Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Docker-Images für Lightsail-Container-Services erstellen und testen
Mit Docker können Sie verteilte, auf Containern basierende Anwendungen erstellen, ausführen, testen und bereitstellen. Amazon-Lightsail-Container-Services verwenden Docker-Container-Images in Bereitstellungen, um Container zu starten.
In diesem Leitfaden zeigen wir Ihnen, wie Sie mit einer Docker-Datei ein Container-Image auf Ihrem lokalen Computer erstellen. Nachdem Ihr Image erstellt wurde, können Sie es dann an Ihren Lightsail-Container-Service senden, um es bereitzustellen.
Um die Verfahren in diesem Leitfaden durchzuführen, sollten Sie über ein grundlegendes Verständnis dessen verfügen, was ein Docker ist und wie er funktioniert. Weitere Informationen zu Docker finden Sie unter Was ist Docker?
Inhalt
Schritt 1: Erfüllen der Voraussetzungen
Bevor Sie beginnen, müssen Sie die zum Erstellen von Containern erforderliche Software installieren und diese dann an Ihren Lightsail-Container-Service verschieben. Beispielsweise müssen Sie Docker installieren und verwenden, um Ihre Container-Images zu erstellen und zu entwickeln, die Sie dann mit Ihrem Lightsail-Container-Service verwenden können. Weitere Informationen finden Sie unter Installieren von Software zur Verwaltung von Container-Images für Ihre Amazon-Lightsail-Container-Services.
Schritt 2: Erstellen einer Docker-Datei und Erstellen eines Container-Images
Führen Sie die folgenden Schritte aus, um eine Docker-Datei zu erstellen, und entwickeln Sie daraus ein mystaticwebsite-Docker-Container-Image. Das Container-Image wird für eine einfache statische Website sein, die auf einem Apache-Webserver auf Ubuntu gehostet wird.
-
Erstellen eines
mystaticwebsite-Ordners auf Ihrem lokalen Computer, in dem Sie Ihre Docker-Datei speichern. -
Erstellen Sie eine Docker-Datei in dem Ordner, den Sie gerade erstellt haben.
Die Docker-Datei verwendet keine Dateierweiterung, wie
.TXT. Der komplette Dateiname lautetDockerfile. -
Kopieren Sie einen der folgenden Codeblöcke, je nachdem, wie Sie Ihr Container-Image konfigurieren möchten und fügen Sie es in Ihre Docker-Datei ein:
-
Wenn Sie ein einfaches statisches Website-Container-Image mit einer Hello-World-Nachricht erstellen möchten, kopieren Sie den folgenden Codeblock und fügen Sie ihn in die Docker-Datei ein. In diesem Codebeispiel wird das Ubuntu-18.04-Image verwendet. Die
RUN-Anweisungen aktualisieren die Paket-Caches, installiert und konfiguriert Apache und druckt eine Hello-World-Nachricht an das Dokumenten-Stammverzeichnis des Webservers. DieEXPOSE-Anweisung stellt Port 80 auf dem Container bereit, und dieCMD-Anweisung startet den Webserver.FROM ubuntu:18.04 # Install dependencies RUN apt-get update && \ apt-get -y install apache2 # Write hello world message RUN echo 'Hello World!' > /var/www/html/index.html # Open port 80 EXPOSE 80 # Start Apache service CMD ["/usr/sbin/apache2ctl", "-D", "FOREGROUND"] -
Wenn Sie Ihren eigenen Satz von HTML-Dateien für Ihr statisches Website-Container-Image verwenden möchten, erstellen Sie einen
html-Ordner in demselben Ordner, in dem Sie Ihre Docker-Datei speichern. Legen Sie dann Ihre HTML-Dateien in diesen Ordner.Nachdem sich Ihre HTML-Dateien im
html-Ordner befinden, kopieren Sie den folgenden Codeblock und fügen Sie ihn in die Docker-Datei ein. In diesem Codebeispiel wird das Ubuntu-18.04-Image verwendet. DieRUN-Anweisungen aktualisieren die Paket-Caches und installiert und konfiguriert Apache. DieCOPY-Anweisung kopiert den Inhalt des HTML-Ordners in das Dokumenten-Stammverzeichnis des Webservers. DieEXPOSE-Anweisung stellt Port 80 auf dem Container bereit, und dieCMD-Anweisung startet den Webserver.FROM ubuntu:18.04 # Install dependencies RUN apt-get update && \ apt-get -y install apache2 # Copy html directory files COPY html /var/www/html/ # Open port 80 EXPOSE 80 CMD ["/usr/sbin/apache2ctl", "-D", "FOREGROUND"]
-
-
Öffnen Sie eine Eingabeaufforderung oder ein Terminalfenster, und ändern Sie das Verzeichnis zu dem Ordner, in dem Sie Ihre Docker-Datei speichern.
-
Geben Sie den folgenden Befehl ein, um das Container-Image mit der Docker-Datei in dem Ordner zu entwickeln. Dieser Befehl entwickelt ein neues Docker-Container-Image namens
mystaticwebsite.docker build -t mystaticwebsite .Sie sollten eine Meldung sehen, die bestätigt, dass Ihr Image erfolgreich entwickelt wurde.
-
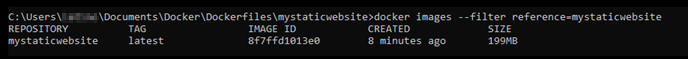
Geben Sie den folgenden Befehl ein, um die Container-Images auf Ihrem lokalen Computer anzuzeigen.
docker images --filter reference=mystaticwebsiteSie sollten ein Ergebnis ähnlich dem folgenden Beispiel erhalten, das das neu erstellte Container-Image anzeigt.

