本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
建立 Gen 1 應用程式的後端
在本教學課程中,您將使用 Amplify 設定完整堆疊 CI/CD 工作流程。您將部署前端應用程式至 Amplify Hosting。然後,您將使用 Amplify Studio 建立後端。最後,您將將雲端後端連接至前端應用程式。
必要條件
在開始本教學課程之前,請完成下列先決條件。
- 註冊 AWS 帳戶
-
如果您還不是 AWS 客戶,則需要遵循線上說明建立 AWS 帳戶
。註冊可讓您存取 Amplify 和其他可與應用程式搭配使用 AWS 的服務。 - 建立 Git 儲存庫
-
Amplify 支援 GitHub、Bitbucket GitLab和 AWS CodeCommit。將您的應用程式推送至 Git 儲存庫。
- 安裝 Amplify 命令列介面 (CLI)
-
如需指示,請參閱 Amplify 架構文件 中的安裝 CLI
Amplify。
步驟 1:部署前端
如果您在 git 儲存庫中具有要用於此範例的現有前端應用程式,您可以繼續進行部署前端應用程式的指示。
如果您需要建立新的前端應用程式以用於此範例,您可以遵循建立 React 應用程式
部署前端應用程式
-
登入 AWS Management Console 並開啟 Amplify 主控台
。 -
在所有應用程式頁面上,選擇新增應用程式 ,然後在右上角託管 Web 應用程式。
-
選取您的 、 GitHubBitbucket 或 AWS CodeCommit 儲存庫提供者 GitLab,然後選擇繼續 。
-
Amplify 會授權存取您的 git 儲存庫。對於 GitHub 儲存庫,Amplify 現在使用 GitHub 應用程式功能來授權 Amplify 存取。
如需安裝和授權 GitHub 應用程式的詳細資訊,請參閱 設定 Amplify GitHub 庫的存取。
-
在新增儲存庫分支頁面上執行下列操作:
-
在最近更新的儲存庫清單中,選取要連線的儲存庫名稱。
-
在分支清單中,選取要連線的儲存庫分支名稱。
-
選擇 Next (下一步)。
-
-
在設定建置設定頁面上,選擇下一個 。
-
