Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Bereitstellung einer Node.js Express-Anwendung mit Clustering auf Elastic Beanstalk
Dieses Tutorial führt Sie durch die Bereitstellung einer Beispielanwendung in Elastic Beanstalk mithilfe der Elastic Beanstalk Command Line Interface (EB CLI) und die anschließende Aktualisierung der Anwendung für die Verwendung des Express-Frameworks
Anmerkung
In diesem Beispiel werden AWS Ressourcen erstellt, die Ihnen möglicherweise in Rechnung gestellt werden. Weitere Informationen zur AWS Preisgestaltung finden Sie unterhttps://aws.amazon.com/pricing/
Voraussetzungen
Für dieses Tutorial sind die folgenden Voraussetzungen erforderlich:
-
Die Node.js-Laufzeiten
-
Die Standard-Paketmanager-Software von Node.js, npm
-
Der Express-Befehlszeilengenerator
-
Die Elastic Beanstalk Command Line Interface (EB CLI)
Weitere Informationen zur Installation dieser ersten drei Komponenten und zur Einrichtung Ihrer lokalen Entwicklungsumgebung finden Sie unter Einrichtung Ihrer Node.js Entwicklungsumgebung für Elastic Beanstalk. Für dieses Tutorial müssen Sie das AWS SDK für Node.js nicht installieren, das auch im referenzierten Thema erwähnt wird.
Detaillierte Anweisungen zum Installieren und Konfigurieren der EB-CLI finden Sie unter Installieren Sie die Elastic Beanstalk Beanstalk-Befehlszeilenschnittstelle und Konfigurieren der EB CLI.
Erstellen einer Elastic Beanstalk-Umgebung
Ihr Anwendungsverzeichnis
In diesem Tutorial wird ein Verzeichnis verwendet, das als nodejs-example-express-elasticache für das Anwendungsquellpaket bezeichnet wird. Erstellen Sie das nodejs-example-express-elasticache-Verzeichnis für dieses Tutorial.
~$ mkdir nodejs-example-express-elasticacheAnmerkung
Jedes Tutorial in diesem Kapitel verwendet ein eigenes Verzeichnis für das Anwendungsquellpaket. Der Verzeichnisname entspricht dem Namen der Beispielanwendung, die im Tutorial verwendet wird.
Ändern Sie Ihr aktuelles Arbeitsverzeichnis zu nodejs-example-express-elasticache.
~$ cd nodejs-example-express-elasticacheJetzt können wir eine Elastic-Beanstalk-Umgebung mit der Node.js und der Beispielanwendung einrichten. Wir werden die Elastic-Beanstalk-Befehlszeilenschnittstelle (EB-CLI) verwenden.
So konfigurieren Sie ein EB-CLI-Repository für Ihre Anwendung und erstellen eine Elastic-Beanstalk-Umgebung mit der Node.js-Plattform
-
Erstellen Sie ein Repository mit dem Befehl eb init.
~/nodejs-example-express-elasticache$eb init --platformnode.js--region<region>Mit diesem Befehl wird eine Konfigurationsdatei in einem Ordner mit dem Namen
.elasticbeanstalkgeneriert. Sie gibt die Einstellungen für die Erstellung von Umgebungen für Ihre Anwendung an und erstellt eine Elastic Beanstalk-Anwendung mit dem Namen des aktuellen Ordners. -
Erstellen Sie mit dem Befehl eb create eine Umgebung mit einer laufenden Beispielanwendung.
~/nodejs-example-express-elasticache$eb create --samplenodejs-example-express-elasticacheMit diesem Befehl wird eine Umgebung mit Lastausgleich, den Standardeinstellungen für die Node.js-Plattform und den folgenden Ressourcen erstellt:
-
EC2 Instanz — Eine virtuelle Maschine von Amazon Elastic Compute Cloud (Amazon EC2), die für die Ausführung von Web-Apps auf der von Ihnen ausgewählten Plattform konfiguriert ist.
