Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Tutorial: Erstellen Sie eine Pipeline, die Amazon S3 als Bereitstellungsanbieter verwendet
In diesem Tutorial konfigurieren Sie eine Pipeline, die kontinuierlich Dateien mithilfe von Amazon S3 als Bereitstellungsaktionsanbieter in Ihrer Bereitstellungsphase bereitstellt. Die fertige Pipeline erkennt Änderungen, wenn Sie in Ihrem Quell-Repository eine Änderung an den Quelldateien vornehmen. Die Pipeline verwendet dann Amazon S3, um die Dateien in Ihrem Bucket bereitzustellen. Jedes Mal, wenn Sie Ihre Website-Dateien an Ihrem Quellspeicherort ändern oder hinzufügen, erstellt die Bereitstellung die Website mit Ihren neuesten Dateien.
Wichtig
Im Rahmen der Erstellung einer Pipeline wird ein vom Kunden bereitgestellter S3-Artefakt-Bucket von CodePipeline for Artifacts verwendet. (Dies unterscheidet sich von dem Bucket, der für eine S3-Quellaktion verwendet wird.) Wenn sich der S3-Artefakt-Bucket in einem anderen Konto befindet als das Konto für Ihre Pipeline, stellen Sie sicher, dass der S3-Artefakt-Bucket denjenigen gehört AWS-Konten , die sicher und zuverlässig sind.
Anmerkung
Selbst wenn Sie Dateien aus dem Quell-Repository löschen, löscht die S3-Bereitstellungsaktion keine S3-Objekte, die gelöschten Dateien entsprechen.
In diesem Tutorial haben Sie zwei Optionen:
-
Erstellen einer Pipeline, mit der eine statische Website für Ihren öffentlichen S3-Bucket bereitgestellt wird. In diesem Beispiel wird eine Pipeline mit einer AWS CodeCommit Quellaktion und einer Amazon S3 S3-Bereitstellungsaktion erstellt. Siehe Option 1: Statische Website-Dateien auf Amazon S3 bereitstellen.
-
Erstellen Sie eine Pipeline, die TypeScript Beispielcode kompiliert JavaScript und das CodeBuild Ausgabeartefakt zur Archivierung in Ihrem S3-Bucket bereitstellt. In diesem Beispiel wird eine Pipeline mit einer Amazon S3 S3-Quellaktion, einer CodeBuild Build-Aktion und einer Amazon S3 S3-Bereitstellungsaktion erstellt. Siehe Option 2: Stellen Sie erstellte Archivdateien aus einem S3-Quell-Bucket in Amazon S3 bereit.
Wichtig
Viele der Aktionen, die Sie in diesem Verfahren zu Ihrer Pipeline hinzufügen, beinhalten AWS Ressourcen, die Sie erstellen müssen, bevor Sie die Pipeline erstellen. AWS Ressourcen für Ihre Quellaktionen müssen immer in derselben AWS Region erstellt werden, in der Sie Ihre Pipeline erstellen. Wenn Sie Ihre Pipeline beispielsweise in der Region USA Ost (Ohio) erstellen, muss sich Ihr CodeCommit Repository in der Region USA Ost (Ohio) befinden.
Sie können beim Erstellen Ihrer Pipeline regionsübergreifende Aktionen hinzufügen. AWS Ressourcen für regionsübergreifende Aktionen müssen sich in derselben AWS Region befinden, in der Sie die Aktion ausführen möchten. Weitere Informationen finden Sie unter Fügen Sie eine regionsübergreifende Aktion hinzu in CodePipeline.
Option 1: Statische Website-Dateien auf Amazon S3 bereitstellen
In diesem Beispiel laden Sie die statische Website-Vorlagendatei herunter, laden die Dateien in Ihr AWS CodeCommit Repository hoch, erstellen Ihren Bucket und konfigurieren ihn für das Hosting. Als Nächstes verwenden Sie die AWS CodePipeline Konsole, um Ihre Pipeline zu erstellen und eine Amazon S3 S3-Bereitstellungskonfiguration festzulegen.
