向您的应用程序中添加 Amazon Location 搜索
应用程序的最后一步是在地图上添加搜索功能。在这种情况下,您将添加反向地理编码搜索,以便在某个位置找到项目。
注意
Amazon Location Service 还提供按名称或地址进行搜索以在地图上查找地点位置的功能。
向应用程序添加搜索功能
-
打开您在上一部分中创建的
main.js文件。 -
修改
main函数,如图所示。green中显示了您需要进行的更改。async function main() {// Create an authentication helper instance using an API key const authHelper = await amazonLocationAuthHelper.withAPIKey(apiKey);// Initialize map and Amazon Location SDK client: const map = await initializeMap();const client = new amazonLocationClient.LocationClient({ region, ...authHelper.getLocationClientConfig(), // Provides configuration required to make requests to Amazon Location }); // On mouse click, display marker and get results: map.on("click", async function (e) { // Set up parameters for search call let params = { IndexName: placesName, Position: [e.lngLat.lng, e.lngLat.lat], Language: "en", MaxResults: "5", }; // Set up command to search for results around clicked point const searchCommand = new amazonLocationClient.SearchPlaceIndexForPositionCommand(params); try { // Make request to search for results around clicked point const data = await client.send(searchCommand); // Write JSON response data to HTML document.querySelector("#response").textContent = JSON.stringify(data, undefined, 2); // Display place label in an alert box alert(data.Results[0].Place.Label); } catch (error) { // Write JSON response error to HTML document.querySelector("#response").textContent = JSON.stringify(error, undefined, 2); // Display error in an alert box alert("There was an error searching."); } });}此代码首先设置 Amazon Location 身份验证帮助程序以使用您的 API 密钥。
const authHelper = await amazonLocationAuthHelper.withAPIKey(apiKey);然后,它会使用该身份验证帮助程序以及您用来创建新的 Amazon Location 客户端的区域。
const client = new amazonLocationClient.LocationClient({ region, ...authHelper.getLocationClientConfig(), });接下来,代码会响应用户在地图控件上选择一个位置。它通过捕捉 MapLibre 提供的
click事件来实现这一点。map.on("click", async function(e) { ... });MapLibre
click事件提供的参数包括用户选择的纬度和经度 (e.lngLat)。在click事件中,代码创建searchPlaceIndexForPositionCommand以查找给定纬度和经度的实体。// Set up parameters for search call let params = { IndexName: placesName, Position: [e.lngLat.lng, e.lngLat.lat], Language: "en", MaxResults: "5" }; // Set up command to search for results around clicked point const searchCommand = new amazonLocationClient.SearchPlaceIndexForPositionCommand(params); try { // Make request to search for results around clicked point const data = await client.send(searchCommand); ... });这里,
IndexName是您之前创建的位置索引资源的名称,Position是要搜索的纬度和经度,Language是搜索结果的首选语言,MaxResults告诉 Amazon Location 最多只返回五个结果。其余代码检查是否存在错误,然后在名为
response的<pre>元素中显示搜索结果,并在警告框中显示最上面的结果。 -
(可选)如果您现在在浏览器中保存并打开
quickstart.html文件,则在地图上选择一个位置将显示所选地点的名称或地址。 -
应用程序的最后一步是使用 MapLibre 功能在用户选择的位置添加标记。按如下方式修改
main函数。green中显示了您需要进行的更改。async function main() { // Create an authentication helper instance using an API key const authHelper = await amazonLocationAuthHelper.withAPIKey(apiKey); // Initialize map and Amazon Location SDK client const map = await initializeMap(); const client = new amazonLocationClient.LocationClient({ region, ...authHelper.getLocationClientConfig(), // Provides configuration required to make requests to Amazon Location });// Variable to hold marker that will be rendered on click let marker;// On mouse click, display marker and get results: map.on("click", async function (e) {// Remove any existing marker if (marker) { marker.remove(); } // Render a marker on clicked point marker = new maplibregl.Marker().setLngLat([e.lngLat.lng, e.lngLat.lat]).addTo(map);// Set up parameters for search call let params = { IndexName: placesName, Position: [e.lngLat.lng, e.lngLat.lat], Language: "en", MaxResults: "5", }; // Set up command to search for results around clicked point const searchCommand = new amazonLocationClient.SearchPlaceIndexForPositionCommand(params); ...此代码声明了一个
marker变量,用户每次选择地点时都会填充该变量,显示他们选择的位置。一旦通过.addTo(map);添加到地图上,标记就会被地图控件自动渲染。该代码还会检查之前的标记并将其删除,因此屏幕上一次只有 1 个标记。 -
保存
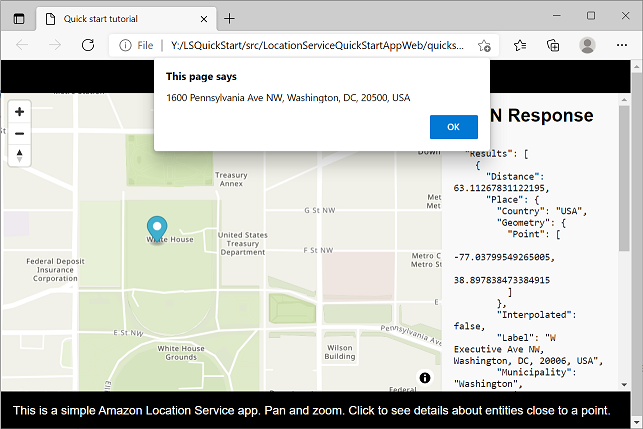
main.js文件,然后在浏览器中打开该quickstart.html文件。您可以像以前一样平移和缩放地图,但是现在,如果您选择一个位置,您将看到有关所选位置的详细信息。
您的快速入门应用程序已完成。本教程向您展示了如何创建静态 HTML 应用程序,该应用程序具有以下特性:
-
创建用户可以与之交互的地图。
-
处理地图事件 (
click)。 -
调用 Amazon Location Service API,专门用于使用
searchPlaceIndexForPosition在某个位置搜索地图。 -
使用 MapLibre 地图控件添加标记。