Jede Plattform führt eine spezifische Gruppe von Software, Konfigurationsdateien und Skripts zur Unterstützung einer bestimmten Sprachversion, eines Frameworks, Webcontainers oder einer Kombination daraus aus. Die meisten Plattformen verwenden entweder Apache oder NGINX als Reverseproxy, der vor der Web-App platziert ist, Anforderungen weiterleitet, statische Komponenten bedient und Zugriffs- und Fehlerprotokolle generiert.
-
Instance-Sicherheitsgruppe — Eine EC2 Amazon-Sicherheitsgruppe, die so konfiguriert ist, dass sie eingehenden Datenverkehr auf Port 80 zulässt. Diese Ressource ermöglicht es dem HTTP-Verkehr vom Load Balancer, die EC2 Instance zu erreichen, auf der Ihre Web-App ausgeführt wird. Standardmäßig ist Datenverkehr auf anderen Ports nicht zulässig.
-
Load balancer (Load Balancer)– Ein Elastic Load Balancing Load Balancer ist für die Verteilung von Anforderungen an die Instances, auf denen Ihre Anwendung ausgeführt wird, konfiguriert. Mit einem Load Balancer müssen Ihre Instances nicht mehr direkt für das Internet zugänglich gemacht werden.
-
Load Balancer-Sicherheitsgruppe — Eine EC2 Amazon-Sicherheitsgruppe, die so konfiguriert ist, dass sie eingehenden Verkehr auf Port 80 zulässt. Diese Ressource ermöglicht, dass HTTP-Datenverkehr aus dem Internet den Load Balancer erreicht. Standardmäßig ist Datenverkehr auf anderen Ports nicht zulässig.
-
Auto Scaling group (Auto Scaling-Gruppe) – Eine Auto Scaling-Gruppe, die so konfiguriert ist, dass sie eine Instance ersetzt, wenn diese beendet wird oder nicht verfügbar ist.
-
Amazon S3-Bucket – Ein Speicherort für Ihren Quellcode, Protokolle und andere Artefakte, die bei der Verwendung von Elastic Beanstalk erstellt werden.
-
CloudWatch CloudWatch Amazon-Alarme — Zwei Alarme, die die Auslastung der Instances in Ihrer Umgebung überwachen und ausgelöst werden, wenn die Last zu hoch oder zu niedrig ist. Wenn ein Alarm ausgelöst wird, wird Ihre Auto Scaling-Gruppe nach oben oder nach unten skaliert.
-
AWS CloudFormation stack — Elastic Beanstalk verwendet AWS CloudFormation , um die Ressourcen in Ihrer Umgebung zu starten und Konfigurationsänderungen zu propagieren. Die Ressourcen werden in einer Vorlage definiert, die Sie in der AWS CloudFormation -Konsole
anzeigen können. -
Domainname — Ein Domainname, der in der Form an Ihre Web-App weitergeleitet wird.
subdomainregion.elasticbeanstalk.com.Domain-Sicherheit
Wenn Sie jemals sensible Cookies im Standard-Domainnamen für Ihre Elastic Beanstalk Beanstalk-Anwendungen einrichten müssen, empfehlen wir Ihnen, Cookies mit einem
__Host-Präfix zu verwenden, um die Sicherheit zu erhöhen. Diese Vorgehensweise schützt Ihre Domain vor Cross-Site-Request-Forgery-Versuchen (CSRF). Weitere Informationen finden Sie auf der Set-Cookie-Seite im Mozilla Developer Network.
-
-
Wenn die Umgebungserstellung abgeschlossen ist, verwenden Sie den Befehl eb open, um die URL der Umgebung im Standardbrowser zu öffnen.
~/nodejs-example-express-elasticache$eb open
Sie haben jetzt eine Node.js Elastic-Beanstalk-Umgebung mit einer Beispielanwendung erstellt. Sie können sie mit Ihrer eigenen Anwendung aktualisieren. Als nächstes aktualisieren wir die Beispielanwendung, um das Express-Framework zu verwenden.
