(input: DeleteTodoInput!): Todo }正如您看到的一样,此处的操作与查询编辑器中的操作类似。
AWS AppSync 这些都是根据我们之前定义的模型自动生成的。这个例子将使用
createTodo变异来添加条目到我们的TodoAPITable桌子。 -
在
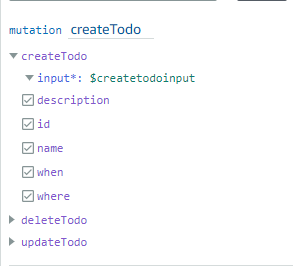
createTodo变更下面展开以选择createTodo操作:
启用所有字段的复选框,如上图所示。
注意
您在此处看到的属性是变更的各种可修改元素。您的
input可以被视为createTodo的参数。具有复选框的各种选项是一些字段,它们是在执行操作后在响应中返回的。 -
在屏幕中央的代码编辑器中,您会注意到该操作显示在
createTodo变更下面:mutation createTodo($createtodoinput: CreateTodoInput!) { createTodo(input: $createtodoinput) { where when name id description } }注意
为了正确解释该代码片段,我们还必须查看架构代码。声明
mutation createTodo($createtodoinput: CreateTodoInput!){}是具有操作之一 (createTodo) 的变更。完整的变更位于架构中:type Mutation { createTodo(input: CreateTodoInput!): Todo updateTodo(input: UpdateTodoInput!): Todo deleteTodo(input: DeleteTodoInput!): Todo }返回到编辑器中的变更声明,参数是一个名为
$createtodoinput的对象,所需的输入类型为CreateTodoInput。请注意,CreateTodoInput(以及变更中的所有输入)也是在架构中定义的。例如,以下是CreateTodoInput的样板代码:input CreateTodoInput { name: String when: String where: String description: String }它包含我们在模型中定义的字段,即
name、when、where和description。返回到编辑器代码,在
createTodo(input: $createtodoinput) {}中,我们将输入声明为$createtodoinput,还会在变更声明中使用它。我们这样做是因为,这允许 GraphQL 根据提供的类型验证我们的输入,并确保它们与正确的输入一起使用。编辑器代码的最后一部分显示执行操作后在响应中返回的字段:
{ where when name id description }在该编辑器下面的查询变量选项卡中,具有一个通用
createtodoinput对象,它可能包含以下数据:{ "createtodoinput": { "name": "Hello, world!", "when": "Hello, world!", "where": "Hello, world!", "description": "Hello, world!" } }注意
这是我们为前面提到的输入分配值的位置:
input CreateTodoInput { name: String when: String where: String description: String }添加我们希望放入 DynamoDB 表中的信息以更改
createtodoinput。在该示例中,我们希望创建一些Todo项目以作为提醒:{ "createtodoinput": { "name": "Shopping List", "when": "Friday", "where": "Home", "description": "I need to buy eggs" } } -
选择编辑器顶部的运行。createTodo在下拉列表中选择。在编辑器右侧,您应该会看到响应。它可能如下所示:
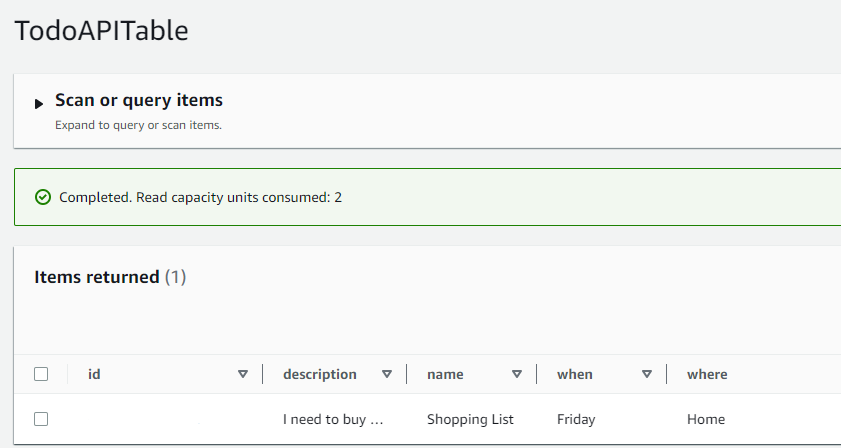
{ "data": { "createTodo": { "where": "Home", "when": "Friday", "name": "Shopping List", "id": "abcdefgh-1234-1234-1234-abcdefghijkl", "description": "I need to buy eggs" } } }如果您导航到 DynamoDB 服务,您现在会在数据来源中看到一个包含以下信息的条目:

简要说明一下该操作,GraphQL 引擎解析记录,然后解析器将其插入到您的 Amazon DynamoDB 表中。同样,您可以在 DynamoDB 控制台中验证这一点。请注意,您不需要传入 id 值。将生成一个 id 并在结果中返回。这是因为,对于 DynamoDB 资源上设置的分区键,该示例在 GraphQL 解析器中使用 autoId() 函数。我们将在另一节中介绍如何构建解析器。记下返回的 id 值;您在下一节中使用该值通过 GraphQL 查询检索数据。