本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
教學課程:建立使用 Amazon S3 做為部署提供者的管道
在本教學課程中,您會設定管道,在部署階段使用 Amazon S3 做為部署動作提供者持續交付檔案。當您變更來源儲存庫中的來源檔案時,完整的管道便會偵測到變更。然後,管道會使用 Amazon S3 將檔案部署到您的儲存貯體。每次在來源位置修改或新增網站檔案時,部署都會使用最新的檔案建立網站。
重要
在建立管道的過程中,CodePipeline 將使用客戶提供的 S3 成品儲存貯體來製作成品。(這與用於 S3 來源動作的 儲存貯體不同。) 如果 S3 成品儲存貯體位於與管道帳戶不同的帳戶中,請確定 S3 成品儲存貯體屬於 AWS 帳戶 安全且可靠的 。
注意
即使您從來源儲存庫刪除檔案,S3 部署動作也不會刪除與已刪除檔案對應的 S3 物件。
本教學課程提供兩種選項:
-
建立將靜態網站部署到您的 S3 公有儲存貯體的管道。此範例會建立具有 AWS CodeCommit 來源動作和 Amazon S3 部署動作的管道。請參閱 選項 1:將靜態網站檔案部署至 Amazon S3。
-
建立將範例 TypeScript 程式碼編譯為 JavaScript 的管道,並將 CodeBuild 輸出成品部署至 S3 儲存貯體以供封存。此範例會建立具有 Amazon S3 來源動作、CodeBuild 建置動作和 Amazon S3 部署動作的管道。請參閱 選項 2:從 Amazon S3 S3 。
重要
您在此程序中新增至管道的許多動作都涉及您在建立管道之前需要建立 AWS 的資源。來源動作 AWS 的資源一律必須在您建立管道 AWS 的相同區域中建立。例如,如果您在美國東部 (俄亥俄) 區域建立管道,您的 CodeCommit 儲存庫必須位於美國東部 (俄亥俄) 區域。
您可以在建立管道時新增跨區域動作。跨區域動作 AWS 的資源必須位於您計劃執行動作的相同 AWS 區域中。如需詳細資訊,請參閱在 CodePipeline 中新增跨區域動作。
選項 1:將靜態網站檔案部署至 Amazon S3
在此範例中,您會下載範例靜態網站範本檔案、將檔案上傳至您的 AWS CodeCommit 儲存庫、建立儲存貯體,以及將其設定為託管。接著,您可以使用 AWS CodePipeline 主控台來建立管道,並指定 Amazon S3 部署組態。
先決條件
您必須已擁有下列各項目:
-
CodeCommit 儲存庫。您可以使用您在 中建立的 AWS CodeCommit 儲存庫教學課程:建立簡單的管道 (CodeCommit 儲存庫)。
-
您靜態網站的來源檔案。使用此連結來下載 範例靜態網站。sample-website.zip 下載會產生下列檔案:
-
index.html檔案 -
main.css檔案 -
graphic.jpg檔案
-
-
處理網站託管的 S3 儲存貯體。請參閱託管於 Amazon S3 的靜態網站。確定您建立的儲存貯體與管道位於同一個區域。
注意
為託管網站,儲存貯體必擁有公有讀取存取權,藉此授予每個人讀取存取權。除了網站託管以外,您應該保留封鎖公有存取 S3 儲存貯體的預設存取設定。
步驟 1:將來源檔案推送到您的 CodeCommit 儲存庫
在本節,請推送來源檔案到管道用於來源階段的儲存庫。
將檔案推送至 CodeCommit 儲存庫
-
將下載的範例檔案解壓縮。請勿將 ZIP 檔案上傳到您的儲存庫。