在檢閱頁面上,選擇儲存並部署 。當部署完成時,您可以在
amplifyapp.com預設網域上檢視您的應用程式。
注意
步驟 2:建立後端
現在您已將前端應用程式部署至 Amplify Hosting,您可以建立後端。使用下列指示建立具有簡單資料庫和 GraphQL API端點的後端。
建立後端
-
登入 AWS Management Console 並開啟 Amplify 主控台
。 -
在所有應用程式頁面上,選取您在步驟 1 中建立的應用程式。
-
在應用程式首頁上,選擇後端環境索引標籤,然後選擇開始使用 。這會啟動預設預備環境的設定程序。
-
設定完成後,選擇啟動 Studio 以存取 Amplify Studio 中的預備後端環境。
Amplify Studio 是一種視覺化界面,可用來建立和管理後端,並加速前端使用者介面開發。如需 Amplify Studio 的詳細資訊,請參閱 Amplify Studio 文件
使用以下指示,使用 Amplify Studio 視覺化後端建置器介面建立簡單的資料庫。
建立資料模型
-
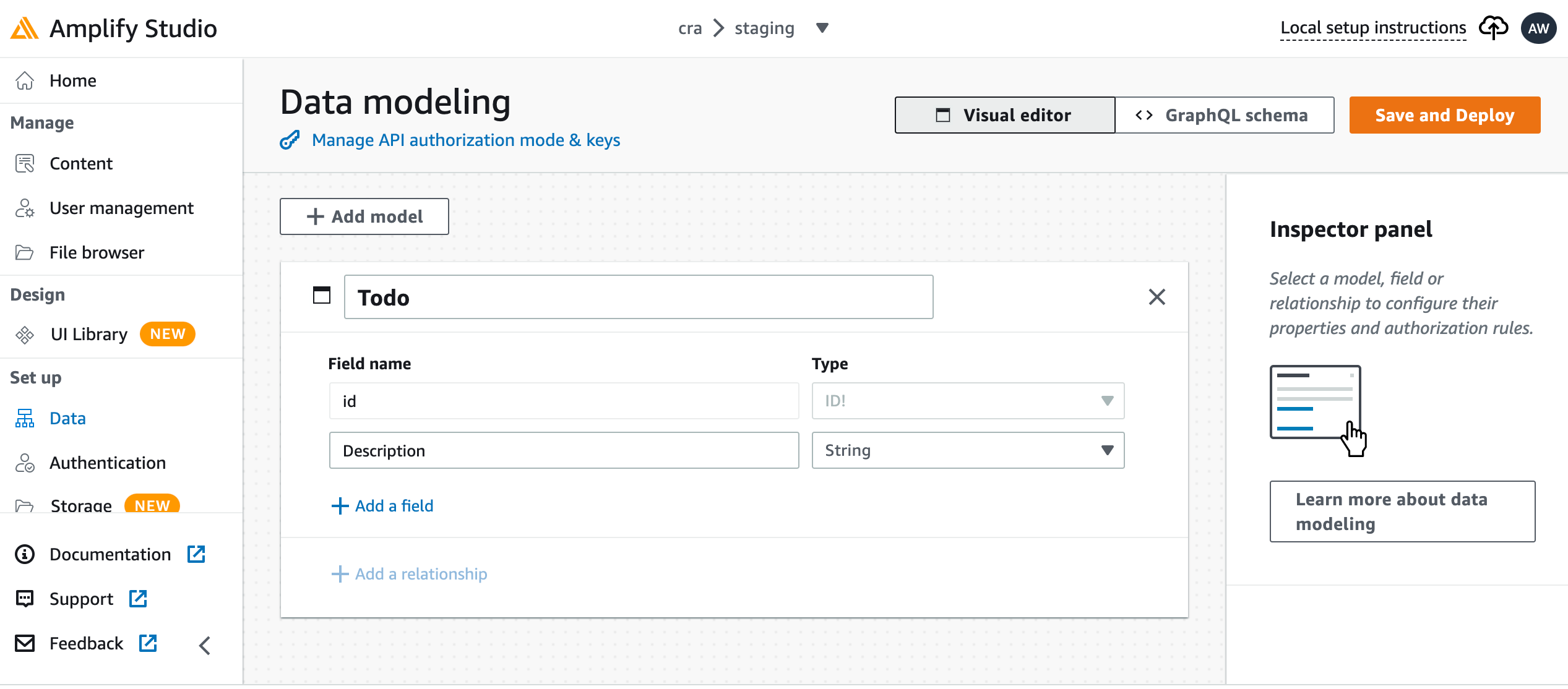
在應用程式的預備環境首頁上,選擇建立資料模型 。這會開啟資料模型設計工具。
-
在資料建模頁面上,選擇新增模型 。
-
針對標題,輸入
Todo。 -
選擇新增欄位 。
-
對於欄位名稱 ,輸入
Description。下列螢幕擷取畫面是資料模型在設計工具中的外觀範例。

-
選擇儲存並部署 。
-
返回 Amplify Hosting 主控台,正在進行預備環境部署。
在部署期間,Amplify Studio 會在後端建立所有必要 AWS 的資源,包括API用於存取資料的 AWS AppSync GraphQL 和用於託管 Todo 項目的 Amazon DynamoDB 資料表。Amplify 使用 AWS CloudFormation 部署後端,可讓您將後端定義儲存為 infrastructure-as-code。
步驟 3:將後端連接至前端
現在您已部署前端並建立包含資料模型的雲端後端,您需要將其連線。使用下列指示,透過 Amplify 將後端定義下拉至本機應用程式專案CLI。
將雲端後端連線至本機前端
-
開啟終端機視窗並導覽至本機專案的根目錄。
