我们已宣布
浏览器脚本入门
![]()
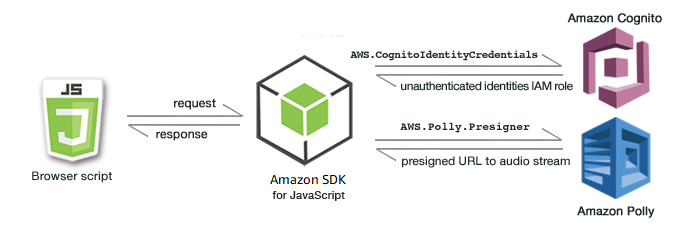
此浏览器脚本示例向您演示:
如何使用 Amazon Cognito Identity 通过浏览器脚本访问 AWS 服务。
如何使用 Amazon Polly 将文本转换为合成语音。
如何使用预签名程序对象创建预签名 URL。
情景
Amazon Polly 云服务可以将文本转化为逼真的语音。可以使用 Amazon Polly 开发能提高参与度和可用性的应用程序。Amazon Polly 支持多种语言,并包含各种逼真的语音。有关 Amazon Polly 的更多信息,请参阅《Amazon Polly Developer Guide》。
本示例演示如何设置和运行简单的浏览器脚本,该脚本获取您输入的文本、将文本发送到 Amazon Polly,然后返回文本的合成音频 URL 供您播放。浏览器脚本使用 Amazon Cognito Identity 提供访问 AWS 服务所需的凭证。您将看到在浏览器脚本中加载和使用 SDK for JavaScript 的基本模式。
注意
在此示例中,合成语音的播放需要在支持 HTML 5 音频的浏览器中运行。

浏览器脚本使用 SDK for JavaScript,通过以下 API 来对文本执行合成:
步骤 1:创建一个 Amazon Cognito 身份池
在本练习中,您将创建并使用一个 Amazon Cognito 身份池,为浏览器脚本提供对 Amazon Polly 服务的无需验证身份的访问。创建身份池还会创建两个 IAM 角色,一个用于支持由身份提供商进行了身份验证的用户,另一个用于支持未经身份验证的来宾用户。
在本练习中,我们仅使用未经身份验证的用户角色,将重点放在任务上。您可在以后集成对身份提供商和通过身份验证的用户的支持。有关添加 Amazon Cognito 身份池的更多信息,请参阅《Amazon Cognito 开发人员指南》中的教程:创建身份池。
创建 Amazon Cognito 身份池
登录 AWS Management Console 并打开 Amazon Cognito 控制台,网址为 https://console.aws.amazon.com/cognito/
。 在左侧导航窗格中,选择身份池。
选择创建身份池。
在配置身份池信任中,选择来宾访问权限进行用户身份验证。
在配置权限中,选择创建新的 IAM 角色并在 IAM 角色名称中输入一个名称(例如 getStartedRole)。
在配置属性中,在身份池名称中输入一个名称(例如 getStartedPool)。
在查看并创建中,确认您为新身份池所做的选择。选择编辑以返回向导并更改任何设置。完成后,选择创建身份池。
记下新创建的 Amazon Cognito 身份池的身份池 ID 和区域。您需要这些值以便替换 步骤 4:写入浏览器脚本 中的
IDENTITY_POOL_ID和REGION。
在创建 Amazon Cognito 身份池之后,您已准备好添加浏览器脚本使用 Amazon Polly 所需的权限。
步骤 2:将策略添加到创建的 IAM 角色
要启用浏览器脚本对 Amazon Polly 的访问以进行语音合成,请使用为 Amazon Cognito 身份池创建的未经身份验证的 IAM 角色。这需要您将 IAM policy 添加到角色。有关修改 IAM 角色的更多信息,请参阅《IAM 用户指南》中的修改角色权限策略。
将 Amazon Polly 策略添加到与未验证身份用户关联的 IAM 角色
登录 AWS Management Console,然后打开 IAM 控制台:https://console.aws.amazon.com/iam/
。 在左侧导航窗格中,选择角色。
选择要修改的角色的名称(例如,getStartedRole),然后选择权限选项卡。
选择添加权限,然后选择附加策略。
在此角色的添加权限页面中,找到并选中 AmazonPollyReadOnly 的复选框。
注意
您可以使用此流程来启用对任何 AWS 服务的访问权限。
选择添加权限。
