AWS Cloud9 现已不再向新客户提供。AWS Cloud9 的现有客户可以继续正常使用该服务。了解更多
适用于 AWS Cloud9 的 Node.js 教程
在本教程中,您可以在 AWS Cloud9 开发环境中运行某些 Node.js 脚本。
按照本教程操作并创建此示例可能会对您的 AWS 账户收费。其中包括可能对 Amazon EC2 和 Amazon S3 等服务收取的费用。有关更多信息,请参阅 Amazon EC2 定价和 Amazon S3 定价。
先决条件
在使用此示例之前,请确保您的设置满足以下要求:
-
您必须有现成的 AWS Cloud9 EC2 开发环境。本示例假设您已经有连接到运行 Amazon Linux 或 Ubuntu Server 的 Amazon EC2 实例的 EC2 环境。如果您有不同类型的环境或操作系统,可能需要按照本示例的说明来设置相关的工具。有关更多信息,请参阅 在 AWS Cloud9 中创建环境。
-
您已将适用于现有环境的 AWS Cloud9 IDE 打开。当您打开环境时,AWS Cloud9 会在 Web 浏览器中为该环境打开 IDE。有关更多信息,请参阅 在 AWS Cloud9 中打开环境。
步骤 1:安装所需工具
在该步骤中,您安装运行本示例所需的 Node.js。
-
在 AWS Cloud9 IDE 的终端会话中,运行 node --version 命令以确认是否已安装 Node.js。(要开始新的终端会话,请在菜单栏上依次选择 Window(窗口)> New Terminal(新建终端)。) 如果成功,输出将包含 Node.js 版本号。如果 Node.js 已安装,请向前跳至步骤 2:添加代码。
-
运行 yum update(适用于 Amazon Linux)或 apt update(适用于 Ubuntu Server)命令,以帮助确保已安装最新的安全更新和错误修复。
对于 Amazon Linux:
sudo yum -y update
对于 Ubuntu Server:
sudo apt update
-
要安装 Node.js,请先运行以下命令以下载 Node Version Manager (nvm)。(nvm 是一个简单的 Bash Shell 脚本,用于安装和管理 Node.js 版本。有关更多信息,请参阅 GitHub 网站上的 Node Version Manager。)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
-
要开始使用 nvm,请关闭终端会话并重新启动,或者查找包含命令以加载 nvm 的 ~/.bashrc 文件。
. ~/.bashrc
-
运行此命令在 Amazon Linux 2、Amazon Linux 1 和 Ubuntu 18.04 上安装 Node.js 16。Amazon Linux 1 和 Ubuntu 18.04 实例最高仅支持 Node.js 版本 16。
nvm install 16
运行此命令在 Amazon Linux 2023 和 Ubuntu 22.04 上安装最新版本的 Node.js:
nvm install --lts && nvm alias default lts/*
最新的 AL2023 AWS Cloud9 映像安装了 Node.js 20,最新的 Amazon Linux 2 AWS Cloud9 映像安装了 Node.js 18。如果要在 Amazon Linux 2 AWS Cloud9 上手动安装 Node.js 18,请在 AWS Cloud9 IDE 终端中运行以下命令:
C9_NODE_INSTALL_DIR=~/.nvm/versions/node/v18.17.1
C9_NODE_URL=https://d3kgj69l4ph6w4.cloudfront.net/static/node-amazon/node-v18.17.1-linux-x64.tar.gz
mkdir -p $C9_NODE_INSTALL_DIR
curl -fSsl $C9_NODE_URL | tar xz --strip-components=1 -C "$C9_NODE_INSTALL_DIR"
nvm alias default v18.17.1
nvm use default
echo -e 'nvm use default' >> ~/.bash_profile
步骤 2:添加代码
在 AWS Cloud9 IDE 中,创建一个包含以下内容的文件,并使用文件名 hello.js 保存该文件。(要创建文件,请在菜单栏上依次选择 File(文件)、New File(新建文件)。要保存文件,请依次选择 File(文件)、Save(保存)。)
console.log('Hello, World!');
console.log('The sum of 2 and 3 is 5.');
var sum = parseInt(process.argv[2], 10) + parseInt(process.argv[3], 10);
console.log('The sum of ' + process.argv[2] + ' and ' +
process.argv[3] + ' is ' + sum + '.');
步骤 3:运行代码
-
在 AWS Cloud9 IDE 中的菜单栏上依次选择 Run(运行)、Run Configurations(运行配置)、New Run Configuration(新建运行配置)。
-
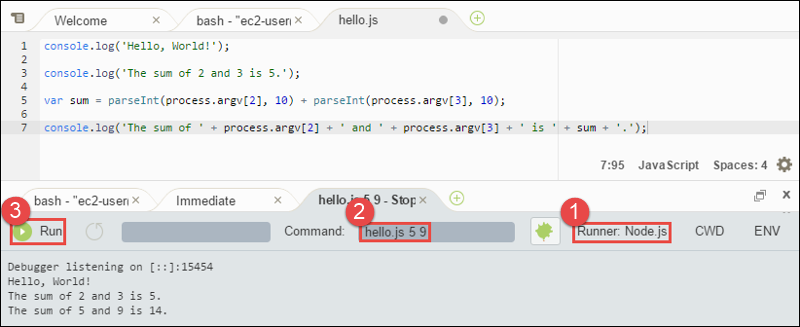
在 [New] - Idle ([新建] - 空闲) 选项卡上,选择 Runner: Auto (运行程序: 自动),然后选择 Node.js。
-
在 Command(命令)中,键入 hello.js 5 9。在代码中,5 表示 process.argv[2],9 表示 process.argv[3]。(process.argv[0] 表示运行时的名称 (node),process.argv[1] 表示文件的名称 (hello.js)。)
-
选择 Run (运行) 按钮,然后比较输出。
Hello, World!
The sum of 2 and 3 is 5.
The sum of 5 and 9 is 14.
步骤 4:安装并配置 AWS SDK for JavaScript in Node.js
在 AWS Cloud9 中运行 Node.js 脚本时,您可以选择版本 3 (V3) 的 AWS SDK for JavaScript,或者版本 2 (V2) 的较旧版本 AWS SDK for JavaScript。与 V2 一样,V3 让您能够轻松使用 Amazon Web Services,但不同的是,V3 以 TypeScript 编写并增加了几个常被请求的功能,例如模块化软件包。
- AWS SDK for JavaScript (V3)
-
您可以改进此示例以使用 AWS SDK for JavaScript in Node.js 创建 Amazon S3 存储桶,列出可用的存储桶,然后删除刚刚创建的存储桶。
在此步骤中,您安装并配置 AWS SDK for JavaScript in Node.js 的 Amazon S3 服务客户端模块,它提供了一种便捷方式,以通过 JavaScript 代码与 Amazon S3 AWS 服务交互。
如果您想使用其他 AWS 服务,则需要单独安装。有关安装 AWS 模块的更多信息,请参阅 AWS 开发人员指南 (V3)。有关如何开始使用 Node.js 和适用于 JavaScript 的 AWS SDK(V3)的信息,请参阅《适用于 JavaScript 的 AWS SDK 开发人员指南(V3)》中的 Node.js 入门。
在安装 AWS SDK for JavaScript in Node.js 后,您必须在环境中设置凭证管理。AWS SDK for JavaScript in Node.js 需要这些凭证才能与 AWS 服务交互。
安装 AWS SDK for JavaScript in Node.js
可以使用 npm 运行 install 命令。
npm install @aws-sdk/client-s3
有关更多信息,请参阅 AWS SDK for JavaScript 开发人员指南中的安装 SDK for JavaScript。
在环境中设置凭证管理
每次您使用 AWS SDK for JavaScript in Node.js 调用 AWS 服务时,都必须提供一组凭证才能进行调用。这些凭证确定 AWS SDK for JavaScript in Node.js 是否具有相应的权限以进行该调用。如果这些凭证不包含相应的权限,调用将失败。
在此步骤中,您将凭证存储在环境内。为此,请按照 从 AWS Cloud9 中的环境调用 AWS 服务 中的说明操作,然后返回到本主题。
有关其他信息,请参阅 AWS SDK for JavaScript 开发人员指南中的在 Node.js 中设置凭证。
- AWS SDK for JavaScript (V2)
-
您可以改进此示例以使用 AWS SDK for JavaScript in Node.js 创建 Amazon S3 存储桶,列出可用的存储桶,然后删除刚刚创建的存储桶。
在该步骤中,您安装并配置 AWS SDK for JavaScript in Node.js,它提供了一种简便方法以通过 JavaScript 代码与 AWS 服务(如 Amazon S3)交互。在安装 AWS SDK for JavaScript in Node.js 后,您必须在环境中设置凭证管理。AWS SDK for JavaScript in Node.js 需要这些凭证才能与 AWS 服务交互。
安装 AWS SDK for JavaScript in Node.js
可以使用 npm 运行 install 命令。
npm install aws-sdk
有关更多信息,请参阅 AWS SDK for JavaScript 开发人员指南中的安装 SDK for JavaScript。
在环境中设置凭证管理
每次您使用 AWS SDK for JavaScript in Node.js 调用 AWS 服务时,都必须提供一组凭证才能进行调用。这些凭证确定 AWS SDK for JavaScript in Node.js 是否具有相应的权限以进行该调用。如果这些凭证不包含相应的权限,调用将失败。
在此步骤中,您将凭证存储在环境内。为此,请按照 从 AWS Cloud9 中的环境调用 AWS 服务 中的说明操作,然后返回到本主题。
有关其他信息,请参阅 AWS SDK for JavaScript 开发人员指南中的在 Node.js 中设置凭证。
步骤 5:添加 AWS 开发工具包代码
- AWS SDK for JavaScript (V3)
-
在此步骤中,您会添加一些代码,此次用于与 Amazon S3 交互来创建存储桶,列出可用的存储桶,然后删除刚刚创建的存储桶。您将稍后运行此代码。
在 AWS Cloud9 IDE 中,创建一个包含以下内容的文件,并使用文件名 s3.js 保存该文件。
import {
CreateBucketCommand,
DeleteBucketCommand,
ListBucketsCommand,
S3Client,
} from "@aws-sdk/client-s3";
const wait = async (milliseconds) => {
return new Promise((resolve) => setTimeout(resolve, milliseconds));
};
export const main = async () => {
const client = new S3Client({});
const now = Date.now();
const BUCKET_NAME = `easy-bucket-${now.toString()}`;
const createBucketCommand = new CreateBucketCommand({ Bucket: BUCKET_NAME });
const listBucketsCommand = new ListBucketsCommand({});
const deleteBucketCommand = new DeleteBucketCommand({ Bucket: BUCKET_NAME });
try {
console.log(`Creating bucket ${BUCKET_NAME}.`);
await client.send(createBucketCommand);
console.log(`${BUCKET_NAME} created`);
await wait(2000);
console.log(`Here are your buckets:`);
const { Buckets } = await client.send(listBucketsCommand);
Buckets.forEach((bucket) => {
console.log(` • ${bucket.Name}`);
});
await wait(2000);
console.log(`Deleting bucket ${BUCKET_NAME}.`);
await client.send(deleteBucketCommand);
console.log(`${BUCKET_NAME} deleted`);
} catch (err) {
console.error(err);
}
};
main();
- AWS SDK for JavaScript (V2)
-
在此步骤中,您会添加一些代码,此次用于与 Amazon S3 交互来创建存储桶,列出可用的存储桶,然后删除刚刚创建的存储桶。您将稍后运行此代码。
在 AWS Cloud9 IDE 中,创建一个包含以下内容的文件,并使用文件名 s3.js 保存该文件。
if (process.argv.length < 4) {
console.log(
"Usage: node s3.js <the bucket name> <the AWS Region to use>\n" +
"Example: node s3.js my-test-bucket us-east-2"
);
process.exit(1);
}
var AWS = require("aws-sdk"); // To set the AWS credentials and region.
var async = require("async"); // To call AWS operations asynchronously.
AWS.config.update({
region: region,
});
var s3 = new AWS.S3({ apiVersion: "2006-03-01" });
var bucket_name = process.argv[2];
var region = process.argv[3];
var create_bucket_params = {
Bucket: bucket_name,
CreateBucketConfiguration: {
LocationConstraint: region,
},
};
var delete_bucket_params = { Bucket: bucket_name };
// List all of your available buckets in this AWS Region.
function listMyBuckets(callback) {
s3.listBuckets(function (err, data) {
if (err) {
} else {
console.log("My buckets now are:\n");
for (var i = 0; i < data.Buckets.length; i++) {
console.log(data.Buckets[i].Name);
}
}
callback(err);
});
}
// Create a bucket in this AWS Region.
function createMyBucket(callback) {
console.log("\nCreating a bucket named " + bucket_name + "...\n");
s3.createBucket(create_bucket_params, function (err, data) {
if (err) {
console.log(err.code + ": " + err.message);
}
callback(err);
});
}
// Delete the bucket you just created.
function deleteMyBucket(callback) {
console.log("\nDeleting the bucket named " + bucket_name + "...\n");
s3.deleteBucket(delete_bucket_params, function (err, data) {
if (err) {
console.log(err.code + ": " + err.message);
}
callback(err);
});
}
// Call the AWS operations in the following order.
async.series([
listMyBuckets,
createMyBucket,
listMyBuckets,
deleteMyBucket,
listMyBuckets,
]);
步骤 6:运行 AWS 开发工具包代码
-
使用 npm 运行 install 命令,以允许代码异步调用 Amazon S3 操作。
npm install async
-
在 AWS Cloud9 IDE 中的菜单栏上依次选择 Run(运行)、Run Configurations(运行配置)、New Run Configuration(新建运行配置)。
-
在 [New] - Idle ([新建] - 空闲) 选项卡上,选择 Runner: Auto (运行程序: 自动),然后选择 Node.js。
-
如果您使用适用于 JavaScript 的 AWS SDK(V3),则对于命令,请键入 s3.js。如果您使用适用于 Javascript 的 AWS SDK(v2),则对于命令,请键入 s3.js my-test-bucket us-east-2,其中 my-test-bucket 是要创建并随后删除的桶的名称,us-east-2 是要在其中创建桶的 AWS 区域的 ID。有关更多 ID,请参阅 中的 Amazon Simple Storage Service (Amazon S3)Amazon Web Services 一般参考。
Amazon S3 存储桶名称在整个 AWS 中都必须是唯一的,而不仅仅在您的 AWS 账户中唯一。
-
选择 Run (运行) 按钮,然后比较输出。
My buckets now are:
Creating a new bucket named 'my-test-bucket'...
My buckets now are:
my-test-bucket
Deleting the bucket named 'my-test-bucket'...
My buckets now are:
步骤 7:清除
为防止在使用完该示例后一直对您的 AWS 账户收费,应删除环境。有关说明,请参阅 在 AWS Cloud9 中删除环境。