-
將檔案推送或上傳至 CodeCommit 儲存庫。這些檔案是由建立管道精靈為 CodePipeline 中的部署動作建立的來源成品。在本機目錄中,您的檔案應該如下所示:
index.html main.css graphic.jpg -
您可以使用 Git 或 CodeCommit 主控台上傳您的檔案:
-
若要在您的本機電腦上從複製的儲存庫中使用 Git 命令列:
-
請執行下列命令來同時將所有檔案放入階段:
git add -A -
請執行下列命令來確認檔案並附加確認訊息:
git commit -m "Added static website files" -
執行下列命令,將檔案從本機儲存庫推送至 CodeCommit 儲存庫:
git push
-
-
若要使用 CodeCommit 主控台上傳您的檔案:
-
開啟 CodeCommit 主控台,然後從儲存庫清單中選擇您的儲存庫。
-
選擇 Add file (新增檔案),然後選擇 Upload file (上傳檔案)。
-
選取 Choose file (選擇檔案),然後瀏覽您的檔案。輸入您的使用者名稱和電子郵件地址來確定變更。選擇 Commit changes (遞交變更)。
-
對於您要上傳的每個檔案重複此步驟。
-
-
步驟 2:建立管道
在本節中,您可以採取下列動作建立管道:
-
具有 CodeCommit 動作的來源階段,其中來源成品是您網站的檔案。
-
具有 Amazon S3 部署動作的部署階段。
使用精靈建立管道
登入 AWS Management Console 並開啟 CodePipeline 主控台,網址為 https://http://console.aws.amazon.com/codesuite/codepipeline/home
。 -
在 Welcome (歡迎) 頁面、Getting started (入門) 頁面、或者 Pipelines (管道) 頁面上,選擇 Create pipeline (建立管道)。
-
在步驟 1:選擇建立選項頁面的建立選項下,選擇建置自訂管道選項。選擇下一步。
-
在步驟 2:選擇管道設定中,在管道名稱中輸入
MyS3DeployPipeline。 -
在管道類型中,選擇 V2。如需詳細資訊,請參閱管道類型。選擇下一步。
-
在服務角色中,選擇新服務角色以允許 CodePipeline 在 IAM 中建立服務角色。
-
將 Advanced settings (進階設定) 下的設定保留為預設值,然後選擇 Next (下一步)。
-
在步驟 3:新增來源階段的來源提供者中,選擇 AWS CodeCommit。在儲存庫名稱中,選擇您在 中建立的 CodeCommit 儲存庫名稱步驟 1:建立 CodeCommit 儲存庫。在 Branch name (分支名稱) 中,選擇包含最新程式碼更新的分支名稱。除非您自己建立不同分支,否則僅能使用
main。選取儲存庫名稱和分支之後,即會顯示要為此管道建立的 Amazon CloudWatch Events 規則。
選擇下一步。
-
在步驟 4:新增建置階段中,選擇略過建置階段,然後再次選擇略過以接受警告訊息。
選擇下一步。
-
在步驟 5:新增測試階段中,選擇略過測試階段,然後再次選擇略過以接受警告訊息。
選擇下一步。
-
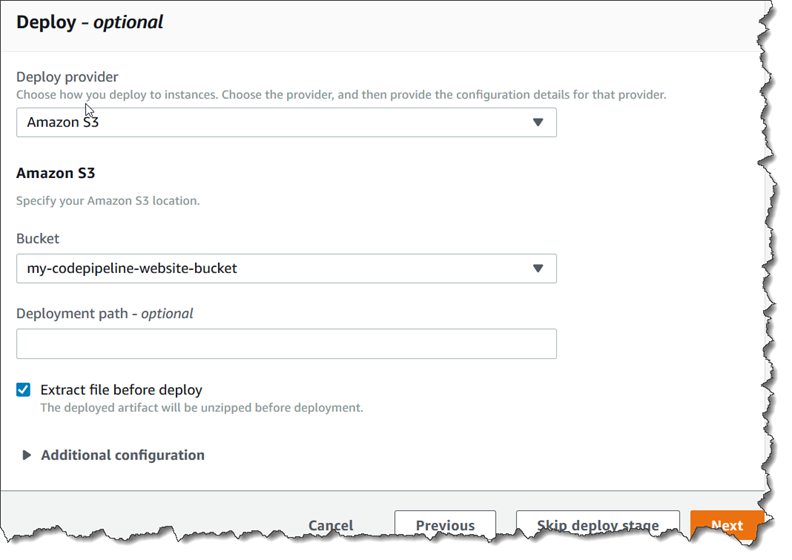
在步驟 6:新增部署階段:
-
在Deploy provider (部署提供者)中,選擇 Amazon S3。