创建 Amazon Cognito 身份池并将 Amazon Polly 的权限添加到未验证身份用户的 IAM 角色之后,您已准备好生成网页和浏览器脚本。
步骤 3:创建 HTML 页面
示例应用程序只有一个 HTML 页面,其中包含用户界面和浏览器脚本。要开始,请创建一个 HTML 文档并将以下内容复制到其中。该页面包括输入字段和按钮、<audio> 元素(用于播放合成语音)以及 <p> 元素(用于显示消息)。(请注意,完整示例显示在此页面的底部。)
有关 <audio> 元素的更多信息,请参阅音频
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
保存 HTML 文件,并将它命名为 polly.html。为应用程序创建用户界面之后,您已准备好添加运行应用程序的浏览器脚本代码。
步骤 4:写入浏览器脚本
创建浏览器脚本时首先要做的是,通过在页面的 <audio> 元素之后添加 <script> 元素来包括 SDK for JavaScript:要查找当前的 SDK_VERSION_NUMBER,请参阅 适用于 JavaScript 的 AWS SDK API Reference Guide 中适用于 SDK for JavaScript 的 API 参考。
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
然后,在开发工具包条目之后添加新的 <script type="text/javascript"> 元素。您将浏览器脚本添加到此元素。为 SDK 设置 AWS 区域和凭证。接下来,创建名为 speakText() 的函数,该函数由按钮作为事件处理程序调用。
要通过 Amazon Polly 合成语音,您必须提供多种参数,包括输出的声音格式、采样率、所用语音的 ID 以及要播放的文本。在您最初创建参数时,请将 Text: 参数设置为空字符串;Text: 参数将设置为您从网页的 <input> 元素检索的值。将以下代码中的 IDENTITY_POOL_ID 和 REGION 替换为步骤 1:创建一个 Amazon Cognito 身份池中记下的值。
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly 将合成语音作为音频流返回。在浏览器中播放音频的最简单方法是让 Amazon Polly 通过预签名 URL 来提供音频,然后您可以在网页的 <audio> 元素中设置 src 属性。
创建新的 AWS.Polly 服务对象。然后创建 AWS.Polly.Presigner 对象,您将用它来创建可从中检索合成语音音频的预签名 URL。您必须传递所定义的语音参数,以及您为 AWS.Polly.Presigner 构造函数创建的 AWS.Polly 服务对象。
创建预签名程序对象之后,调用该对象的 getSynthesizeSpeechUrl 方法并传递语音参数。如果成功,此方法返回合成语音的 URL,然后您将其分配到 <audio> 元素进行播放。
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
步骤 5:运行示例
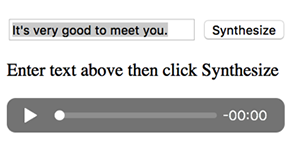
要运行示例应用程序,请将 polly.html 加载到 Web 浏览器中。浏览器的演示应该类似于此。

在输入框中输入您希望转换为语音的短语,然后选择 Synthesize (合成)。准备好播放音频时,将显示一条消息。使用音频播放器控件收听合成语音。
完整示例
下面是带有浏览器脚本的完整 HTML 页面。GitHub 上的此处
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
可能的增强功能
此处为该应用程序的变体,可用于进一步探索如何在浏览器脚本中使用 SDK for JavaScript。
使用其他声音输出格式进行试验。
添加选项,用于从 Amazon Polly 提供的多种语音中任选其一。
集成 Facebook 或 Amazon 等身份提供商以使用经过身份验证的 IAM 角色。