Aktualisieren der Anwendung zur Nutzung von Express
Aktualisieren Sie die Beispielanwendung in der Elastic Beanstalk-Umgebung zur Verwendung des Express-Frameworks.
Sie können den endgültigen Quellcode von .zip herunterladen. nodejs-example-express-elasticache
So aktualisieren Sie die Anwendung zur Nutzung von Express
Nachdem Sie eine Umgebung mit einer Beispielanwendung erstellt haben, können Sie diese mit Ihrer eigenen Anwendung aktualisieren. In diesem Verfahren führen wir zunächst die express- und npm install-Befehle aus, um das Express-Framework in Ihrem Anwendungsverzeichnis einzurichten.
-
Führen Sie den Befehl
expressaus. Dadurch werdenpackage.json,app.jsund weitere Verzeichnisse generiert.~/nodejs-example-express-elasticache$expressWenn Sie gefragt werden, ob Sie fortfahren möchten, geben Sie
yein.Anmerkung
Wenn der express-Befehl nicht funktioniert, haben Sie den Express-Befehlszeilengenerator möglicherweise nicht installiert, wie im vorherigen Abschnitt mit den Voraussetzungen beschrieben. Oder die Verzeichnispfadeinstellung für Ihren lokalen Computer muss möglicherweise eingerichtet werden, um den express-Befehl auszuführen. Im Abschnitt Voraussetzungen finden Sie detaillierte Schritte zum Einrichten Ihrer Entwicklungsumgebung, sodass Sie mit diesem Tutorial fortfahren können.
-
Richten Sie lokale Abhängigkeiten ein.
~/nodejs-example-express-elasticache$npm install -
(Optional) Stellen Sie sicher, dass der Web-Anwendungs-Server startet.
~/nodejs-example-express-elasticache$npm startDie Ausgabe sollte folgendermaßen oder ähnlich aussehen:
> nodejs@0.0.0 start /home/local/user/node-express > node ./bin/wwwDer Server läuft standardmäßig über Port 3000. Führen Sie als Test
curl http://localhost:3000in einem anderen Terminal aus oder öffnen Sie einen Browser auf dem lokalen Computer und geben Sie die URLhttp://localhost:3000ein.Drücken Sie Strg+C, um den Server zu stoppen.
-
Benennen Sie
nodejs-example-express-elasticache/app.jsum innodejs-example-express-elasticache/express-app.js.~/nodejs-example-express-elasticache$mvapp.js express-app.js -
Aktualisieren Sie die Zeile
var app = express();innodejs-example-express-elasticache/express-app.jsfolgendermaßen:var app = module.exports = express(); -
Erstellen Sie auf dem lokalen Computer eine Datei namens
nodejs-example-express-elasticache/app.jsmit dem folgenden Code./** * Module dependencies. */ const express = require('express'), session = require('express-session'), bodyParser = require('body-parser'), methodOverride = require('method-override'), cookieParser = require('cookie-parser'), fs = require('fs'), filename = '/var/nodelist', app = express(); let MemcachedStore = require('connect-memcached')(session); function setup(cacheNodes) { app.use(bodyParser.raw()); app.use(methodOverride()); if (cacheNodes.length > 0) { app.use(cookieParser()); console.log('Using memcached store nodes:'); console.log(cacheNodes); app.use(session({ secret: 'your secret here', resave: false, saveUninitialized: false, store: new MemcachedStore({ 'hosts': cacheNodes }) })); } else { console.log('Not using memcached store.'); app.use(session({ resave: false, saveUninitialized: false, secret: 'your secret here' })); } app.get('/', function (req, resp) { if (req.session.views) { req.session.views++ resp.setHeader('Content-Type', 'text/html') resp.send(`You are session: ${req.session.id}. Views: ${req.session.views}`) } else { req.session.views = 1 resp.send(`You are session: ${req.session.id}. No views yet, refresh the page!