Voraussetzungen
Sie müssen bereits über Folgendes verfügen:
-
Ein CodeCommit Repository. Sie können das AWS CodeCommit Repository verwenden, in dem Sie es erstellt habenTutorial: Erstellen einer einfachen Pipeline (CodeCommit-Repository).
-
Quelldateien für Ihre statische Website. Verwenden Sie diesen Link, um ein Beispiel für eine statische Website herunterzuladen. Die heruntergeladene Datei „sample-website.zip“ enthält die folgenden Dateien:
-
Eine
index.html-Datei -
Eine
main.css-Datei -
Eine
graphic.jpg-Datei
-
-
Einen S3-Bucket, der für das Website-Hosting konfiguriert ist. Siehe Hosten einer statischen Website auf Amazon S3. Stellen Sie sicher, dass Sie Ihren Bucket in derselben Region wie die Pipeline erstellen.
Anmerkung
Für das Hosten einer Website muss Ihr Bucket über öffentlichen Lesezugriff verfügen, damit alle Benutzer Lesezugriff haben. Mit Ausnahme des Website-Hostings sollten Sie die Standardeinstellungen für den Zugriff beibehalten, mit denen der öffentliche Zugriff auf S3-Buckets blockiert wird.
Schritt 1: Pushen Sie die Quelldateien in Ihr CodeCommit Repository
In diesem Abschnitt übertragen Sie Ihre Quelldateien per Push in das Repository, das von der Pipeline für Ihre Quellstufe verwendet wird.
Um Dateien in dein CodeCommit Repository zu übertragen
-
Extrahieren Sie die heruntergeladenen Beispieldateien. Laden Sie die ZIP-Datei nicht in Ihr Repository hoch.
-
Push oder lade die Dateien in dein CodeCommit Repository hoch. Diese Dateien stellen das Quellartefakt dar, das vom Assistenten Create Pipeline (Pipeline erstellen) für Ihre Bereitstellungsaktion in CodePipeline erstellt wurde. Ihre Dateien sollten in Ihrem lokalen Verzeichnis wie folgt aussehen:
index.html main.css graphic.jpg -
Du kannst Git oder die CodeCommit Konsole verwenden, um deine Dateien hochzuladen:
-
So verwenden Sie die Git-Befehlszeile aus einem geklonten Repository auf Ihrem lokalen Computer:
-
Führen Sie den folgenden Befehl aus, um alle Dateien auf einmal zu übertragen:
git add -A -
Führen Sie den folgenden Befehl aus, um einen Commit für Dateien mit einer Commit-Nachricht durchzuführen:
git commit -m "Added static website files" -
Führe den folgenden Befehl aus, um die Dateien von deinem lokalen Repo in dein CodeCommit Repository zu übertragen:
git push
-
-
So verwenden Sie die CodeCommit Konsole, um Ihre Dateien hochzuladen:
-
Öffnen Sie die CodeCommit Konsole und wählen Sie Ihr Repository aus der Repository-Liste aus.
-
Wählen Sie Add file (Datei hinzufügen) und dann Upload file (Datei hochladen) aus.
-
Wählen Sie Choose file (Datei auswählen) und navigieren Sie dann zu Ihrer Datei. Übernehmen Sie die Änderung, indem Sie Ihren Benutzernamen und Ihre E-Mail-Adresse eingeben. Wählen Sie Commit changes (Änderungen übernehmen) aus.
-
Wiederholen Sie diesen Schritt für jede Datei, die Sie hochladen möchten.
-
-
Schritt 2: Erstellen der Pipeline
In diesem Abschnitt erstellen Sie eine Pipeline mit den folgenden Aktionen:
-
Eine Quellstufe mit einer CodeCommit Aktion, bei der die Quellartefakte die Dateien für Ihre Website sind.
-
Eine Bereitstellungsphase mit einer Amazon S3 S3-Bereitstellungsaktion.
