向应用程序添加 Amazon Location 交互式地图
现在您已经有了框架和一个 div 占位符,您可以将地图控件添加到您的应用程序中。本教程使用 MapLibre GL JS
向应用程序添加交互式地图
-
打开您在上一部分中创建的
quickstart.html文件。 -
添加对所需库的引用,以及将要创建的脚本文件。
green中显示了您需要进行的更改。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Quick start tutorial</title> <!-- Styles --><link href="https://unpkg.com/maplibre-gl@3.x/dist/maplibre-gl.css" rel="stylesheet" /><link href="main.css" rel="stylesheet" /> </head> <body> ... <footer>This is a simple Amazon Location Service app. Pan and zoom. Click to see details about entities close to a point.</footer><!-- JavaScript dependencies --> <script src="https://unpkg.com/maplibre-gl@3.x/dist/maplibre-gl.js"></script> <script src="https://unpkg.com/@aws/amazon-location-client@1.x/dist/amazonLocationClient.js"></script> <script src="https://unpkg.com/@aws/amazon-location-utilities-auth-helper@1.x/dist/amazonLocationAuthHelper.js"></script> <!-- JavaScript for the app --> <script src="main.js"></script></body> </html>这将以下依赖项添加到您的应用程序:
-
MapLibre GL JS。该库和样式表包括一个显示地图图块的地图控件,并包括平移和缩放等交互性。该控件还允许扩展,例如在地图上绘制自己的要素。
-
Amazon Location 客户端。这为获取地图数据和在地图上搜索地点所需的 Amazon Location 功能提供了接口。Amazon Location 客户端基于 AWS SDK for JavaScript v3。
-
Amazon Location 认证帮助程序。这为使用 API 密钥或 Amazon Cognito 对 Amazon Location Service 进行身份验证提供了有用的函数。
此步骤还添加了对
main.js的引用,接下来您将创建该引用。 -
-
保存
quickstart.html文件。 -
在 HTML 和 CSS 文件所在的文件夹中创建一个名为
main.js的新文件,然后将其打开进行编辑。 -
在您的文件中添加以下脚本:
红色文本应替换为您之前创建的 API 密钥值、地图资源名称和地点资源名称以及您所在地区的区域标识符(例如us-east-1)。// Amazon Location Service resource names: const mapName = "explore.map"; const placesName = "explore.place"; const region = "your_region"; const apiKey = "v1.public.a1b2c3d4...// Initialize a map async function initializeMap() { const mlglMap = new maplibregl.Map({ container: "map", // HTML element ID of map element center: [-77.03674, 38.891602], // Initial map centerpoint zoom: 16, // Initial map zoom style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${apiKey}`, // Defines the appearance of the map and authenticates using an API key }); // Add navigation control to the top left of the map mlglMap.addControl(new maplibregl.NavigationControl(), "top-left"); return mlglMap; } async function main() { // Initialize map and Amazon Location SDK client: const map = await initializeMap(); } main();此代码设置 Amazon Location 资源,然后配置和初始化 MapLibre GL JS 地图控件,并将其放置在带有 ID
map的<div>元素中。理解
initializeMap()函数很重要。它会创建一个新的 MapLibre 地图控件(在本地称为mlglMap,但在代码的其他部分称为map),用于在应用程序中渲染地图。// Initialize the map const mlglMap = new maplibregl.Map({ container: "map", // HTML element ID of map element center: [-77.03674, 38.891602], // Initial map centerpoint zoom: 16, // Initial map zoom style: `https://maps.geo.${region}.amazonaws.com/maps/v0/maps/${mapName}/style-descriptor?key=${apiKey}`, // Defines the appearance of the map and authenticates using an API key });创建新的 MapLibre 地图控件时,您传递的参数表示地图控件的初始状态。这里,我们设置以下参数。
-
HTML 容器,它使用我们的 HTML 中的地图 div 元素。
-
地图的初始中心到华盛顿特区某一点。
-
缩放级别为 16(放大到邻里或街区级别)。
-
地图使用的样式,它为 MapLibre 提供了一个 URL,用于获取地图图块和其他用于渲染地图的信息。请注意,此 URL 包含用于身份验证的 API 密钥。
-
-
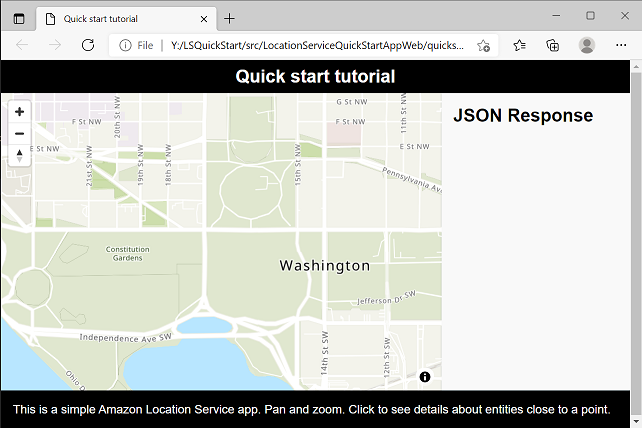
保存您的 JavaScript 文件,然后用浏览器将其打开。现在,您的页面上有一张地图,可以在其中使用平移和缩放操作。
注意
您可以使用此应用程序来查看 MapLibre 地图控件的行为方式。在使用拖动操作时,可以尝试使用 Ctrl 或 Shift 来查看与地图交互的其他方式。所有这些功能都是可定制的。

您的应用程序已接近完成。在下一部分中,您将负责在地图上选择一个位置,并显示所选位置的地址。您还将在页面上显示生成的 JSON,以查看完整结果。