`) } }); if (!module.parent) { console.log('Running express without cluster. Listening on port %d', process.env.PORT || 5000) app.listen(process.env.PORT || 5000) } } console.log("Reading elastic cache configuration") // Load elasticache configuration. fs.readFile(filename, 'UTF8', function (err, data) { if (err) throw err; let cacheNodes = [] if (data) { let lines = data.split('\n'); for (let i = 0; i < lines.length; i++) { if (lines[i].length > 0) { cacheNodes.push(lines[i]) } } } setup(cacheNodes) }); module.exports = app; -
Ersetzen Sie den Inhalt der Datei
nodejs-example-express-elasticache/bin/wwwdurch Folgendes:#!/usr/bin/env node /** * Module dependencies. */ const app = require('../app'); const cluster = require('cluster'); const debug = require('debug')('nodejs-example-express-elasticache:server'); const http = require('http'); const workers = {}, count = require('os').cpus().length; function spawn() { const worker = cluster.fork(); workers[worker.pid] = worker; return worker; } /** * Get port from environment and store in Express. */ const port = normalizePort(process.env.PORT || '3000'); app.set('port', port); if (cluster.isMaster) { for (let i = 0; i < count; i++) { spawn(); } // If a worker dies, log it to the console and start another worker. cluster.on('exit', function (worker, code, signal) { console.log('Worker ' + worker.process.pid + ' died.'); cluster.fork(); }); // Log when a worker starts listening cluster.on('listening', function (worker, address) { console.log('Worker started with PID ' + worker.process.pid + '.'); }); } else { /** * Create HTTP server. */ let server = http.createServer(app); /** * Event listener for HTTP server "error" event. */ function onError(error) { if (error.syscall !== 'listen') { throw error; } const bind = typeof port === 'string' ? 'Pipe ' + port : 'Port ' + port; // handle specific listen errors with friendly messages switch (error.code) { case 'EACCES': console.error(bind + ' requires elevated privileges'); process.exit(1); break; case 'EADDRINUSE': console.error(bind + ' is already in use'); process.exit(1); break; default: throw error; } } /** * Event listener for HTTP server "listening" event. */ function onListening() { const addr = server.address(); const bind = typeof addr === 'string' ? 'pipe ' + addr : 'port ' + addr.port; debug('Listening on ' + bind); } /** * Listen on provided port, on all network interfaces. */ server.listen(port); server.on('error', onError); server.on('listening', onListening); } /** * Normalize a port into a number, string, or false. */ function normalizePort(val) { const port = parseInt(val, 10); if (isNaN(port)) { // named pipe return val; } if (port >= 0) { // port number return port; } return false; } -
Stellen Sie die Änderungen in Ihrer Elastic-Beanstalk-Umgebung mit dem Befehl eb deploy bereit.
~/nodejs-example-express-elasticache$eb deploy -
Die Umgebung wird nach einigen Minuten aktualisiert. Sobald die Umgebung grün und einsatzbereit ist, aktualisieren Sie die URL, um die ordnungsgemäße Funktionsweise zu prüfen. Sie sollten eine Webseite mit dem Text „Welcome to Express“ (Willkommen bei Express) sehen.
Sie können auf die Protokolle Ihrer EC2 Instances zugreifen, auf denen Ihre Anwendung ausgeführt wird. Anleitung zum Zugreifen auf Ihre Protokolle finden Sie unter Logs von EC2 Amazon-Instances in Ihrer Elastic Beanstalk Beanstalk-Umgebung anzeigen.
Als Nächstes aktualisieren wir die Express-Anwendung für die Verwendung von Amazon ElastiCache.