So erstellen Sie mit dem Assistenten eine Pipeline
Melden Sie sich bei der an AWS Management Console und öffnen Sie die CodePipeline Konsole unter http://console.aws.amazon. com/codesuite/codepipeline/home
. -
Wählen Sie auf der Seite Welcome (Willkommen) die Option Getting started (Erste Schritte) oder auf der Seite Pipelines die Option Create pipeline (Pipeline erstellen).
-
Wählen Sie auf der Seite Schritt 1: Erstellungsoption auswählen unter Erstellungsoptionen die Option Benutzerdefinierte Pipeline erstellen aus. Wählen Sie Weiter aus.
-
Geben Sie in Schritt 2: Pipeline-Einstellungen auswählen im Feld Pipeline-Name den Wert ein
MyS3DeployPipeline. -
Wählen Sie unter Pipeline-Typ die Option V2 aus. Weitere Informationen finden Sie unter Arten von Pipelines. Wählen Sie Weiter aus.
-
Wählen Sie unter Servicerolle die Option Neue Servicerolle aus, um CodePipeline die Erstellung einer Servicerolle in IAM zu ermöglichen.
-
Belassen Sie die Einstellungen unter Erweiterte Einstellungen bei den Standardeinstellungen, und wählen Sie dann Next (Weiter) aus.
-
Wählen Sie in Schritt 3: Quellstufe hinzufügen im Feld Quellanbieter die Option aus AWS CodeCommit. Wählen Sie in Repository name (Repository-Name) den Namen des CodeCommit-Repositorys aus, das Sie in Schritt 1: Erstelle ein CodeCommit Repository erstellt haben. Wählen Sie in Branch name den Namen des Branch aus, der das neueste Code-Update enthält. Sofern Sie keinen anderen Branch für sich erstellt haben, ist nur
mainverfügbar.Nachdem Sie den Repository-Namen und den Branch ausgewählt haben, wird die Amazon CloudWatch Events-Regel angezeigt, die für diese Pipeline erstellt werden soll.
Wählen Sie Weiter aus.
-
Wählen Sie in Schritt 4: Build-Phase hinzufügen die Option Build-Phase überspringen aus und akzeptieren Sie dann die Warnmeldung, indem Sie erneut Überspringen wählen.
Wählen Sie Weiter aus.
-
Wählen Sie in Schritt 5: Testphase hinzufügen die Option Testphase überspringen aus und akzeptieren Sie dann die Warnmeldung, indem Sie erneut Überspringen wählen.
Wählen Sie Weiter aus.
-
Gehen Sie in Schritt 6: Bereitstellungsphase hinzufügen wie folgt vor:
-
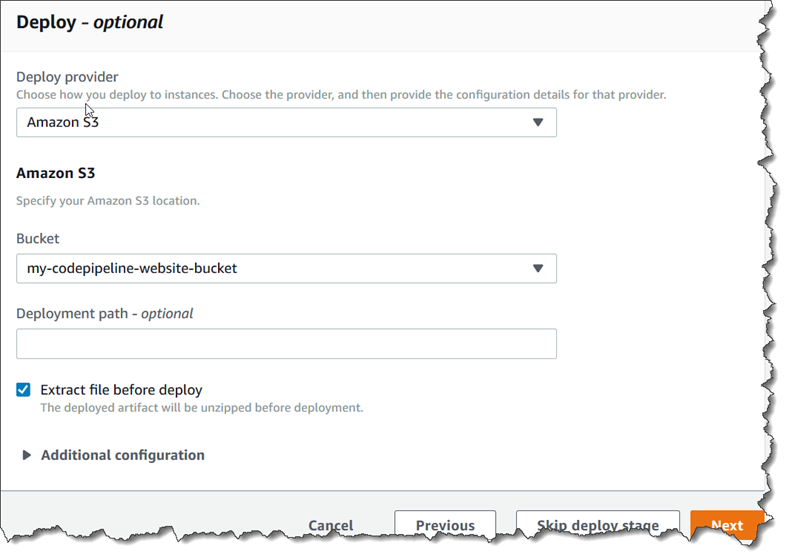
Wählen Sie unter Deploy provider (Bereitstellungsanbieter) die Option Amazon S3.
