支援結束通知:2025 年 11 月 13 日, AWS 將停止對 Amazon Elastic Transcoder 的支援。2025 年 11 月 13 日後,您將無法再存取 Elastic Transcoder 主控台或 Elastic Transcoder 資源。
如需轉換至 的詳細資訊 AWS Elemental MediaConvert,請造訪此部落格文章
本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
調整大小政策和長寬比
您選擇的大小調整政策會影響 EElastic Transcoder 套用至輸出影像的縮放比例,如下表所示。
調整大小政策 |
輸出影像可能會放大 |
若填補政策為「Pad」,可能會對輸出影像進行填補 |
輸出影像的像素長寬比可能會和輸入影像不同 |
輸出影像可能會被裁切 |
|---|---|---|---|---|
符合 |
是 |
是 |
|
|
填滿 |
是 |
|
|
是 |
Stretch |
是 |
|
是 |
|
維持 |
|
是 |
|
是 |
ShrinkToFit |
|
是 |
|
|
ShrinkToFill |
|
是 |
|
是 |
長寬比縮圖
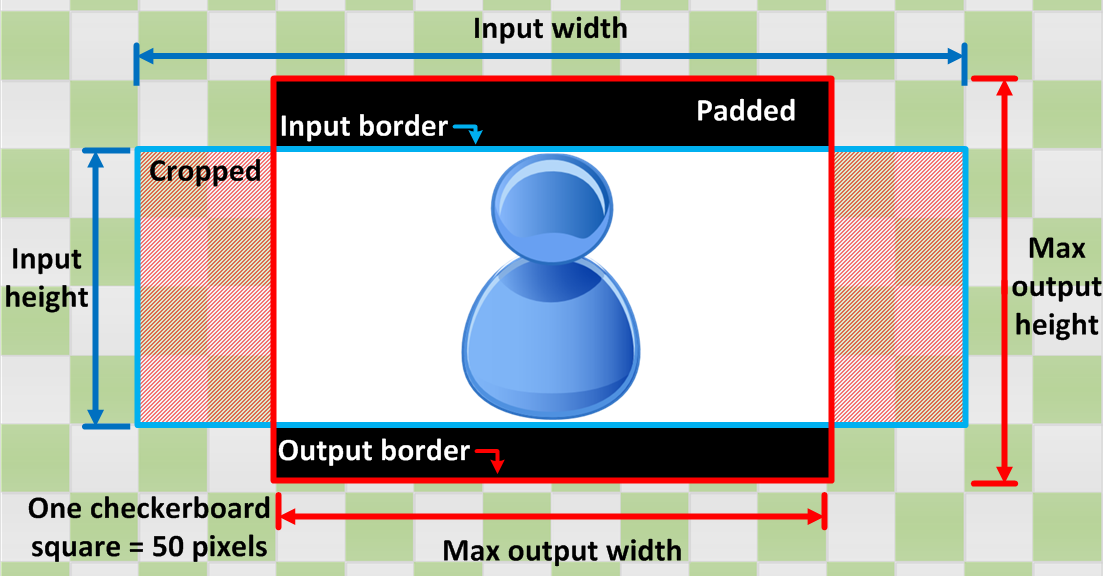
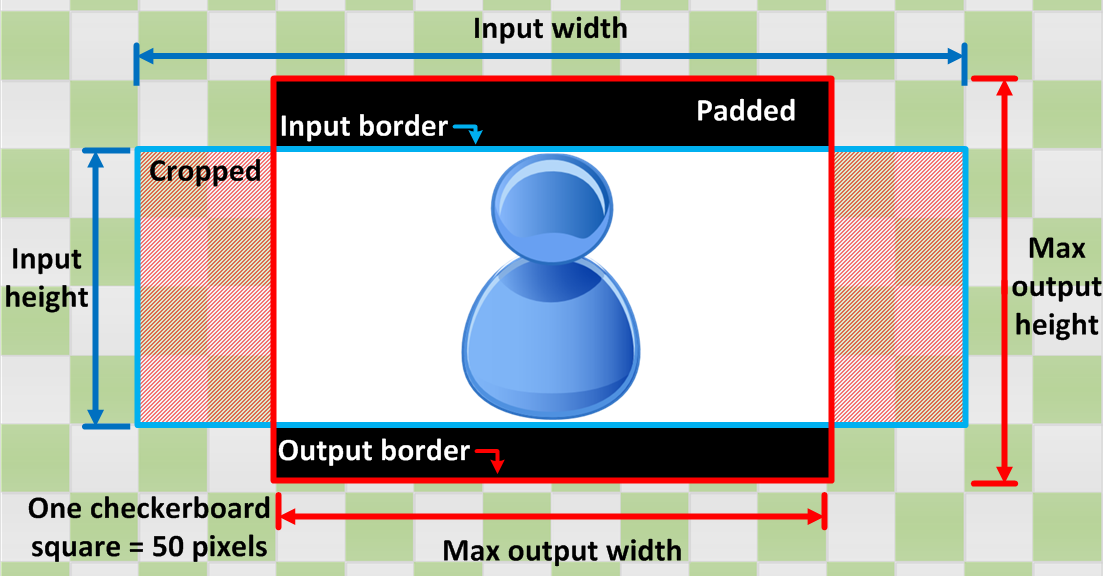
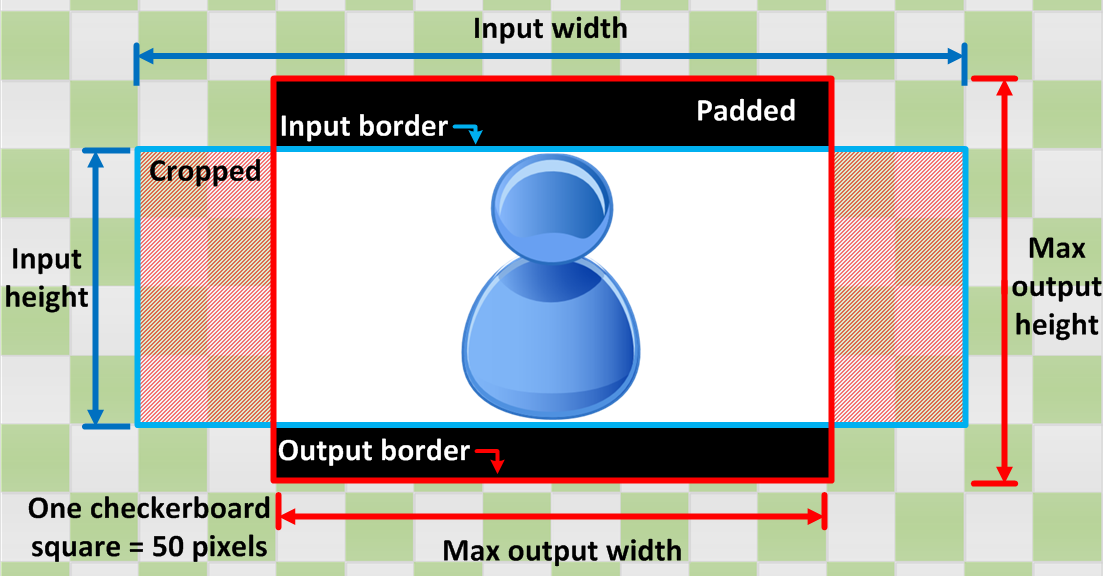
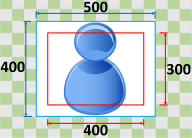
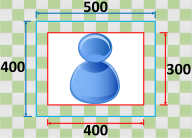
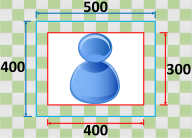
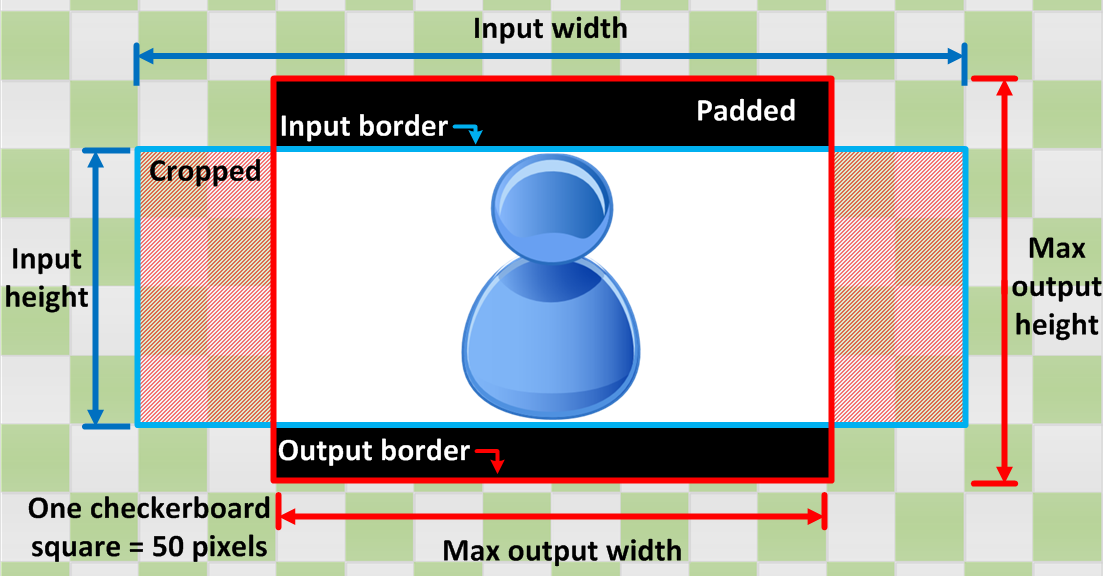
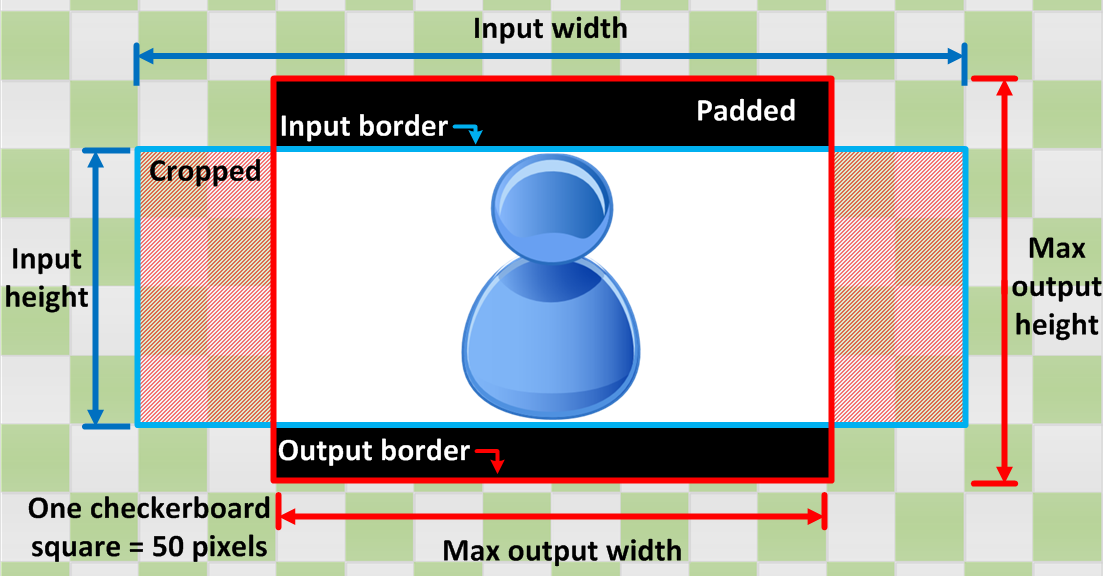
下表顯示 Sizing Policy (調整大小政策)、Padding Policy (填補政策)、Max Height (高度上限) 和 Max Width (寬度上限) 如何與輸出影像互動。
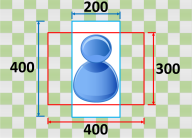
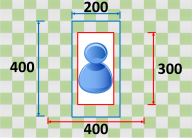
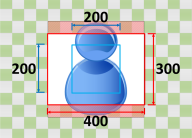
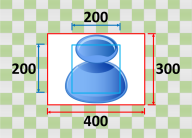
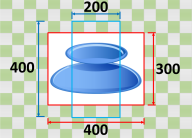
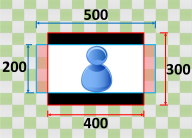
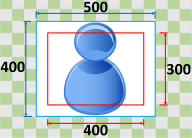