-
在終端機視窗中執行下列命令,將紅色文字取代為專案的唯一應用程式 ID 和後端環境名稱。
amplify pull --appIdabcd1234--envNamestaging -
遵循終端機視窗中的指示來完成專案設定。
現在,您可以設定建置程序,將後端新增至連續部署工作流程。使用下列指示,在 Amplify Hosting 主控台中將前端分支與後端連接。
連接前端應用程式分支和雲端後端
-
在應用程式首頁上,選擇託管環境索引標籤。
-
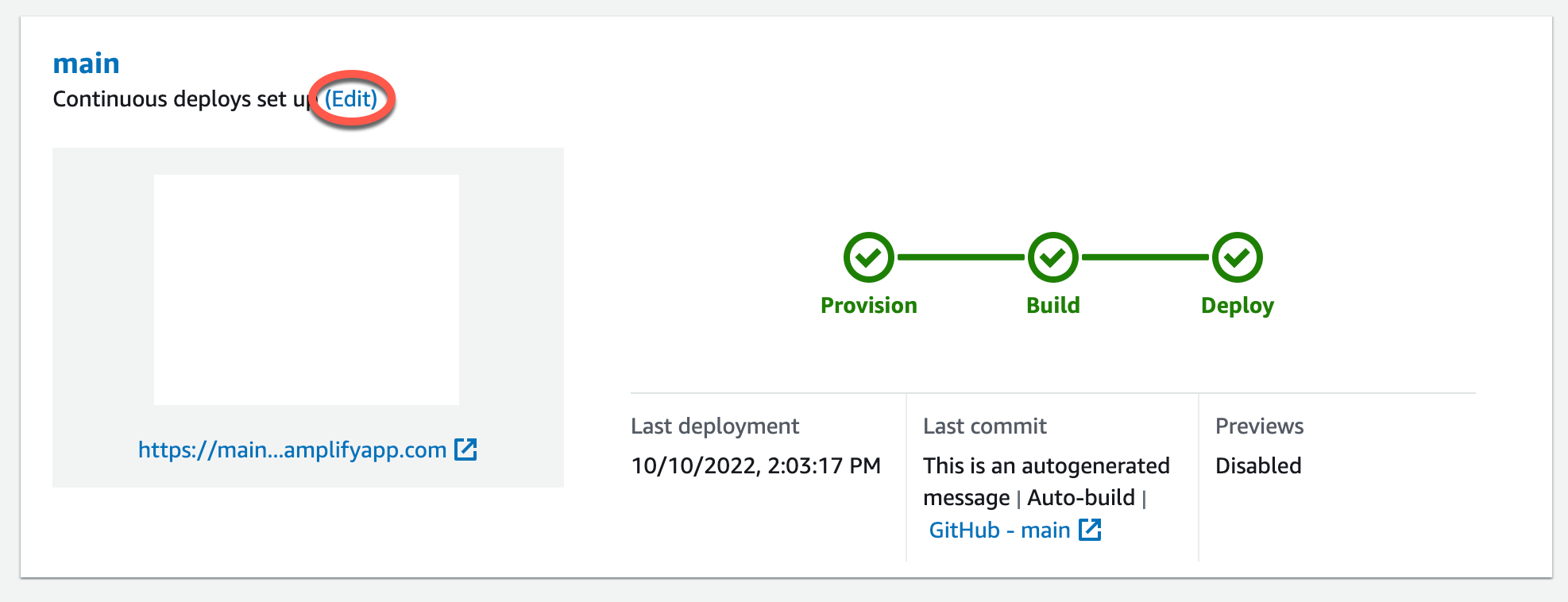
找到主分支,然後選擇編輯 。

-
在編輯目標後端視窗中,針對環境 ,選取要連線的後端名稱。在此範例中,選擇您在步驟 2 中建立的預備階段後端。
根據預設,完全堆疊CI/CD is enabled. Uncheck this option to turn off full-stack CI/CD for this backend. Turning off full-stack CI/CD會導致應用程式以僅提取模式執行。在建置時間,Amplify 只會自動產生
aws-exports.js檔案,而不會修改後端環境。 -
接下來,您必須設定服務角色,以授予 Amplify 對應用程式後端進行變更所需的許可。您可以使用現有的服務角色或建立新的服務角色。如需說明,請參閱 將服務角色新增至 Amplify 應用程式。
-
新增服務角色後,返回編輯目標後端視窗,然後選擇儲存 。
-
若要完成將預備後端連接至前端應用程式的主要分支,請執行專案的新建置。
執行以下任意一項:
-
從 Git 儲存庫中,推送一些程式碼,以在 Amplify 主控台中啟動建置。
-
在 Amplify 主控台中,導覽至應用程式的建置詳細資訊頁面,然後選擇重新部署此版本 。
-
後續步驟
設定功能分支部署
依照我們建議的工作流程,使用多個後端環境 設定功能分支部署。
在 Amplify Studio 中建立前端使用者介面
使用 Studio 使用一組 ready-to-use UI 元件建置您的前端 UI,然後將其連接至您的應用程式後端。如需詳細資訊和教學課程,請參閱 Amplify Framework 文件 中的 Amplify Studio