本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
使用 Amazon Cognito 和 AWS Amplify UI 驗證現有的 React 應用程式使用者
由 Daniel Kozhemyako 建立 (AWS)
Summary
此模式說明如何使用 AWS Amplify UI 程式庫和 Amazon Cognitouser 集區,將身分驗證功能新增至現有的前端 React 應用程式。
模式使用 Amazon Cognito 為應用程式提供身分驗證、授權和使用者管理。它也使用 Amplify UI
實作此模式之後,使用者可以使用下列任何憑證登入:
使用者名稱和密碼
社交身分提供者,例如 Apple、Facebook、Google 和 Amazon
2.0 相容或 OpenID Connect SAML (OIDC) 相容的企業身分提供者
注意
若要建立自訂身分驗證 UI 元件,您可以在無周邊模式下執行身分驗證器 UI 元件。
先決條件和限制
先決條件
作用中 AWS 帳戶
React 18.2.0 或更新版本的 Web 應用程式
Node.js 和 npm 6.14.4 或更新版本,已安裝
限制
此模式僅適用於 React Web 應用程式。
此模式使用預先建置的 Amplify UI 元件。解決方案不包含實作自訂 UI 元件所需的步驟。
產品版本
Amplify UI 6.1.3 或更新版本 (第 1 代)
Amplify 6.0.16 或更新版本 (第 1 代)
架構
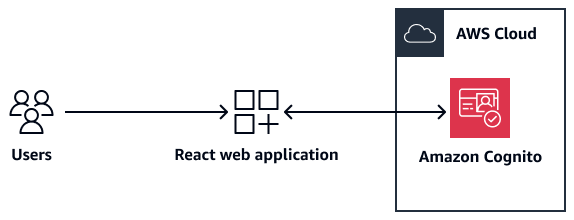
目標架構
下圖顯示使用 Amazon Cognito 驗證 React Web 應用程式的使用者的架構。

工具
AWS 服務
Amazon Cognito 提供 Web 和行動應用程式的身分驗證、授權和使用者管理。
其他工具
Amplify UI
是開放原始碼 UI 程式庫,提供可連線至雲端的可自訂元件。 Node.js
是一種事件驅動的 JavaScript 執行期環境,專為建置可擴展的網路應用程式而設計。 npm
是在 Node.js 環境中執行的軟體登錄檔,用於共用或借用套件和管理私有套件的部署。
最佳實務
如果您要建立新的應用程式,建議您使用 Amplify Gen 2。
史詩
| 任務 | 描述 | 所需的技能 |
|---|---|---|
建立使用者集區。 | 建立 Amazon Cognito 使用者集區。設定使用者集區的登入選項和安全性需求,以符合您的使用案例。 | 應用程式開發人員 |
新增應用程式用戶端。 | 設定使用者集區應用程式用戶端。您的應用程式需要此用戶端,才能與 Amazon Cognito 使用者集區互動。 | 應用程式開發人員 |
| 任務 | 描述 | 所需的技能 |
|---|---|---|
安裝依存項目。 | 若要安裝
| 應用程式開發人員 |
設定使用者集區。 | 根據下列範例,建立
| 應用程式開發人員 |
匯入並設定 Amplify 服務。 |
| 應用程式開發人員 |
新增驗證器 UI 元件。 | 若要顯示
注意程式碼片段範例會匯入 UI
請參閱下列範例元件:
注意如需範例 | 應用程式開發人員 |
(選用) 擷取工作階段資訊。 | 驗證使用者之後,您可以從 Amplify 用戶端擷取與其工作階段相關的資料。例如,您可以從使用者的工作階段擷取 JSON Web 字符 (JWT),以便驗證從其工作階段到後端 的請求API。 請參閱下列包含 的請求標頭範例JWT:
| 應用程式開發人員 |
故障診斷
| 問題 | 解決方案 |
|---|---|
新使用者無法註冊應用程式。 | 如下所示,請確定您的 Amazon Cognito 使用者集區已設定為允許使用者註冊為位於使用者集區中:
|
從 v5 升級到 v6 後,Auth 元件停止運作。 |
|
相關資源
Amazon Cognito 入門
(AWS 網站) 建立新的 React 應用程式
(React 文件) 什麼是 Amazon Cognito? (Amazon Cognito 文件)
Amplify UI 程式庫
(Amplify 文件)
其他資訊
App.js 檔案應包含下列程式碼:
import './App.css'; import { Amplify } from 'aws-amplify'; import awsExports from './aws-exports'; import { fetchAuthSession } from 'aws-amplify/auth'; import { Authenticator } from '@aws-amplify/ui-react'; import '@aws-amplify/ui-react/styles.css'; Amplify.configure({ ...awsExports }); let token = (await fetchAuthSession()).tokens?.idToken?.toString(); function App() { return ( <Authenticator> {({ signOut, user }) => ( <div> <p>Welcome {user.username}</p> <p>Your token is: {token}</p> <button onClick={signOut}>Sign out</button> </div> )} </Authenticator> ); } export default App;