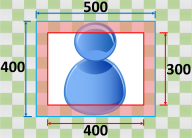
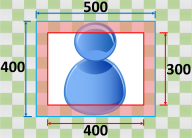
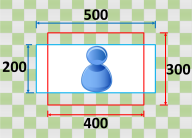
符合
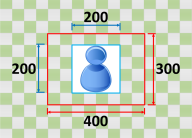
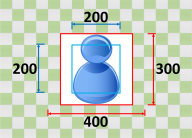
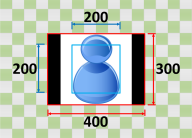
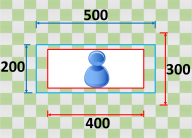
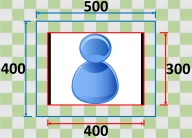
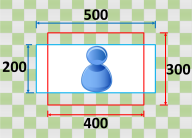
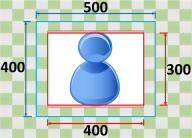
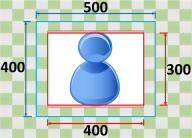
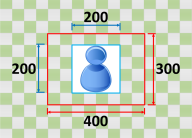
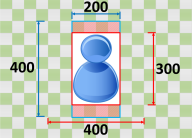
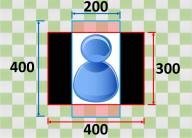
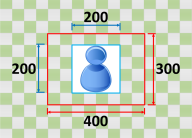
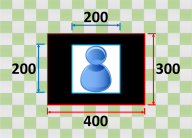
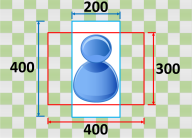
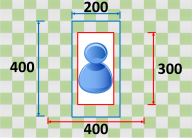
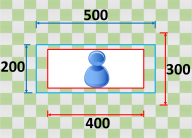
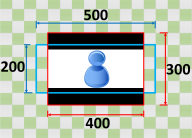
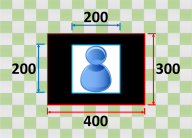
如果您選擇適合您的尺寸規則,EElastic Transcoder 會縮放您的輸入文件,直到它符合輸出圖像的尺寸,而不會超過輸出圖像的尺寸。
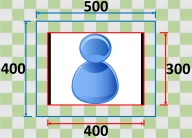
例如,如果您的輸入檔案是以200像素為單位的200像素,而您想要一個以300像素為單位的輸出影400像,則 EElastic Transcoder 會將檔案的大小逐個300像素增加為300像素,並將填補政策套用至檔案側邊。如果您為填充策略選擇未填充,Elastic Transcoder 將逐300像300素文件返回作為輸出。如果您選擇填充,Elastic Transcoder 會在輸出的任一側添加填充50像素,並逐個像素文件返回一個300像400素。
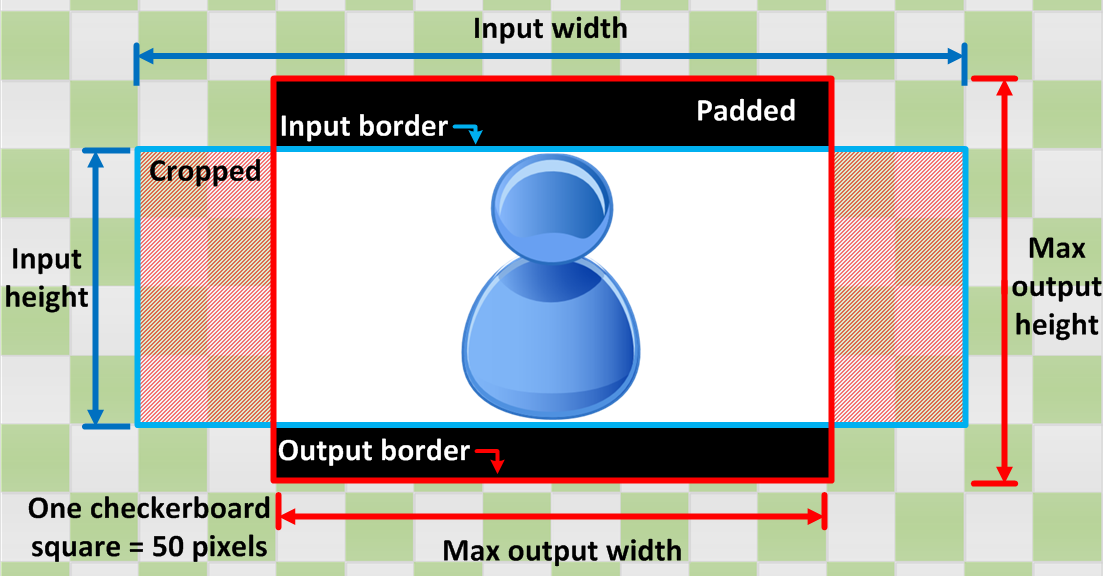
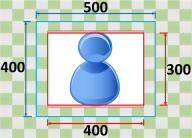
索引鍵