-
Geben Sie unter Bucket den Namen Ihres öffentlichen Buckets ein.
-
Wählen Sie Extract file before deploy (Datei vor Bereitstellung extrahieren).
Anmerkung
Die Bereitstellung schlägt fehl, wenn Sie nicht Datei vor der Bereitstellung extrahieren auswählen. Das liegt daran, dass die AWS CodeCommit Aktion in Ihrer Pipeline Quellartefakte zippt und es sich bei Ihrer Datei um eine ZIP-Datei handelt.
Wenn die Option Extract file before deploy (Datei vor Bereitstellung extrahieren) aktiviert ist, wird die Option Deployment path (Bereitstellungspfad) angezeigt. Geben Sie den Namen des gewünschten Pfads ein. Dadurch wird eine Ordnerstruktur in Amazon S3 erstellt, in die die Dateien extrahiert werden. Lassen Sie dieses Feld für dieses Tutorial leer.

-
(Optional) Unter Canned ACL (Vordefinierte ACL) können Sie einen Satz vordefinierter Berechtigungen, als vordefinierte ACL bezeichnet, auf die hochgeladenen Artefakte anwenden.
-
(Optional) Geben Sie unter Cache control (Cache-Kontrolle) die Caching-Parameter ein. Sie können hiermit das Caching-Verhalten für Anforderungen/Antworten festlegen. Informationen zu gültigen Werten finden Sie im
Cache-Control-Header-Feld für HTTP-Operationen. -
Wählen Sie Weiter aus.
-
-
Überprüfen Sie in Schritt 7: Überprüfen Sie die Informationen und wählen Sie dann Pipeline erstellen aus.
-
Nachdem Ihre Pipeline erfolgreich ausgeführt wurde, öffnen Sie die Amazon S3 S3-Konsole und überprüfen Sie, ob Ihre Dateien in Ihrem öffentlichen Bucket wie folgt angezeigt werden:
index.html main.css graphic.jpg -
Greifen Sie auf Ihren Endpunkt zu, um die Website zu testen. Ihr Endpunkt hat das folgende Format:
http://.bucket-name.s3-website-region.amazonaws.com/Beispielendpunkt:
http://my-bucket.s3-website-us-west-2.amazonaws.com/.Die Beispiel-Webseite wird angezeigt.
Schritt 3: Vornehmen einer Änderung an einer beliebigen Quelldatei und Überprüfen der Bereitstellung
Nehmen Sie eine Änderung an Ihren Quelldateien vor und übertragen Sie die Änderung per Push in Ihr Repository. Damit wird die Ausführung Ihrer Pipeline ausgelöst. Überprüfen Sie, ob Ihre Website aktualisiert wurde.
Option 2: Stellen Sie erstellte Archivdateien aus einem S3-Quell-Bucket in Amazon S3 bereit
Bei dieser Option kompilieren die Build-Befehle in Ihrer Build-Phase TypeScript Code in JavaScript Code und stellen die Ausgabe in Ihrem S3-Ziel-Bucket in einem separaten Ordner mit Zeitstempel bereit. Zunächst erstellen Sie TypeScript Code und eine buildspec.yml-Datei. Nachdem Sie die Quelldateien in einer ZIP-Datei kombiniert haben, laden Sie die Quell-ZIP-Datei in Ihren S3-Quell-Bucket hoch und verwenden einen CodeBuild Stagingbereich, um eine ZIP-Datei für eine erstellte Anwendung in Ihrem S3-Ziel-Bucket bereitzustellen. Der kompilierte Code wird in Ihrem Ziel-Bucket als Archiv aufbewahrt.
Voraussetzungen
Sie müssen bereits über Folgendes verfügen:
-
Ein S3-Quell-Bucket. Sie können den Bucket verwenden, den Sie unter Tutorial: Erstellen einer einfachen Pipeline (S3-Bucket) erstellt haben.
