本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
步驟 6:部署和執行 PhotoApp
重要
AWS OpsWorks Stacks 服務已於 2024 年 5 月 26 日終止,並已針對新客戶和現有客戶停用。我們強烈建議客戶盡快將其工作負載遷移至其他解決方案。如果您對遷移有任何疑問,請透過 AWS re:Post
這個範例也已為您實作應用程式,並將其存放在公有 GitHub 儲存庫
將應用程式新增至堆疊,並將其部署到應用程式伺服器
-
開啟 Apps (應用程式) 頁面,然後選擇 Add an app (新增應用程式)。
-
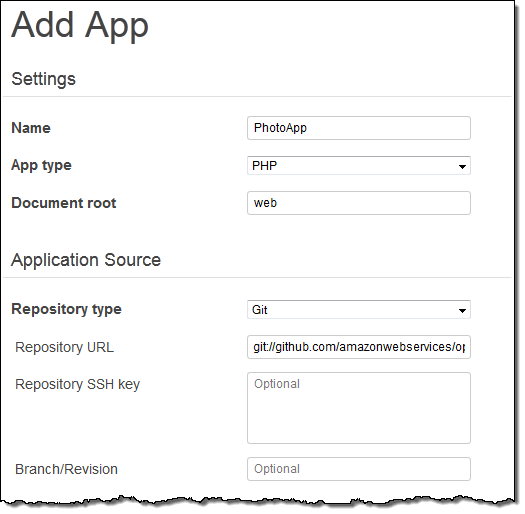
在 Add App (新增應用程式) 頁面上,執行下列作業:
-
將 Name (名稱) 設定為
PhotoApp。 -
將 App type (應用程式類型) 設定為 PHP。
-
將 Document root (文件根) 設定為
web。 -
將 Repository type (儲存庫類型) 設定為 Git。
-
將 Repository URL (儲存庫 URL) 設定為
git://github.com/awslabs/opsworks-demo-php-photo-share-app.git。 -
選擇 Add App (新增應用程式),以接受其他設定的預設值。

-
-
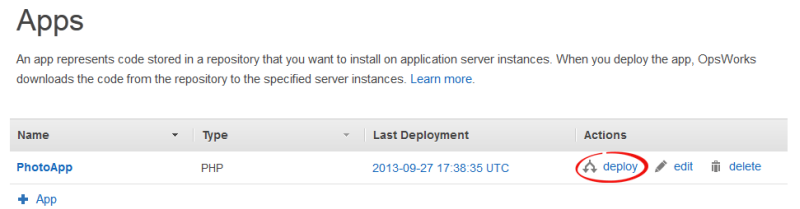
在 Apps (應用程式) 頁面上,選擇 PhotoApp 應用程式 Actions (動作) 欄中的 deploy (部署)。

-
接受預設值,然後選擇 Deploy (部署) 將應用程式部署至伺服器。
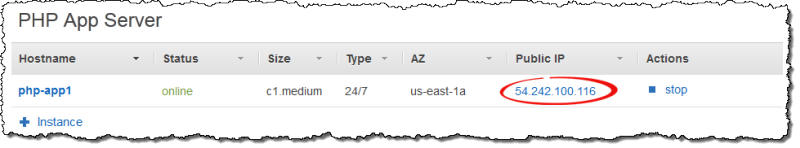
若要執行 PhotoApp,請前往執行個體頁面,然後選擇 PHP App Server 執行個體的公有 IP 地址。

您應該會看到下列使用者界面。選擇新增相片以將相片存放在 Amazon S3 儲存貯體,並將中繼資料存放在後端資料存放區。