-
在 Bucket (儲存貯體) 中,輸入您公有儲存貯體的名稱。
-
選取 Extract file before deploy (部署前解壓縮檔案)。
注意
如果您沒有選取 Extract file before deploy (部署前解壓縮檔案),部署則會失敗。這是因為管道中的 AWS CodeCommit 動作壓縮來源成品,而您的 檔案是 ZIP 檔案。
選取 Extract file before deploy (部署前解壓縮檔案) 時,則會顯示 Deployment path (部署路徑)。請輸入您要使用的路徑的名稱。這會在 Amazon S3 中建立資料夾結構,將檔案解壓縮至其中。在本教學課程中,請將此欄位保留空白。

-
(選用) 在 Canned ACL (固定的 ACL) 中,您可以將一組預先定義的授與 (稱為固定的 ACL) 套用至上傳的成品。
-
(選用) 在 Cache control (快取控制) 中,輸入快取參數。您可以將此設為控制請求/回應的快取行為。如需有效值,請參閱 HTTP 操作的
Cache-Control標頭欄位。 -
選擇下一步。
-
-
在步驟 7:檢閱中,檢閱資訊,然後選擇建立管道。
-
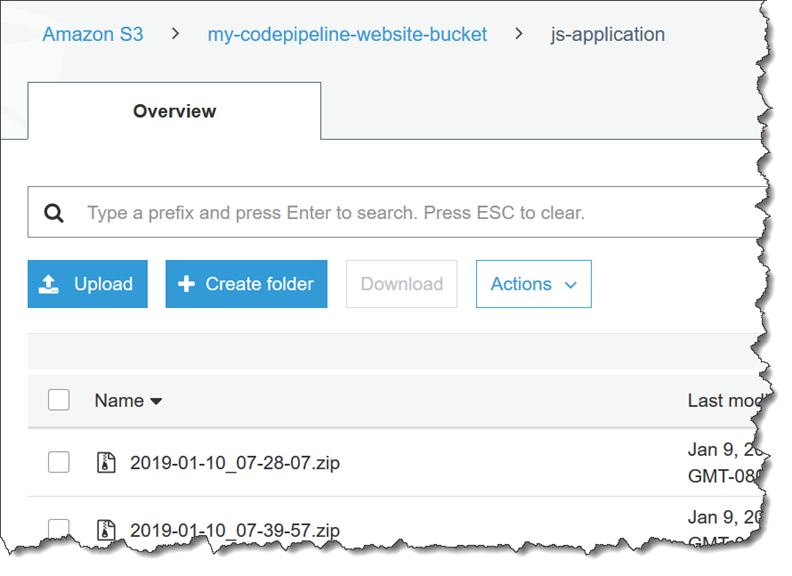
管道成功執行後,請開啟 Amazon S3 主控台,並確認您的檔案出現在公有儲存貯體中,如下所示:
index.html main.css graphic.jpg -
存取您的端點,以測試網站。您的端點遵循此格式:
http://。bucket-name.s3-website-region.amazonaws.com/範例端點:
http://my-bucket.s3-website-us-west-2.amazonaws.com/。範例網頁隨即出現。
步驟 3:變更任一來源檔案並驗證部署
變更您的來源檔案,然後將變更推送至您的儲存庫。這會觸發您的管道執行。驗證您的網站已更新。
選項 2:從 Amazon S3 S3
在此選項中,您建置階段中的建置命令會將 TypeScript 程式碼編譯至 JavaScript 程式碼,並將輸出部署到加上個別時間戳記之資料夾下的 S3 目標儲存貯體。您先要建立 TypeScript 程式碼和 buildspec.yml 檔案。在 ZIP 檔案中合併來源檔案後,您可以將來源 ZIP 檔案上傳到 S3 來源儲存貯體,並使用 CodeBuild 階段將建置的應用程式 ZIP 檔案部署到 S3 目標儲存貯體。經過編譯的程式碼會在您的目標儲存貯體中做為存檔保留。
先決條件
您必須已擁有下列各項目:
-
S3 來源儲存貯體。您可以使用您在 教學:建立簡易管道 (S3 儲存貯體) 中建立的儲存貯體。
-
S3 目標儲存貯體。請參閱託管於 Amazon S3 的靜態網站。請務必在與要建立 AWS 區域 的管道相同的 中建立儲存貯體。
注意
此範例示範部署檔案到私有儲存貯體。請勿啟用用於網站託管的目標儲存貯體,或連接使儲存貯體公開的任何政策。
步驟 1:建立和上傳來源檔案到您的 S3 來源儲存貯體
在本節,您會建立並上傳來源檔案到管道用於來源階段的儲存貯體。本節提供建立下列來源檔案的說明:
-
buildspec.yml檔案,用於 CodeBuild 組建專案。 -
index.ts檔案。
建立 buildspec.yml 檔案
-
使用下列內容建立名為