-
Ein S3-Ziel-Bucket. Siehe Hosten einer statischen Website auf Amazon S3. Stellen Sie sicher, dass Sie Ihren Bucket genauso erstellen AWS-Region wie die Pipeline, die Sie erstellen möchten.
Anmerkung
In diesem Beispiel wird die Bereitstellung von Dateien in einem privaten Bucket veranschaulicht. Aktivieren Sie für Ihren Ziel-Bucket nicht das Website-Hosting und fügen Sie keine Richtlinien an, die dazu führen, dass der Bucket öffentlich verfügbar ist.
Schritt 1: Erstellen und Hochladen von Quelldateien in Ihren S3-Quell-Bucket
In diesem Abschnitt erstellen Sie Ihre Quelldateien und laden sie in den Bucket hoch, der von der Pipeline für Ihre Quellstufe verwendet wird. Dieser Abschnitt enthält eine Anleitung zum Erstellen der folgenden Quelldateien:
-
Eine
buildspec.ymlDatei, die für CodeBuild Build-Projekte verwendet wird. -
Die Datei
index.ts.
So erstellen Sie die Datei „buildspec.yml“
-
Erstellen Sie eine Datei mit dem Namen
buildspec.ymlund dem folgenden Inhalt. Diese Build-Befehle installieren TypeScript und verwenden den TypeScript Compiler, um den Code inindex.tsCode umzuschreiben. JavaScriptversion: 0.2 phases: install: commands: - npm install -g typescript build: commands: - tsc index.ts artifacts: files: - index.js
So erstellen Sie die Datei „index.ts“
-
Erstellen Sie eine Datei mit dem Namen
index.tsund dem folgenden Inhalt.interface Greeting { message: string; } class HelloGreeting implements Greeting { message = "Hello!"; } function greet(greeting: Greeting) { console.log(greeting.message); } let greeting = new HelloGreeting(); greet(greeting);
So laden Sie Dateien in Ihren S3-Quell-Bucket hoch
-
Ihre Dateien sollten in Ihrem lokalen Verzeichnis wie folgt aussehen:
buildspec.yml index.tsZippen Sie die Dateien und geben Sie der Datei den Namen
source.zip. -
Wählen Sie in der Amazon S3 S3-Konsole für Ihren Quell-Bucket Upload aus. Wählen Sie Dateien hinzufügen und suchen Sie nach der von Ihnen erstellten ZIP-Datei.
-
Klicken Sie auf Upload. Diese Dateien stellen das Quellartefakt dar, das vom Assistenten Create Pipeline (Pipeline erstellen) für Ihre Bereitstellungsaktion in CodePipeline erstellt wurde. Ihre Datei sollte in Ihrem Bucket wie folgt aussehen:
source.zip
Schritt 2: Erstellen der Pipeline
In diesem Abschnitt erstellen Sie eine Pipeline mit den folgenden Aktionen:
-
Eine Quellstufe mit einer Amazon S3 S3-Aktion, bei der die Quellartefakte die Dateien für Ihre herunterladbare Anwendung sind.
-
Eine Bereitstellungsphase mit einer Amazon S3 S3-Bereitstellungsaktion.
So erstellen Sie mit dem Assistenten eine Pipeline
Melden Sie sich bei der an AWS Management Console und öffnen Sie die CodePipeline Konsole unter http://console.aws.amazon. com/codesuite/codepipeline/home
. -
Wählen Sie auf der Seite Welcome (Willkommen) die Option Getting started (Erste Schritte) oder auf der Seite Pipelines die Option Create pipeline (Pipeline erstellen).
-
Wählen Sie auf der Seite Schritt 1: Erstellungsoption auswählen unter Erstellungsoptionen die Option Benutzerdefinierte Pipeline erstellen aus. Wählen Sie Weiter aus.
-
Geben Sie in Schritt 2: Pipeline-Einstellungen auswählen im Feld Pipeline-Name den Wert ein
MyS3DeployPipeline. -
Wählen Sie unter Servicerolle die Option Neue Servicerolle aus, um CodePipeline die Erstellung einer Servicerolle in IAM zu ermöglichen.
