将博客作为域添加到 Lightsail 上的 WordPress Multisite
Amazon Lightsail 中的 WordPress Multisite 实例专用于对您在相应实例中创建的每个博客站点使用多个域(或子域)。在本指南中,我们将为您介绍如何在 WordPress Multisite 实例上添加其所用域不同于主博客主域的博客站点。例如,如果您主博客的主域为 example.com,则可以在同一实例上创建使用 another-example.com 和 third-example.com 域的新博客站点。
注意
您也可以向 WordPress Multisite 实例添加使用子域的站点。有关更多信息,请参阅将博客作为子域添加到 WordPress Multisite 实例。
先决条件
请按照显示的顺序完成以下先决条件:
-
在 Lightsail 中创建 WordPress Multisite 实例。有关更多信息,请参阅创建实例。
-
创建静态 IP 并将其附加到 Lightsail 中的 WordPress Multisite 实例。有关更多信息,请参阅创建静态 IP 并将其附加到实例。
-
通过创建 DNS 区域将您的域添加到 Lightsail 中,并使该域指向您已附加到 WordPress Multisite 实例的静态 IP。有关更多信息,请参阅创建 DNS 区域以管理域的 DNS 记录。
-
定义 WordPress Multisite 实例的主域。有关更多信息,请参阅定义 WordPress Multisite 实例的主域。
将博客作为域添加到 WordPress Multisite 实例
完成以下步骤,以在 WordPress Multisite 实例上创建其所用域不同于主博客主域的博客站点。
重要
在执行这些步骤之前,您必须完成本指南的先决条件部分中列出的步骤 4。
-
登录到 WordPress Multisite 实例的管理控制面板。
注意
有关更多信息,请参阅获取 Bitnami 实例的应用程序用户名和密码。
-
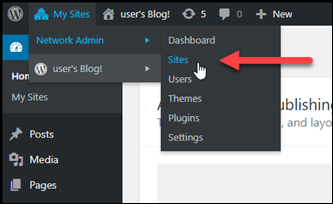
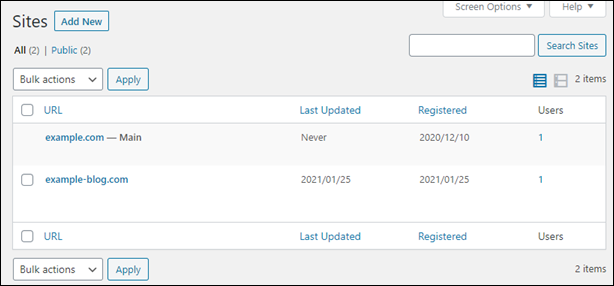
在顶部导航窗格中依次选择 My Sites (我的站点)、Network Admin (网络管理) 和 Sites (站点)。

-
选择 Add New (新增) 以添加新博客站点。
-
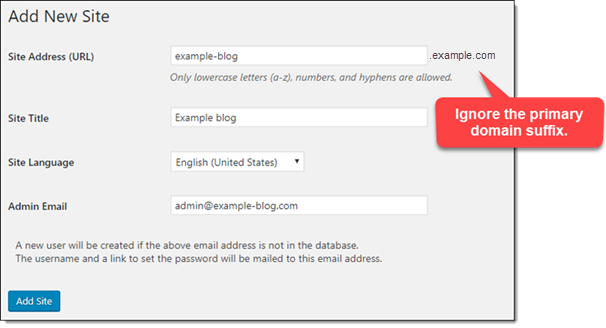
在 Site Address (URL) (站点地址 [URL]) 文本框中输入站点地址。此域将用于新博客站点。例如,如果您的新博客站点将
example-blog.com用作域,则在 Site Address (URL) (站点地址 [URL]) 文本框中输入example-blog。忽略页面上显示的主域后缀。
-
输入站点标题,选择站点语言,然后输入管理员电子邮件地址。
-
选择 Add Site (添加站点)。
-
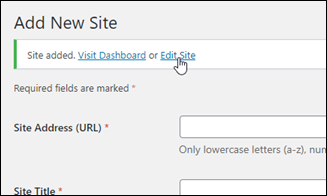
在页面上显示的确认横幅中选择 Edit Site (编辑站点)。这将重新导向以编辑您最近创建的站点的详细信息。

-
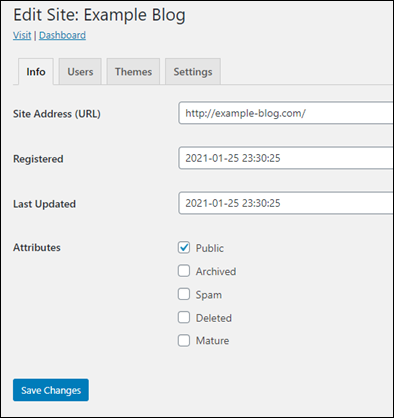
在 Edit Site (编辑站点) 页面上,将 Site Address (URL) (站点地址 [URL]) 文本框中列出的子域更改为要使用的顶级域。在此示例中,我们指定了
http://example-blog.com。
-
选择 Save Changes(保存更改)。
此时,已在您的 WordPress Multisite 实例中创建新的博客站点,但尚未将域配置为路由到新的博客站点。继续执行下一步,以将地址记录(A 记录)添加到域的 DNS 区域。

