为您的 Amazon Location 应用程序创建 HTML
在本教程中,您将创建一个嵌入地图的静态 HTML 页面,并允许用户查找地图上某个位置的内容。该应用程序将由三个文件组成:一个用于网页的 HTML 文件和 CSS 文件,以及一个用于创建地图和响应用户互动和地图事件的代码的 JavaScript (.js) 文件。
首先,让我们创建将用于应用程序的 HTML 和 CSS 框架。这将是一个简单的页面,其中包含一个用于存放地图容器的 <div> 元素和一个用于显示查询的 JSON 响应的 <pre> 元素。
为快速入门应用程序创建 HTML
-
创建名为
quickstart.html的新文件。 -
在您选择的文本编辑器或环境中编辑文件。将以下 HTML 添加到文件中。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Quick start tutorial</title> <!-- Styles --> <link href="main.css" rel="stylesheet" /> </head> <body> <header> <h1>Quick start tutorial</h1> </header> <main> <div id="map"></div> <aside> <h2>JSON Response</h2> <pre id="response"></pre> </aside> </main> <footer>This is a simple Amazon Location Service app. Pan and zoom. Click to see details about entities close to a point.</footer> </body> </html>此 HTML 中有一个指向将在下一步中创建的 CSS 文件的指针、应用程序的一些占位符元素和一些解释性文本。
在本教程稍后的部分中,您将使用两个占位符元素。第一个是
<div id="map>元素,它将保存地图控件。第二个是<pre id="response">元素,它将显示在地图上搜索的结果。 -
保存文件。
现在为网页添加 CSS。这将为应用程序设置文本和占位符元素的样式。
为快速入门应用程序创建 CSS
-
在与上一个步骤中创建的 quickstart.html 文件相同的文件夹中创建一个名
main.css为的新文件。 -
使用您想要使用的任何编辑器编辑该文件。将以下文本添加到文件中。
* { box-sizing: border-box; font-family: Arial, Helvetica, sans-serif; } body { margin: 0; } header { background: #000000; padding: 0.5rem; } h1 { margin: 0; text-align: center; font-size: 1.5rem; color: #ffffff; } main { display: flex; min-height: calc(100vh - 94px); } #map { flex: 1; } aside { overflow-y: auto; flex: 0 0 30%; max-height: calc(100vh - 94px); box-shadow: 0 1px 1px 0 #001c244d, 1px 1px 1px 0 #001c2426, -1px 1px 1px 0 #001c2426; background: #f9f9f9; padding: 1rem; } h2 { margin: 0; } pre { white-space: pre-wrap; font-family: monospace; color: #16191f; } footer { background: #000000; padding: 1rem; color: #ffffff; }这将设置地图填满应用中未被其他任何内容占用的空间,设置我们的响应区域占应用宽度的 30%,并为标题和解释性文本设置颜色和样式。
-
保存该文件。
-
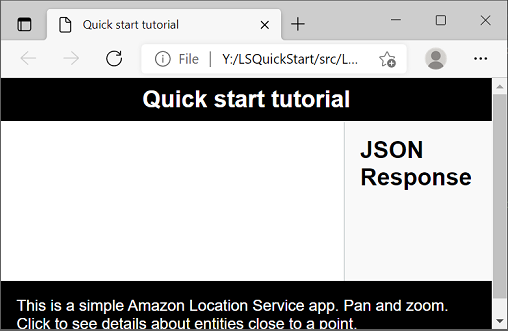
现在,您可以在浏览器中查看
quickstart.html文件以查看应用程序的布局。
接下来,您将向应用程序中添加地图控件。