條件 |
輸入 |
輸出: NoPad |
輸出:填補 |
|---|---|---|---|
輸入寬度 < 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 < 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
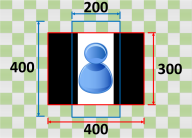
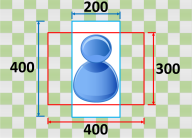
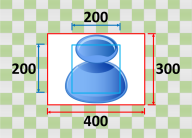
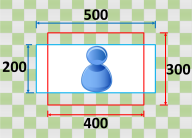
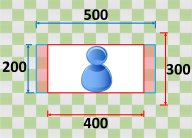
Fill
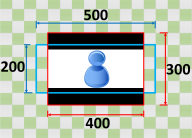
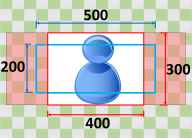
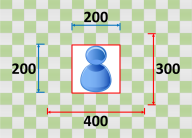
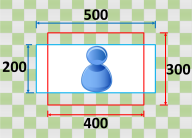
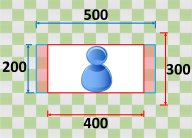
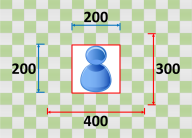
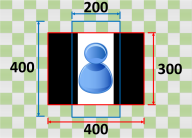
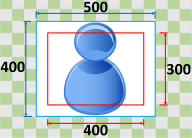
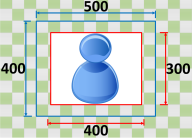
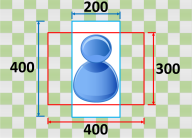
如果您為大小策略選擇填充,EElastic Transcoder 會縮放輸入文件,直到填充輸出圖像的尺寸為止,並裁剪超出輸出圖像尺寸的任何內容。
例如,如果您的輸入文件是以200像素為200單位的像素,並且您想要一個逐300像素的輸出圖400像,則 EElastic Transcoder 將輸入的大小逐個400像素增加為400像素,裁剪掉頂部和底部50像素,並返回300像素逐400個像素文件。Elastic Transcoder 不使用填充政策的填充。
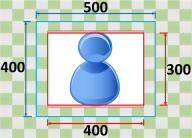
索引鍵

