了解 Amazon Chime SDK 的 Web 应用程序架构组件
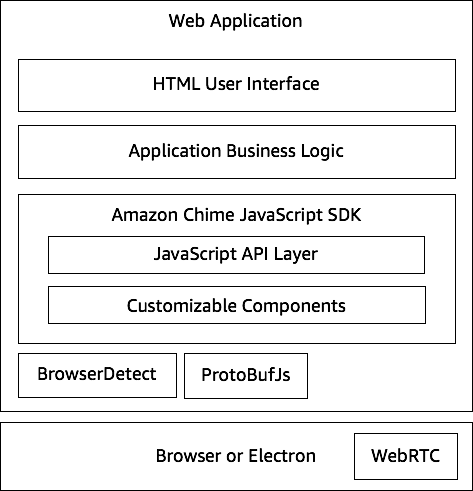
显示 Amazon Chime SDK Web 客户端应用程序的架构的图表。

Web 应用程序通常由应用程序业务逻辑层提供支持的 HTML 和 CSS 用户界面层组成。您可以使用纯 HTML 和 JavaScript 构建 Web 应用程序,也可以使用 React 和 Angular 等 UI 框架。
Web 应用程序的业务逻辑层通过一组 JavaScript API 与适用于 JavaScript 的 Amazon Chime SDK 客户端库进行交互。DefaultMeetingSession
适用于 JavaScript 的 Amazon Chime SDK 客户端库是开源的,拥有一组可根据需要进行覆盖的自定义组件。默认实现允许您构建完整的统一通信应用程序,例如我们演示 MeetingV2 应用程序。适用于 JavaScript 的 Amazon Chime SDK 客户端库依赖于另外两个库:
-
Browser-Detect
用于识别浏览器类型和功能。 -
ProtoBufJs
用于对加入媒体会话所需的信号命令和响应进行编码和解码。
Amazon Chime SDK 还依赖浏览器或 Electron 应用程序为音频视频会话提供设备管理 API 和 WebRTC 实现。
适用于 JavaScript 的 Amazon Chime SDK 客户端库的源代码在 TypeScript 中编写,但您可以使用 TypeScript 编译器将其编译为 JavaScript。然后,您可以使用诸如 Webpack 等模块捆绑器将其捆绑。作为最佳实践,请从 NPM 注册表中安装适用于 JavaScript 的 Amazon Chime SDK 客户端库,然后在 CommonJS 环境中使用。AWS 还提供了一个汇总脚本,用于将 Amazon Chime SDK 捆绑到简化 JS 文件中,以便将其作为脚本标签