Um Ihre Express-Anwendung für die Nutzung von Amazon zu aktualisieren ElastiCache
-
Erstellen Sie auf dem lokalen Computer ein
.ebextensions-Verzeichnis im Verzeichnis der obersten Ebene Ihres Quell-Bundles. In diesem Beispiel verwenden wirnodejs-example-express-elasticache/.ebextensions. -
Erstellen Sie eine Konfigurationsdatei
nodejs-example-express-elasticache/.ebextensions/elasticache-iam-with-script.configmit dem folgenden Snippet. Weitere Informationen zur Konfigurationsdatei finden Sie unter Node.js Konfigurations-Namespace. Damit wird ein IAM-Benutzer mit den benötigten Berechtigungen zum Erkennen der Elasticache-Knoten erstellt. Zudem wird jede Veränderung im Cache in einer Datei erfasst. Sie können die Datei auch aus einer nodejs-example-express-elasticacheZIP-Datei kopieren. Weitere Informationen zu den ElastiCache Eigenschaften finden Sie unterBeispiel: ElastiCache.Anmerkung
Für YAML sind konsistente Einrückungen erforderlich. Wählen Sie die entsprechende Einrückungsebene aus, wenn Sie Inhalte in einer Beispielkonfigurationsdatei ersetzen, und stellen Sie sicher, dass Ihr Texteditor Leerzeichen statt Tabulatorzeichen zum Einrücken verwendet.
Resources: MyCacheSecurityGroup: Type: 'AWS::EC2::SecurityGroup' Properties: GroupDescription: "Lock cache down to webserver access only" SecurityGroupIngress: - IpProtocol: tcp FromPort: Fn::GetOptionSetting: OptionName: CachePort DefaultValue: 11211 ToPort: Fn::GetOptionSetting: OptionName: CachePort DefaultValue: 11211 SourceSecurityGroupName: Ref: AWSEBSecurityGroup MyElastiCache: Type: 'AWS::ElastiCache::CacheCluster' Properties: CacheNodeType: Fn::GetOptionSetting: OptionName: CacheNodeType DefaultValue: cache.t2.micro NumCacheNodes: Fn::GetOptionSetting: OptionName: NumCacheNodes DefaultValue: 1 Engine: Fn::GetOptionSetting: OptionName: Engine DefaultValue: redis VpcSecurityGroupIds: - Fn::GetAtt: - MyCacheSecurityGroup - GroupId AWSEBAutoScalingGroup : Metadata : ElastiCacheConfig : CacheName : Ref : MyElastiCache CacheSize : Fn::GetOptionSetting: OptionName : NumCacheNodes DefaultValue: 1 WebServerUser : Type : AWS::IAM::User Properties : Path : "/" Policies: - PolicyName: root PolicyDocument : Statement : - Effect : Allow Action : - cloudformation:DescribeStackResource - cloudformation:ListStackResources - elasticache:DescribeCacheClusters Resource : "*" WebServerKeys : Type : AWS::IAM::AccessKey Properties : UserName : Ref: WebServerUser Outputs: WebsiteURL: Description: sample output only here to show inline string function parsing Value: | http://`{ "Fn::GetAtt" : [ "AWSEBLoadBalancer", "DNSName" ] }` MyElastiCacheName: Description: Name of the elasticache Value: Ref : MyElastiCache NumCacheNodes: Description: Number of cache nodes in MyElastiCache Value: Fn::GetOptionSetting: OptionName : NumCacheNodes DefaultValue: 1 files: "/etc/cfn/cfn-credentials" : content : | AWSAccessKeyId=`{ "Ref" : "WebServerKeys" }` AWSSecretKey=`{ "Fn::GetAtt" : ["WebServerKeys", "SecretAccessKey"] }` mode : "000400" owner : root group : root "/etc/cfn/get-cache-nodes" : content : | # Define environment variables for command line tools export AWS_ELASTICACHE_HOME="/home/ec2-user/elasticache/$(ls /home/ec2-user/elasticache/)" export AWS_CLOUDFORMATION_HOME=/opt/aws/apitools/cfn export PATH=$AWS_CLOUDFORMATION_HOME/bin:$AWS_ELASTICACHE_HOME/bin:$PATH export AWS_CREDENTIAL_FILE=/etc/cfn/cfn-credentials export JAVA_HOME=/usr/lib/jvm/jre # Grab the Cache node names and configure the PHP page aws cloudformation list-stack-resources --stack `{ "Ref" : "AWS::StackName" }` --region `{ "Ref" : "AWS::Region" }` --output text | grep MyElastiCache | awk '{print $4}' | xargs -I {} aws elasticache describe-cache-clusters --cache-cluster-id {} --region `{ "Ref" : "AWS::Region" }` --show-cache-node-info --output text | grep '^ENDPOINT' | awk '{print $2 ":" $3}' > `{ "Fn::GetOptionSetting" : { "OptionName" : "NodeListPath", "DefaultValue" : "/var/www/html/nodelist" } }` mode : "000500" owner : root group : root "/etc/cfn/hooks.d/cfn-cache-change.conf" : "content": | [cfn-cache-size-change] triggers=post.update path=Resources.AWSEBAutoScalingGroup.Metadata.ElastiCacheConfig action=/etc/cfn/get-cache-nodes runas=root sources : "/home/ec2-user/elasticache" : "https://elasticache-downloads.s3.amazonaws.com/AmazonElastiCacheCli-latest.zip" commands: make-elasticache-executable: command: chmod -R ugo+x /home/ec2-user/elasticache/*/bin/* packages : "yum" : "aws-apitools-cfn" : [] container_commands: initial_cache_nodes: command: /etc/cfn/get-cache-nodes -
Erstellen Sie auf Ihrem lokalen Computer eine Konfigurationsdatei
nodejs-example-express-elasticache/.ebextensions/elasticache_settings.configmit dem folgenden Codeausschnitt zur Konfiguration. ElastiCacheoption_settings: "aws:elasticbeanstalk:customoption": CacheNodeType: cache.t2.micro NumCacheNodes: 1 Engine: memcached NodeListPath: /var/nodelist -
Ersetzen Sie auf Ihrem lokalen Computer
nodejs-example-express-elasticache/express-app.jsdurch den folgenden Snippet. Diese Datei liest die Knoten-Liste vom Datenträger (/var/nodelist) und konfiguriert Express so, dassmemcachedals Sitzungsspeicher verwendet wird, wenn Knoten vorhanden sind. Ihre Datei sollte wie folgt aussehen./** * Module dependencies. */ var express = require('express'), session = require('express-session'), bodyParser = require('body-parser'), methodOverride = require('method-override'), cookieParser = require('cookie-parser'), fs = require('fs'), filename = '/var/nodelist', app = module.exports = express(); var MemcachedStore = require('connect-memcached')(session); function setup(cacheNodes) { app.use(bodyParser.raw()); app.use(methodOverride()); if (cacheNodes) { app.use(cookieParser()); console.log('Using memcached store nodes:'); console.log(cacheNodes); app.use(session({ secret: 'your secret here', resave: false, saveUninitialized: false, store: new MemcachedStore({'hosts': cacheNodes}) })); } else { console.log('Not using memcached store.'); app.use(cookieParser('your secret here')); app.use(session()); } app.get('/', function(req, resp){ if (req.session.views) { req.session.views++ resp.setHeader('Content-Type', 'text/html') resp.write('Views: ' + req.session.views) resp.end() } else { req.session.views = 1 resp.end('Refresh the page!') } }); if (!module.parent) { console.log('Running express without cluster.'); app.listen(process.env.PORT || 5000); } } // Load elasticache configuration. fs.readFile(filename, 'UTF8', function(err, data) { if (err) throw err; var cacheNodes = []; if (data) { var lines = data.split('\n'); for (var i = 0 ; i < lines.length ; i++) { if (lines[i].length > 0) { cacheNodes.push(lines[i]); } } } setup(cacheNodes); }); -
Aktualisieren Sie
package.jsonauf dem lokalen Computer mit den folgenden Inhalten:"dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "jade": "~1.11.0", "morgan": "~1.9.1", "connect-memcached": "*", "express-session": "*", "body-parser": "*", "method-override": "*" } -
Führen Sie npm install.
~/nodejs-example-express-elasticache$npm install -
Stellen Sie die aktualisierte Anwendung bereit.