Ihr neu entwickeltes Container-Image ist bereit, getestet zu werden, indem es zum Ausführen eines neuen Containers auf Ihrem lokalen Computer verwendet wird. Fahren Sie mit dem nächsten Abschnitt Schritt 3: Ausführen Ihres neuen Container-Images in diesem Leitfaden fort.
Schritt 3: Ausführen Ihres neuen Container-Images
Vervollständigen Sie die folgenden Schritte, um das neue Container-Image auszuführen, das Sie erstellt haben.
-
Geben Sie in einer Eingabeaufforderung oder einem Terminalfenster den folgenden Befehl ein, um das Container-Image auszuführen, das Sie im vorherigen Abschnitt Schritt 2: Erstellen einer Docker-Datei und Erstellen eines Containers dieses Leitfadens entwickelt haben. Die
-p 8080:80-Option ordnet den bereitgestellten Port 80 auf dem Container, dem Port 8080 auf Ihrem lokalen Computer zu. Die-d-Option gibt an, dass der Container im getrennten Modus ausgeführt werden soll.docker container run -d -p 8080:80 --name mystaticwebsite mystaticwebsite:latest -
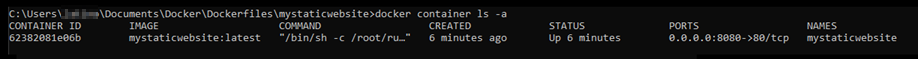
Geben Sie den folgenden Befehl ein, um die laufenden Container anzuzeigen.
docker container ls -aSie sollten ein Ergebnis ähnlich dem folgenden Beispiel erhalten, das die neuen laufenden Container anzeigt.

-
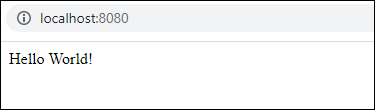
Um zu bestätigen, dass der Container betriebsbereit ist, öffnen Sie ein neues Browserfenster, und navigieren Sie zu
http://localhost:8080. Sie sollten ein Ergebnis ähnlich dem folgenden Beispiel erhalten. Dies bestätigt, dass Ihr Container auf Ihrem lokalen Computer betriebsbereit ist.
Ihr neu entwickeltes Container-Image ist bereit, auf Ihr Lightsail-Konto übertragen zu werden, damit Sie es in Ihrem Lightsail-Container-Service bereitstellen können. Weitere Informationen finden Sie unter Verschieben und Verwalten von Containter-Images auf Ihre Amazon-Lightsail-Container-Services.
(Optional) Schritt 4: Bereinigen der Container, die auf dem lokalen Computer ausgeführt werden
Nachdem Sie nun ein Container-Image erstellt haben, das Sie an Ihren Lightsail-Container-Service verschieben können, ist es an der Zeit, die Container zu bereinigen, die auf Ihrem lokalen Computer ausgeführt werden, nachdem Sie die in diesem Leitfaden beschriebenen Verfahren befolgt haben.
Vervollständigen Sie die folgenden Schritte, um die Container zu bereinigen, die auf Ihrem lokalen Computer ausgeführt werden:
-
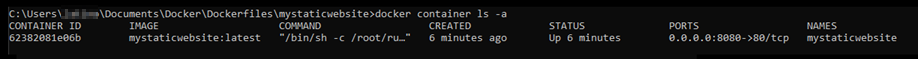
Führen Sie den folgenden Befehl aus, um die Container-Services anzuzeigen, die auf Ihrem lokalen Computer ausgeführt werden.
docker container ls -aSie sollten ein Ergebnis ähnlich dem folgenden erhalten, das die Namen der Container auflistet, die auf Ihrem lokalen Computer ausgeführt werden.

-
Führen Sie den folgenden Befehl aus, um den ausgeführten Container zu entfernen, den Sie zuvor in diesem Leitfaden erstellt haben. Dadurch wird der Container zwangsweise gestoppt und dauerhaft gelöscht.
docker container rm <ContainerName> --forceErsetzen Sie im Befehl < ContainerName > durch den Namen des Containers, den Sie beenden und löschen möchten.
Beispiel:
docker container rmmystaticwebsite--forceDer Container, der als Ergebnis dieses Leitfadens erstellt wurde, sollte nun gelöscht werden.
Nächste Schritte nach dem Erstellen von Container-Images
Nachdem Sie Ihre Container-Images erstellt haben, verschieben Sie sie an Ihren Lightsail-Container-Service, wenn Sie bereit sind, diese bereitzustellen. Weitere Informationen finden Sie unter Lightsail-Container-Service-Images verwalten.