條件 |
輸入 |
輸出: NoPad |
輸出:填補 |
|---|---|---|---|
輸入寬度 < 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 < 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
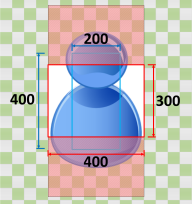
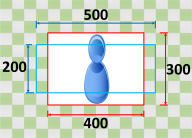
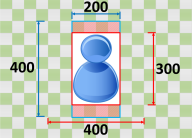
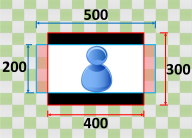
Stretch
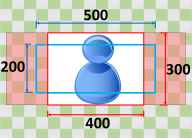
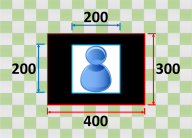
如果您為大小規模政策選擇「延伸」,則 EElastic Transcoder 會延伸或縮小輸入檔案,直到輸入檔案的尺寸符合為止。
例如,如果您的輸入檔案是以200像素為單位的200像素,而您想要一個以300像素為單位的輸出影400像,則 EElastic Transcoder 會將輸入的大小逐個300像素增加為像400素,從而扭曲輸出圖像的比例。Elastic Transcoder 不會對拉伸政策使用填充或裁剪。
索引鍵

條件 |
輸入 |
輸出: NoPad |
輸出:填補 |
|---|---|---|---|
輸入寬度 < 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 < 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
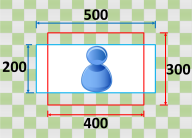
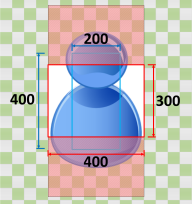
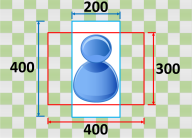
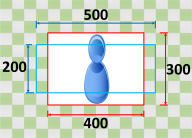
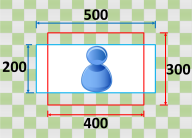
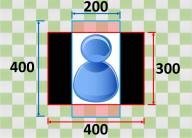
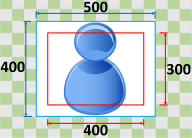
維持
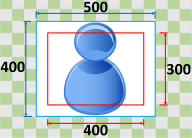
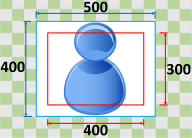
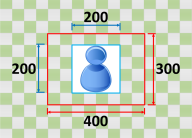
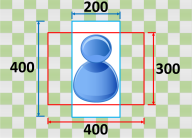
如果您針對大小規模政策選擇 [保留],Elastic Transcoder 不會縮放您的輸入檔案。Elastic Transcoder 會裁剪或填充您的輸入文件,直到它與輸出圖像的尺寸匹配。
例如,如果您的輸入檔案是以400像素為單位的200像素,而您想要一個以300像素為單位的輸出影300像,則 EElastic Transcoder 會從頂端和底部裁切100像素,並將填補政策套用至側邊。如果您為填充策略選擇未填充,Elastic Transcoder 將返回一個逐300200像素的輸出文件。如果選擇填充,Elastic Transcoder 將逐個像素文件返回一個300像300素。
索引鍵