-
Belassen Sie die Einstellungen unter Erweiterte Einstellungen bei den Standardeinstellungen, und wählen Sie dann Next (Weiter) aus.
-
Wählen Sie in Schritt 3: Quellstufe hinzufügen unter Quellanbieter die Option Amazon S3 aus. Wählen Sie unter Bucket den Namen Ihres Quell-Buckets aus. Geben Sie unter S3 object key (S3-Objektschlüssel) den Namen Ihrer ZIP-Quelldatei ein. Stellen Sie sicher, dass Sie die Dateierweiterung .zip angeben.
Wählen Sie Weiter aus.
-
In Schritt 4: Build-Phase hinzufügen:
-
Wählen Sie unter Build provider (Build-Anbieter) die Option CodeBuild aus.
-
Wählen Sie Create build project (Build-Projekt erstellen) aus. Auf der Seite Projekt erstellen:
-
Geben Sie unter Project name (Projektname) einen Namen für dieses Build-Projekt ein.
-
Wählen Sie für Environment (Umgebung) die Option Managed image (Verwaltetes Image) aus. Wählen Sie für Operating system (Betriebssystem) die Option Ubuntu aus.
-
Wählen Sie unter Runtime (Laufzeit) die Option Standard aus. Wählen aws/codebuild/standard Sie für die Runtime-Version aus:1.0.
-
Wählen Sie unter Image version (Abbildversion) die Option Always use the latest image for this runtime version (Immer aktuelles Abbild für diese Laufzeitversion verwenden).
-
Wählen Sie unter Servicerolle Ihre CodeBuild Servicerolle aus, oder erstellen Sie eine.
-
Wählen Sie unter Build specifications (Build-Spezifikationen) die Option Use a buildspec file (Eine buildspec-Datei verwenden).
-
Wählen Sie Weiter zu CodePipeline. Eine Meldung mit dem Hinweis, ob die Erstellung des Projekts erfolgreich war, wird angezeigt.
-
Wählen Sie Weiter aus.
-
-
In Schritt 5: Bereitstellungsphase hinzufügen:
-
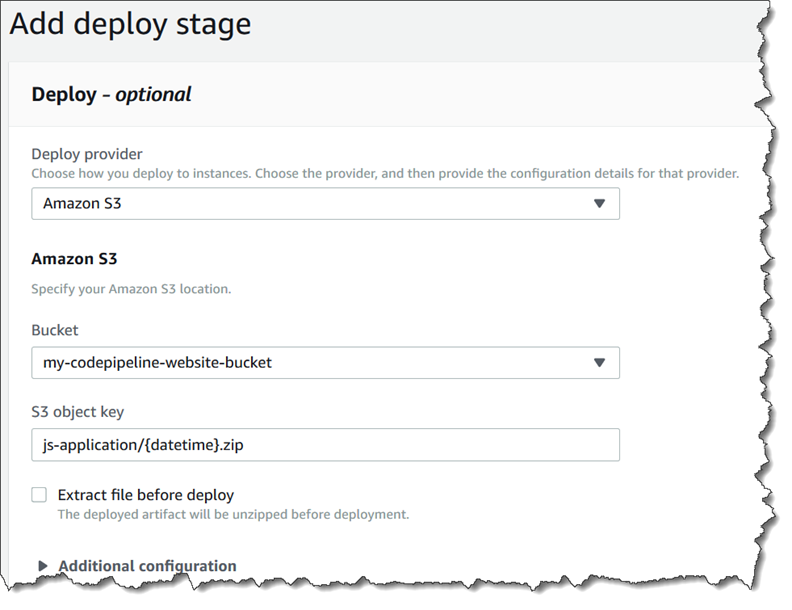
Wählen Sie unter Deploy provider (Bereitstellungsanbieter) die Option Amazon S3.
-
Geben Sie unter Bucket den Namen Ihres S3-Ziel-Buckets ein.
-
Stellen Sie sicher, dass Extract file before deploy (Datei vor Bereitstellung extrahieren) deaktiviert ist.