buildspec.yml的檔案。這些建置命令會安裝 TypeScript 並使用 TypeScript 編譯器將index.ts中的程式碼重寫成 JavaScript 程式碼。version: 0.2 phases: install: commands: - npm install -g typescript build: commands: - tsc index.ts artifacts: files: - index.js
建立 index.ts 檔案
-
使用下列內容建立名為
index.ts的檔案。interface Greeting { message: string; } class HelloGreeting implements Greeting { message = "Hello!"; } function greet(greeting: Greeting) { console.log(greeting.message); } let greeting = new HelloGreeting(); greet(greeting);
上傳檔案到您的 S3 來源儲存貯體
-
在本機目錄中,您的檔案應該如下所示:
buildspec.yml index.ts壓縮檔案,然後命名檔案為
source.zip。 -
在 Amazon S3 主控台中,針對來源儲存貯體選擇上傳。選擇 Add files (新增檔案),然後瀏覽您建立的 ZIP 檔案。
-
選擇上傳。這些檔案是由建立管道精靈為 CodePipeline 中的部署動作建立的來源成品。您的檔案在您的儲存貯體中應該如下所示:
source.zip
步驟 2:建立管道
在本節中,您可以採取下列動作建立管道:
-
具有 Amazon S3 動作的來源階段,其中來源成品是可下載應用程式的檔案。
-
具有 Amazon S3 部署動作的部署階段。
使用精靈建立管道
登入 AWS Management Console 並開啟 CodePipeline 主控台,網址為 https://http://console.aws.amazon.com/codesuite/codepipeline/home
。 -
在 Welcome (歡迎) 頁面、Getting started (入門) 頁面、或者 Pipelines (管道) 頁面上,選擇 Create pipeline (建立管道)。
-
在步驟 1:選擇建立選項頁面的建立選項下,選擇建置自訂管道選項。選擇下一步。
-
在步驟 2:選擇管道設定中,在管道名稱中輸入
MyS3DeployPipeline。 -
在服務角色中,選擇新服務角色以允許 CodePipeline 在 IAM 中建立服務角色。
-
將 Advanced settings (進階設定) 下的設定保留為預設值,然後選擇 Next (下一步)。
-
在步驟 3:新增來源階段的來源提供者中,選擇 Amazon S3。在 Bucket (儲存貯體) 中,輸入您來源儲存貯體的名稱。在 S3 object key (S3 物件金鑰) 中,輸入您的來源 ZIP 檔案名稱。請確保您加入 .zip 副檔名。
選擇下一步。
-
在步驟 4:新增建置階段:
-
在建置提供者中,選擇 CodeBuild。
-
選擇 Create build project (建立建置專案)。在 Create project (建立專案) 頁面:
-
在 Project name (專案名稱) 中,輸入此建置專案的名稱。
-
