本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
开始自动运行构建(AWS CLI)
如果您的源代码存储在 GitHub 或 E GitHub nterprise Server 存储库中,则每当将代码更改推送到存储库时,都可以使用 GitHub webhook 来 AWS CodeBuild 重新生成源代码。
运行 create-webhook 命令,如下所示:
aws codebuild create-webhook --project-name<project-name>
<project-name>是包含要重建的源代码的生成项目的名称。
对于 GitHub,输出中会显示类似以下内容的信息:
{ "webhook": { "url": "<url>" } }
<url>是 GitHub webhook 的网址。
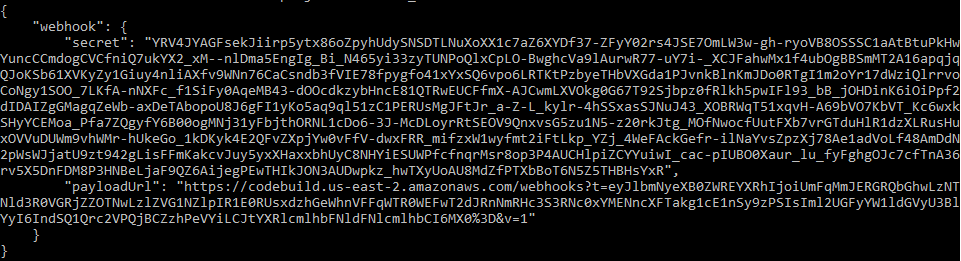
对于 GitHub 企业服务器,输出中会显示类似以下内容的信息:

-
从输出中复制私有密钥和负载 URL。你需要它们在 GitHub 企业服务器中添加 webhook。
-
在 GitHub 企业服务器中,选择存储 CodeBuild 项目的存储库。选择设置,选择挂钩和服务,然后选择添加 webhook。
-
输入负载 URL 和私有密钥,接受其他字段的默认值,然后选择添加 webhook。