Wenn die Option Extract file before deploy (Datei vor Bereitstellung extrahieren) deaktiviert ist, wird die Option S3 object key (S3-Objektschlüssel) angezeigt. Geben Sie den Namen des gewünschten Pfads ein:
js-application/{datetime}.zipDadurch wird ein
js-applicationOrdner in Amazon S3 erstellt, in den die Dateien extrahiert werden. In diesem Ordner wird bei Ausführung Ihrer Pipeline mit der Variablen{datetime}ein Zeitstempel für jede Ausgabedatei erstellt.
-
(Optional) Unter Canned ACL (Vordefinierte ACL) können Sie einen Satz vordefinierter Berechtigungen, als vordefinierte ACL bezeichnet, auf die hochgeladenen Artefakte anwenden.
-
(Optional) Geben Sie unter Cache control (Cache-Kontrolle) die Caching-Parameter ein. Sie können hiermit das Caching-Verhalten für Anforderungen/Antworten festlegen. Informationen zu gültigen Werten finden Sie im
Cache-Control-Header-Feld für HTTP-Operationen. -
Wählen Sie Weiter aus.
-
-
Prüfen Sie in Step 6: Review die Informationen und wählen Sie dann Create pipeline aus.
-
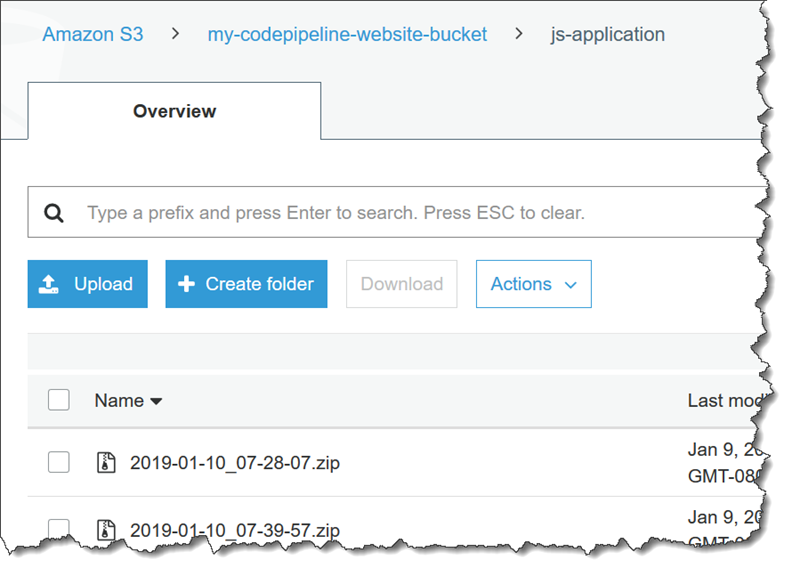
Nachdem Ihre Pipeline erfolgreich ausgeführt wurde, sehen Sie sich Ihren Bucket in der Amazon S3 S3-Konsole an. Vergewissern Sie sich, dass Ihre bereitgestellte ZIP-Datei in Ihrem Ziel-Bucket unter dem Ordner
js-applicationangezeigt wird. Die in der JavaScript ZIP-Datei enthaltene Datei sollte seinindex.js. Die Dateiindex.jsenthält die folgende Ausgabe:var HelloGreeting = /** @class */ (function () { function HelloGreeting() { this.message = "Hello!"; } return HelloGreeting; }()); function greet(greeting) { console.log(greeting.message); } var greeting = new HelloGreeting(); greet(greeting);
Schritt 3: Vornehmen einer Änderung an einer beliebigen Quelldatei und Überprüfen der Bereitstellung
Nehmen Sie eine Änderung an Ihren Quelldateien vor und laden Sie sie in Ihren Quell-Bucket hoch. Damit wird die Ausführung Ihrer Pipeline ausgelöst. Zeigen Sie Ihren Ziel-Bucket an und vergewissern Sie sich, dass die bereitgestellten Ausgabedateien im Ordner js-application enthalten sind (wie hier dargestellt):