條件 |
輸入 |
輸出: NoPad |
輸出:填補 |
|---|---|---|---|
輸入寬度 < 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 < 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
縮小以符合
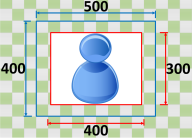
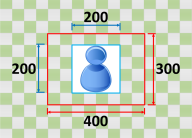
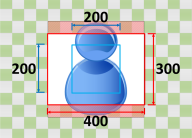
如果您選擇縮小以適合您的大小規模政策,Elastic 轉碼器會減小輸入文件的大小,直到它符合輸出文件的尺寸,而不會超過輸出圖像的任何尺寸。如果您的輸入文件小於輸出圖像,則 Elastic Transcoder 不會增加文件的大小。
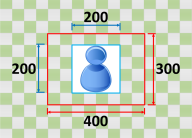
例如,如果您的輸入文件是400像素逐個像400素,並且您想要一個逐200300像素的輸出圖像,則 EElastic Transcoder 會將您的輸入逐個像素縮小為200像200素,並應用填充策略。如果您為填充策略選擇未填充,Elastic Transcoder 將200按200像素文件作為輸出返回。如果您選擇填充,Elastic Transcoder 會在輸出的任一側添加填充50像素,並逐個像素文件返回一個300像300素。
索引鍵