将地址记录(A 记录)添加到域的 DNS 区域中
完成以下步骤,以将新博客站点的域指向您的 WordPress Multisite 实例。您必须为您在 WordPress Multisite 实例上创建的每个博客站点执行这些步骤。
为方便演示,我们将使用 Lightsail DNS 区域。不过,通常由域注册商托管的其他 DNS 区域的操作步骤与之类似。
重要
在 Lightsail 控制台中最多可创建六个 DNS 区域。如果您需要三个以上的 DNS 区域,建议您使用 Amazon Route 53 管理域的 DNS 记录。有关更多信息,请参阅将 Amazon Route 53 作为现有域的 DNS 服务。
-
登录 Lightsail 控制台
。 -
在左侧导航窗格中,选择 域和 DNS。
-
在页面的 DNS 区域部分,为新博客站点的域选择 DNS 区域。
-
在 DNS 区域编辑器中,选择 DNS records(DNS 记录)选项卡。然后,选择 Add record(添加记录)。

-
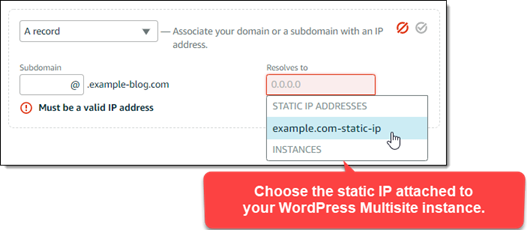
在记录类型下拉菜单中,选择 A 记录。
-
在 Record name(记录名称)文本框中,输入 @ 符号以为域的根创建记录。
-
在 Resolves to (解析为) 文本框中,选择附加到 WordPress Multisite 实例的静态 IP 地址。

-
选择保存图标。
在更改传播到 Internet 的 DNS 后,域会将流量路由到 WordPress Multisite 实例上的新博客站点。
启用 Cookie 支持以允许登录博客站点
当您将博客站点作为域添加到 WordPress Multisite 实例时,您还必须更新实例上的 WordPress 配置(wp-config) 文件以启用 Cookie 支持。如果您没有启用 Cookie 支持,则用户在尝试登录到其博客站点的 WordPress 管理控制面板时可能会遇到“Error: Cookies are blocked or not supported(错误:Cookie 被阻止或不支持)” 错误。
-
登录 Lightsail 控制台
。 -
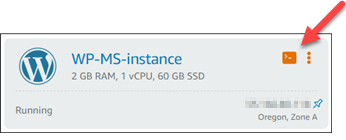
在 Lightsail 主页上,选择 WordPress Multisite 实例的 SSH 快速连接图标。

-
在连接基于浏览器的 Lightsail SSH 会话之后,使用 Vim 输入以下命令以打开和编辑实例的
wp-config.php文件:sudo vim /opt/bitnami/wordpress/wp-config.php注意
如果此命令失败,您可能是在使用旧版本的 WordPress Multisite 实例。尝试运行以下命令。
sudo vim /opt/bitnami/wordpress/wp-config.php -
按 I 进入 Vim 的插入模式。
-
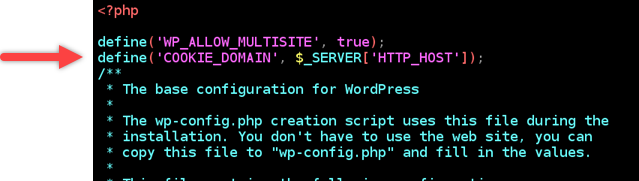
将以下文本行添加到
define('WP_ALLOW_MULTISITE', true);文本行的下面。define('COOKIE_DOMAIN', $_SERVER['HTTP_HOST']);完成后,文件将与以下内容类似:

-
按 ESC 键退出 Vim 的插入模式,然后输入
:wq!并按 Enter 以保存您的编辑内容(写入),再退出 Vim。 -
输入以下命令以重新启动 WordPress 实例的基础服务。
sudo /opt/bitnami/ctlscript.sh restart现在应该在 WordPress Multisite 实例上启用了 Cookie,尝试登录其博客网站的站点将不会遇到“Error: Cookies are blocked or not supported(错误:Cookie 被阻止或不支持)” 错误。
后续步骤
将博客作为子域添加到 WordPress Multisite 实例后,我们建议您熟悉 WordPress Multisite 管理。有关更多信息,请参阅 WordPress 文档中的多站点网络管理