在 Environment (環境) 中,選擇 Managed image (受管映像)。針對 Operating system (作業系統),選擇 Ubuntu。
-
針對 Runtime (執行時間),選擇 Standard (標準)。針對 Runtime version (執行時間版本),選擇 aws/codebuild/standard:1.0。
-
在 Image version (映像版本) 中,選擇 Always use the latest image for this runtime version (總是將最新的映像用於此執行時間版本)。
-
針對服務角色,選擇您的 CodeBuild 服務角色,或建立一個。
-
對於 Build specifications (建置規格),選擇 Use a buildspec file (使用 buildspec 檔案)。
-
選擇 Continue to CodePipeline (繼續 CodePipeline)。如果已成功建立專案,則會顯示訊息。
-
選擇下一步。
-
-
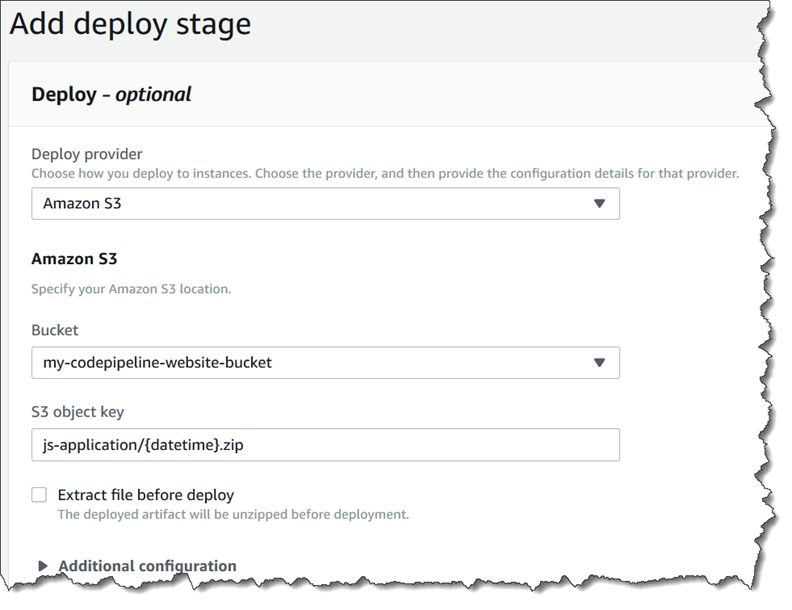
在步驟 5:新增部署階段:
-
在Deploy provider (部署提供者)中,選擇 Amazon S3。
-
在 Bucket (儲存貯體) 中,輸入您 S3 目標儲存貯體的名稱。
-
請確定已清除 Extract file before deploy (部署前解壓縮檔案)。
清除 Extract file before deploy (部署前解壓縮檔案) 時,則會顯示 S3 object key (S3 物件金鑰)。請輸入您要使用的路徑名稱:
js-application/{datetime}.zip這會在 Amazon S3 中建立
js-application資料夾,將檔案解壓縮至其中。在此資料夾中,{datetime}變數會在管道執行時在每個輸出檔案上建立時間戳記。
-
(選用) 在 Canned ACL (固定的 ACL) 中,您可以將一組預先定義的授與 (稱為固定的 ACL) 套用至上傳的成品。
-
(選用) 在 Cache control (快取控制) 中,輸入快取參數。您可以將此設為控制請求/回應的快取行為。如需有效值,請參閱 HTTP 操作的
Cache-Control標頭欄位。 -
選擇下一步。
-
-
在步驟 6:檢閱中檢閱資訊,然後選擇建立管道。
-
管道成功執行後,請在 Amazon S3 主控台中檢視儲存貯體。驗證您部署的 ZIP 檔案在
js-application資料夾下的目標儲存貯體中顯示。包含在 ZIP 檔案中的 JavaScript 檔案應為index.js。index.js檔案包含下列輸出:var HelloGreeting = /** @class */ (function () { function HelloGreeting() { this.message = "Hello!"; } return HelloGreeting; }()); function greet(greeting) { console.log(greeting.message); } var greeting = new HelloGreeting(); greet(greeting);
步驟 3:變更任一來源檔案並驗證部署
變更您的來源檔案,然後將它們推送至您的來源儲存貯體。這會觸發您的管道執行。檢視您的目標儲存貯體,並驗證部署的輸出檔案可在 js-application 資料夾中使用,如下所示: