本文為英文版的機器翻譯版本,如內容有任何歧義或不一致之處,概以英文版為準。
透過一鍵式內嵌程式碼,為已註冊使用者嵌入視覺效果和儀表板
| 適用於:企業版 |
您可以在內部應用程式中為 Amazon QuickSight 帳戶的註冊使用者內嵌視覺或儀表板。您可以使用您在中共用儀表板窗格時取得的內嵌程式碼,或從中的「內嵌」視覺功能表執行此作業 QuickSight。您不必執行內 QuickSight 嵌 API 即可產生內嵌程式碼。您可以從中複製內嵌程式碼, QuickSight 然後貼到內部應用程式的 HTML 程式碼中。
如果使用者和群組 (或您 QuickSight 帳戶中的所有使用者) 有權存取您要嵌入的儀表板,或包含您要嵌入的視覺效果存取您的內部應用程式,系統就會提示他們使用其認證登入 QuickSight 帳戶。通過身分驗證後,他們可以存取其內部頁面上的視覺效果或儀表板。如果您已啟用單一登入,則不會提示使用者再次登入。
接下來,您可以找到有關如何使用視覺效果或儀表板內嵌程式碼為已註冊使用者嵌入視覺效果或儀表板的描述。
開始之前
開始之前,請確認以下事項:
-
您的網際網路瀏覽器設定包含以下項之一,以允許快顯窗口和 iframe 之間的通訊:
-
對於 Mozilla 廣播頻道 API 的原生支援。如需詳細資訊,請參閱 Mozilla 文件中的廣播頻道 API
。 -
IndexedDB 支援。
-
LocalStorage 支持。
-
-
您的網際網路瀏覽器的「阻止所有 cookie」設定已關閉。
步驟 1:授予對儀表板的存取權
若要讓使用者存取內嵌式儀表板,請向他們授予檢視內嵌式儀表板的存取權。您可以授予個別使用者和群組存取儀表板的權限,或授予帳戶中的每個人存取權。視覺效果許可是在儀表板層級決定的。若要授予內嵌視覺效果的存取權,請授予視覺效果所屬儀表板的存取權。如需詳細資訊,請參閱 授予儀表板的存取權。
步驟 2:將要嵌入視覺效果或儀表板的域放在允許清單中
若要在內部應用程式中內嵌視覺效果和儀表板,請確定您內嵌的網域已允許列在您 QuickSight 的帳戶中。如需詳細資訊,請參閱 將靜態域新增至允許清單。
步驟 3:取得內嵌程式
使用下列步驟來取得視覺效果或儀表板內嵌程式碼。
若要取得儀表板內嵌程式碼
-
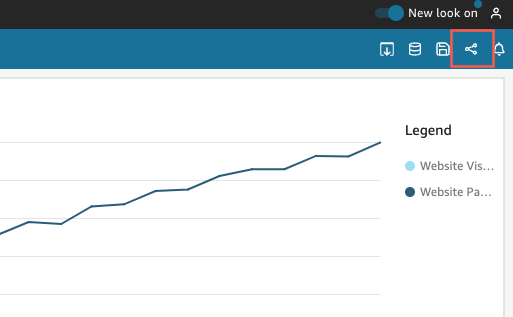
在中開啟已發佈的儀表板, QuickSight 然後選擇右上角的 [共用]。然後選擇共用儀表板。