條件 |
輸入 |
輸出: NoPad |
輸出:填補 |
|---|---|---|---|
輸入寬度 < 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 < 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
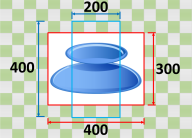
縮小以填滿
如果您為大小策略選擇「縮小以填充」,則 EElastic Transcoder 會減小輸入文件的大小,直到填充輸出圖像的尺寸為止,裁剪不適合輸出圖像的任何內容,並應用填充策略。如果您的輸出圖像大於輸入文件,則 Elastic Transcoder 不會增加文件的大小。
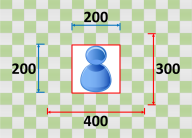
例如,如果您的輸入檔案是以400像素為單位的200像素,而您想要一個以200像素為單位的輸出影300像,則 EElastic Transcoder 會從側邊裁切100像素,並將填補政策套用至檔案的頂端和底部。如果您為填充策略選擇未填充,Elastic Transcoder 將返回一個逐200200像素的輸出文件。如果選擇填充,Elastic Transcoder 將逐個像素文件返回一個200像300素。
索引鍵

條件 |
輸入 |
輸出: NoPad |
輸出:填補 |
|---|---|---|---|
輸入寬度 < 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 < 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 < 輸出高度上限 |

|

|

|
輸入寬度 > (>) 輸出寬度上限 輸入高度 > (>) 輸出高度上限 |

|

|

|