本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
了解 Web 應用程式元件架構
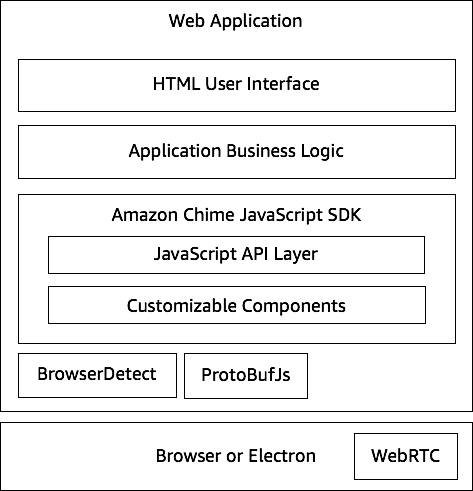
此圖表顯示 Amazon Chime SDK Web 用戶端應用程式的架構:

Web 應用程式通常包含由應用程式業務邏輯層支援的 HTML和 CSS 使用者介面層。您可以在純 HTML和 中建置 Web 應用程式 JavaScript,也可以使用 React 和 Angular 等 UI 架構。
Web 應用程式的商業邏輯層 JavaScript 會透過一組 與 的 Amazon Chime SDK用戶端程式庫互動 JavaScript APIs。DefaultMeetingSession
的 Amazon Chime SDK用戶端程式庫 JavaScript 是開放原始碼,並具有一組可視需要覆寫的可自訂元件。預設實作可讓您建置完整的統一通訊應用程式,例如我們的示範 MeetingV2 應用程式。的 Amazon Chime SDK用戶端程式庫 JavaScript 取決於其他兩個程式庫:
-
瀏覽器偵測
用於識別瀏覽器類型和功能。 -
ProtoBufJs
編碼和解碼加入媒體工作階段所需的訊號傳送命令和回應。
Amazon Chime SDK也依賴瀏覽器或 Electron 應用程式為音訊視訊工作階段提供 Device Management APIs和 WebRTC 實作。
的來源 Amazon Chime SDK用戶端程式庫 JavaScript 位於 中 TypeScript,但您可以使用 TypeScript 編譯器將其編譯至 JavaScript。然後,您可以使用模組套件,例如 Webpack 來綁定它。最佳實務是, JavaScript 從NPM登錄檔安裝 的 Amazon Chime SDK用戶端程式庫,然後在 CommonJS 環境中使用。 AWS 也提供彙總指令碼,將 Amazon Chime 綁定SDK到已簡化的 JS 檔案中,以防您想要直接將其作為指令碼標籤包含在 HTML 中