-
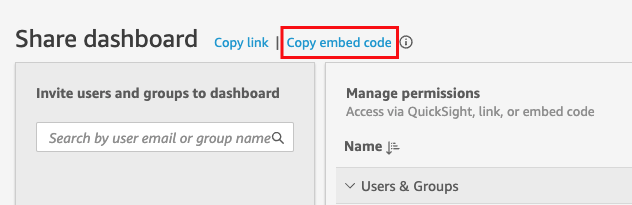
在開啟的共用儀表板頁面中,選擇左上角的複製內嵌程式碼。

內嵌程式碼已複製到剪貼簿,類似以下項目。此範例
quicksightdomain<iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe>
若要取得視覺效果內嵌程式碼
-
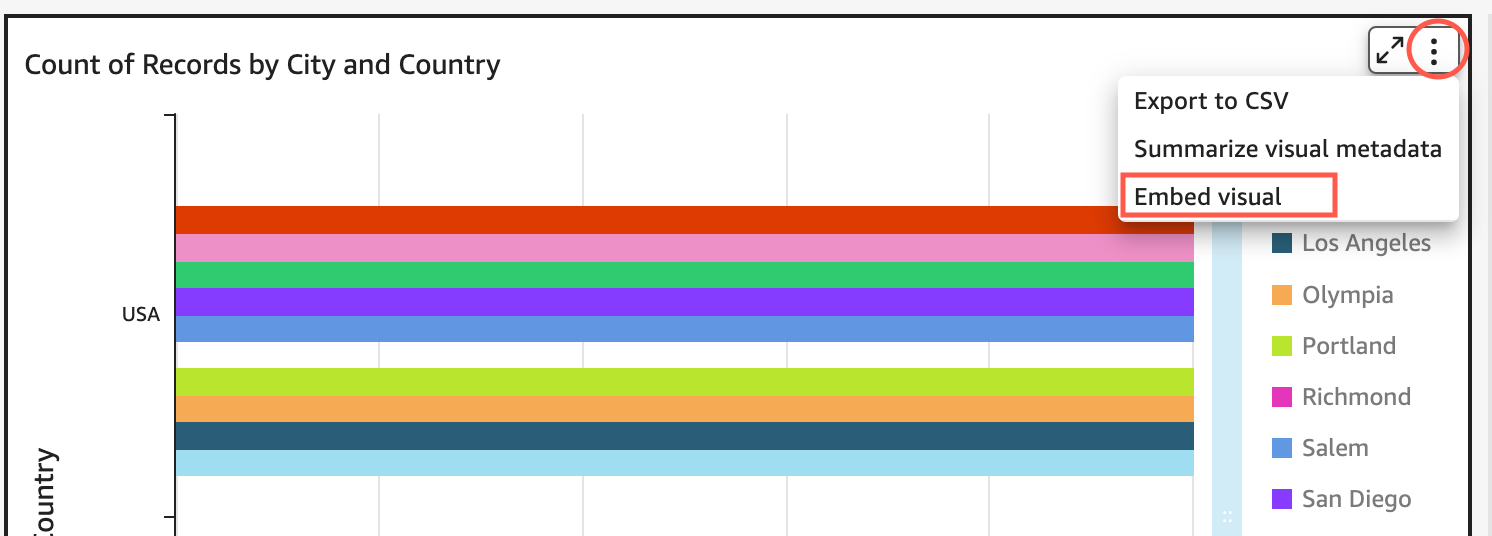
在中開啟已發佈的儀表板, QuickSight 然後選擇要嵌入的視覺效果。然後開啟視覺效果右上角的視覺效果選單,選擇內嵌視覺效果。

-
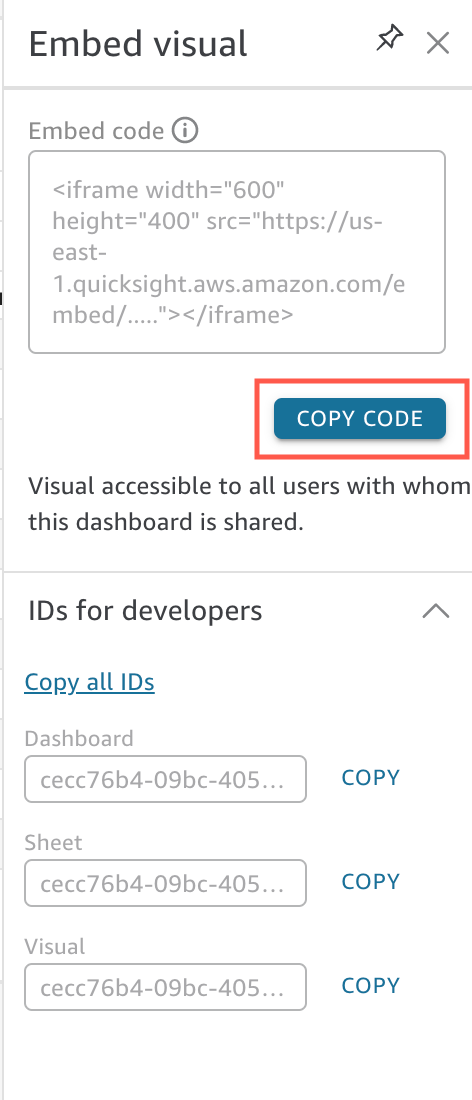
在開啟的內嵌視覺效果窗格中,選擇複製程式碼。

內嵌程式碼已複製到剪貼簿,類似以下項目。此範例
quicksightdomain<iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID"> </iframe>
步驟 4:將程式碼粘貼到內部應用程序的 HTML 頁面
使用下列程序將內嵌程式碼貼到內部應用程式的 HTML 頁面
若要將程式碼粘貼到內部應用程序的 HTML 頁面
-
開啟您要嵌入儀表板的任何頁面的 HTML 程式碼,然後將內嵌程式碼貼入其中。
下列範例展示了內嵌式儀表板的可能情況。此範例
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe> </body> </html>下列範例展示了內嵌式視覺效果的可能情況。此範例
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID?directory_alias=account_directory_alias"> </iframe> </body> </html>
例如,假設您想要在 Google Sites 內部網頁中嵌入視覺效果或儀表板。您可以在 Google Sites 上開啟網頁,然後將內嵌程式碼貼到內嵌小工具中。
如果您想要內嵌您的視覺效果或儀表板在內部 Microsoft SharePoint 網站中,您可以建立新頁面,然後將內嵌程式碼貼入內嵌網頁組件中。