~/nodejs-example-express-elasticache$eb deploy -
Die Umgebung wird nach einigen Minuten aktualisiert. Wenn die Umgebung grün und einsatzbereit ist, überprüfen Sie, ob der Code funktioniert hat.
-
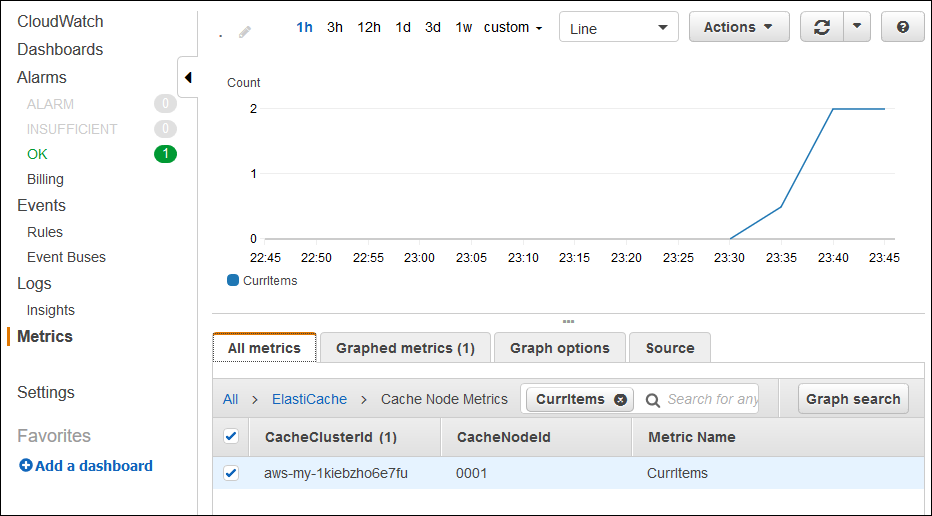
Sehen Sie in der CloudWatch Amazon-Konsole
nach, um Ihre ElastiCache Messwerte einzusehen. Um Ihre ElastiCache Metriken anzuzeigen, wählen Sie im linken Bereich Metriken aus und suchen Sie dann nach CurrItems. Wählen Sie ElastiCache > Cache-Knoten-Metriken und wählen Sie dann Ihren Cache-Knoten aus, um die Anzahl der Elemente im Cache anzuzeigen. 
Anmerkung
Achten Sie darauf, dass Sie in der Region suchen, in der Sie die Anwendung bereitgestellt haben.
Wenn Sie Ihre Anwendungs-URL kopieren und in einen anderen Webbrowser einfügen und die Seite aktualisieren, sollte Ihre CurrItem Anzahl nach 5 Minuten steigen.
-
Erstellen Sie einen Snapshot Ihrer Protokolle. Weitere Informationen über das Abrufen von Protokollen finden Sie unter Logs von EC2 Amazon-Instances in Ihrer Elastic Beanstalk Beanstalk-Umgebung anzeigen.
-
Überprüfen Sie die Datei
/var/log/nodejs/nodejs.logim Protokoll-Bundle. Die Ausgabe sollte wie folgt aussehen:Using memcached store nodes: [ 'aws-my-1oys9co8zt1uo.1iwtrn.0001.use1.cache.amazonaws.com:11211' ]
-
Bereinigen
Wenn Sie Ihre Anwendung nicht mehr ausführen möchten, können Sie Ihr System durch Beenden Ihrer Umgebung und Löschen Ihrer Anwendung bereinigen.
Beenden Sie die Umgebung mit dem Befehl eb terminate, und löschen Sie die Anwendung mit dem Befehl eb delete.
So beenden Sie Ihre Umgebung
Führen Sie in dem Verzeichnis, in dem Sie Ihr lokales Repository erstellt haben, eb terminate aus.
$ eb terminateDieser Vorgang kann einige Minuten dauern. Elastic Beanstalk zeigt eine Meldung an, sobald die Umgebung erfolgreich beendet wurde.