本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
Amazon Textract 操作会返回文档页面上找到的商品的位置和几何图形。DetectDocumentText和GetDocumentTextDetection返回线条和单词的位置和几何图形,而AnalyzeDocument和GetDocumentAnalysis返回键值对、表、单元格和选择元素的位置和几何。
要确定项目在文档页面上的位置,请使用边界框 (Geometry) Amazon Textract 操作在Block对象。这些区域有:Geometry对象包含两种类型的位置和几何信息,适用于检测到的项目
-
轴对齐BoundingBox对象,包含左上坐标以及项目的宽度和高度。
-
描述项目轮廓的多边形对象,指定为Point包含的对象
X(水平轴)和Y(垂直轴)每个点的文档页面坐标。
用于的 JSONBlock对象看上去类似以下内容。请注意BoundingBox和Polygon字段之间没有不同。
{ "Geometry": { "BoundingBox": { "Width": 0.053907789289951324, "Top": 0.08913730084896088, "Left": 0.11085548996925354, "Height": 0.013171200640499592 }, "Polygon": [ { "Y": 0.08985357731580734, "X": 0.11085548996925354 }, { "Y": 0.08913730084896088, "X": 0.16447919607162476 }, { "Y": 0.10159222036600113, "X": 0.16476328670978546 }, { "Y": 0.10230850428342819, "X": 0.11113958805799484 } ] }, "Text": "Name:", "TextType": "PRINTED", "BlockType": "WORD", "Confidence": 99.56285858154297, "Id": "c734fca6-c4c4-415c-b6c1-30f7510b72ee" },
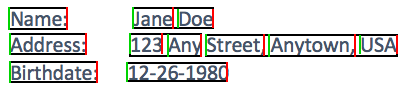
您可以使用几何信息在检测到的物品周围绘制边界框。对于使用的示例BoundingBox和Polygon在每个单词的开头和结尾围绕线条和垂直线画框的信息,请参阅使用 Amazon Textract 检测文档文本. 示例输出类似以下内容。

Bounding Box
一个边界框(BoundingBox)具有以下属性:
-
高度 — 边界框的高度(以占整个文档页面高度的比例显示)。
-
左侧 — 边界框左上点的 X 坐标(以占整个文档页面宽度的比例显示)。
-
顶部 — 边界框左上点的 Y 坐标(以占整个文档页面高度的比例显示)。
-
宽度 — 边界框的宽度(以占整个文档页面宽度的比例显示)。
每个 BoundingBox 属性都有一个介于 0 和 1 之间的值。该值是占整个图像宽度的比例(适用于)。Left和Width) 或身高(适用于Height和Top)。例如,如果输入图像为 700 x 200 像素,而边界框的左上坐标为 (350,50) 像素,则 API 将返回Left值为 0.5 (350/700) 和Top值为 0.25(50/200)。
下图显示了每个 BoundingBox 属性覆盖的文档页面的范围。

要显示位置和大小正确的边界框,您必须将 BoundingBox 值乘以文档页面宽度或高度(具体取决于所需的值)以获取像素值。使用像素值显示边界框。一个示例是使用 608 像素宽 x 588 像素高的文档页面,对分析的文本使用以下边界框值:
BoundingBox.Left: 0.3922065 BoundingBox.Top: 0.15567766 BoundingBox.Width: 0.284666 BoundingBox.Height: 0.2930403
以像素为单位的文本边界框的位置的计算方法如下:
Left coordinate = BoundingBox.Left (0.3922065) * document page width (608) =
238
Top coordinate = BoundingBox.Top (0.15567766) * document page height (588) =
91
Bounding box width = BoundingBox.Width (0.284666) * document page width
(608) = 173
Bounding box height = BoundingBox.Height (0.2930403) * document page height
(588) = 172
您可以使用这些值围绕分析的文本显示边界框。以下 Java 和 Python 示例演示如何显示边界框。
public void ShowBoundingBox(int imageHeight, int imageWidth, BoundingBox box, Graphics2D g2d) { float left = imageWidth * box.getLeft(); float top = imageHeight * box.getTop(); // Display bounding box. g2d.setColor(new Color(0, 212, 0)); g2d.drawRect(Math.round(left / scale), Math.round(top / scale), Math.round((imageWidth * box.getWidth()) / scale), Math.round((imageHeight * box.getHeight())) / scale); }
面
返回的多边形AnalyzeDocument是数组Point对象。EALEPoint在文档页面上具有特定位置的 X 和 Y 坐标。与 BoundingBox 坐标一样,多边形坐标标准化为文档宽度和高度,并且介于 0 到 1 之间。
您可以使用多边形数组中的点在Block对象。您可以使用相同的方法来计算文档页面上每个多边形点的位置BoundingBoxes. 将 X 坐标乘以文档页面宽度,然后将 Y 坐标乘以文档页面高度。
以下示例演示如何显示多边形的垂直线。
public void ShowPolygonVerticals(int imageHeight, int imageWidth, List <Point> points, Graphics2D g2d) { g2d.setColor(new Color(0, 212, 0)); Object[] parry = points.toArray(); g2d.setStroke(new BasicStroke(2)); g2d.drawLine(Math.round(((Point) parry[0]).getX() * imageWidth), Math.round(((Point) parry[0]).getY() * imageHeight), Math.round(((Point) parry[3]).getX() * imageWidth), Math.round(((Point) parry[3]).getY() * imageHeight)); g2d.setColor(new Color(255, 0, 0)); g2d.drawLine(Math.round(((Point) parry[1]).getX() * imageWidth), Math.round(((Point) parry[1]).getY() * imageHeight), Math.round(((Point) parry[2]).getX() * imageWidth), Math.round(((Point) parry[2]).getY() * imageHeight)); }